设计行业的工具层出不穷。在我看来,sketch它在一定程度上被颠覆了PS,如今sketch已成为许多设计团队的设计工具。
那么Figma相对于Sketch有哪些优点?有哪些不便?让我们从几个方面来了解一下。
两款软件非常适合创建UI和组件库。Sketch还增加了云、团队合作等功能,两款软件在设计行业也很受欢迎。目前,国内一些企业团队已经开始使用Figma协作设计,我自己的企业已经有团队开始使用了。

软件的固有属性
Figma可以打开Sketch文件
Figma基于浏览器,没有终端系统限制,Sketch只能在MAC系统中使用
Figma对网络的要求很高,最好有科学的上网,Sketch一般快速打开文件
对于两个软件UI设计友好,效率高
Figma免费版本不能跨文件共享组件(Components),Sketch没有此限制
sketch界面
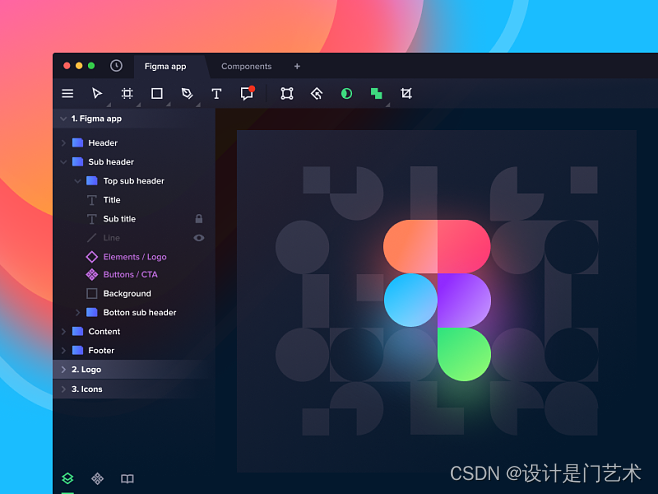
figma界面
组件(Component&Symbol)
UI设计对于构件库的建设,协作使用非常重要。
组件是可以在整个设计中重复使用的元素。它们有助于创建和管理跨项目的一致设计。
您可以从设计的任何层或对象中创建组件。这些可能是一整套东西,如按钮、图标、布局等。个人经验,Figma组件库的生产原理会更好更快。
拿按钮为例
Figma我们可以直接调整按钮组件的圆角和颜色Sketch我们可以使用控件编辑文本或交换嵌套Symbols。但是,如果你想改变其他属性(字体大小、框架厚度或背景颜色等),你必须创建一个新的Symbol。结果是组件数量会越来越多,对于大型项目和复杂项目,UI,你的Symbol会越来越多,文件会变得特别复杂,嵌套层次也会越来越多。
Figma
Sketch
Figma最强大的是,组件嵌入原理、颜色、大小、投影等参数可以独立于组件,可以随时修改,不像Sketch需要设置很多Symbols进行覆盖。
标注
Figma内置在线标记,但由于网络原因使用起来并不十分方便。Sketch一些优秀的第三方插件可以用于开发和使用,如国内常用的蓝湖、国外的蓝湖等Zeplin。Sketch官方有Cloud标记问题可以实现,但仍处于测试阶段,功能不完善。
插件
Figma相对于Sketch插件不够丰富,Figma有自己的插件店供您下载使用,Sketch官网也有推荐的插件可以下载,大部分还是来自一些第三方网站整理的插件。
最后,从Sketch近期版本迭代,Sketch也在追赶Figma该功能增加了一些提高效率的功能,如组件的着色功能,可以直接更换元件的颜色,无需提前创建Symbols。着色是整体的,比如给按钮着色,按钮上的文字也会被遮住。与灵活性相比,灵活性相对于Figma差一些。
实际使用,Sketch迁移到Sketch基本上可以快速迁移,学习成本不高。感兴趣的朋友可以试试。






![云原生系统学习[Kubernetes]——02 Pod、Deployment、Service](https://img-blog.csdnimg.cn/img_convert/52cdd4baf471515d938cbcff5f0c6590.png)