el-table表格行有一个可使用的show-overflow-tooltip属性,它接受一个Boolean,为true时多余的内容会在 hover 时以 tooltip 的形式显示出来。
<el-table-column
prop="address"
label="地址"
show-overflow-tooltip>
</el-table-column>
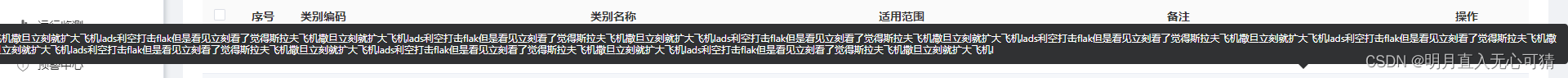
当文字过多时它会显示一长行,非常不美观。

当然,你可以添加一个样式修改它的宽度。
.el-tooltip__popper{ max-width:50% }
但是如果你写在style lang=“scss” scoped里面它不会生效,如果新写一个style标签在里面写样式又会造成全局样式污染,网上找了好多也没看见好的解决办法。
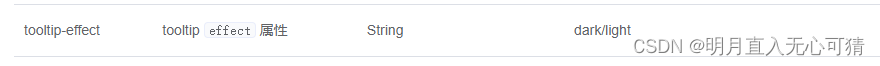
在查看el-table文档时发现有一个tooltip-effect属性,它有两个可选值dark/light,可以简单的修改它的主题色。

<el-table
ref="multipleTable"
:data="tableData"
tooltip-effect="dark"
style="width: 100%"
@selection-change="handleSelectionChange">
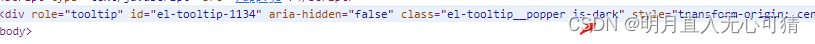
如果加上这个属性,tooltip会有一个is-dark/is-light的样式名,但是这个样式是它本来就有的,即使不加tooltip-effect它也会有默认的is-dark,所以它也是一个全局样式名,这样仍然没办法解决上面提到的问题。

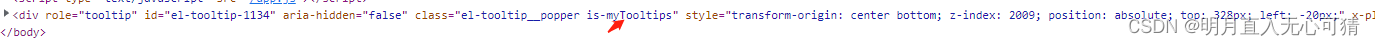
无奈准备放弃,用其它的比如popover或者tooltip插槽来写时突然灵光一闪,如果我不使用那两个可选值dark/light,自己写一个呢,有趣的事发生了,它的is-dark/is-light变成了我传入的值is-myTooltips
tooltip-effect="myTooltips"

这样我们就得到了一个自定义样式,虽然没了它的基础样式,但你可以在自定义样式上面想改成什么样都可以。
<style lang="scss">
.is-myClassifyTooltip{ // 你想要的样式 要写一些背景色啊盒阴影啥的 }
</style>
而后我又试着传入了
tooltip-effect="dark myTooltips"
有趣的事发生了,它不仅有了is-dark这个基础样式,还拥有了一个自定义样式名。这个就有点类似于popper-class的味道了。

最后就变得更简单了,直接在style里面用自定义的样式名写你想要的样式。
<style lang="scss">
.myTooltips{ // 你想要的样式 }
</style>