Ubuntu18.04安装Nvidia驱动【全网不坑,超全步骤】亲测~
- 为了方便以后回忆以及给像我一样的菜鸡提供思路,给出具体的步骤:
- No.1 查看自己的电脑显卡型号(已知麻烦自动略过)
- No.2 下载电脑对应的Nvidia版本驱动
- No.3 准备工作,下载依赖
- No.4 开始安装
为了方便以后回忆以及给像我一样的菜鸡提供思路,给出具体的步骤:
No.1 查看自己的电脑显卡型号(已知麻烦自动略过)
直接上命令:
1)方法一:(可有有些人不适用,就像我)
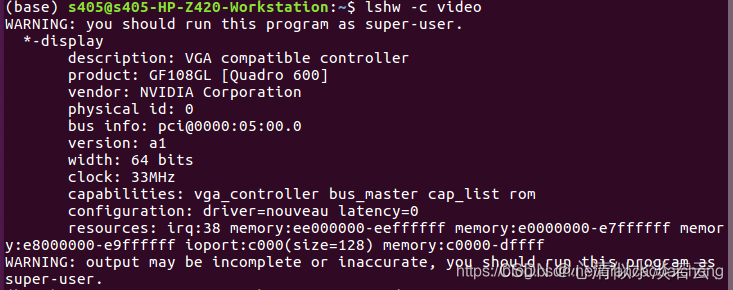
lshw -c video
结果:

2)方法二:(适用)
lspci | grep -i nvidia
显示:

02:00.0 3D controller: NVIDIA Corporation Device 1d12 (rev a1)
我们要的就是:1d12
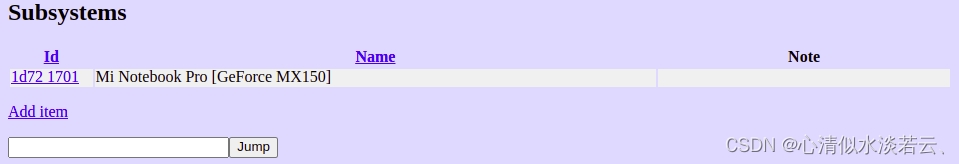
然后进入网址:PCI Devices

输入并查找,得到

3)方法三:(说是直接弹出结果,但我没试过)
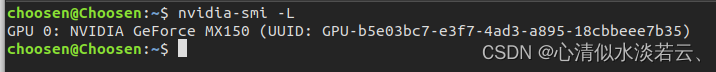
nvidia-smi -L

No.2 下载电脑对应的Nvidia版本驱动
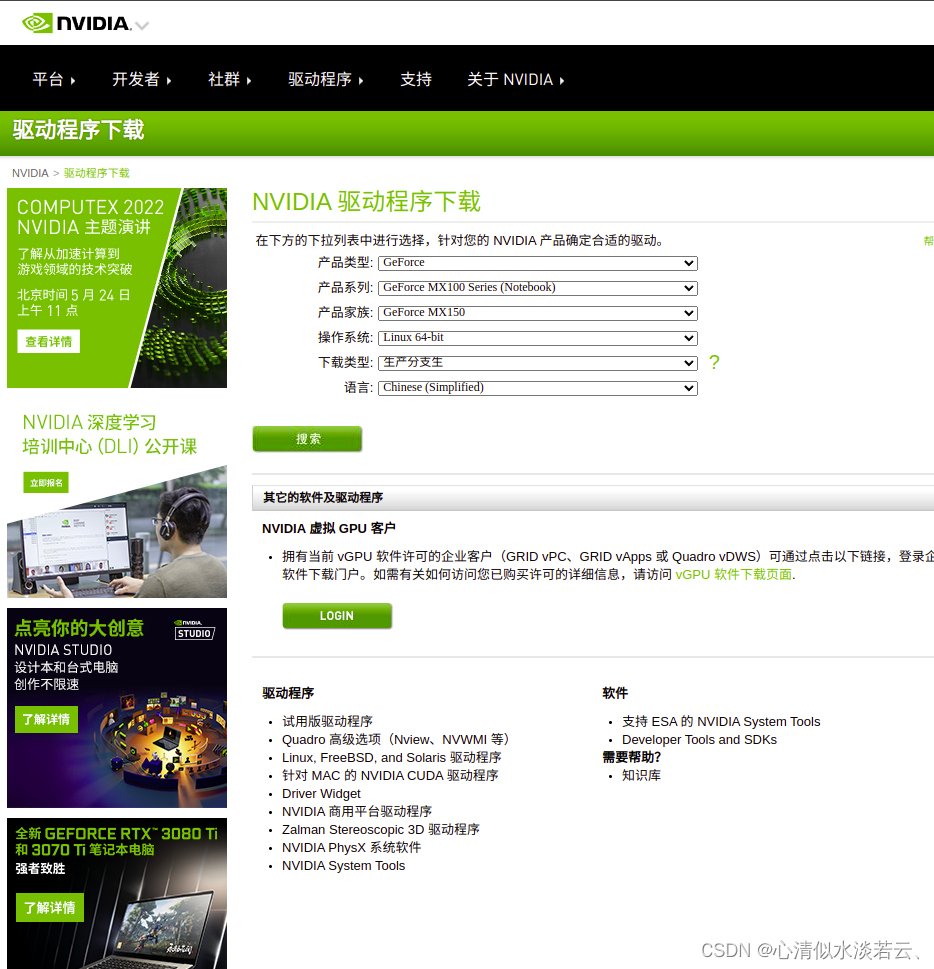
进入官网:https://www.nvidia.cn/Download/index.aspx?lang=cn

PS:这里按照我的电脑选取了驱动程序
然后:

选择下载之后得到一个后缀名为run的文件:

No.3 准备工作,下载依赖
1)禁用BIOS中的安全启动模式secure boot,这是因为此方法使用第三方源安装显卡驱动,不禁止secure boot会导致安装的驱动不能使用,禁用也不会有多大安全隐患。
不禁用后面会导致安装出现error并且fail
具体做法是:
开机进入BIOS,然后选择安全模式,禁止。(图待补充ing…)
2)移除所有以前安装过的nvidia包,并禁用nouveau
移除:
sudo apt-get purge nvidia*
创建文件:
sudo vim /etc/modprobe.d/blacklist-nouveau.conf
一般人很少用vim(vim是a或者i开启编辑,esc退出,输入:wq保存退出),我这里习惯用自带的gedit命令直接打开相当于记事本那样编辑:
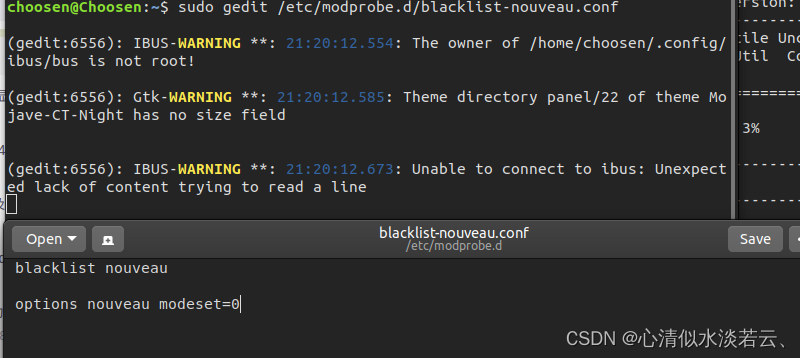
sudo gedit /etc/modprobe.d/blacklist-nouveau.conf
插入以下两句代码:
blacklist nouveau
options nouveau modeset=0

执行命令禁止nouveau,并重启生效。
sudo update-initramfs -u
sudo reboot
重启后,输入:
lsmod | grep nouveau
验证。
3)在安装驱动之前需要安装gcc和相应的依赖:
sudo apt-get install build-essential
我也不知道为什么这一行命令就把gcc给安装了,然后安装cmake:
sudo apt-get install cmake
查看gcc和cmake有没有安装成功:
gcc --version
cmake --version
4)没有lightdm需要安装一下:
sudo apt-get install lightdm
一直安装不下来,于是换镜像源,更换前最好先备份:
cp /etc/apt/sources.list /etc/apt/sources_bak.list
或者
mv /etc/apt/sources.list /etc/apt/sources.list.bak
打开文件:
sudo gedit /etc/apt/sources.list
替换…一开始换的是清华镜像源(有需要的同志也可以访问)
更换了之后需要:
sudo apt-get update
出现错误:
GPG error:
http://developer.download.nvidia.com/compute/cuda/repos/ubuntu180
然后这种错误,更换阿里源就好了:
deb http://mirrors.aliyun.com/ubuntu/ bionic main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ bionic main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ bionic-security main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ bionic-security main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ bionic-updates main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ bionic-updates main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ bionic-proposed main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ bionic-proposed main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ bionic-backports main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ bionic-backports main restricted universe multiverse
更换了之后同样需要:
sudo apt-get update
再运行命令:
sudo apt-get install lightdm
安装。
No.4 开始安装
在第三步的基础上
1)进入tty2模式
按ctrl+alt+f1进入命令行界面,此时会要求你输入用户名+密码:
PS:ctrl+alt+f7可直接退出来,回归正常~
然后执行:
ubuntu@ubuntu:~$ sudo service lightdm stop
关闭图形界面,当然你也可以直接关闭,再ctrl+alt+f1进入命令行界面。
2)然后cd到.run文件所在的文件夹,执行:
sudo chmod 777 NVIDIA-Linux-x86_64-510.73.05.run
修改驱动文件的权限
3)重头戏来了 执行安装:
sudo ./NVIDIA-Linux-x86_64-510.73.05.run
会载入一段时间,然后显示:

OK,下一步:

选择继续,然后OK一下,跳到:

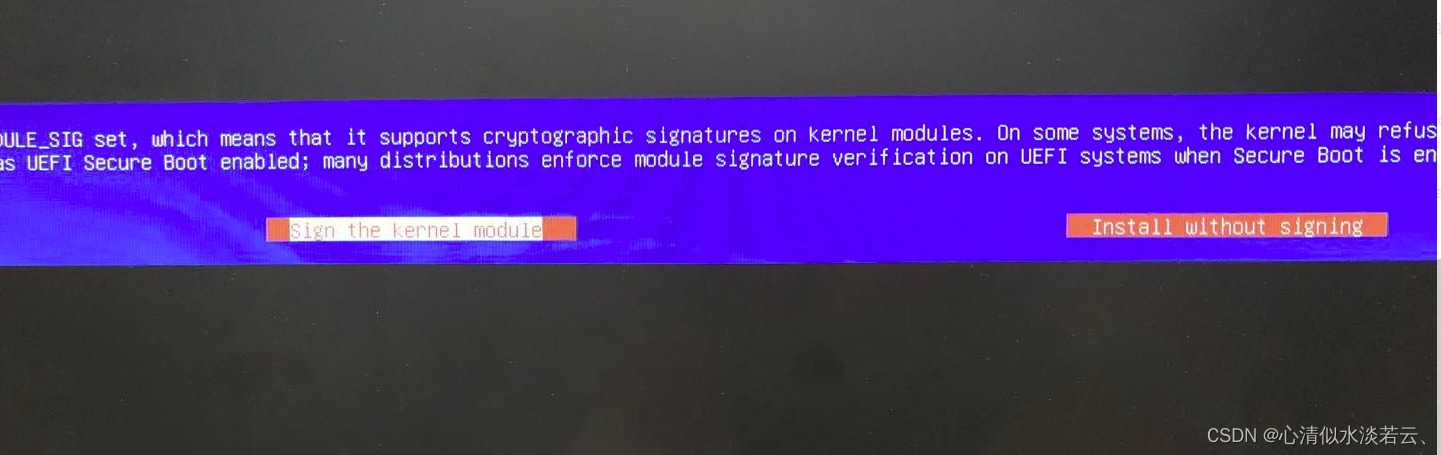
敲重点敲重点敲重点
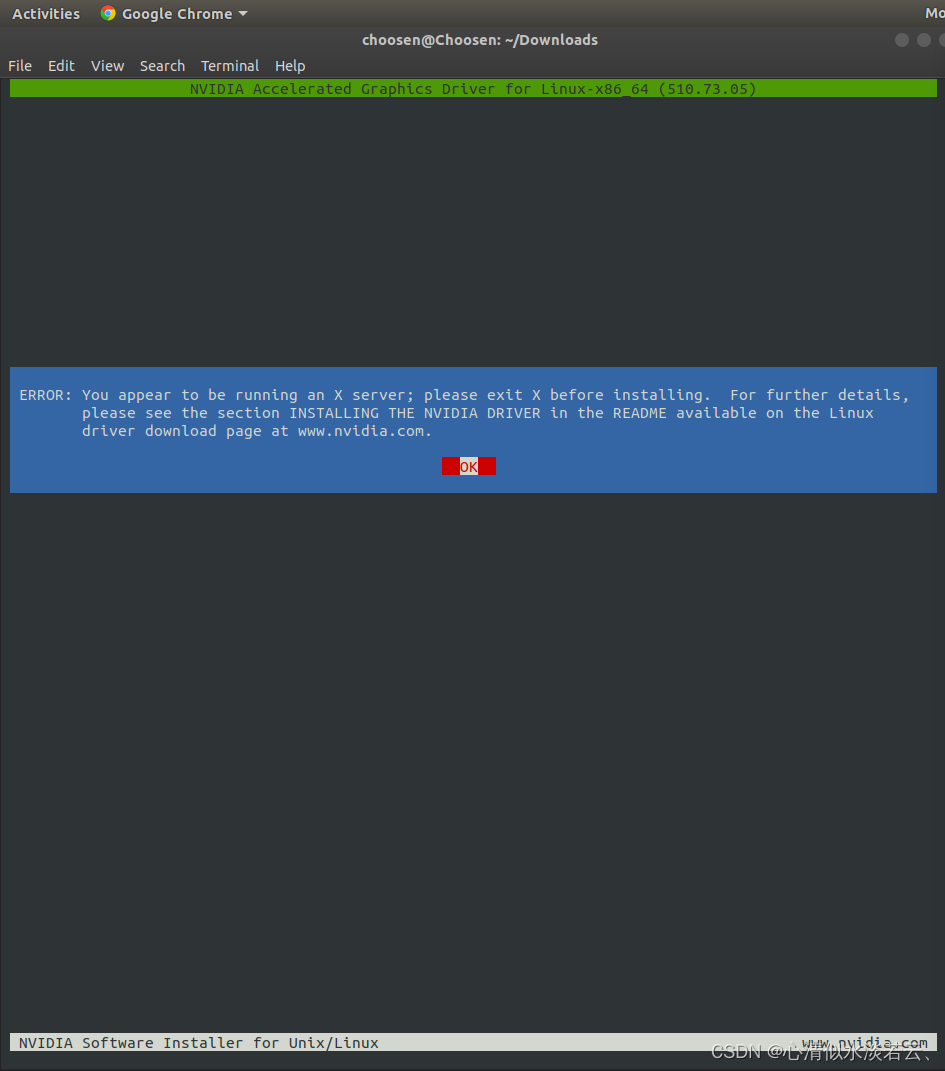
这里你如果选择右边的Install without signing最后会出现:
You appear to be running an X server; please exit X before
解决方法:
更新NVIDIA显卡的CUDA驱动出错,You appear to be running an X server; please exit X before
也就是卸载重来:
sudo /etc/init.d/lightdm stop
sudo /etc/init.d/lightdm status
sudo apt-get purge nvidia-cuda*
sudo apt-get purge nvidia-*
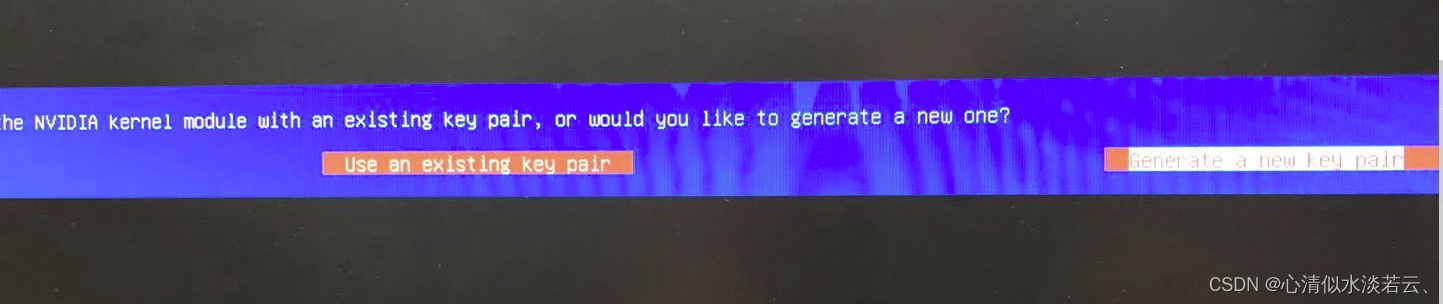
选择左边的:Sign the kernel module,OK,往下走:

选择生成新的密钥Generate a new key pair,这就会在/usr/share/nvidia/下生成一个nvidia*.der文件和nvidia*.key文件,前一个是私钥,后一个是公钥。
然后选择NO:

不要删除。
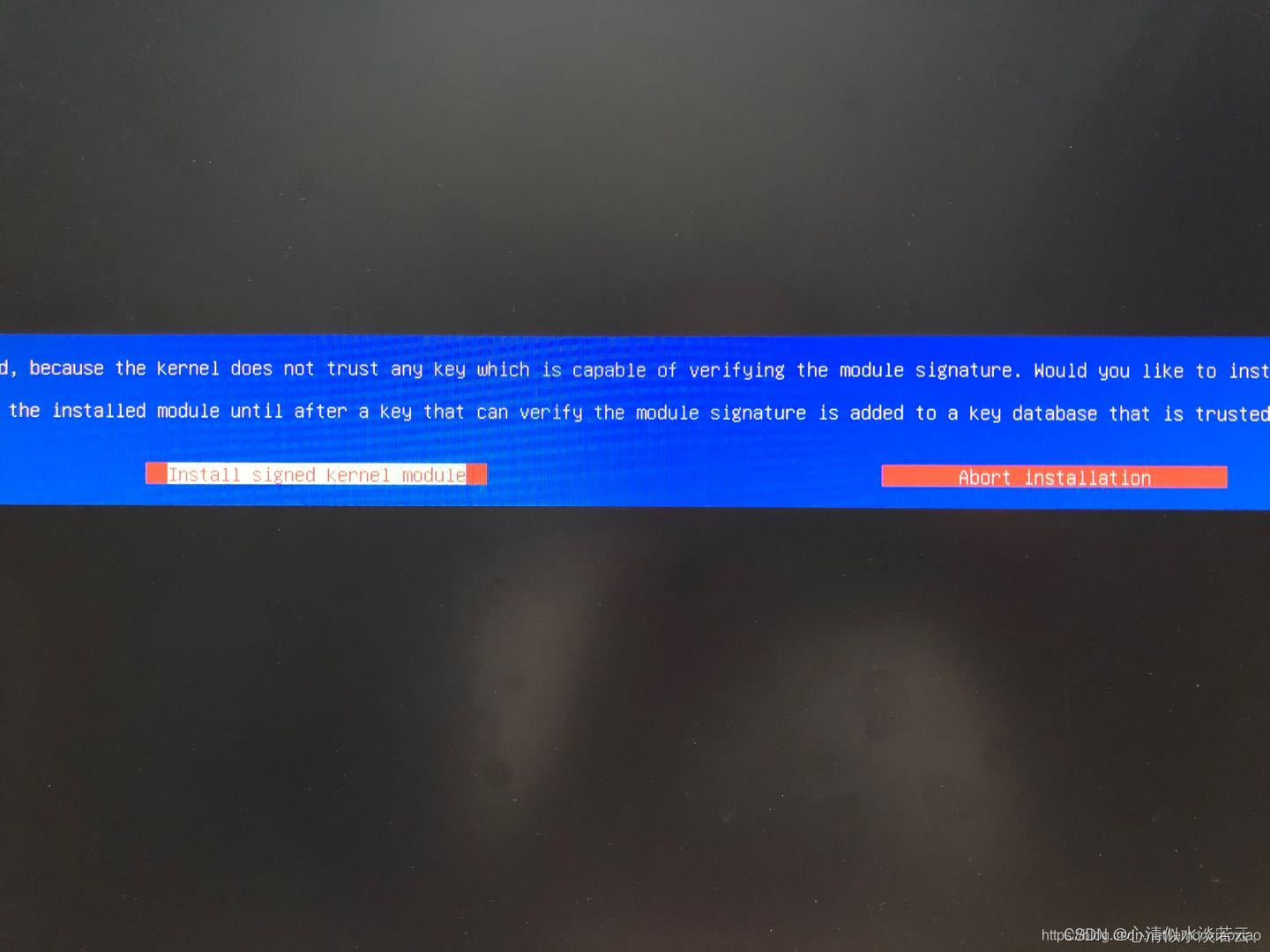
接着两次OK后,选择Install signed kernel module:

完成后,执行:
sudo mokutil --import /usr/share/nvidia/nvidia*.der
将密钥加到内核的信任列表中,此时会提示输入两次密码。
重启。
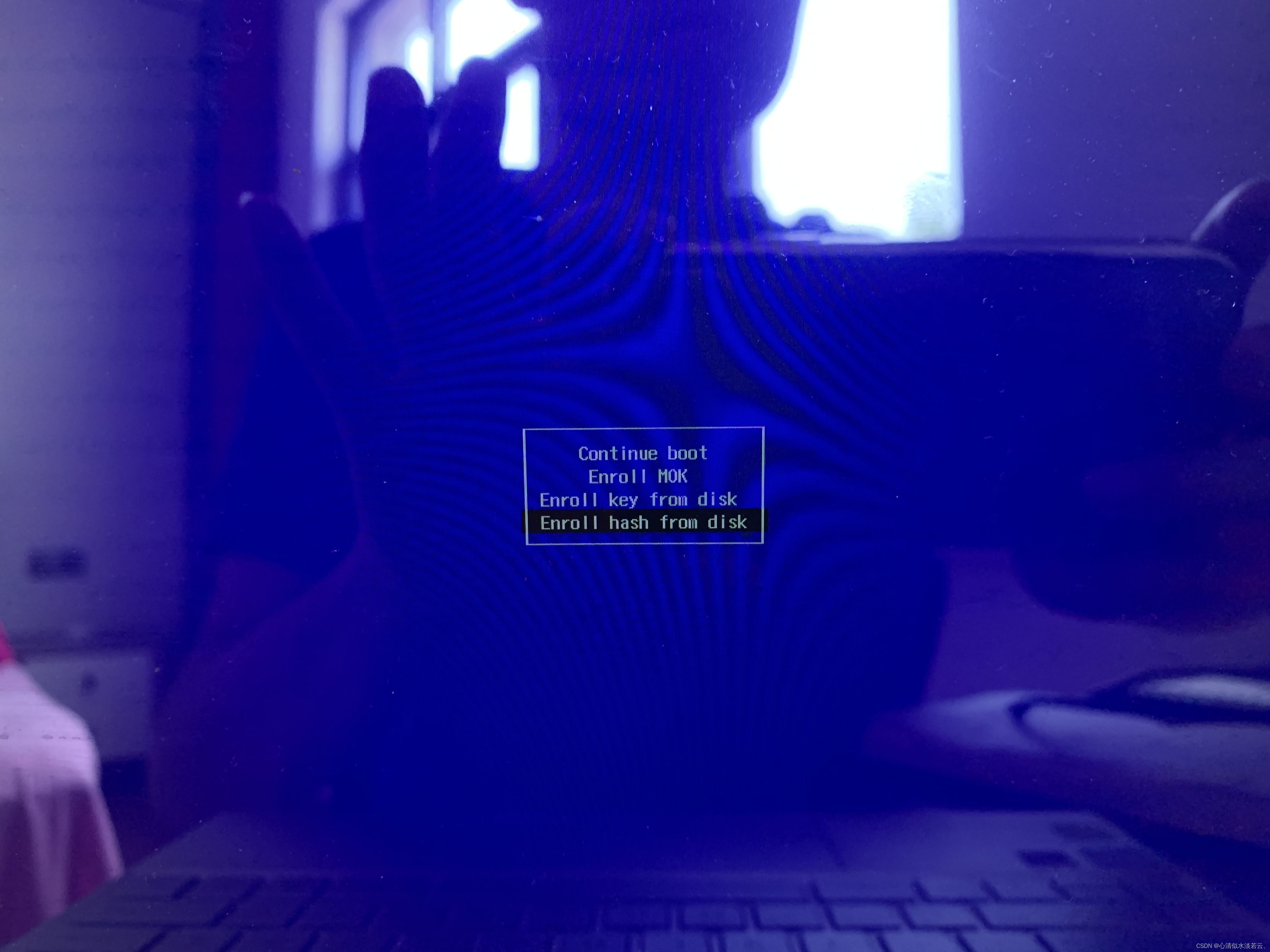
在进入系统前出现蓝色界面,选择Enroll MOK

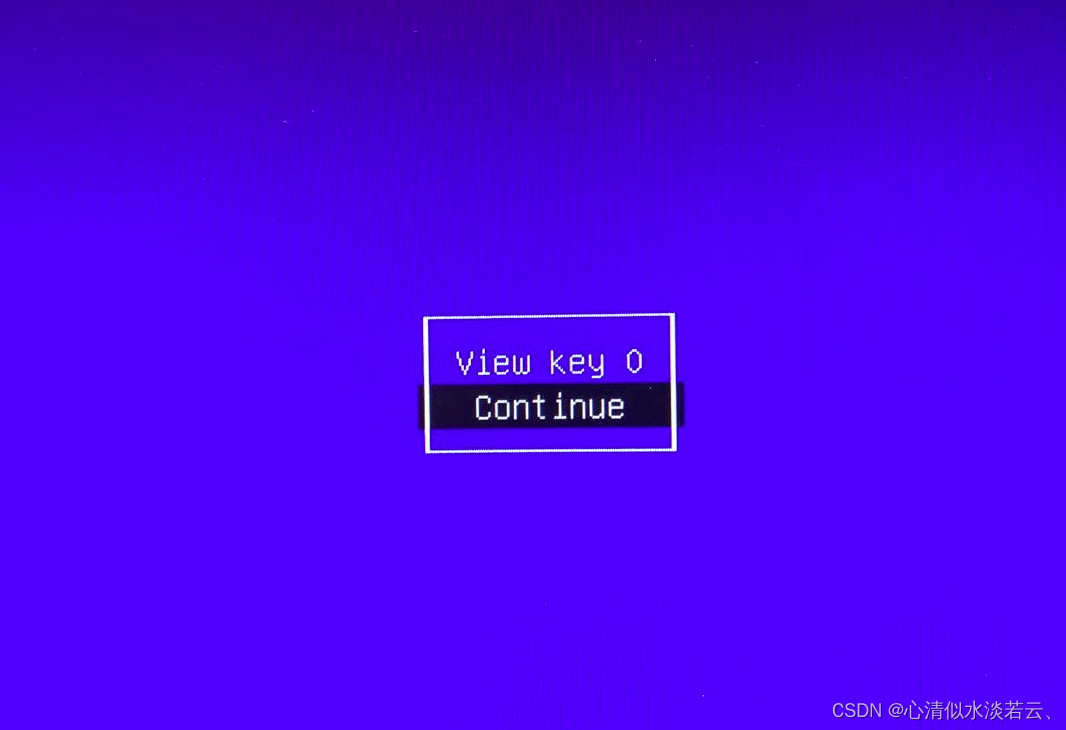
选择继续:

然后Yes输入密码:

选择Reboot重启:

开机后:

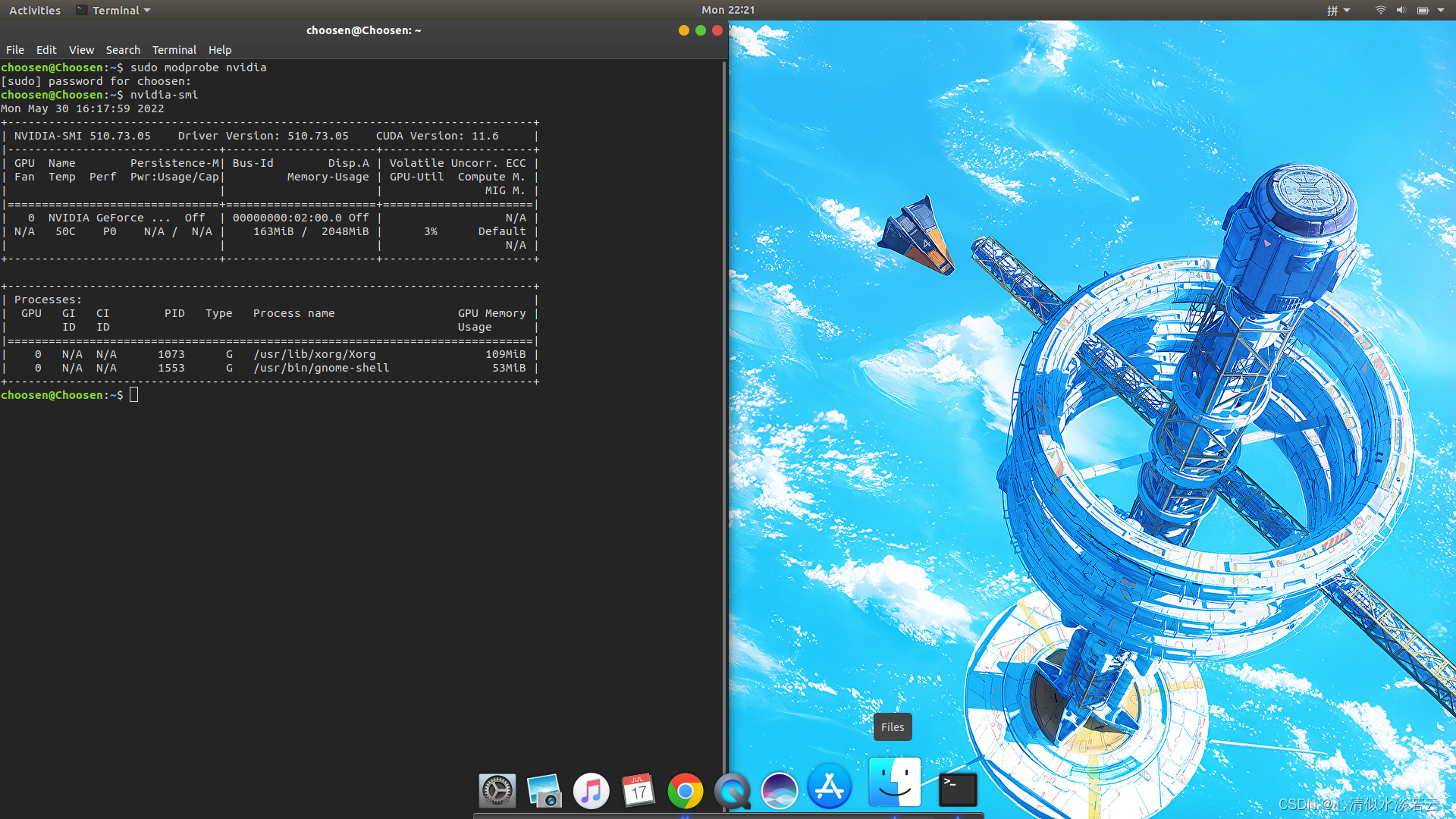
输入:
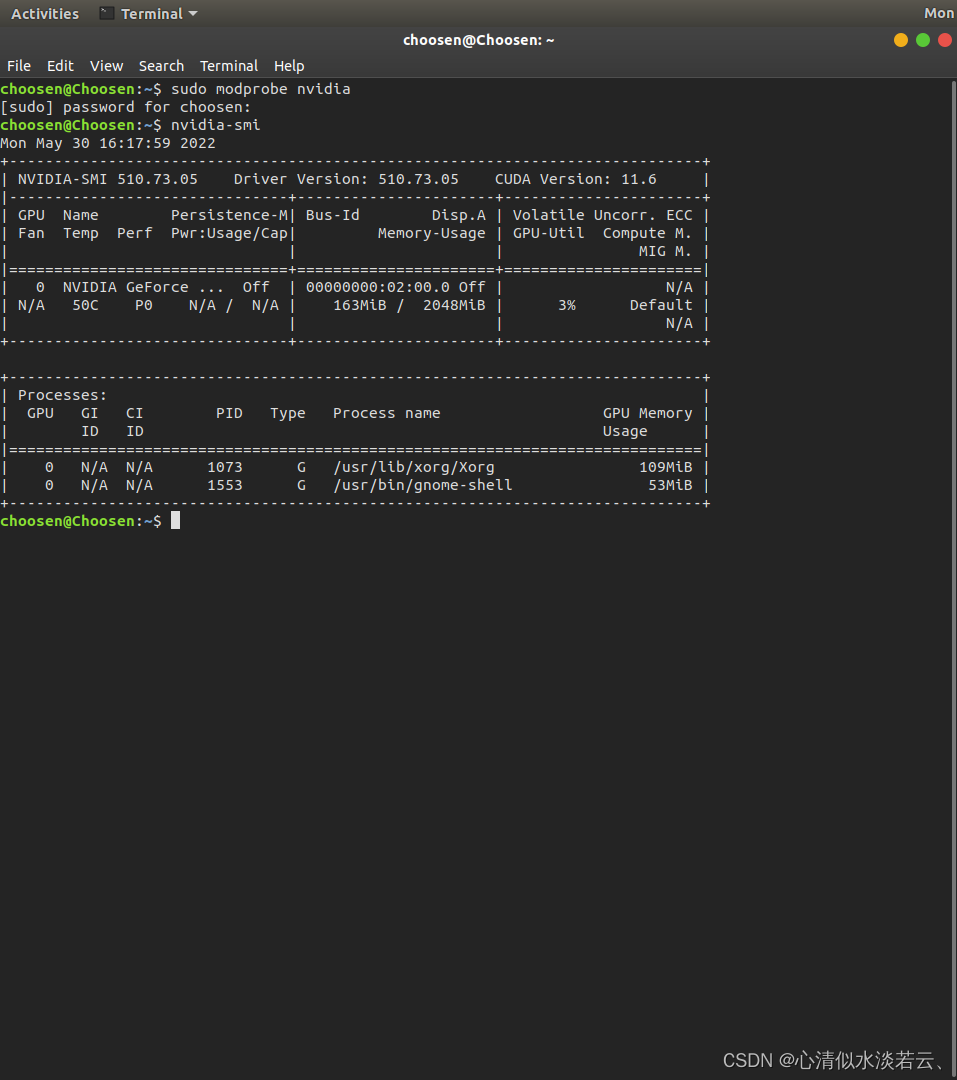
sudo modprobe nvidia
挂载NVIDIA驱动,最后输入:
nvidia-smi
显示:


完成。
因为是完成之后写的,写得不好还请各位大神多多海量~
制作稍许不易,顺手点赞交谊