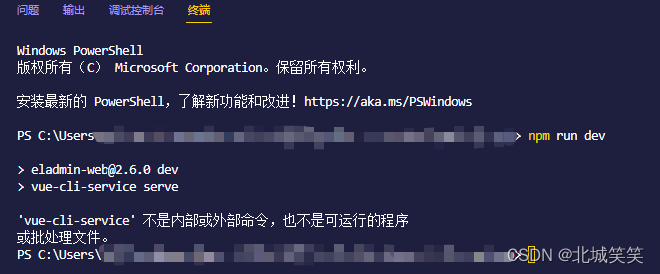
启动项目时,本地有node包,但是终端提示:'vue-cli-service' 不是内部或外部命令,也不是可运行的程序,导致项目无法启动,如下:

原因之一是项目的npm版本较低,但是你本地的npm版本过高,解决方法是删除node包,重新下载;
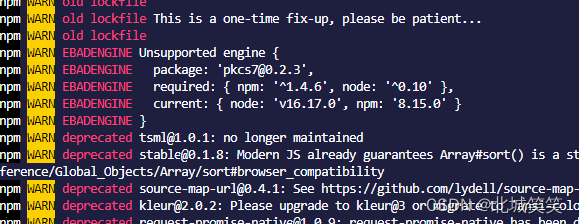
重新下载时可能会出现如下情况,使用npm i来安装依赖时,发现安装不上,或者是安装的时候报错,如下:

原因同上项目npm版本较低,但是你本地的npm版本过高,导致安装依赖失败;
解决方法如下(提示:试新的命令最好把上次安装node_modules删掉):
1、项目npm版本较低,但是你本地的npm版本过高,导致项目启动失败或者安装依赖失败,使用如下命令:
npm i --legacy-peer-deps
原因:–legacy-peer-deps:安装时忽略所有 peerDependencie,默认使用npm 4-6版本的安装模式,安装过程中是会跳过对等依赖项(7.x的版本比6.x的版本更加严格)
2、如果还是安装不上的话,就使用下面这个命令:
npm ci
原因:这个命令是根据package.lock.json来安装命令;npm ci是会把node_module删掉,然后根据package.json来安装新的依赖并生成新的package.lock.json
补充:使用下面这条命令安装(淘宝镜像源安装),会更快一些(npm变成cnpm):
npm install --registry=https://registry.npmmirror.com