目录
一、问题引出
二、原理分析:
①前端部分:
②后端部分:
三、总结
一、问题引出
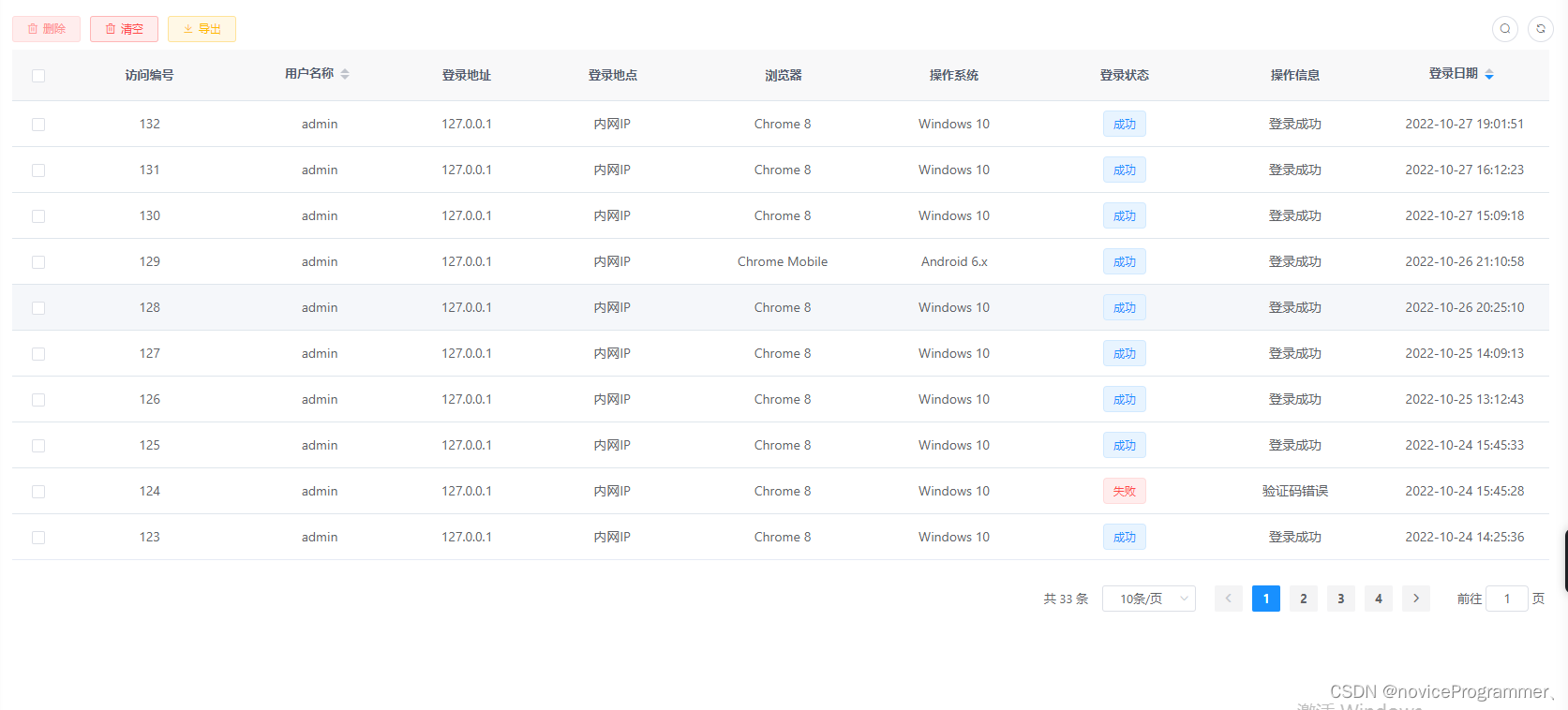
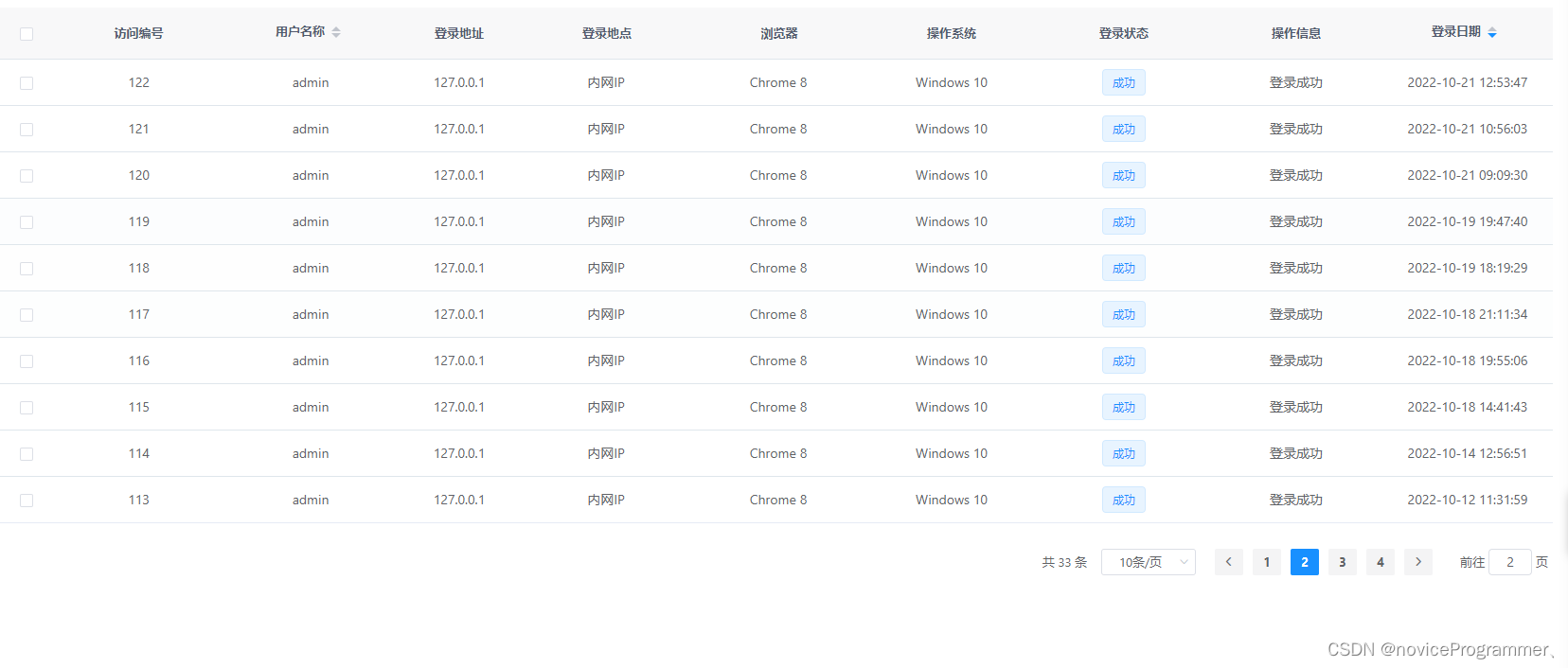
我们可以注意到若依界面中处理大量数据时,一个页面展示不过来时,会采纳多页处理的方法。
此时我们拿若依里边的系统管理中的日志管理的登录日志浏览分页的效果。

二、原理分析:
我们分别从前后端两方面去探讨一下这个分页功能的原理:
①前端部分:
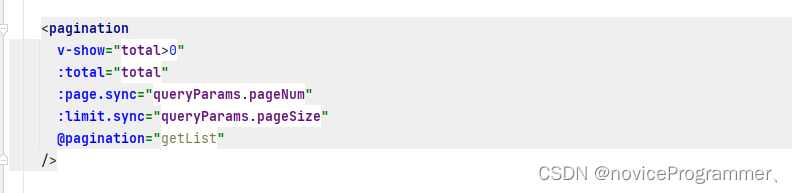
先找到前端部分代码中的ruoyi-ui/src/views/monitor/operlog/index.vue中的这一串代码。

初始化了total为0 所返回的total的值取决于后台所传来的数据条数; @pagination所绑定的getList方法 负责处理所返回的数据 实现分页功能。

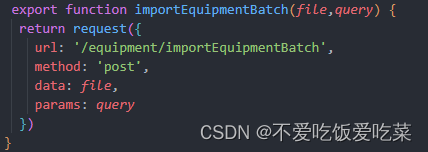
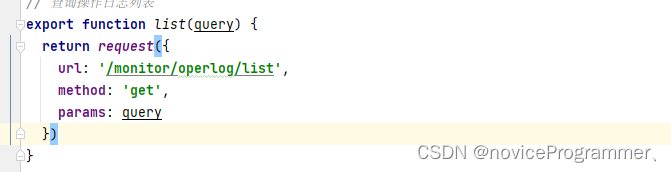
getList方法中调用了List函数

其中method:'get'为请求的访问方式即对应后端的GetMapping;

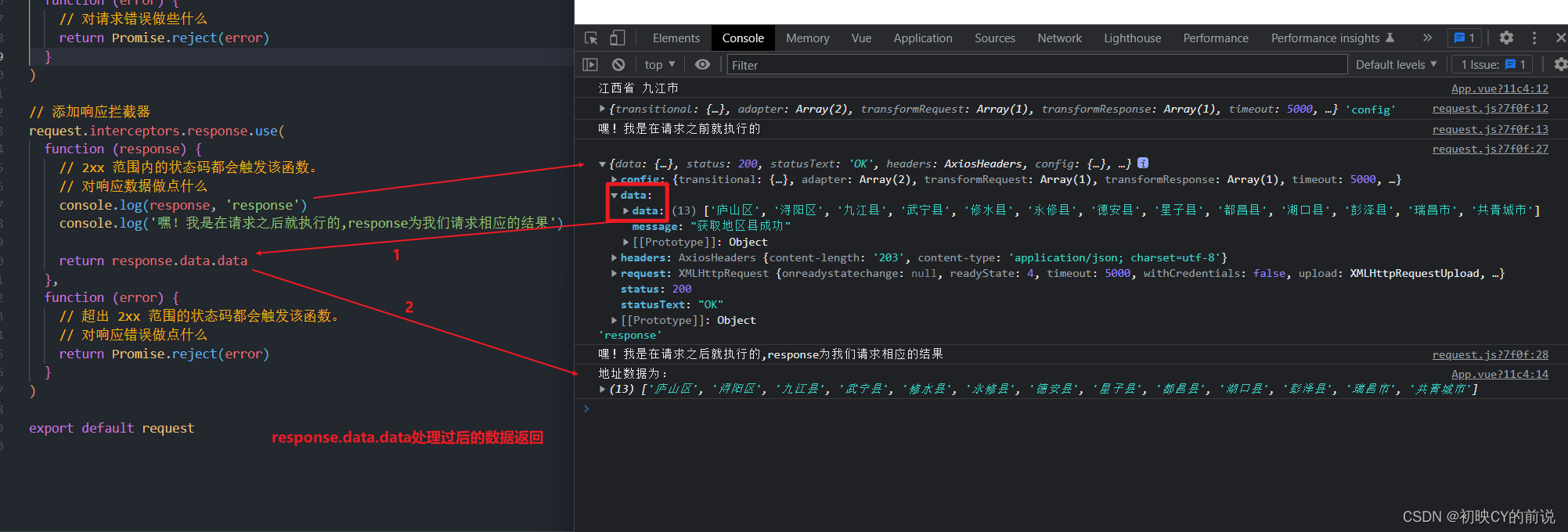
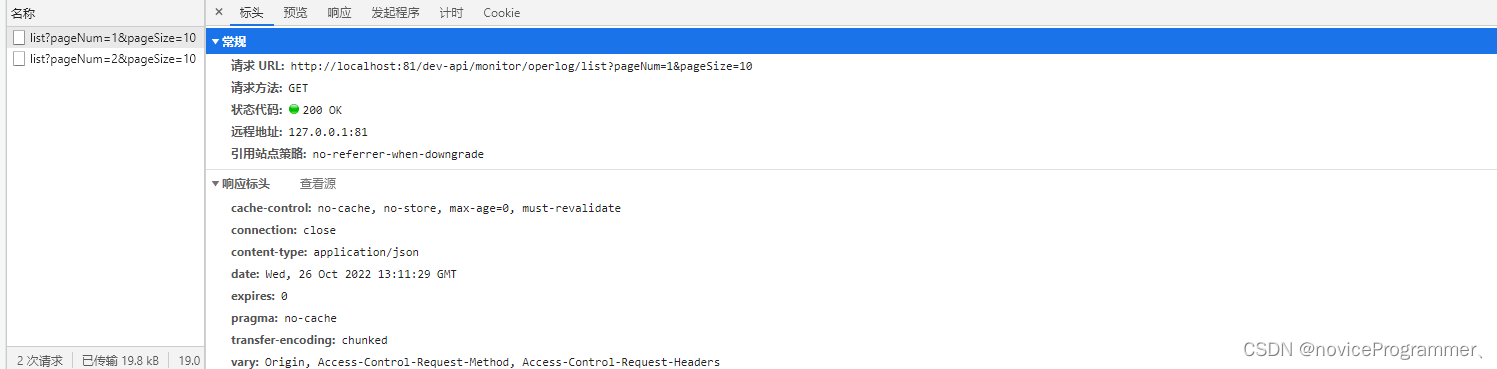
页面端使用F12开发者工具查看了网络中的XHR和提取 可以看到后端返回了


其中pageNum和pageSize分别为页面数和每页所存放数据条数;
②后端部分:
 startPage()和getDataTable(List)分别起到了分页功能的实现和返回数据库数据的功能。任何分页功能的实现都需先执行startPage()这个方法。
startPage()和getDataTable(List)分别起到了分页功能的实现和返回数据库数据的功能。任何分页功能的实现都需先执行startPage()这个方法。
@RequestMapping("/monitor/operlog")
其中startPage():

getDataTable(List):

此时可以看到的后端的log输出结果如下所示
19:17:02.757 [http-nio-8080-exec-27] WARN c.a.d.p.DruidAbstractDataSource - [testConnectionInternal,1494] - discard long time none received connection. , jdbcUrl : jdbc:mysql://localhost:3306/ry-vue?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8, version : 1.2.8, lastPacketReceivedIdleMillis : 159511
19:17:02.786 [http-nio-8080-exec-27] DEBUG c.r.s.m.S.selectLogininforList_COUNT - [debug,137] - ==> Preparing: SELECT count(0) FROM sys_logininfor
19:17:02.787 [http-nio-8080-exec-27] DEBUG c.r.s.m.S.selectLogininforList_COUNT - [debug,137] - ==> Parameters:
19:17:02.792 [http-nio-8080-exec-27] DEBUG c.r.s.m.S.selectLogininforList_COUNT - [debug,137] - <== Total: 1
19:17:02.793 [http-nio-8080-exec-27] DEBUG c.r.s.m.S.selectLogininforList - [debug,137] - ==> Preparing: select info_id, user_name, ipaddr, login_location, browser, os, status, msg, login_time from sys_logininfor order by info_id desc LIMIT ?, ?
19:17:02.793 [http-nio-8080-exec-27] DEBUG c.r.s.m.S.selectLogininforList - [debug,137] - ==> Parameters: 10(Long), 10(Integer)
19:17:02.797 [http-nio-8080-exec-27] DEBUG c.r.s.m.S.selectLogininforList - [debug,137] - <== Total: 10
SQL 被MyBatis 拦截改变了,selectOperLogList 函数对应两句SQL:
*一句查询表的总行数[count(0)]
*一句对查询数据做了行数输出限制[LIMIT 10]
count(0):表数据的总行数
LIMIT 有两种形式:
*LIMIT num:数据的前num 个
*LIMIT offset,num:从offset 偏移位置开始的num 个数据
所以当我们取参数为pageNum=2&pageSize=10时 后端输出log为:
19:23:09.115 [http-nio-8080-exec-36] WARN c.a.d.p.DruidAbstractDataSource - [testConnectionInternal,1494] - discard long time none received connection. , jdbcUrl : jdbc:mysql://localhost:3306/ry-vue?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8, version : 1.2.8, lastPacketReceivedIdleMillis : 210976
19:23:09.140 [http-nio-8080-exec-36] DEBUG c.r.s.m.S.selectLogininforList_COUNT - [debug,137] - ==> Preparing: SELECT count(0) FROM sys_logininfor
19:23:09.140 [http-nio-8080-exec-36] DEBUG c.r.s.m.S.selectLogininforList_COUNT - [debug,137] - ==> Parameters:
19:23:09.144 [http-nio-8080-exec-36] DEBUG c.r.s.m.S.selectLogininforList_COUNT - [debug,137] - <== Total: 1
19:23:09.145 [http-nio-8080-exec-36] DEBUG c.r.s.m.S.selectLogininforList - [debug,137] - ==> Preparing: select info_id, user_name, ipaddr, login_location, browser, os, status, msg, login_time from sys_logininfor order by info_id desc LIMIT ?, ?
19:23:09.145 [http-nio-8080-exec-36] DEBUG c.r.s.m.S.selectLogininforList - [debug,137] - ==> Parameters: 10(Long), 10(Integer)
19:23:09.148 [http-nio-8080-exec-36] DEBUG c.r.s.m.S.selectLogininforList - [debug,137] - <== Total: 10
先SELECT count(0)从后台数据库sys_loginifor取出所有数据,然后再去筛选相应的数据值;
limit后面的10(Long)作用是显示当前页面比如此时我取到第二页面之前也有储存的数据多少,因为是第二页面所以已经储存了10个数据,即是10(Long);而后面的10(Integer)的作用就是等价于PageSize就是每页数据多少;Total:10就是表示当前页面数据总量多少。

三、总结
分页的效果:

分页处理一方面可以提高我们浏览数据的效率,符合我们浏览者的心理,减少了大量数据存在的杂乱问题;另一方面用sql进行数据查询时就实现分页,如mysql的limit,sql查询结果是第几页的数据,十分的效率;同时分页技术也可以,降低带宽使用,提高访问速度。
分页的原理:前端采用参数pageNum 和pageSize;后端采用函数startPage 和getDataTable;
后端分页原理的原理简析:先使用count(0)查询数据总数,再在查询语句之后加上LIMIT指令进行筛选。