目录
需求
过程
踩坑
nginx服务器404错误的原因 404 Not Found
nginx服务器500错误的原因 500 Internal Server Error
nginx反向代理
需求
前后端完成项目后,需要部署到本地的服务器上。
第一次部署,以下是从0开始慢慢学着弄的详细过程
过程
1、首先,肯定需要将vue的项目进行打包
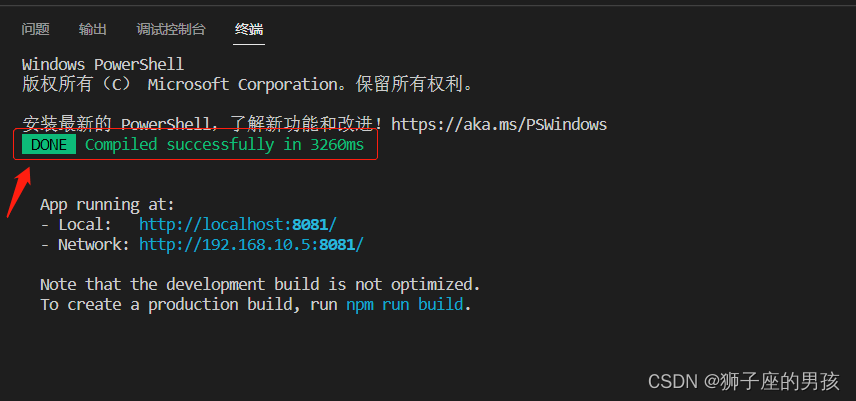
npm run build ,打包成功后,会出现dist文件夹

这时候你可以先试试打开dist文件夹下的index.html能不能显示页面。如果可以,直接跳到第二步。如果和我一样打开后没页面,是空白页的。可以试试下面的操作。
在vue.config.js中,添加下面三行代码

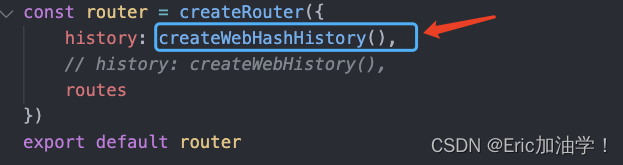
如果这时候还是不行的话,看看你路由是不是用的hash模式

这样,应该就可以打开了。
2、将dist文件上传到服务器
因为服务器就在身边,所以没那么麻烦,直接用移动硬盘拷进去了。 如果需要远程上传的话,可以参考用Xftp相关的帖子。
3、使用Nginx配置
首先要保证服务器里面安装了nginx。我是Ubuntu下安装,所以直接用apt-get
# 切换至root用户
sudo su root
apt-get install nginx查看nginx是否安装成功
nginx -v启动nginx
service nginx start
浏览器输入服务器ip地址就能看到了

然后修改nginx
终端下
cd /etc/nginx
sudo vim nginx.confvim是进行文件修改,cat是进行查看 sudo是以管理员身份运行,防止权限问题
ps:修改配置文件时,按一下 i 进入编辑模式,编辑完了 按Esc,然后切换到英文输入法,输入 :wq 保存并退出
然后在http代码块内输入下面的代码
server {
listen 9000 default_server;
listen [::]:80 default_server;
root /home/www/dist;
index index.html index.htm index.nginx-debian.html;
server_name _;
location / {
try_files $uri $uri/ /index.html;
}
}其实主要就是添加server,我这里设置的端口号是9000,可以根据自己的需求设置,不用一样,root放的就是我拷到服务器的dist文件存放的目录 (就是这里,遇到了3个坑,后面会讲的,这里还不是最终代码,一步一步来)
可以输入 sudo nginx -t 查看是否修改的正确,输出如下 (其实感觉只能检查出最基本的错误,有一些小问题也没法检查出来)
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful然后就重新加载nginx ,输入:
sudo nginx -s reload
做完上面的步骤以后,我以为就已经解决了,然后打开浏览器,访问 主机号:端口号 然后报错 404
下面就记录一下,跟着上面步骤踩坑的过程。如果有类似的,可以参考。
踩坑
nginx服务器404错误的原因 404 Not Found
首先,我们还是要回到nginx.conf配置文件去检查有没有写错ip地址和端口号
然后 location / {} 里面 如果是try_files $uri $uri/ =404;的话,把=404改掉,改成你的html名,大部分应该都是index.html
nginx服务器500错误的原因 500 Internal Server Error
解决完404以后,又访问一下,结果是500的错。这个坑折腾了我很久。
首先,我们遇到500,先去看报的什么错,再具体问题具体分析。
error.log 和 access.log 都在/var/log/nginx 下 (如果没有的话,可以看看你的nginx.conf,里面应该会有写),所以输入
cd /var/log/nginx
cat error.log然后发现,报错内容是 rewrite or internal redirection cycle while internally redirecting to "/index.html"
如果你也是这个问题,一定去检查你的路径,也就是上文中我们在nginx.conf里面配置的 server中的 root和location / {}
root /home/www/dist;
location / {
try_files $uri $uri/ /index.html;
}我上文中写的是这样子,其实我在home和www文件夹中还有一个文件夹被我漏掉了,一定要仔细检查,要么就是路径,要么就是斜杠,要么就是文件名或者后缀写错了。
所以,完整路径应该是 /home/abc/www/dist/index.html
所以,应该要改成
root /home/abc/www/dist;
location / {
try_files $uri $uri/ /index.html;
}还看到一个报错,是Permission denied,这个是权限问题,在nginx。conf的第一行应该是又 user root这个权限的,如果被注释了,打开就行。
nginx反向代理
又解决完500后,终于能访问到了。但是还有一个坑,就是后台接口用不了,数据一个都没返回。第一次用,所以不知道还要配置反向代理
server {
listen 9000 default_server;
listen [::]:80 default_server;
root /home/hhu4204/www/dist;
index index.html index.htm index.nginx-debian.html;
server_name 121.xxx.xxx.xx;
location ^~/api/ {
proxy_pass http://121.xxx.xxx.xx:8083;
}
location / {
try_files $uri $uri/ /index.html;
}
}
后台接口的主机号和服务器的主机号是一直的,都是121.xxx.xxx.xx, server_name添加了主机号,因为所有接口都有共同前缀 api,所以反向代理,接口是8083
至此,部署全部完毕
如果有帮助,可以收藏点赞一下哟,感谢!!!