文章目录
- 说明
- 子组件,将要引入到弹框内的页面
- 父页面
- 思考
- 组件 v-if 和 v-show 切换时生命周期钩子的执行
说明
【1】实现方式,将其他页面作为组件传入
【2】在父页面,将该组件引入到弹框内,并通过动态渲染进行切换

子组件,将要引入到弹框内的页面
<template>
<div class="app-container">
<el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch" label-width="68px">
</el-form>
<el-table v-loading="loading" :data="recordList" @selection-change="handleSelectionChange">
</el-table>
<pagination/>
</div>
</template>
<script>
export default {
name: "Record",
props: ['userId'],
data() {
return {
// 遮罩层
loading: true,
title: "",
// 查询参数
queryParams: {
userId: null,
userName: null
}
};
},
created() {
this.queryParams.userId = this.userId;
this.getList();
},
methods: {
getList() {
this.loading = true;
// 执行请求后台数据
}
}
};
</script>
【1】构建子页面,上面是一个普通的页面,其中页面使用ElementUI作为布局框架,使用到了el-table表格和pagination分页组件
【2】组件创建即created的时候,请求后台加载数据。
【3】创建属性变量props: [‘userId’],该参数用于父子组件传值。
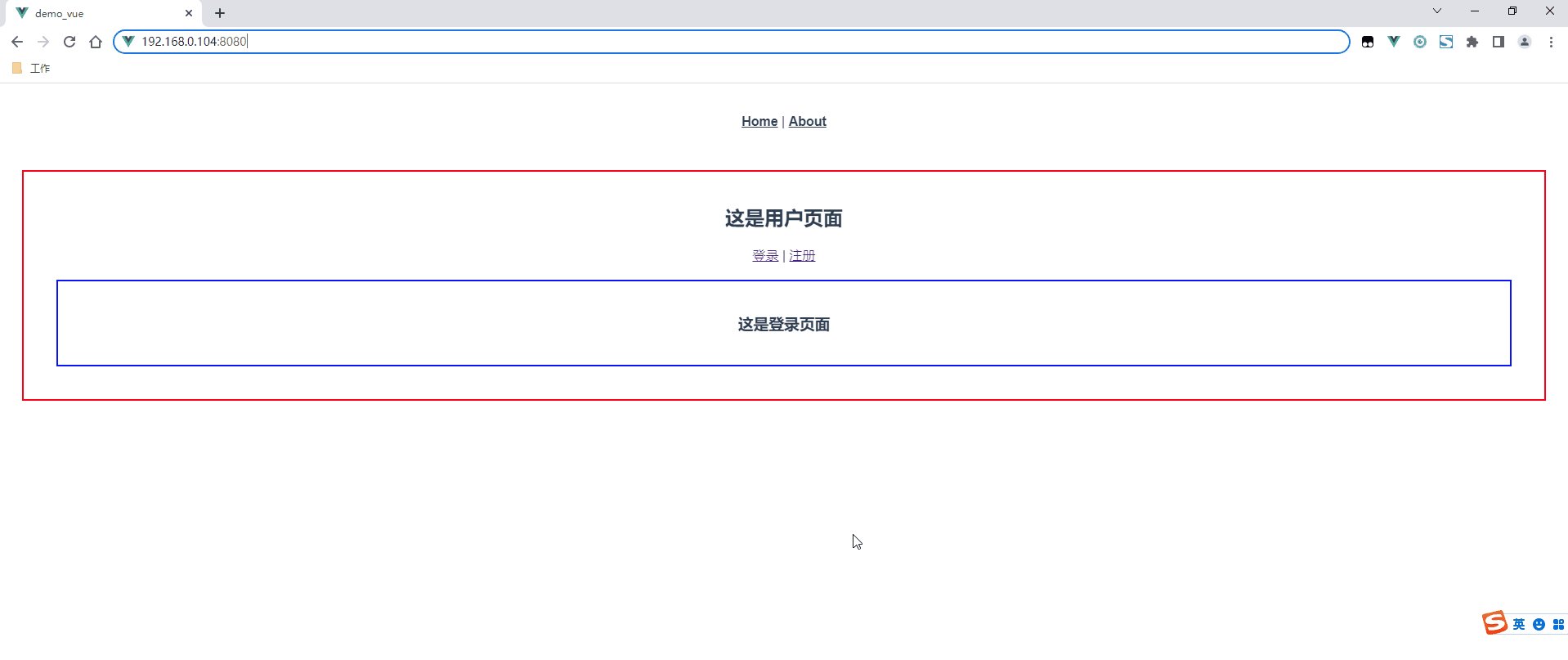
父页面
<template>
<div class="app-container">
<el-dialog :title="title" :visible.sync="userDialogVisible" v-if="userDialogVisible" width="800px" append-to-body>
<!-- 传递给子组件的值 -->
<UserInfo :userId="userId"></UserInfo>
<div slot="footer" class="dialog-footer">
<el-button @click="cancel()">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
// 导入需要弹框展示页面的组件
import UserInfo from '../index/user'
export default {
name: "父页面",
// 注册组件
components: {UserInfo},
data() {
return {
// 需要和弹框页面交互的参数
userId: null,
// 控制弹框是否展示标识
userDialogVisible: false
};
},
created() {
this.getList();
},
methods: {
/** 展示用户列表页面 **/
showUserInfoPage(row) {
// 设置
this.userDialogVisible = true;
this.userId = row.id;
},
/** 关闭用户列表页面 **/
cancel() {
this.userDialogVisible = false;
},
}
};
</script>
父页面通过弹框并将子页面通过引入组件的方式包裹在弹框内,通过:visible.sync=“userDialogVisible” v-if="userDialogVisible"进行弹框的展示以及组件的创建和销毁,并且通过父子组件传参的方式切换数据。注意这里需要使用v-if以便子组件可以在create()中动态展示数据。
思考
对于类似需要根据特定参数动态展示其他组件数据的时候,我们可以通过在可以给子组件传递其他参数,在子组件watch中监听。通过子组件监听参数变量变化从而动态展切换数据。
注意子组件渲染只会执行一次created生命周期,如果非要将更改内容写在created中,就要配合 v-if 使用,将子组件用 v-if 包裹起来,每次都重新加载子组件。
组件 v-if 和 v-show 切换时生命周期钩子的执行
v-if
初始渲染
初始值为 false 组件不会渲染,生命周期钩子不会执行,v-if 的渲染是惰性的。
初始值为 true 时,组件会进行渲染,并依次执行 beforeCreate,created,beforeMount,mounted 钩子。
切换
false => true
依次执行 beforeCreate,created,beforeMount,mounted 钩子。
true => false
依次执行 beforeDestroy,destroyed 钩子。
v-show
渲染
无论初始状态,组件都会渲染,依次执行 beforeCreate,created,beforeMount,mounted 钩子,v-show 的渲染是非惰性的。
切换
对生命周期钩子无影响,切换时组件始终保持在 mounted 钩子```