最近几个月都在用TS开发各种项目,框架有涉及到Vue3,React18等;
记录一下Vue/React组件暴露出变量/函数的方法的写法;
Vue2
回顾一下Vue2 组件暴露出去方法,它并没有约束,写在methods里的方法都能被调用,data里的变量也能被接收;
现拉一个vue 2.6.10的模板下来
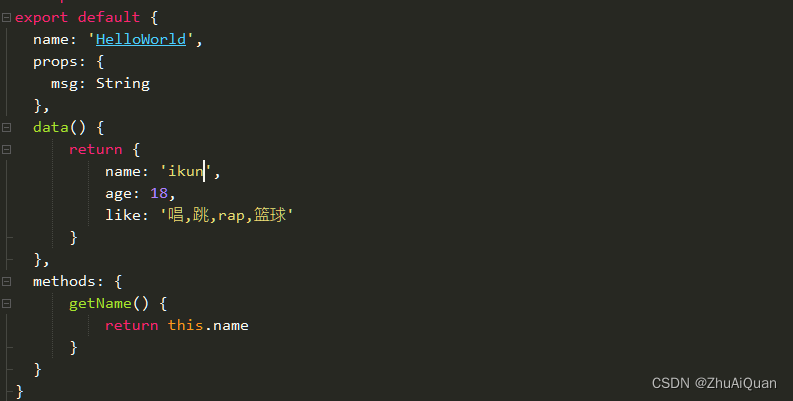
子组件的数据

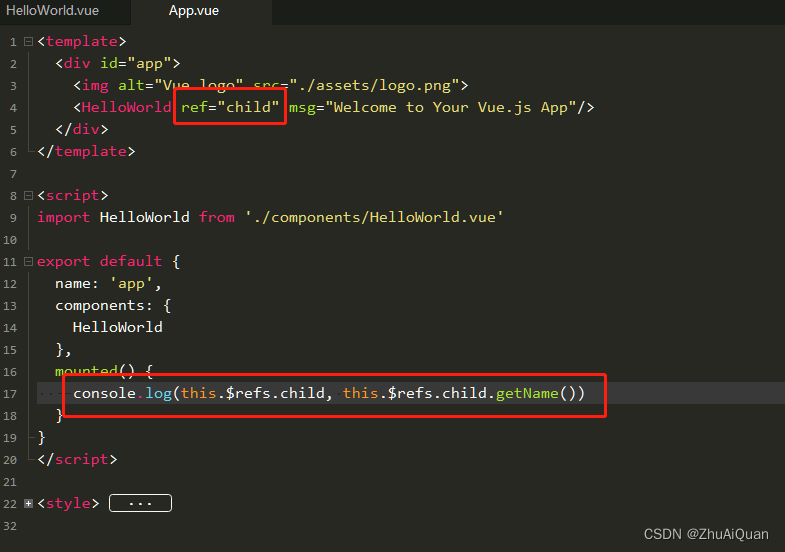
父组件获取子组件实例,调用子组件方法等;

控制台输出:

这个输出的子组件实例里包含所有的变量和方法;
Vue3
组件通过vue3提供的defineExpose方法,把需要暴露出去的函数/变量放入到该方法里;
<script setup lang="ts">
import { defineExpose, ref } from 'vue';
...
// 举个例子
const name = ref('ikun');
function setName(name: string) {
name.value = name;
}
defineExpose({
name,
setName
})
</script>
父组件
同样在子组件上声明一个ref对象接收这个子组件实例;为了能自动识别出暴露的方法,需要指定这个ref对象的类型;
此时可以在任意方法里访问这个子组件暴露出来的数据
<script setup lang="ts">
import { ref } from 'vue';
interface ChildInstance {
name: string
setName: (name: string) => void
}
const child = ref<ChildInstance >();
// 调用此方法即可改变子组件里的数据
function test() {
child.value?.setName('xxx')
console.log(child.value?.name)
}
</script>
<template>
...
<Child ref="child" />
</template>
React
react函数式组件已经跟vue3差不多了,只不过是名字不一样而已;
在react中,通过useImperativeHandle这个hook+高阶组件formRef来暴露出组件的方法;
贴一下某个业务代码片段
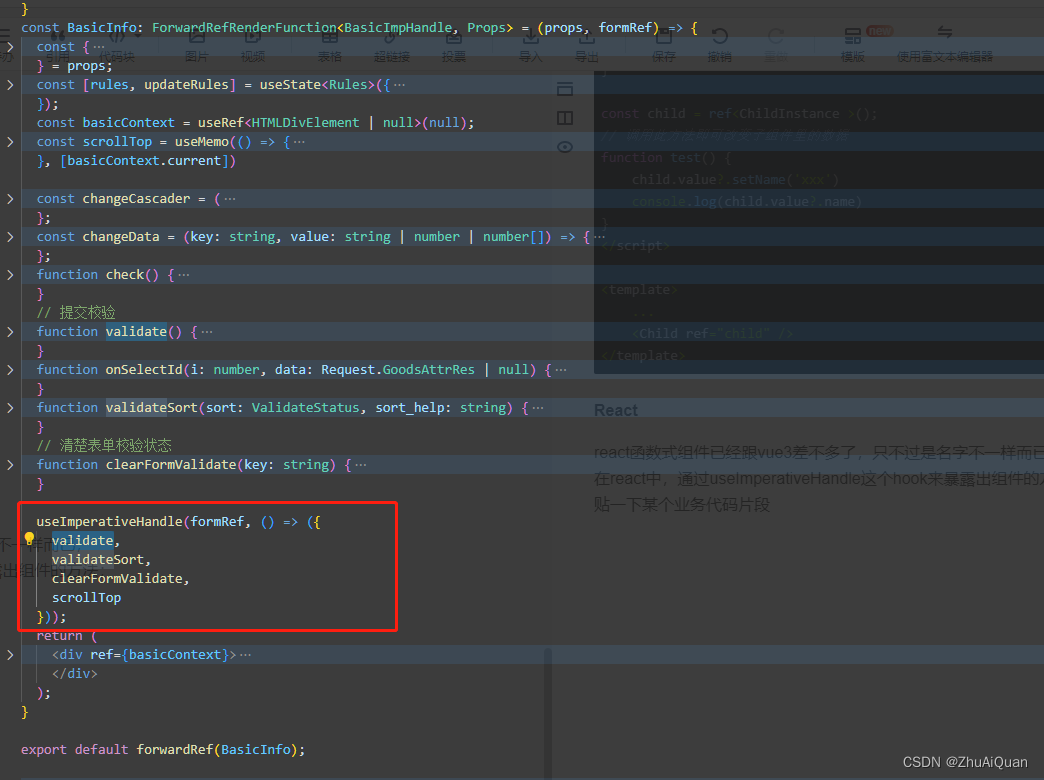
子组件暴露出去的方法

这其中BasicImpHandle 就是暴露的方法类型接口;
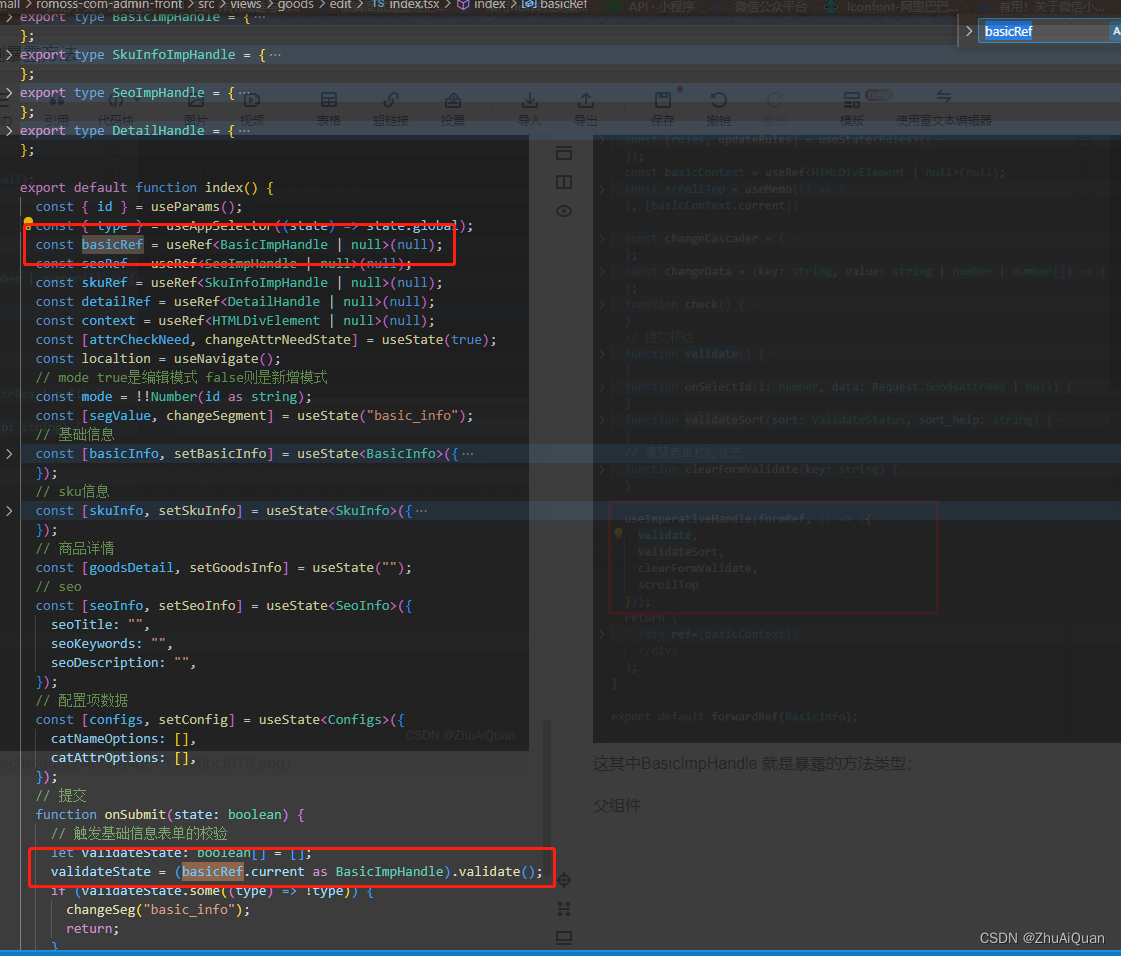
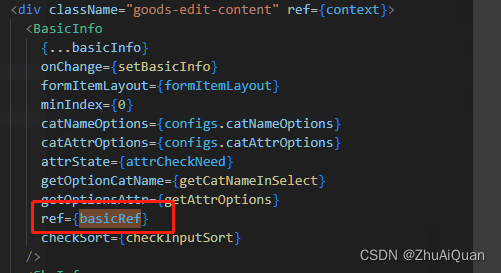
父组件

render

Vue3和React获取的子组件实例不会像Vue2那样暴露全部的方法和数据了,只会暴露定义好的数据出来,感觉更安全吧;
就酱.









![云原生系统学习[Kubernetes]——02 Pod、Deployment、Service](https://img-blog.csdnimg.cn/img_convert/52cdd4baf471515d938cbcff5f0c6590.png)