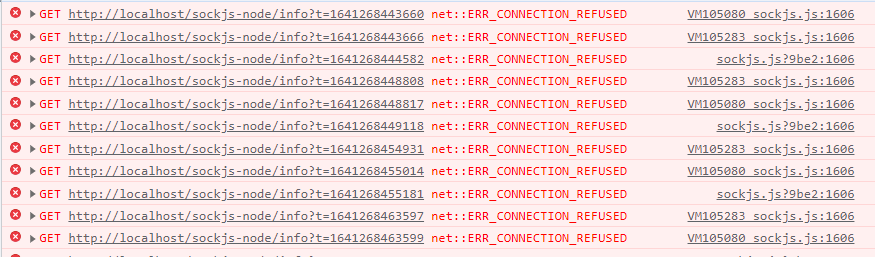
sockjs-node/info报错

GET http://localhost/sockjs-node/info?t=1641268443660 net::ERR_CONNECTION_REFUSEDsockjs-node作用
SockJS is a JavaScript library (for browsers) that provides a WebSocket-like object. SockJS gives you a coherent, cross-browser, Javascript API which creates a low latency, full duplex, cross-domain communication channel between the browser and the web server, with WebSockets or without. This necessitates the use of a server, which this is one version of, for Node.js.
SockJS提供跨浏览器JavaScript的API,创建了一个低延迟、全双工的浏览器和web服务器之间通信通道。可以理解为我们代码改了页面及时热更新了
请求的格式
http://localhost:[端口]/sockjs-node/info?t=1641276400161
http://IP:[端口]/sockjs-node/info?t=1641276400161
原因
网络环境变更导致,例如无线网络变化、开发IP变了,这种情况60%,重启项目(npm run dev 或者 npm run serve)就能解决,还有就是端口变了,但是项目中把端口配置死了,这种对应调整就好了。还有一种是比较特殊的是域名与IP映射的问题可能出现在正式环境或者为了cookie一致(chrome94+)使用域名开发。
解决方案
1、网上最多的版本【不推荐】
1. 找到/node_modules/sockjs-client/dist/sockjs.js
2.找到代码的 1605行
try {
// self.xhr.send(payload); 把这里注掉
} catch (e) {
self.emit('finish', 0, '');
self._cleanup(false);
}
问题是解决了,但是热更新也废了
2、配置sockHost 代理,如果IP或者域名是固定的 【同3类似:缺点是要固定死】
module.exports = {
devServer: {
sockHost: 'localhost:8080', // localhost[端口]、IP[端口]、域名
disableHostCheck: true
}
}
3、配置代理 端口,如果IP或者域名是固定的【同2类似:缺点是要固定死】
module.exports = {
devServer: {
port: '8080', // 端口
disableHostCheck: true
}
}
4、域名方式设置端口
我们发现域名这种出现问题的大都是请求loaclhost 少了端口号
使用代理加上端口,或者开发的时候自己加上端口
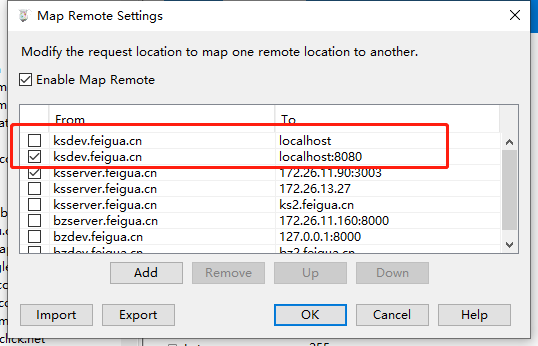
代理配置fiddler、Charles都差不多

请求的时候 域名+端口
5、设置为开发环境,不推荐
/package-lock.json
关闭开发环境时的 sockjs 接口
dev 设置为false

6、 重启项目或者服务器 【60%以上能解决:推荐】
重启大概率能解决问题,如果是域名映射开发方式推荐4,如果项目开发端口、IP比较固定也可以使用2、3。