💂作者简介: Thunder Wang,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAP ABAP开发和数据库具有较深入的研究。
💅文章概要: 本篇文章我们就来介绍一下SAP S/4 HANA的两种前端显示界面——SAP GUI和`SAP Fiori,将详细地对两种前端显示界面进行比较分析。
🤟每日一言: 保护好你的梦想,等到它开花结果的那天,它会让你俯视所有曾经看低你的人。
目录
- 前言回顾
- SAP GUI
- SAP GUI简介
- 使用GUI的S/4架构
- SAP Fiori
- SAP Fiori 简介
- SAP Fiori 架构
- SAP WEB调度程序
- SAP 前端服务器
- SAP 后端服务器
- SAP HANA数据库和HANA XS Engine
- SAP Fiori应用程序类型
- Transactional App(事务型)
- Fact Sheet App(资料信息型)
- Analytical App(分析型)
- SAP GUI和SAP Fiori的比较
- 写在最后的话
前言回顾
在上一章:SAP ABAP——SAP简介(二)【SAP主要产品时间线】

中我们了解了SAP公司地主要产品时间线,我们知道了在未来SAP的下一代商务套件是S/4 HANA ,本篇文章我们就来介绍一下SAP S/4 HANA的两种前端显示界面类型 SAP GUI和SAP Fiori。
SAP GUI
SAP GUI简介
SAP GUI 是 SAP 的通用客户端,用于访问 SAP 应用程序中提供的开发功能和业务功能。 SAP GUI 既是 SAP 应用的开发环境,也是运行环境。它从 SAP 服务器获取信息,例如在其窗口中需要显示的信息,在何时,何处,以及以什么样的方式来显示。
在S/4 HANA诞生以前,SAP ABAP的开发环境和前端显示界面只有SAP GUI,如下图所示,相信各位朋友们并不会陌生

在S/4之前的版本中(R/3、ECC),只能使用SAP GUI进行传统开发。SAP GUI提供了下述事务代码(T-CODE)进行ABAP开发
| T-CODE | 描述 | 说明 |
|---|---|---|
| SE80 | 对象导航器 | 包含了所有与ABAP开发相关的工作区 |
| SE38 | ABAP编辑器 | ABAP主要的开发工具 |
| SE37 | 函数编辑器 | 函数的开发工具 |
| SE11 | ABAP数据字典 | 数据字典类型和对象的开发工具 |
| SE16 | 数据浏览器 | 维护数据库表数据的开发工具 |
| SE93 | 维护事务码 | 维护事务码(T-CODE)的开发工具 |
| SE43 | 区域菜单维护 | SAP菜单开发工具 |
| SE21 | 包构建器 | SAP包的开发工具 |
| SE24 | 类构建器 | 维护类的开发工具 |
| SE09 | 传输组织器 | CTS(变更传输系统)的开发工具 |
| SM30 | 维护表视图 | 维护表/视图数据的开发工具 |
使用GUI的S/4架构
S/4 HANA继承了ECC的传统三层架构——表示层、应用层、数据库层
用户通过SAP GUI进行操作,于是表示层向应用层传输用户提交功能的请求,应用层服务器接收请求后调用相应功能的ABAP代码并且向数据库层传输调用HANA数据库数据的请求,最终完成操作,生成数据报表展现给用户
SAP Fiori

SAP Fiori 简介
SAP Fiori是SAP软件和应用程序的新用户体验(UX)。
它提供了一组应用程序,用于常规业务功能。如工作批准财务应用程序,计算应用程序和各种自助服务应用程序。
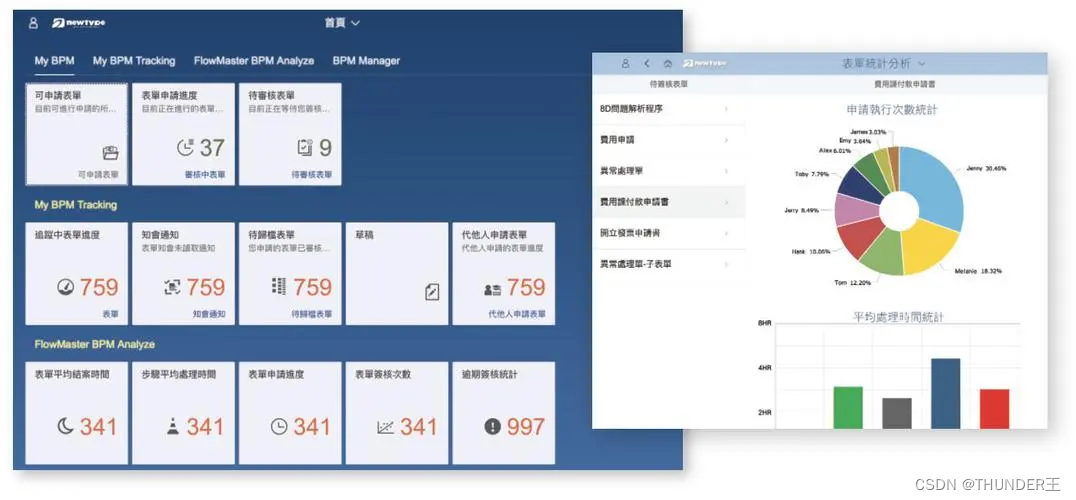
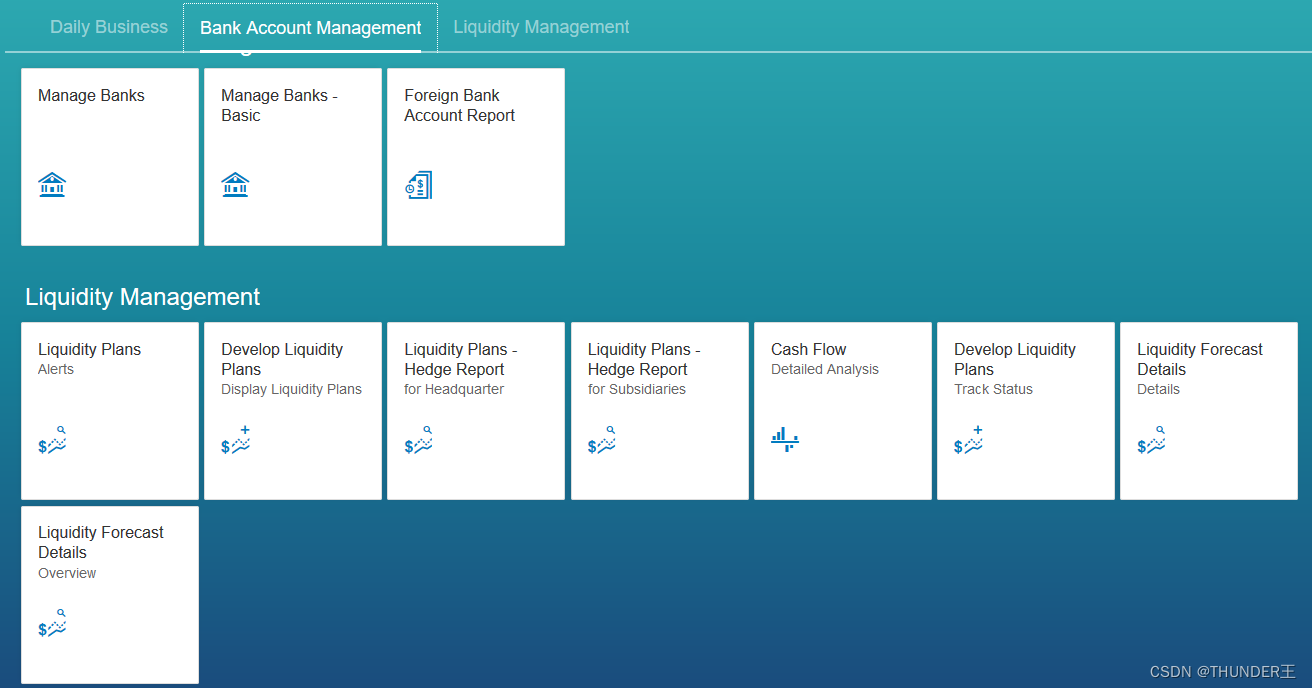
听起来似乎有点绕口是吗?其实简单点来理解Fiori就是:SAP S/4的新一代UI,相较于传统的SAP GUI界面来说,Fiori无需进行安装,只需要在浏览器中登录即可使用,在Fiori主页内嵌了许多个如同APP一样的应用程序,其中事务性APP的功能就等同于传统SAP GUI中的事务码(T-CODE),如下图所示是SAP Fiori的各设备显示页面,可以看到Fiori是响应式的,可以完美兼容各种设备,界面相较于传统SAP GUI来说也十分美观。

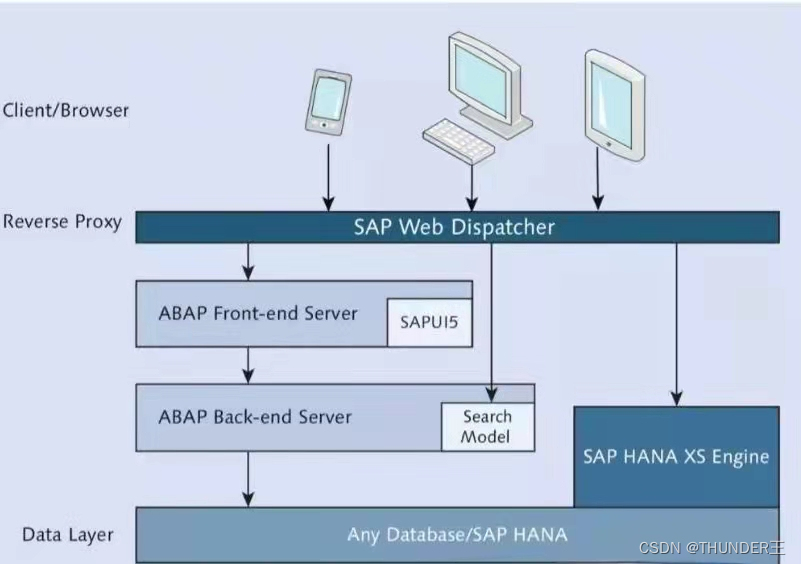
SAP Fiori 架构
在前面介绍了使用GUI的S/4框架并阐述了其运行原理,接着我们来介绍一下Fiori的基础框架

SAP WEB调度程序
SAP Web调度程序是SAP Fiori架构中最终用户的第一个联系人。这可以通过移动设备或笔记本电脑处理来自最终用户的所有Web浏览器请求。它是所有HTTP / HTTPS请求的入口点,并定义系统是否必须接受或拒绝请求以及请求应该去的服务器。它可以拒绝或接受与SAP Fiori系统的连接。事务应用程序可以在任何数据库上运行,但事实表和分析应用程序需要运行SAP HANA数据库。
SAP 前端服务器
SAP ABAP前端服务器包含Fiori系统和NetWeaver网关的所有UI组件。这些UI组件由中央UI添加,SAP UI5控制库和SAP Fiori Launchpad组成。它还包含产品特定的UI。附件包含各种业务套件的UI开发,如ERP,SCM,SD,MM等。SAP NetWeaver Gateway用于设置SAP业务套件与目标客户端,平台和框架之间的连接。它提供开发和生成工具来为不同的客户端开发工具创建OData服务。
SAP 后端服务器
SAP ABAP后端服务器用于包含业务逻辑和后端数据。资料单和SAP业务套件的搜索模型包含在ABAP后端服务器中。
SAP HANA数据库和HANA XS Engine
HANA XS引擎用于运行SAP Fiori中的所有分析应用程序。它包含Fiori应用程序内容和通过SAP HANA Live提供的虚拟数据模型重用内容。
HANA XS Engine由以下两部分组成 :
-
商业套件的HANA Live App内容。HANA Live内容包含VDM重用内容,可用于扩展性目的。 -
带有KPI Modeler的Smart Business组件。

SAP Fiori应用程序类型
在Fiori中有三种不同类型的APP

Transactional App(事务型)
事务型APP可以理解为GUI版本上的事务代码,这类程序与GUI版本的类似,提供了基础的GRUD功能(增删改查)。
Fact Sheet App(资料信息型)
这类App通俗点来说就是在一个App里面通过各种维度展现某一类型的应用数据,比如之前的采购管理画面,在这个画面可以直观查询从采购申请到采购订单,交货凭证以及相关的发票凭证等一应单据,可以非常直观查看所有流程的数据。
Analytical App(分析型)
能看到的各种图表,图形,根据用户感兴趣的维度展现出来,比如一段时期以内的前十客户销售数据、地区前十销售数据、应收欠款前十客户等,这类SAP标准预设的App都能够很直观看到各种维度的管理图表。
SAP GUI和SAP Fiori的比较

SAP GUI在某种程度上,成为了SAP系统的一个经典符号,它虽然不如SAP Fiori那般美观,但简洁,高效,风格统一。即使在S/4 HANA时代SAP GUI仍是不可被替代的一环,仍然有许多的用户在使用和许多传统的开发在上面进行。
Fiori 清爽的风格,友好的操作方式,以及在不同终端的通用性,其优势也是显而易见的。并且经过性能调优后,Fiori的反应速度相较1.0版本来说变快了许多了。Fiori拥有五种设计原则——基于角色的、响应性、简单 、无缝体验、令人愉快的,这五种设计原则使得Fiori为SAP S/4打造出全新的用户体验(UX)。
综上所述,借用阿诺德·施瓦辛格的一句话来总结——"我老了,但我并不过时"!SAP GUI不可替代,但不会再是唯一选择了。
写在最后的话
由于笔者对SAP Fiori并没有较深入的研究,后续的教程都将是基于SAP GUI来进行的。至此,便是本文的全部内容啦! 大家一起投个票——你会选择SAP GUI还是SAP Fiori呢?

✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{9c81c1}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{ed7976}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{98c091}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!