

亮度方程
亮度方程给出彩色光的亮度Y与三基色(R、G、B)的关系式
Y=1.0000R+4.5907G+0.06015B
在不同的彩色电视制式中,由于所选的标准白光和显像三基色不同,导致亮度方程也互有差异。
以C光为标准白光源的NTSC制彩色电视制式的亮度方程为
=0.229R+0.587G+0.114BN
以Des光为标准白光源的PAL制彩色电视制式的亮度方程式为
Y=0.222R+0.707G十0.071B
由于NTSC制彩色电视广播发展较早,大量的电视设备都是按它设计的,所以PAL制中没有采用自己的亮度方程,而是延用了NTSC的亮度方程式,使用了与NTSC制彩色电视相同的显像三基色。为了书写方便,一般应用中,略去显像三基色系数下标,并被近似地写为
Y-0.30R+0.59G+0.11B
- 相同数据的不同表示
- 数学换算公式
- 选择最方便的应用


- 提出操作
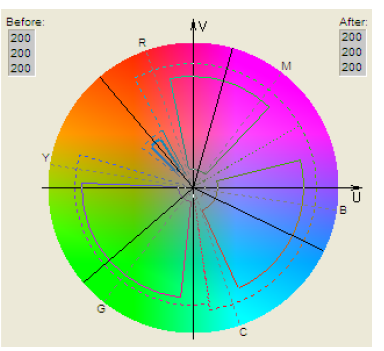
- 在YUV空间中定义的区域
- 无区域重叠
- 最多8个区域

亮度·色差与RGB关系
亮度关系式:Y=0.3R+0.59G+0.11B
色差关系式:
(R-Y)=0.7R-0.59G-0.11B
(B-Y)=-0.3R-0.59G+0.89B
(G-Y)=-0.3R+0.41G-0.11B
通常选取(R-Y)与(B-Y)作为传送对象。那么(G-Y)为
(G-Y)=-0.51(R-Y)-0.19(B-Y)
将色差信号与Y信号相减即为三基色信号。
专业名词术语
电视信号(RF, Radio Frequency, 射频)
传统的射频和有线电视信号,是视频和音频信号混合后调制在载波上进行传输的一种信号格式.这种信号由于音频、亮度和色度信号的混合调制,各信号间容易相互干扰.
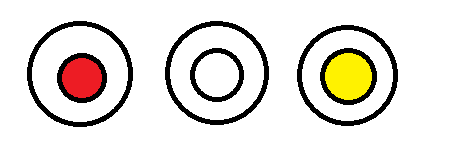
标准复合视频信号(CVBS,Composite Video Broadcast Signal)
也称为AV信号,通常是成对的白红音频接口和黄色的视频接口,通常采用RCA(俗称莲花头)进行连接.它实现了音频和视频的分离传输, 避免了因为混合干扰而导致的图象质量下降. 但是由于AV接口传输的让染是一种亮度 和色度(Y/C)混合的视频信号,所以在进入视频解码器前需要使用梳状滤波器对其进行亮色分离.

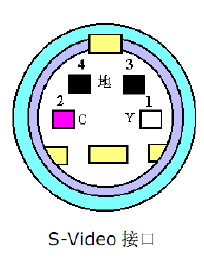
S视频(Separate Video)
S视频也叫做S-Video, 它的意义就是将Video信号分开传送. 也就是在AV 接口的基础上将色度信号C和亮度信号Y进行分离,再分别以不同的通道进行传输. 跟AV接口相比,由于它不再进行Y/C混合传输, 因此也就无须再进行 亮色分离和解码工作,很大程度的避免了视频设备内部信号串扰导致的图像失真.

色差视频信号 (Component Video Signal)
也称为分量视频接口, 通常采用YPbPr和YCbCr的标识.作为S-Video 的进阶产品, 色差视频将S-Video传输的色度信号C分解成Cb和Cr, 这样 就避免了两路色差混合解码并再次分离的过程,也保持了色度通道的最大带宽,只需要经过反矩阵解码电路就可以还原为RGB三原色信号,避免了因为繁琐的传输过程所带来的图像失真.色差信号目前支持的视频格式包括480I,480P,576I,576P,720P,1080I,1080P等.

VGA(Video Graphics Array)
即视频图形阵列,也就是D-sub接口, 是IBM在1987年推出的一种视频传输标准. 它共有15针, 分成3排, 每排5针, 是显示设备上应用最广 泛的一个接口.它传输的是红、绿、蓝模拟信号以及水平和垂直同步信号.
HDMI (High-Definition Multimedia Interface)
高清晰度多媒体接口,是一种数字化的视频和音频接口. 它可以搭配宽带数字内容保护(HDCP), 防止具有版权保护的内容遭到未经授权的复制.2010年3月发布的HDMI1.4a则增加了音频回传通道和以太网通道, 同 时增加了对3D图像内容的支持.
SCART
常用于西欧的音视频接口,分Full SCART和Half SCART两种。接口有21Pin脚,包含视频,音频输入输出等功能脚。
HDCP(High-Bandwidth Digital Content Protection)
高带宽数码内容保护, 由Intel与好莱坞合作开发.用以确保数字化的图像与声音在通过DVI/HDMI传输时不至于受到非法拷贝. HDCP受到多项专利保护. 基本来说, 如果需要播放带有HDCP保护的影音内容, 播放机和显示设备都必须自带HDCP密匙才能正常播放.若系统任何一方不带密匙, 则图像不能正常显示, 甚至无图像.
目前电视机上的HDCP密匙都是批量购买, 分割后独立烧录到电视机存储芯片中, 以保证每台电视机出厂时都具有唯一的,独立的HDCP密匙, 也就是HDCP KEY.
EDID(Extended display identification data)
延伸显示能力识别, 是显示设备与信号源设备通讯时表明自身性能的一种标准化方法. 它包括了屏幕分辨率的资料, 厂商名称与端口序号, 一般存储在显示设备的EEPROM中. 目前很多电视机都将EDID直接写到软件代码中, 直接固化在FLASH中. 目前电视机中有VGA和HDMI端口使用到EDID, 且每个相同的端口都需要在EDID中写明该端口与OSD上所显示的端口对应的序号.
MEMC(Motion Estimate and Motion Compensation)
运动估计和运动补偿,是液晶电视中用到的一种画质补偿技术.它的原理是采用动态映像系统,在传统的两帧图像之间加插一帧运动补偿帧,将普通平板电视的50/60Hz 刷新率提升至100/120Hz。这样,运动画面更加清晰流畅,从而达到清除运动残影、消除抖动、提高动态清晰度的效果,将影像拖尾降至人眼难以感知的程度.
![[java/初学者/GUI编程]GUI界面设计——界面组件类](https://img-blog.csdnimg.cn/0f109c4b12104ee29dfc4fc48d551f3c.png)













![[TypeScript]Vue/React子组件实例暴露方法](https://img-blog.csdnimg.cn/b16669be4e524df4ad05f56a45f55d16.png)