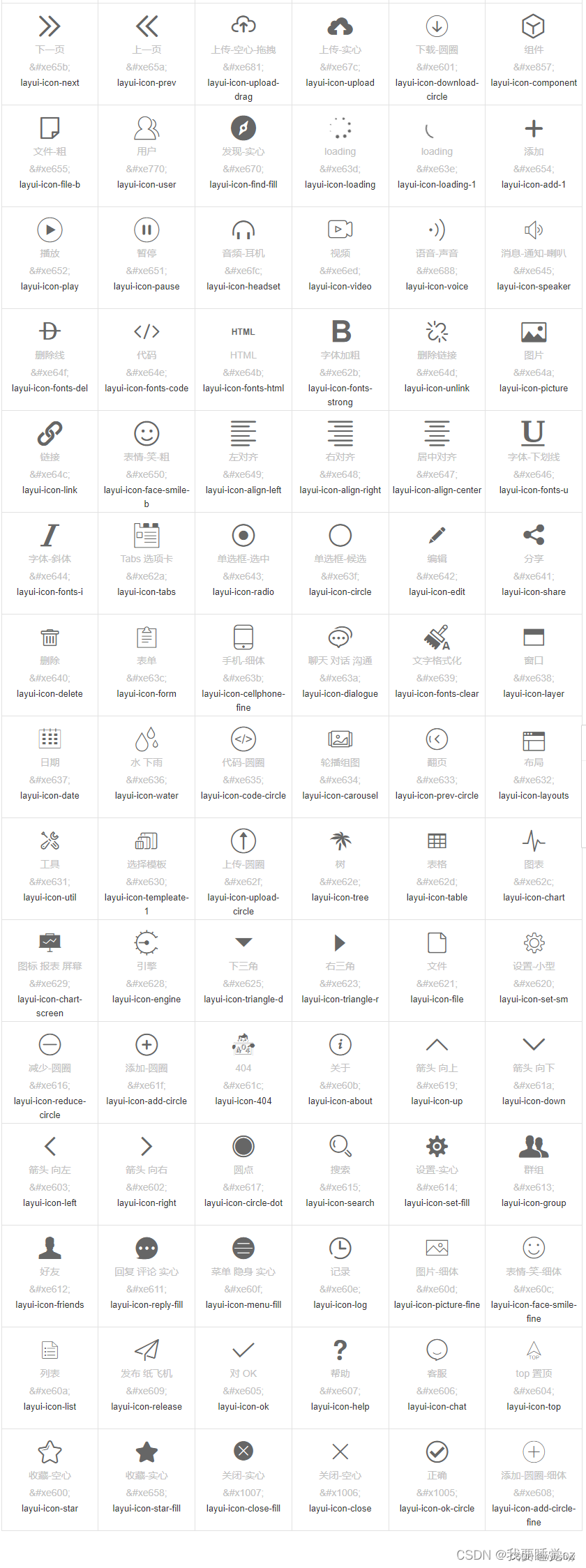
<buttonid="btnPrintDetail"class="<br/>layui-btnicon-btn"><iclass="<br/>layui-icon"></i>明细打印</button> icon很多,选择起来纷繁复杂,罗列一点常用的,用于自己以后使用~~
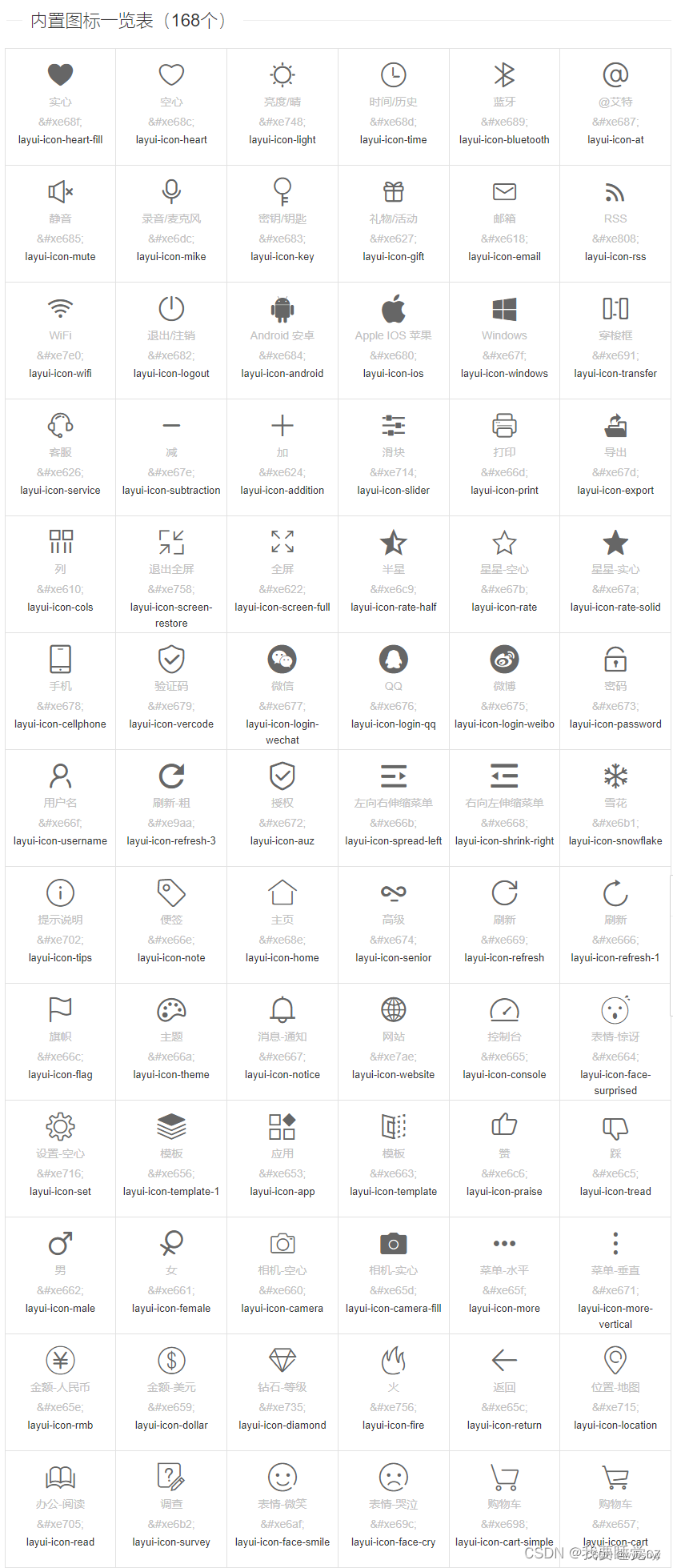
实心
layui-icon-heart-fill
空心
layui-icon-heart
亮度/晴
layui-icon-light
时间/历史
layui-icon-time
蓝牙
layui-icon-bluetooth
@艾特
layui-icon-at
静音
layui-icon-mute
录音/麦克风
layui-icon-mike
密钥/钥匙
layui-icon-key
礼物/活动
layui-icon-gift
邮箱
layui-icon-email
RSS
layui-icon-rss
WiFi
layui-icon-wifi
退出/注销
layui-icon-logout
Android安卓
layui-icon-android
AppleIOS苹果
layui-icon-ios
Windows
layui-icon-windows
穿梭框
layui-icon-transfer
客服
layui-icon-service
减
layui-icon-subtraction
加
layui-icon-addition
滑块
layui-icon-slider
打印
layui-icon-print
导出
layui-icon-export
列
layui-icon-cols
退出全屏
layui-icon-screen-restore
全屏
layui-icon-screen-full
半星
layui-icon-rate-half
星星-空心
layui-icon-rate
星星-实心
layui-icon-rate-solid
手机
layui-icon-cellphone
验证码
layui-icon-vercode
微信
layui-icon-login-wechat
QQ
layui-icon-login-qq
微博
layui-icon-login-weibo
密码
layui-icon-password
用户名
layui-icon-username
刷新-粗
layui-icon-refresh-3
授权
layui-icon-auz
左向右伸缩菜单
layui-icon-spread-left
右向左伸缩菜单
layui-icon-shrink-right
雪花
layui-icon-snowflake
提示说明
layui-icon-tips
便签
layui-icon-note
主页
layui-icon-home
高级
layui-icon-senior
刷新
layui-icon-refresh
刷新
layui-icon-refresh-1
旗帜
layui-icon-flag
主题
layui-icon-theme
消息-通知
layui-icon-notice
网站
layui-icon-website
控制台
layui-icon-console
表情-惊讶
layui-icon-face-surprised
设置-空心
layui-icon-set
模板
layui-icon-template-1
应用
layui-icon-app
模板
layui-icon-template
赞
layui-icon-praise
踩
layui-icon-tread
男
layui-icon-male
女
layui-icon-female
相机-空心
layui-icon-camera
相机-实心
layui-icon-camera-fill
菜单-水平
layui-icon-more
菜单-垂直
layui-icon-more-vertical
金额-人民币
layui-icon-rmb
金额-美元
layui-icon-dollar
钻石-等级
layui-icon-diamond
火
layui-icon-fire
返回
layui-icon-return
位置-地图
layui-icon-location
办公-阅读
layui-icon-read
调查
layui-icon-survey
表情-微笑
layui-icon-face-smile
表情-哭泣
layui-icon-face-cry
购物车
layui-icon-cart-simple
购物车
layui-icon-cart
下一页
layui-icon-next
上一页
layui-icon-prev
上传-空心-拖拽
layui-icon-upload-drag
上传-实心
layui-icon-upload
下载-圆圈
layui-icon-download-circle
组件
layui-icon-component
文件-粗
layui-icon-file-b
用户
layui-icon-user
发现-实心
layui-icon-find-fill
loading
layui-icon-loading
loading
layui-icon-loading-1
添加
layui-icon-add-1
播放
layui-icon-play
暂停
layui-icon-pause
音频-耳机
layui-icon-headset
视频
layui-icon-video
语音-声音
layui-icon-voice
消息-通知-喇叭
layui-icon-speaker
删除线
layui-icon-fonts-del
代码
layui-icon-fonts-code
HTML
layui-icon-fonts-html
字体加粗
layui-icon-fonts-strong
删除链接
layui-icon-unlink
图片
layui-icon-picture
链接
layui-icon-link
表情-笑-粗
layui-icon-face-smile-b
左对齐
layui-icon-align-left
右对齐
layui-icon-align-right
居中对齐
layui-icon-align-center
字体-下划线
layui-icon-fonts-u
字体-斜体
layui-icon-fonts-i
Tabs选项卡
layui-icon-tabs
单选框-选中
layui-icon-radio
单选框-候选
layui-icon-circle
编辑
layui-icon-edit
分享
layui-icon-share
删除
layui-icon-delete
表单
layui-icon-form
手机-细体
layui-icon-cellphone-fine
聊天对话沟通
layui-icon-dialogue
文字格式化
layui-icon-fonts-clear
窗口
layui-icon-layer
日期
layui-icon-date
水下雨
layui-icon-water
代码-圆圈
layui-icon-code-circle
轮播组图
layui-icon-carousel
翻页
layui-icon-prev-circle
布局
layui-icon-layouts
工具
layui-icon-util
选择模板
layui-icon-templeate-1
上传-圆圈
layui-icon-upload-circle
树
layui-icon-tree
表格
layui-icon-table
图表
layui-icon-chart
图标报表屏幕
layui-icon-chart-screen
引擎
layui-icon-engine
下三角
layui-icon-triangle-d
右三角
layui-icon-triangle-r
文件
layui-icon-file
设置-小型
layui-icon-set-sm
减少-圆圈
layui-icon-reduce-circle
添加-圆圈
layui-icon-add-circle
404
layui-icon-404
关于
layui-icon-about
箭头向上
layui-icon-up
箭头向下
layui-icon-down
箭头向左
layui-icon-left
箭头向右
layui-icon-right
圆点
layui-icon-circle-dot
搜索
layui-icon-search
设置-实心
layui-icon-set-fill
群组
layui-icon-group
好友
layui-icon-friends
回复评论实心
layui-icon-reply-fill
菜单隐身实心
layui-icon-menu-fill
记录
layui-icon-log
图片-细体
layui-icon-picture-fine
表情-笑-细体
layui-icon-face-smile-fine
列表
layui-icon-list
发布纸飞机
layui-icon-release
对OK
layui-icon-ok
帮助
layui-icon-help
客服
layui-icon-chat
top置顶
layui-icon-top
收藏-空心
layui-icon-star
收藏-实心
layui-icon-star-fill
关闭-实心
layui-icon-close-fill
关闭-空心
layui-icon-close
正确
layui-icon-ok-circle
添加-圆圈-细体
layui-icon-add-circle-fine
图片参考:
--------------------------------------

-----------------------------------------