入门
1、安装 Node.js
进入nodejs的官网下载安装包安装,一路点击下一步就行。
安装完毕之后,打开命令行,输入:node -v;显示类似于v10.13.0的版本号信息则表示安装成功。
2、安装Appium以及相关环境配置
Appium可以通过两种方式之一安装:通过NPM或下载Appium Desktop,这是一种基于桌面的图形化方式来启动Appium服务器。
2-1、通过NPM安装
实际安装简单如下:
npm install -g appium
2-2、通过Appium Desktop安装
只需从发布页面下载最新版本的Appium Desktop。
2-3、JDK安装以及环境变量配置
这个就参照别人的教程吧。
2-4、安装Android SDK
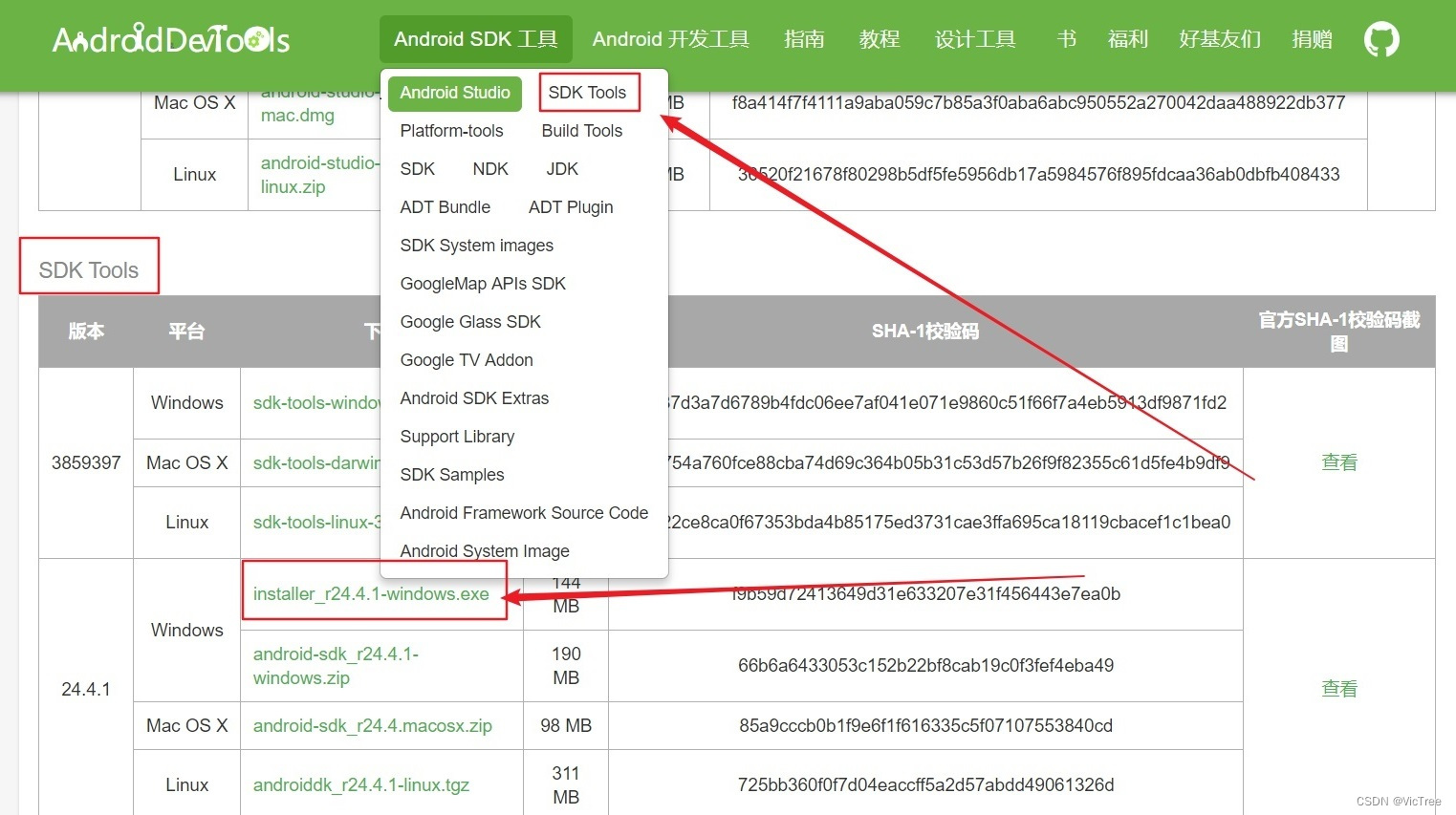
Android SDK下载地址:http://tools.android-studio.org/index.php/sdk。
依次点击AndroidSDK工具>>SDK Tools>>会跳转到以下界面,然后选择你的系统下载就好,Windows建议选择.exe后缀那个。

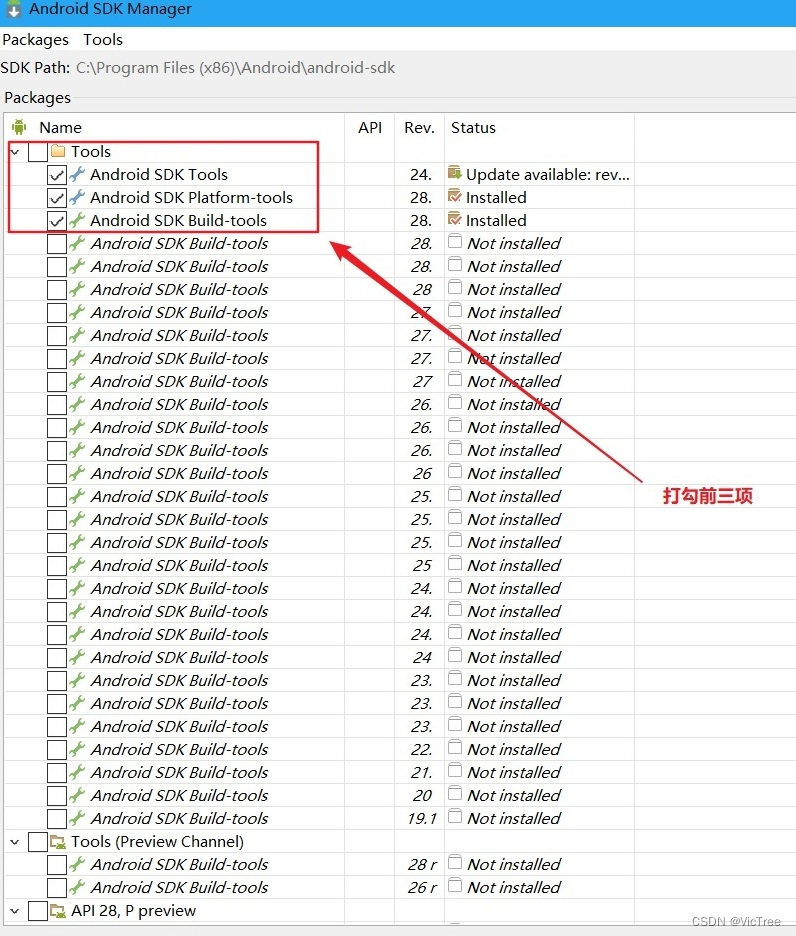
下载之后,一路next就行,记住自己的安装目录,在安装目录下找到SDK Manager.exe,点击启动。

之后同样要添加环境变量,和jdk操作一样,点击新建,添加
变量名:ANDROID_HOME
变量值:你的sdk安装目录下的android-sdk文件夹,如:C:\Program Files(X86)\Android\android-sdk变量名尽量不要手动输入,建议点击浏览目录,找到该文件夹,点击确定.
然后在Path环境变量里添加:%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools;完成后点击确定,返回上层菜单,再点确定,保存.
在cmd终端输入:adb version
Android Debug Bridge version 1.0.40
Version 4986621
Installed as C:\Program Files (x86)\Android\android-sdk\platform-tools\adb.exe
显示以上类似信息说明安装成功
2-5、验证安装
当确认Appium安装完毕后,我们可以通过appium-doctor的命令来检查当前appium安装是否完善,当前的JDK、SDK等环境是否配置正确。
提供--ios或--android标志以验证所有依赖项都设置正确。
如果 appium-doctor 返回的内容是有错的,根据返回的具体的提示,缺什么补什么。
3、特定的驱动程序设置
你可能想使用Appium来自动化一些特定的东西,比如iOS或Android应用程序。Appium“驱动程序”为特定平台的自动化提供支持。有许多这样的驱动程序可以让您访问不同类型的自动化技术,并且每个驱动程序都有自己的特定设置要求。这些要求中的大多数与特定平台上的应用程序开发要求相同。例如,要使用我们的Android驱动程序自动化Android应用程序,您需要在系统上配置Android SDK。
在某些时候,请确保您查看了要自动化的平台的驱动程序文档,以便正确设置系统:
- The XCUITest Driver (for iOS and tvOS apps)
- The Espresso Driver (for Android apps)
- The UiAutomator2 Driver (for Android apps)
- The Windows Driver (for Windows Desktop apps)
- The Mac Driver (for Mac Desktop apps)
4、Appium客户端
Appium只是一个HTTP服务器。它坐着等待来自客户端的连接,然后客户端指示Appium启动什么类型的会话,以及一旦会话启动,要执行什么类型的自动化行为。这意味着您永远不会单独使用Appium。您总是必须将它与某种类型的客户端库(或者,如果您喜欢冒险,cURL!)一起使用。
幸运的是,Appium使用与Selenium相同的协议,称为WebDriver协议。只需使用一个标准的Selenium客户端,就可以使用Appium做很多事情。您甚至可能已经在系统中安装了其中一个。这就足够开始了,特别是如果您使用Appium在移动平台上测试web浏览器。
Appium可以做Selenium不能做的事情,就像移动设备可以做web浏览器不能做的事一样。出于这个原因,我们有一组使用各种编程语言的Appium客户端,这些客户端扩展了常规的旧Selenium客户端的附加功能。您可以在Appium客户端列表中查看客户端列表和下载说明的链接。
在继续之前,请确保您有一个用您最喜欢的语言下载的客户端,并准备就绪。
5、启动Appium
现在,我们可以启动Appium服务器,或者从命令行运行它(假设NPM安装成功):
appium
或者单击Appium Desktop中的巨大“启动服务器”按钮。
Appium现在将向您显示一条小的欢迎消息,显示您正在运行的Appium版本以及它正在侦听的端口(默认值为4723)。此端口信息非常重要,因为您必须引导测试客户端确保在此端口上连接到Appium。如果您想更改端口,可以在启动Appium时使用-p标志(请确保查看服务器参数的完整列表)。







![[TypeScript]Vue/React子组件实例暴露方法](https://img-blog.csdnimg.cn/b16669be4e524df4ad05f56a45f55d16.png)









![云原生系统学习[Kubernetes]——02 Pod、Deployment、Service](https://img-blog.csdnimg.cn/img_convert/52cdd4baf471515d938cbcff5f0c6590.png)