腾讯实时股票数据接口怎么获取行情?以五粮液为例,要获取最新行情,访问数据接口:
返回数据:v_sz000858="51~五 粮 液~000858~27.78~27.60~27.70~417909~190109~227800~27.78~492~27.77~332~27.76~202~27.75~334~27.74~291~27.79~305~27.80~570~27.81~269~27.82~448~27.83~127~15:00:13/27.78/4365/S/12124331/24602|14:56:55/27.80/14/S/38932/24395|14:56:52/27.81/116/B/322585/24392|14:56:49/27.80/131/S/364220/24385|14:56:46/27.81/5/B/13905/24381|14:56:43/27.80/31/B/86199/24375~20121221150355~0.18~0.65~28.11~27.55~27.80/413544/1151265041~417909~116339~1.10~10.14~~28.11~27.55~2.03~1054.39~1054.52~3.64~30.36~24.84~";
以 ~ 分割字符串中内容,下标从0开始,依次为
0: 未知
1: 名字
2: 代码
3: 当前价格
4: 昨收
5: 今开
6: 成交量(手)
7: 外盘
8: 内盘
9: 买一
10: 买一量(手)
11-18: 买二 买五
19: 卖一
20: 卖一量
21-28: 卖二 卖五
29: 最近逐笔成交
30: 时间
31: 涨跌
32: 涨跌%
33: 最高
34: 最低
35: 价格/成交量(手)/成交额
36: 成交量(手)
37: 成交额(万)
38: 换手率
39: 市盈率
40: 最高
41: 最低
42: 振幅
43: 流通市值
44: 总市值
45: 市净率
46: 涨停价
47: 跌停价。
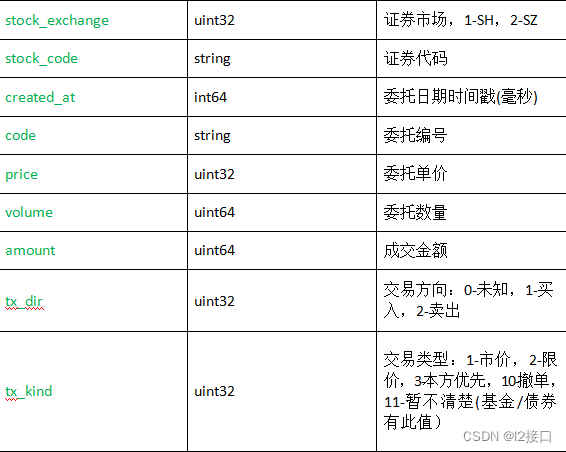
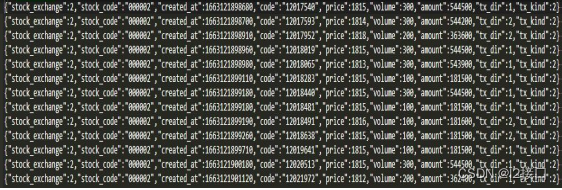
腾讯实时股票数据接口OrderQueueRecord逐笔成交(部分)

腾讯实时股票数据接口返回例子(部分)

上述就是关于腾讯实时股票数据接口获取行情的方式,如有疑惑的问题,欢迎交流。


![[TypeScript]Vue/React子组件实例暴露方法](https://img-blog.csdnimg.cn/b16669be4e524df4ad05f56a45f55d16.png)









![云原生系统学习[Kubernetes]——02 Pod、Deployment、Service](https://img-blog.csdnimg.cn/img_convert/52cdd4baf471515d938cbcff5f0c6590.png)