第1章 Android基础入门
目录
- 第1章 Android基础入门
- 1.1 Android简介
- 1.1.1 通信技术
- 1.1.2 Android发展史
- 1.1.3 Android体系结构
- 1.1.4 Dalvik虚拟机
- 1.2 Android开发环境搭建
- 1.2.1 Android Studio安装
- 1.2.2 模拟器创建
- 1.2.3 SDK下载
- 1.3 Android程序结构
- 1.4 资源的管理与使用
- 1.4.1 图片资源
- 1.4.2 主题和样式资源
- 1.4.3 布局资源
- 1.4.4 字符串资源
- 1.4.5 颜色资源
- 1.4.6 尺寸资源
- **Android支持的尺寸单位**
- 1.5 程序调试
- 1.5.1 单元测试
- 1.5.2 LogCat(日志控制台)
1.1 Android简介
什么是Android?
Android本指“机器人”,谷歌公司将绿色机器人设计为Android的标识,表示Android系统符合环保概念,是一个轻薄短小,功能强大的移动系统,是第一个真正为手机打造的开放性系统
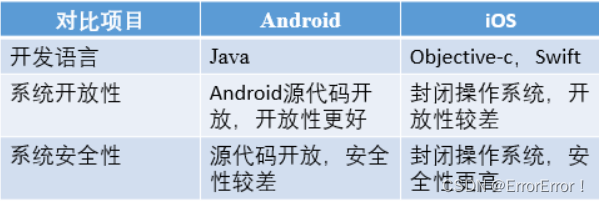
Android和IOS的主要区别

1.1.1 通信技术
第一代:最初的模拟、仅限语音的蜂窝电话标准(1G) --> 第二代:以数据语音传输技术为核心(2G) --> 第三代:将无线通信与国际互联网等多媒体通信结合(3G) --> 第四代:IMT-Advanced技术(4G) --> 第五代:尚未正式商用(4G)
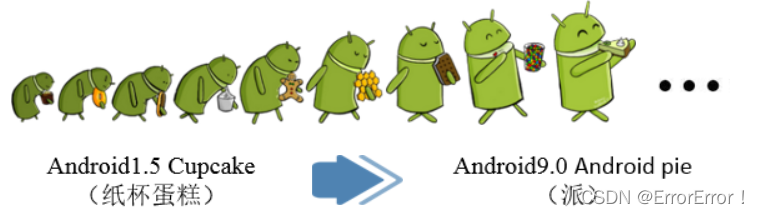
1.1.2 Android发展史

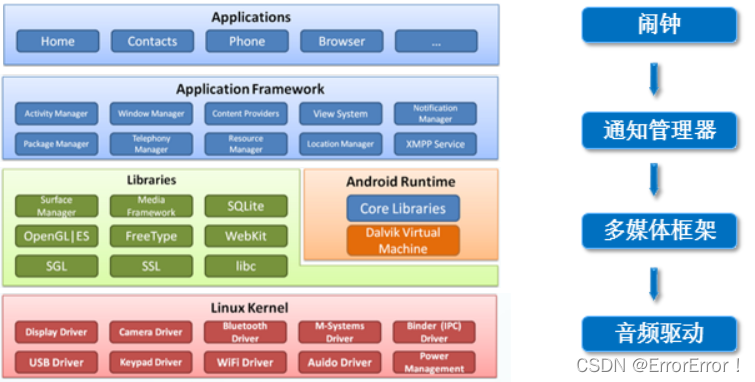
1.1.3 Android体系结构

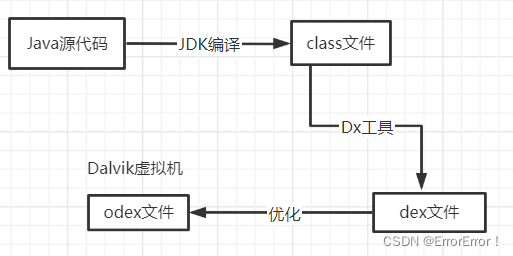
1.1.4 Dalvik虚拟机
Dalvik是谷歌自己设计用于Android平台的虚拟机,主要是完成对象生命周期管理,堆栈管理,线程管理,安全和异常管理,以及垃圾回收等重要功能

1.2 Android开发环境搭建
1.2.1 Android Studio安装
配置环境(JDK版本最低为1.7,系统空闲内存至少为2GB) --> 下载Android Studio --> 安装完成 --> Android Studio配置
参考文章:从零开始的安卓开发环境搭建与入门_狂神说-CSDN博客_从零开始的安卓开发环境搭建与入门
1.2.2 模拟器创建
单击ADV Manager标签 --> 选择设备类型及尺寸 --> 选择合适的SDK版本 --> 创建模拟设备 --> 完成创建
参考文章:Android Studio新建内置模拟器
1.2.3 SDK下载
参考文章:Android Studio 和 SDK 下载、安装和环境变量配置
1.3 Android程序结构

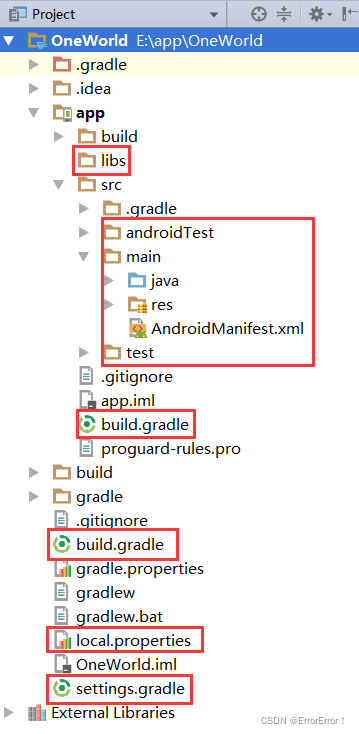
(1)app:用于存放程序的代码和资源等内容,它包含很多子目录
- libs:用于存放第三方jar包
- src/androidTest:用于存放测试的代码文件
- src/main/java:用于存放程序的代码文件
- src/main/res:用于存放程序的资源文件
- src/AndroidMainifest.xml:整个程序的配置文件
- app/build.gradle:App的gardle构建脚本
(2)build.gradle:程序的gradle构建脚本
(3)local.properties:用于指定项目中国所使用的SDK路径
(4)setting.gradle:用于配置在Android程序中使用到的子项目(Moudle)
1.4 资源的管理与使用
资源:可以在代码中使用的外部文件(res目录下)
1.4.1 图片资源
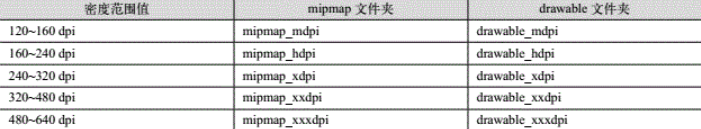
根据图片资源的用途不同分为应用图标资源和界面中使用的图片资源:应用图标资源应放置在mipmap开头的文件夹中,界面中使用的图片资源应该放置在drawable开头的文件夹中
根据设备屏幕密度的不同,Android系统会自动匹配不同文件夹中的图片资源,如图

调用资源文件有两种方式:
(1)通过Java代码调用图片文件
getResources().getDrawable(R.mipmap.ic_launcher); //调用mipmap文件夹中的资源
getResources().getDrawable(R.drawable.icon); //调用以drawable开头的文件夹中的资源文件
(2)在XML布局文件中调用图片资源
@mipmap/ic_launcher //调用mipmap文件夹中的资源
@drawable/icon //调用以drawable开头的文件夹中的资源文件
1.4.2 主题和样式资源
Android中的样式和主题,都是用于为界面元素定义显示风格
(1)主题
主题是一种或多种的格式化属性集合,在程序中调用主题资源可以改变窗体的样式,对整个应用或某个Activity存在全局性影响,主题资源定义在res/values目录下的style.xml文件中

<style>标签用于定义主题,parent属性用于定义指定Android系统提供的父主题,其中的 <item> 标签用来设置主题样式
<resource>中可以有多个<style>,<style>中也可以有多个<itme>标签
<resource>中可以有多个<style>,<style>中也可以有多个<itme>标签
要调用style.xml中的主题,可在src/AndroidMainifest.xml中设置,也可以在代码中设置
- 在src/AndroidMainifest.xml中设置
<application
...
android:theme="@style/AppTheme"
</application>
- 在java代码中设置
setTheme(R.style.AppTheme);
(2)样式
通过改变主题改变整个窗体样式,但是主题不能设置View控件的具体样式,因此需要创建一个样式来美化View控件,样式存放在res/values目录下的styles.xml文件中

在上述代码中通过标签设置控件样式,如宽高等
在布局文件的View控件中通过style属性调用textViewStyle样式的实例代码:
<TextView
...
style="@style/textViewStyle"/>
1.4.3 布局资源
在程序的res目录下有一个layout文件夹,其中存放的是程序中所有布局资源文件,用于搭建程序中的各个界面
当创建一个Android程序时,会默认在res/layout文件夹中生成一个布局资源文件activity_main.xml,也可以在res/layout文件夹中创建新的布局资源文件
在程序中调用布局资源文件,同样有两种调用方式
- 通过Java代码调用
在Activity中,找到onCreate()方法,在该方法中通过调用setContentView()方法来加载Activity对应的布局资源文件
setContentView(R.layout.activity_main);
- 在XML布局文件中调用
在XML布局文件中可以通过标签调用其他的布局资源文件
<include layout = "@layout/activity_main"/>
1.4.4 字符串资源
为了在开发中更加方便快捷的使用字符串,Android系统提供了强大的字符串资源,我们可以在res/values目录中的strings.xml文件中定义字符串
<resources>
<string name = "app_name">字符串</string>
<resources>
上述代码中,标签定义的就是字符串资源,strings.xml文件中只能有一个根元素,但根元素间可以包含多个标签
字符串资源的调用同样有两种方式
- 通过Java代码调用
getResources().getString(R.string.app_name);
- 通过XML布局文件调用
@string/app_name
1.4.5 颜色资源
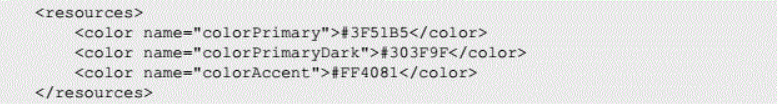
在Android开发过程中,View空间默认的颜色不足以满足设计需求,因此会使用颜色资源来改变View控件的颜色,颜色资源通常定义在res/values/colors.xml文件中

上述代码中,标签定义的就是颜色资源,colors.xml文件中只能有一个根元素,但根元素间可以包含多个标签
颜色资源的调用同样有两种方式
- 通过Java代码调用
getResources().getColor(R.color.colorPrimary);
- 通过XML布局文件调用
@color/colorPrimary
1.4.6 尺寸资源
在Android界面中View的宽高和View之间的间距值是通过尺寸资源设置的,资源通常定义才res/values/dimens.xml中

上述代码中,标签定义的就是尺寸资源,dimens.xml文件中只能有一个根元素,但根元素间可以包含多个标签
尺寸资源的调用同样有两种方式
- 通过Java代码调用
在Activity中,找到onCreate()方法,在该方法中通过调用getResources().getDimension(方法来加载Activity对应的尺寸资源
getResources().getDimension(R.dimen.activity_horizontal_margin);
- 通过XML布局文件调用
@dimen/activity_horizontal_margin
Android支持的尺寸单位
●px(pixels, 像素) :每个px对应屏幕上的一个点。例如,720x 1080的屏幕在横向有720个像素,在纵向有1080个像素.
●dp ( density-independent pixels,设备独立像素) : dp 与dip ( density-independent pixels)的意义相同,是一种与屏幕密度无关的尺寸单位。在每英寸160点的显示器上,ldip=1px. 当程序运行在高分辨率的屏幕上时,dp就会按比例放大,当运行在低分辨率的屏幕上时,dp就会按比例缩小。
●sp (scaled pixels, 比例像素) :主要处理字体的大小,可以根据用户字体大小首选项进行缩放。sp和dp是 比较相似的,都会在不同像素密度的设备.上自动适配,但是sp还会随着用户对系统字体大小的设置进行比例缩放,换句话说,它能够跟随用户系统字体大小变化而改变。所以它更加适合作为字体大小的单位。
●in(inches, 英寸) :标准长度单位。1英寸等于2.54厘米。 例如,形容手机屏幕大小,经常说3.2 (英)寸3.5(英)寸4(英)寸就是指这个单位。这些尺寸是屏幕对角线的长度。如果手机的屏幕是4英寸,表示手机的屏幕(可视区域)对角线长度是4x2.54= 10.16(厘米)。
●pt (points, 磅) :屏幕物理长度单位,1磅为1/72英寸。
●mm ( millimneters, 毫米) :屏幕物理长度单位。
1.5 程序调试
在实际开发中,每个Android程序都会进行一系列的测试工作,确保程序能够正常运行。测试Android程序有多种方式,例如单元测试和LogCat (日志控制台)等,本节将针对这两种调试方式
1.5.1 单元测试
单元测试是指在Android程序开发过程中对最小的功能模块进行测试,单元测试包括Android单元测试和Junit单元测试
●Android单元测试:该测试方式执行测试的时候需要连接Android设备,速度比较慢,适合需要调用Android API的单元测试。
●Junit单元测试:该测试方式不需要依赖Android设备,在本地即可运行,速度快,适合只对Java代码功能进行的单元测试。
Android Studio 3.2版本在创建项目时,会默认在app/src/androidTest 和app/src/test文件夹中创建Android单元测试类ExampleInstrumentedTest和Junit单元测试类ExampleUnitTest
1.5.2 LogCat(日志控制台)
LogCat是Android中的命令行工具,用于获取程序从启动到关闭的日志信息,Android程序运行在设备中时,程序的调试信息就会输出到该设备单独的日志缓冲区中,要想从设备日志缓冲区中取出信息,就需要学会使用LogCat.
Android使用android.util.Log类的静态方法实现输出程序的调试信息,Log类所输出的日志内容分为六个级别,由低到高分别是Verbose、Debug、 Info、 Warmning、 Error、 Assert, 这些级别分别对应Log类中的Log.v()、Log.d()、 Log.i()、 Log.w()、 Log.e()、 Log.wtf()静 态方法
参考文章:Android单元测试与日志输出
特别声明:学习资源来源于传智教育 | 高校教辅平台