一、移动端使用油猴脚本
移动端可以不使用油猴插件,就可直接安装脚本(需要浏览器支持),这样天然支持油猴脚本的移动浏览器还是很多,比如:书签地球、X浏览去、M浏览器等,但是各个浏览器的支持情况不一样,下面我以**【书签地球】**为例,展示安装使用,此浏览器经过测试对油猴支持的比较完美~
1、安装书签地球
ps:此浏览器暂时只有android版本
资源包:https://www.bookmarkearth.com/download/app
2、脚本使用过程
使用教程:https://www.bookmarkearth.com/app/service/userscript_help
步骤一、打开底部弹出菜单,点击【脚本管理】
步骤二、进入脚本管理,点击页面右下方的带 ”+” 的按钮,点击“ Greasyfork 添加”
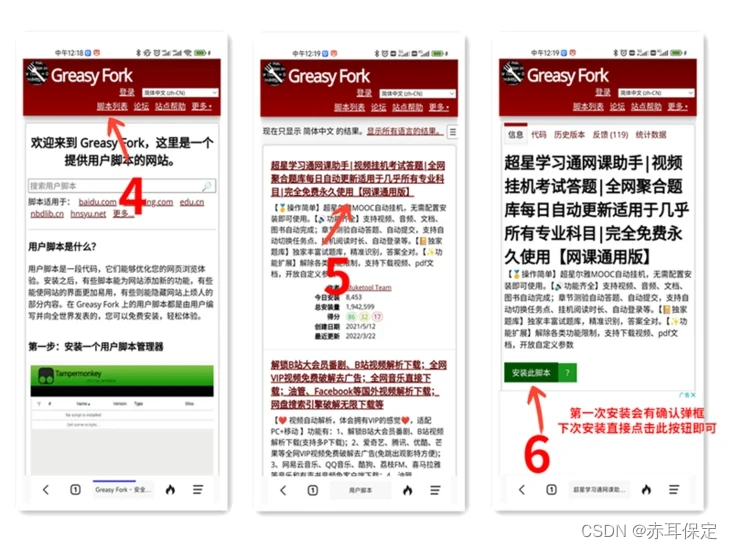
步骤三、进入网站 greasyfork. org ,点击顶部“脚本列表”进入脚本浏览界面 -> 选择任意脚本标题进入脚本详情 - > 点击 “ 安装此脚本 ” - > 点击“我已经安装了用户脚本管理器,让我安装”(第一次安装有此步骤) -> 再次点击“安装此脚本“ -> 弹出框中点击“安装脚本” -> 等待完成 -> 结束。进入脚本管理,可查看已经安装好了的脚本,点击可进行相应的脚本操作,更新、编辑、删除、打开,图解如下:



PS:IOS可以使用userscript+
二、PC端油猴插件安装及脚本使用
要使用油猴脚本,就必须先在浏览器上安装油猴插件或者暴力猴插件(Greasemonkey、Tampermonkey)。下面给出各个浏览器的安装教程!
PS:chrome版本v4.16离线安装油猴文件,下载地址:https://wwc.lanzoul.com/iJVX105up06h
1、chrome浏览器
1)、应用商店安装
chrome浏览器安装就非常简单了。可以直接在谷歌浏览器应用商店中搜索安装即可
2)、离线安装
不能科学上网的话,可以使用离线安装。安装步骤如下:
下载油猴脚本离线安装包
如果chrome版本大于Chrome 72,步骤:
(1)、下载好离线安装包
(2)、把离线安装包的扩展名改成zip
(3)、在地址栏输入 chrome://extensions/ => 打开“开发者模式”的开关
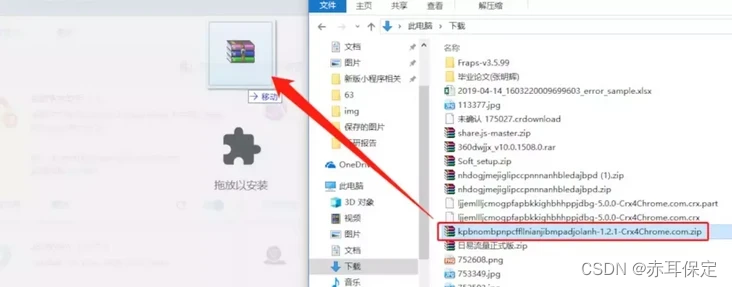
(4)、把改好扩展名的zip文件拖动到Chrome中间即可(按住xxxxxx.zip拖动到chrome扩展中心)

如果chrome版本小于Chrome 72,则不用改扩展名,直接拖拽就可以了。
2、Edge浏览器
Edge浏览器直接安装去应用商店搜索安装就可以了
油猴插件:
https://microsoftedge.microsoft.com/addons/detail/tampermonkey/iikmkjmpaadaobahmlepeloendndfphd?hl=zh-CN
3、QQ浏览器安装教程
下载油猴插件离线安装包 ,后续操作如下图:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ejME5z8b-1655520005363)(/img/bVc0onM)]](https://img-blog.csdnimg.cn/09fa3d28f82f4470bc053823b8707eeb.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MqRTBS0O-1655520005365)(/img/bVc0onN)]](https://img-blog.csdnimg.cn/668fb87fb2fd4910998717141875ba76.png)
4、搜狗浏览器安装教程
下载油猴插件离线安装包,后续操作如下图:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cbr1Xn49-1655520005366)(/img/bVc0onO)]](https://img-blog.csdnimg.cn/7767804d427c4f58b65bdf05be6a686d.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KwD4duft-1655520005367)(/img/bVc0onP)]](https://img-blog.csdnimg.cn/14800f5cff634e7f939562cf7ad63ebc.png)
5、360系列浏览器
下载油猴插件离线安装包,后续操作如下图:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ae88DLWs-1655520005368)(/img/bVc0onQ)]](https://img-blog.csdnimg.cn/37804b12aa8d46178be8698a40df339e.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Q06BCgVR-1655520005369)(/img/bVc0onR)]](https://img-blog.csdnimg.cn/005ba70428d74a9c893d41c0e0b683e8.png)
6、火狐浏览器安装
地址栏输入(或火狐浏览器下点击):https://addons.mozilla.org/zh-CN/firefox/addon/tampermonkey/?src=search ,如图:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Rr8DvSmb-1655520005370)(/img/bVc0onS)]](https://img-blog.csdnimg.cn/c8b1f4ab0ccb4398ab1bd8b4955cb903.png)
其它浏览器安装方法基本一样,不会的小伙伴可自行百度下~~