主要的UI组件:el-input、el-table、el-pagination
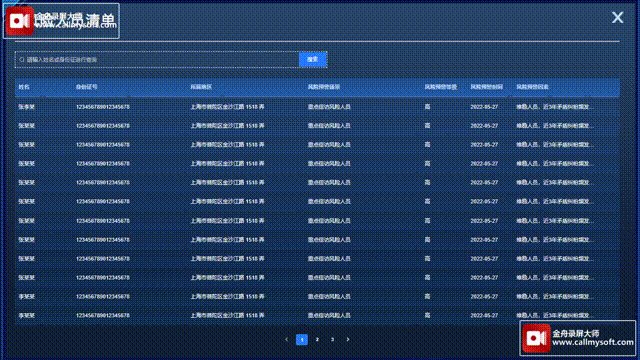
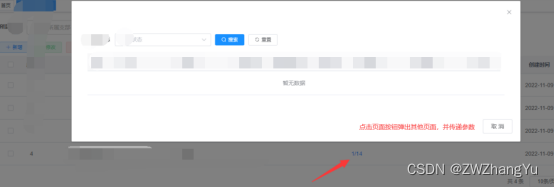
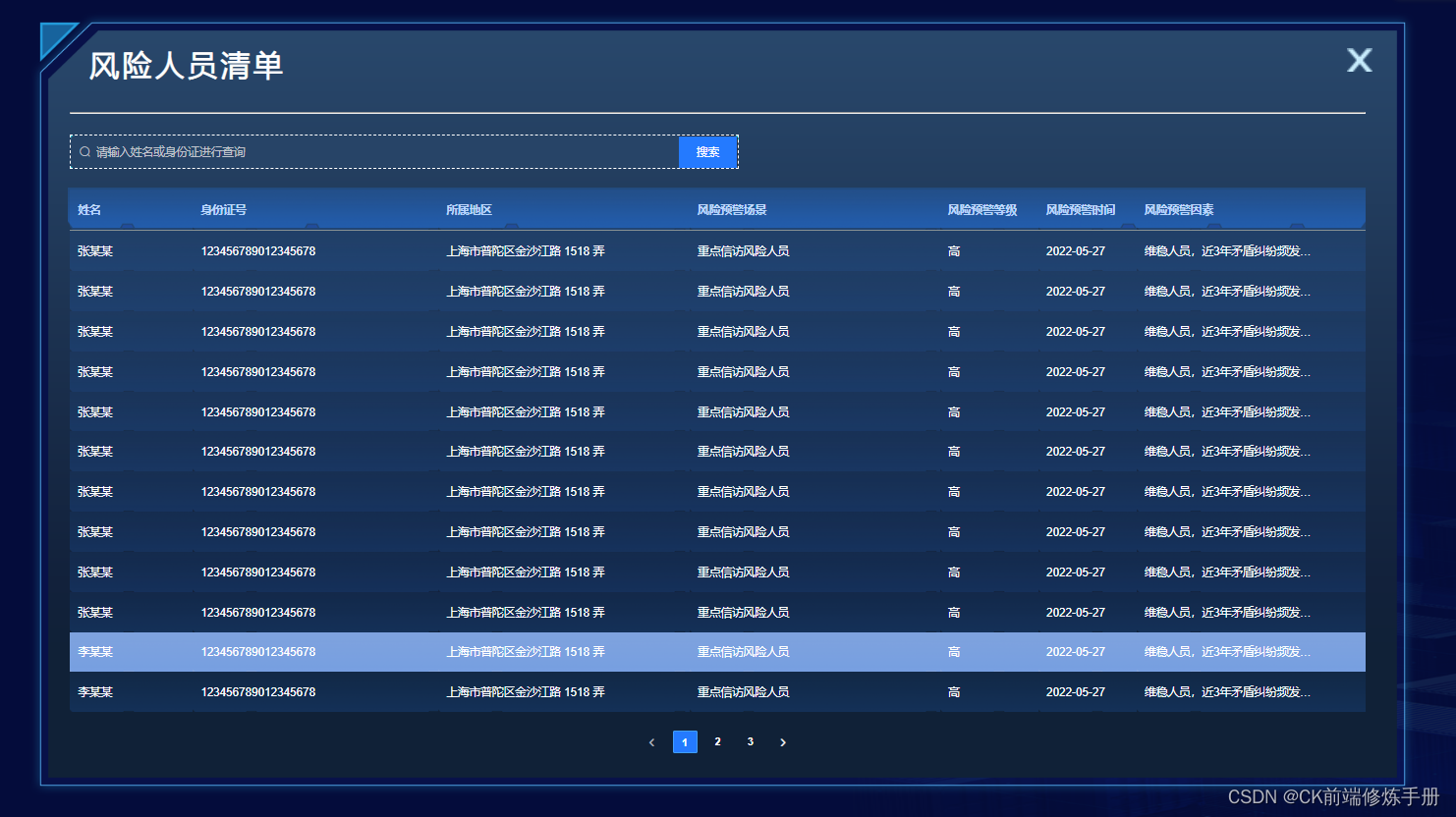
效果展示:

主要功能:
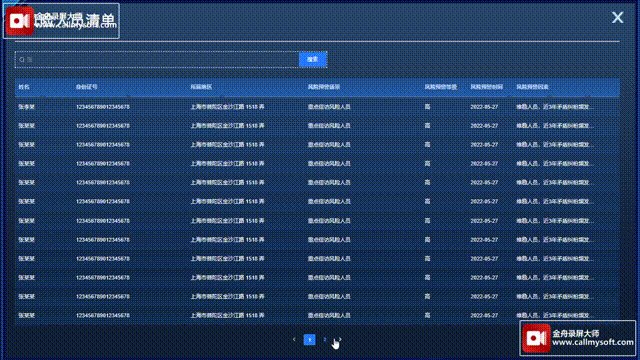
① 完成列表与分页组件的联动,可以通过分页来实现列表数据翻页。
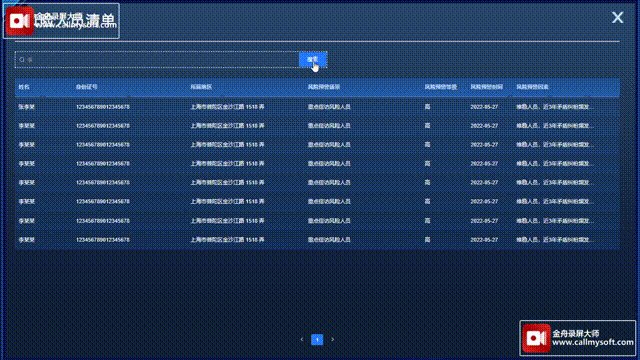
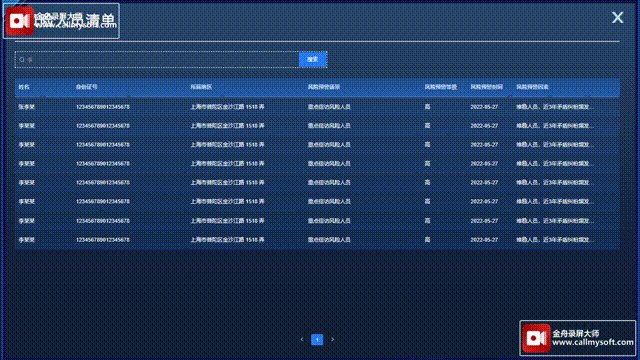
② 通过在搜索栏输入关键词,在列表中展示出与关键词有关数据。
基础设置:
一、el-input组件的设置
主要代码:
<el-input v-model="inputContent" class="searchinput" placeholder="请输入姓名或身份证进行查询" prefix-icon="el-icon-search" >
<el-button slot="append" class="searchbtn" @click="searchput">搜索</el-button>
</el-input>二、el-table组件的设置
主要代码:
<el-table
:data="tables[0].slice((currentPage - 1) * pageSize, currentPage*pageSize)"
style="width: 100%">
<el-table-column
prop="name"
label="姓名"
width="150">
</el-table-column>
<el-table-column
prop="idcount"
label="身份证号"
width="300">
</el-table-column>
<el-table-column
prop="address"
label="所属地区">
</el-table-column>
<el-table-column
prop="cla"
label="风险预警场景">
</el-table-column>
<el-table-column
prop="level"
label="风险预警等级"
width="120">
</el-table-column>
<el-table-column
prop="time"
label="风险预警时间"
width="120">
</el-table-column>
<el-table-column
prop="result"
label="风险预警因素"
width="280">
</el-table-column>
</el-table>在data中声明tableData的数据:
tableData: [{
name: '张李某',
idcount: '123456789012345678',
address: '上海市普陀区金沙江路 1518 弄',
cla:'重点信访风险人员',
level:'高',
time:'2022-05-27',
result:'维稳人员,近3年矛盾纠纷频发…'
}, {
name: '张某某',
idcount: '123456789012345678',
address: '上海市普陀区金沙江路 1518 弄',
cla:'重点信访风险人员',
level:'高',
time:'2022-05-27',
result:'维稳人员,近3年矛盾纠纷频发…'
},
{
name: '张某某',
idcount: '123456789012345678',
address: '上海市普陀区金沙江路 1518 弄',
cla:'重点信访风险人员',
level:'高',
time:'2022-05-27',
result:'维稳人员,近3年矛盾纠纷频发…'
},
{
name: '张某某',
idcount: '123456789012345678',
address: '上海市普陀区金沙江路 1518 弄',
cla:'重点信访风险人员',
level:'高',
time:'2022-05-27',
result:'维稳人员,近3年矛盾纠纷频发…'
},
{
name: '张某某',
idcount: '123456789012345678',
address: '上海市普陀区金沙江路 1518 弄',
cla:'重点信访风险人员',
level:'高',
time:'2022-05-27',
result:'维稳人员,近3年矛盾纠纷频发…'
},.............三、el-pagination组件的设置
主要代码:
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-size="pageSize"
background="true"
layout="prev, pager, next"
:total="count"
class="fenye">
</el-pagination>@size-change为改变每个页面展示的数据量的方法。
@current-change为改变当前页的方法。
在data中声明变量currentPage,pageSize,分别为默认页,以及默认尺寸。
currentPage: 1,
pageSize: 12
-------------------------------
methods: {
handleSizeChange(val){
this.pageSize=val;
},
handleCurrentChange(val){
this.currentPage=val;
}total为整个table一共拥有的数据量,该数据量的值会改变分页组件页码的个数。
相关功能实现:
一、el-pagination与el-table联动实现列表分页
两者联动较为简单,只需要将列表的整体数据根据currentPage和pageSize的值进行分割:
<el-table
:data="tables[0].slice((currentPage - 1) * pageSize, currentPage*pageSize)"
style="width: 100%">tables[0]为处理好的整体列表数据(tables与tableData的关系与搜索功能有关,下面会介绍)。
二、el-input与el-table联动实现列表搜索
首先,需要对el-input中输入的值进行v-model双向绑定,这样可以得到输入的值,并在按钮中建立一个点击事件,因为我们要实现的功能是点击搜索按钮进行搜索,所以防止在input框中输入值后自动完成搜索,所以需要设立点击事件,以及将inputContent的值转给searchContent。
<el-input v-model="inputContent" class="searchinput" placeholder="请输入姓名或身份证进行查询" prefix-icon="el-icon-search" >
<el-button slot="append" class="searchbtn" @click="searchput">搜索</el-button>
</el-input>
---------------
searchput(){
this.searchContent=this.inputContent
console.log(this.searchContent)
}
---------------
searchContent:'',
inputContent:'',定义一个computed值tables替代tableData,首先,为了使el-pagination的total跟随搜索后的数据总数改变,所以我们要返回两个值,用数组的形式代替,tables[0]为返回的数据值,tables[1]为返回数据的长度也就是数量。
tables我们首先将searchContent的值传递给search,然后判断,当搜索栏输入为空时,返回的就是tableData的原始数据;当搜索栏不为空时,首先用filter过滤tableData内的每一个对象数组,然后在通过keys拿到每一列数据的key值,再通过some()和indexof()判断每一列数据中的每一个key值所对应的值中有没有与search相同的元素,并返回该元素所在的数据组,这样就得到所有存在该关键字的数据。
computed:{
tables() {
const search = this.searchContent;
//当将input框清空时,使列表自动展示搜索前的完整数据,并返回至首页,防止叠加搜索
if(this.inputContent==''){
this.searchContent=''
this.currentPage=1
return [this.tableData,this.count=this.tableData.length];
}
if (search!=='') {
return [this.tableData.filter((dataNews) => {
return Object.keys(dataNews).some((key) => {
return String(dataNews[key]).toLowerCase().indexOf(search) > -1;
});
}),
this.count = this.tableData.filter((dataNews) => {
return Object.keys(dataNews).some((key) => {
return String(dataNews[key]).toLowerCase().indexOf(search) > -1;
});
}).length];
}
return [this.tableData,this.count=this.tableData.length];
}
}三、效果展示