🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:vue的业务处理思路。前台数据渲染与后台的增删改查操作
【前言】当大家会点开这一篇文章,大家可能会对vue全家桶与vue基础知识有了一个整体的认识。比如我要实现一个数据共享,(假设我用的vuex)我们会先去写下一个模块来存放数据,随后在页面中将我们需要处理的数据通过actions或者直接mutations传过去修改state中数据即可。从功能细分来看,这个很完美完成了我们功能点所需要实现的功能。从业务上来看,我们为什么需要将这个数据存储进我们的vuex呢?就不能通过其他功能来实现吗?比如我是不是也可以通过父子之间的传值来实现功能数据共享。对吧,实现的方式不只是一种,具体那种更加适合?我的回答是没有最强的实现方式,只有更贴切我们业务实现的方法。
目录
一、功能开发思路
二、前台模块
2.1渲染数据流程
2.2提交数据流程
三、后台模块
3.1列表渲染流程
3.2添加流程
3.3删除流程
3.4编辑流程
一、功能开发思路
1.分析需求
从原型图分析我们需要做什么,实现功能需要用到什么方法,怎样做便于开发与后期的可维护性等等等都是我们需要考虑的一些问题。
2.分析接口
分析我们需要的接口数据需要提供什么,以及我们通过接口文档写下来我们发送数据得到的结果是什么。
3.实现功能
1.创建分支、切换分支
切换分支就是为了我们模块化的处理自己负责的部分,不会失误将他人写的代码给破坏以及放置他人将自己的模块破坏。最重要的是当出现问题了不会影响主分支上面的代码。
2.创建页面配置路由
分支创建好了,我们就需要开始对于我们的页面根据原型图进行一个开发设计喽!
3.绘制页面内容(自己绘制,使用UI库)
根据UI设计师提供的原型图进行等比例的还原。与UI对接样式,与后端对接数据接口文档。
4.实现功能
①前台:渲染数据、提交数据
②后台:增删改查
5.测试数据
减轻代码BUG率,自测完成之后就将数据提交给测试
6.合并分支、处理分支
测试通过之后,合并分支到主分支,当前模块就处理完成啦!!!
二、前台模块
2.1渲染数据流程
关于接口的封装,请移步:【vue2小知识】实现axios的二次封装_初映CY的前说的博客-CSDN博客
1.分析接口
拿到接口文档先分析接口,根据模块来封装我们请求方法。比如有的是用户相关的接口我们可以新建一个user模块来存储我们与用户相关的模块。当我是商品相关的接口我就可以新建一个goods的模块来专门存放我们关于商品接口相关的模块。
作用很简单:便于我们管理接口,提高代码的可阅读性。
2.data里面定义存储数据的变量
确保我们获取的数据通过data渲染到页面当中。用于后面的数据绑定。
3.methods里定义获取数据的方法
生命周期钩子的用法请移步:
【vue2】vue生命周期的理解_初映CY的前说的博客-CSDN博客
1.导入封装好的请求方法
2.调用请求方法,发数据,交数据
3.处理正确与错误处理
4.生命周期created判断是否需要调用
如果页面上需要一打开就需要接口提供的信息,我们常把请求放入生命周期函数created()钩子中,当页面一加载的时候就会执行我们写在methods中的请求。
5.渲染界面
将通过接口获取到的数据绑定到data中即可
2.2提交数据流程
1.分析接口
2.data中定义表单变量,进行数据绑定
3.提交按钮绑定事件
4.导入封装好的请求方法
5.加工处理数据(比如校验合法性与去除文字空左右格等等)
6.发送请求,提交数据
7.请求成功与请求错误的处理
三、后台模块
3.1列表渲染流程
1.分析接口,封装请求方法
2.调用接口绑定生成列表、绘制可视化
【列表功能】后台多增删改查操作,重点在于对于数据的处理。需要细看分页组件的使用(总数变量、页码变量、每页数更换事件、每页更换事件等)
官方指南:分页组件 | Element

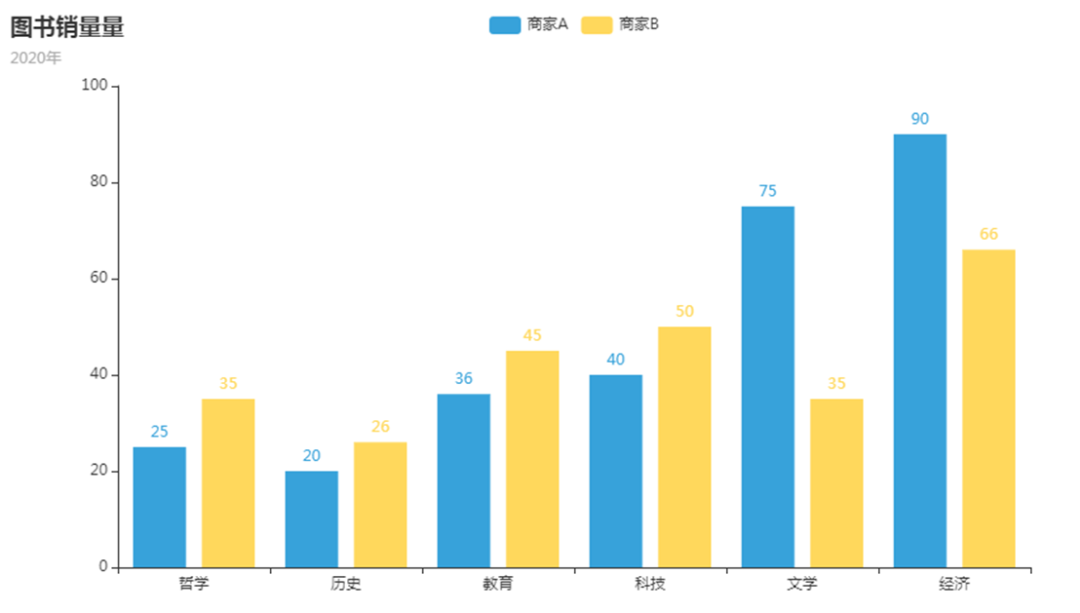
【可视化设计】可视化可写也可不写,写了数据就会”动起来“,不再是仅form表单而已。
官网指南:Apache ECharts

3.2添加流程
1.分析接口封装接口
2.绘制弹框(定义一个布尔变量;绑定事件变为true)
3.绘制表单
①表单绘制(数据获取和绑定)
②表单校验(model、rules、ref、prop、v-model)
4.提交事件
①确定按钮绑定提交事件
②methods处理
a.主动校验表单数据
b.收集数据发送请求
c.成功提示。失败处理
d.列表更新
e.表单重置,关闭弹窗
5.取消事件
①取消按钮绑定取消事件
②methods定义取消事件函数(重置表单数据,关闭弹窗)
3.3删除流程
1.分析接口封装接口
2.删除按钮绑定事件
3.定义删除事件函数(弹出确认框,发送删除请求(是否携带id?),列表更新 )
3.4编辑流程
1.分析接口封装接口
2.绘制弹窗与表单
3.数据回显
①共用添加弹窗执行不同的逻辑。编辑则回显数据,添加则不用回显