- 💂 个人网站:【 海拥】【小霸王游戏机】
- 🤟 风趣幽默的前端学习课程:👉28个案例趣学前端
- 💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
- 💬 免费且实用的计算机相关知识题库:👉进来逛逛
给大家安利一个免费且实用的前端刷题(面经大全)网站,👉点击跳转到网站。
谷歌浏览器是使用最广泛的Web浏览器之一。尽管取得了成功,但它仍然困扰着它的用户群。在本文中,我们将研究解决Windows 10 中的 Google Chrome 崩溃问题的各种方法。
让我们深入了解它。本文列出了解决 Google Chrome 崩溃问题的最常用方法:
修复 #1:检查 Chrome 的最新版本
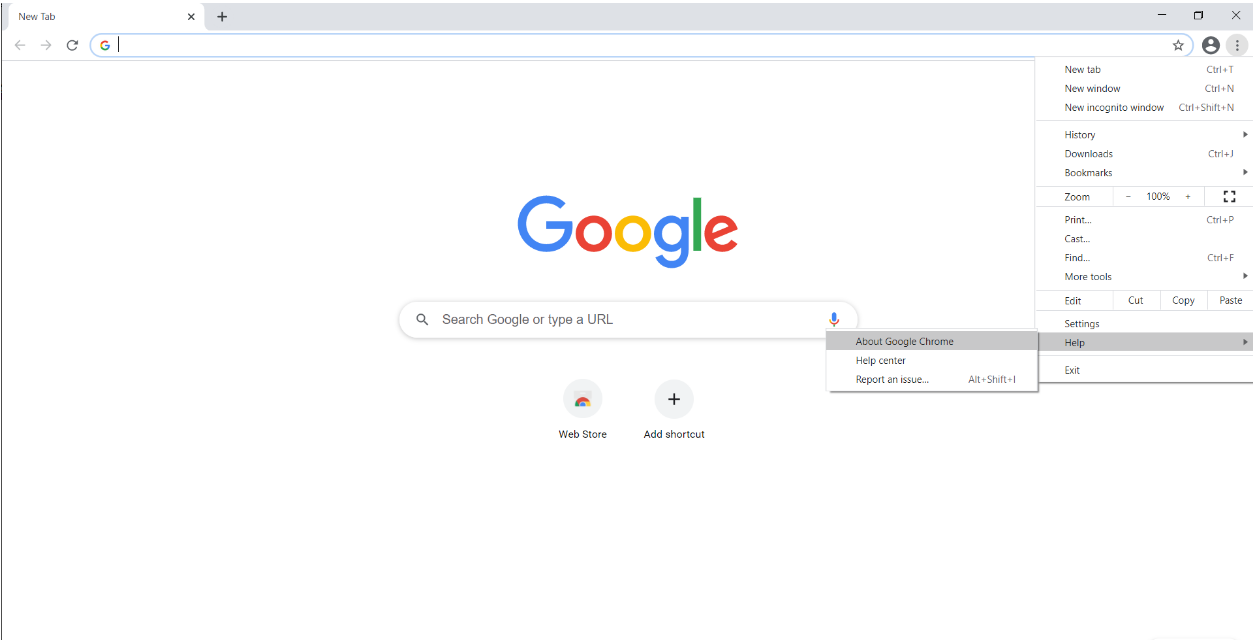
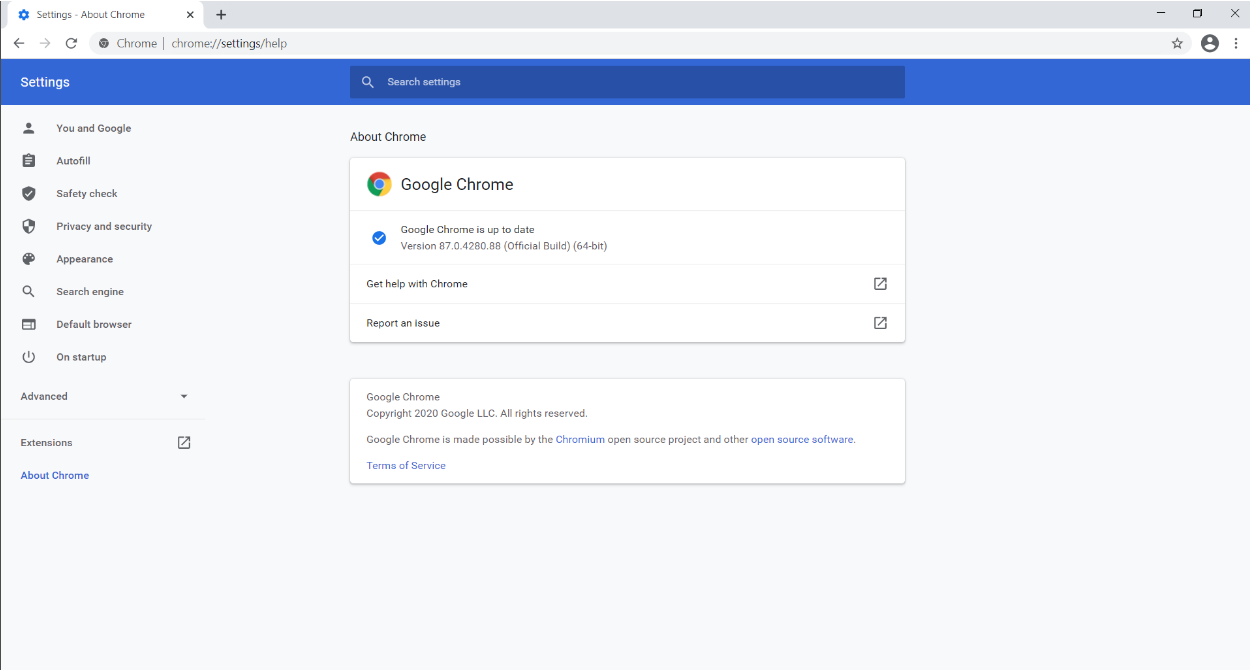
- 打开你的谷歌 Chrome 浏览器。
- 转到最右侧的设置图标。
- 然后单击“帮助”选项,然后单击“关于 Google Chrome ”选项。
- 确保你的系统中安装了最新版本的 Google Chrome。

检查谷歌浏览器是否是最新的,如下所示。

修复 #2:清除历史记录和浏览器缓存
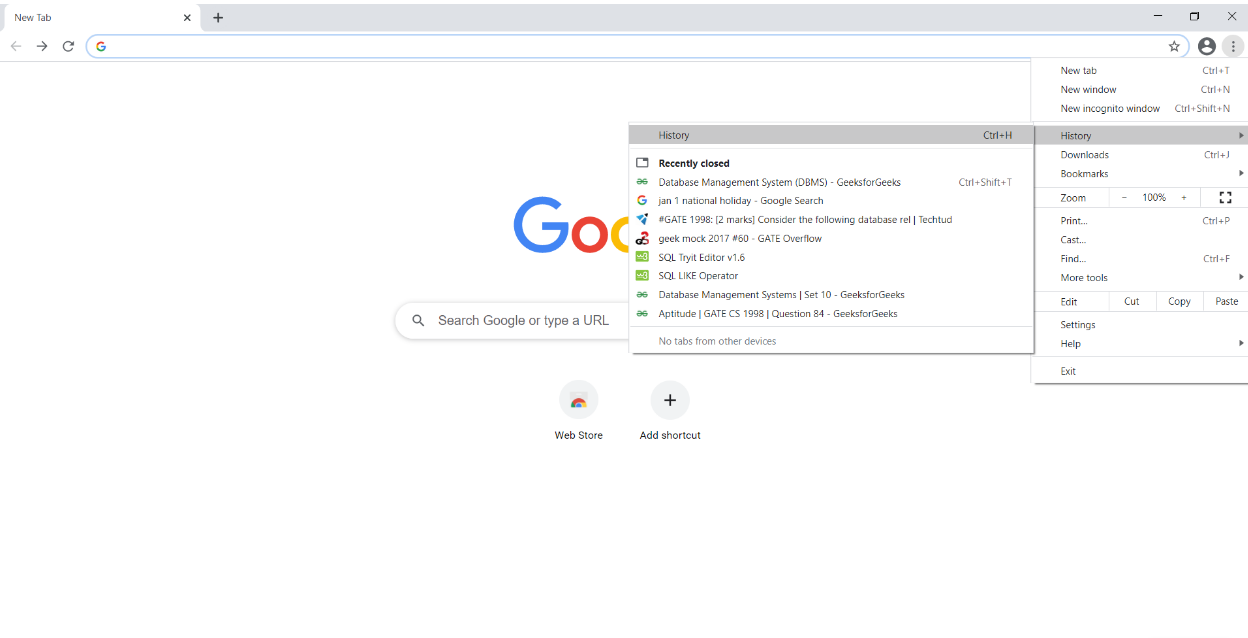
- 转到最右侧的设置图标。
- 转到历史,然后是历史选项。
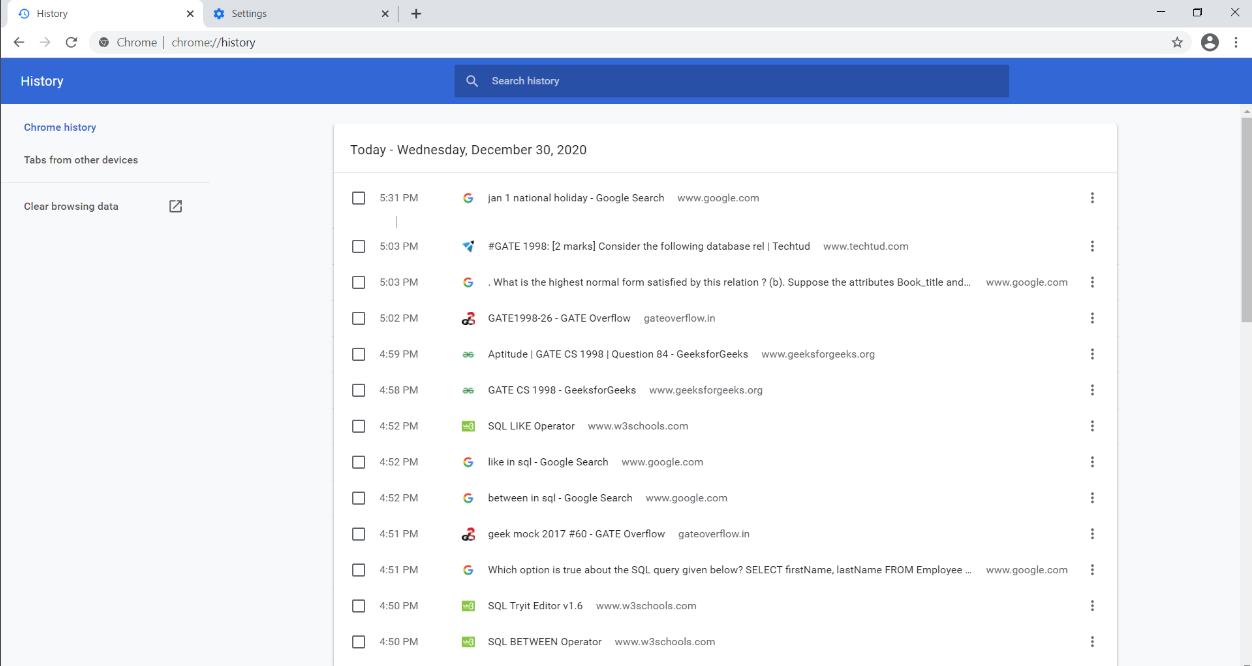
- 将弹出一个新屏幕,如下所示。

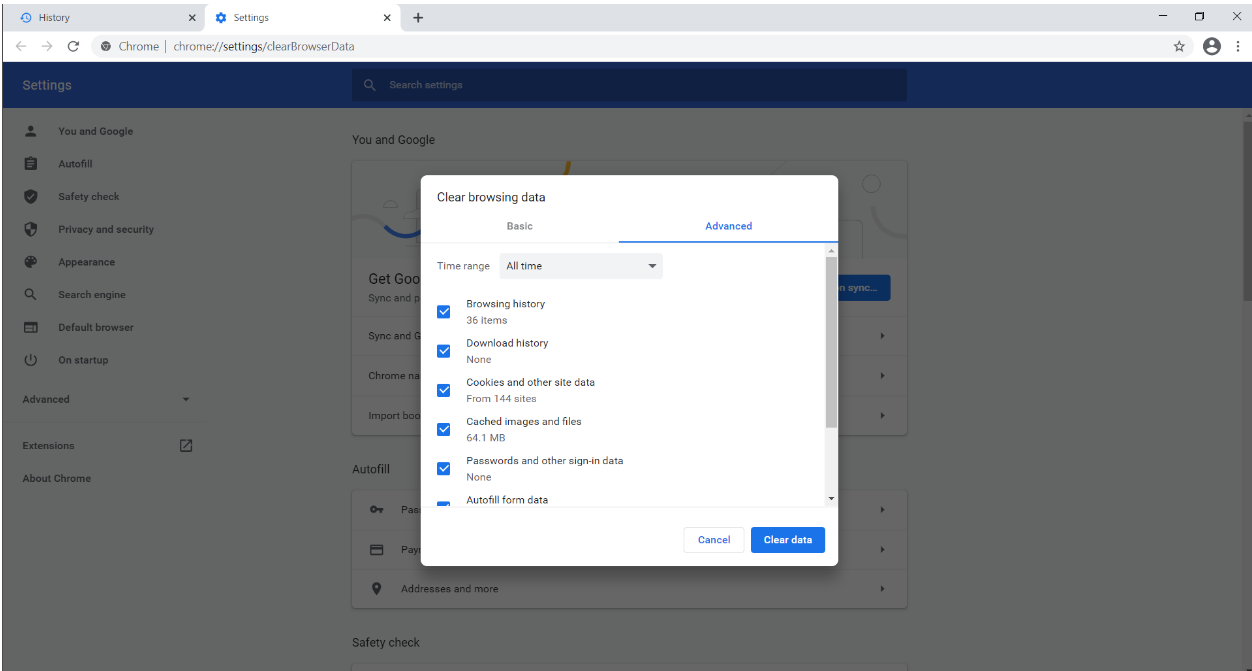
- 单击左侧的清除浏览数据。 然后会弹出一个屏幕,如下图所示。

- 单击高级选项卡。选择时间范围为所有时间。选择所有数据并单击清除数据按钮。

- 重新启动Web浏览器,看看它是否有效。
修复 #3:禁用所有 Chrome 扩展
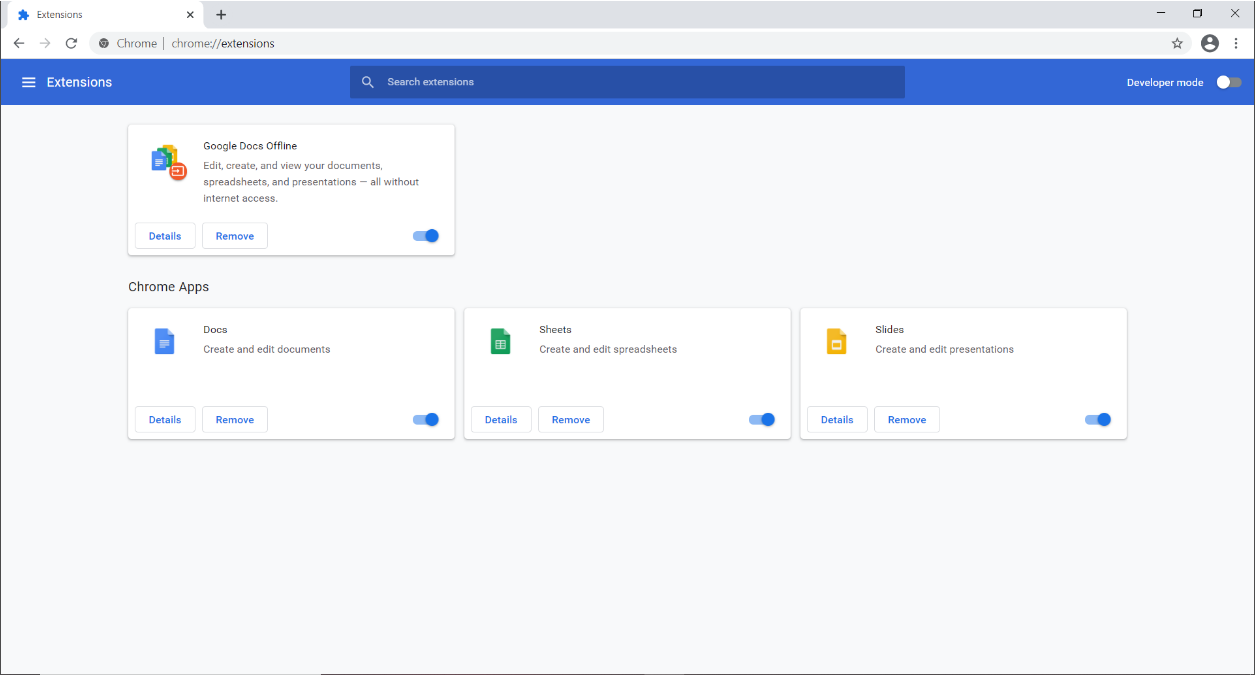
- 转到地址栏并输入chrome://extensions。在这里,你将看到安装在你的Web浏览器中的所有扩展。
- 禁用所有扩展,看看谷歌浏览器是否变得更稳定。
- 重新启动你的Web浏览器。

- 尝试在谷歌浏览器中浏览并检查它是否能解决问题。如果是,则意味着某些扩展会导致你的Web浏览器崩溃。
- 可以尝试一一手动启用所有扩展,并观察该扩展是否会出现问题。
修复 #4:为 Google Chrome 使用无沙盒标志
- 转到你的桌面。
- 右键单击 Google Chrome 快捷方式。
- 单击属性选项。
- 在继续之前,请确保你在桌面上有一个快捷方式图标。如果没有,只需将 Google Chrome 图标从“开始”菜单拖到桌面即可。
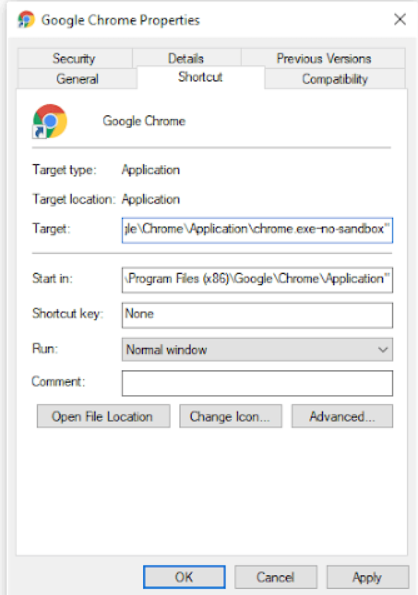
- 找到目标线。
- 在输入字段的末尾输入**-no-sandbox**
- 单击应用按钮
- 重新启动谷歌浏览器

修复 #5:更改 Chrome 默认配置文件
- 关闭 Web 浏览器并确保通过转到任务管理器的详细信息选项卡来关闭 Google Chrome 的所有实例。
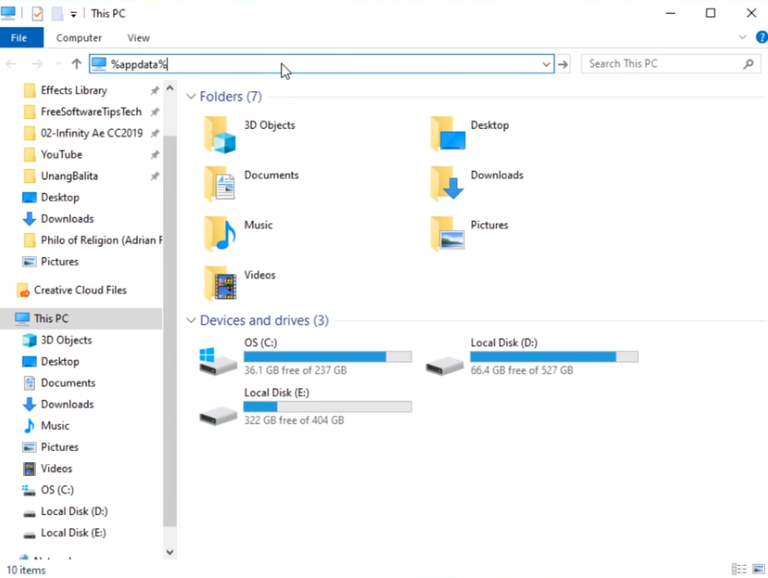
- 完成后转到文件资源管理器并在地址栏中输入 %appdata% 。

- 单击AppData,然后单击 Local 文件夹。
- 查找 Google 文件夹,然后查找 Chrome 文件夹。在 Chrome 中打开用户数据文件夹。
- 将 Default 文件夹重命名为Default.old,看看这是否能解决你的问题。
修复 #6:检查并删除不兼容的程序
- 打开你的谷歌 Chrome 浏览器。
- 通过在地址栏中输入chrome://settings导航到设置页面。
- 滚动到页面底部。
- 单击高级链接。
- 找到重置和清理部分。
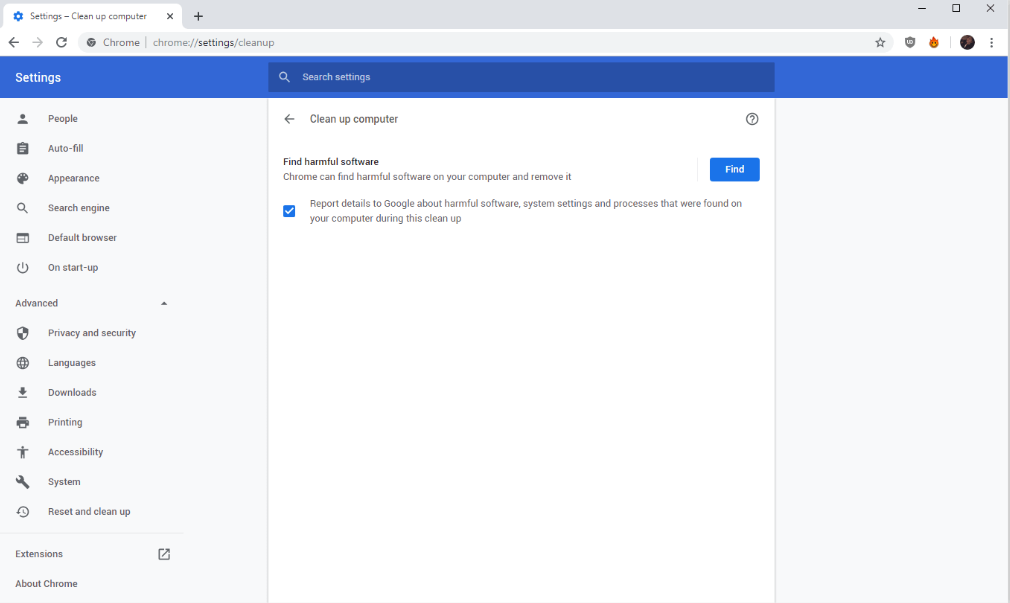
- 单击清理计算机。
- 弹出一个新页面,其中包含查找有害软件的选项。
- 单击查找按钮。
- 选择删除设备上所有不兼容的应用程序。
- 重新启动谷歌浏览器。

修复 #7:切换到新的用户配置文件
- 打开你的谷歌 Chrome 浏览器。
- 单击浏览器窗口最右侧的配置文件图标。
- 单击上下文菜单中的管理人员
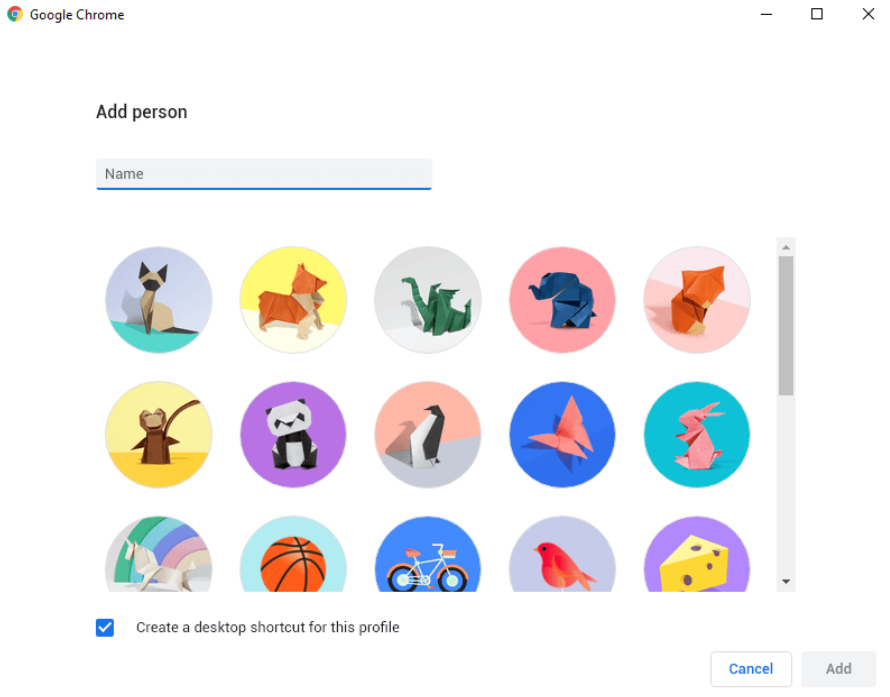
- 弹出一个新窗口,单击“添加人员”按钮。
- 输入你的姓名并选择个人资料图片后,单击“添加”按钮。
- 要切换到新的用户配置文件,请访问浏览器最右侧的配置文件图标。

修复 #8:清除系统上的 DNS 缓存
- 关闭谷歌浏览器。
- 转到开始菜单并打开命令提示符。
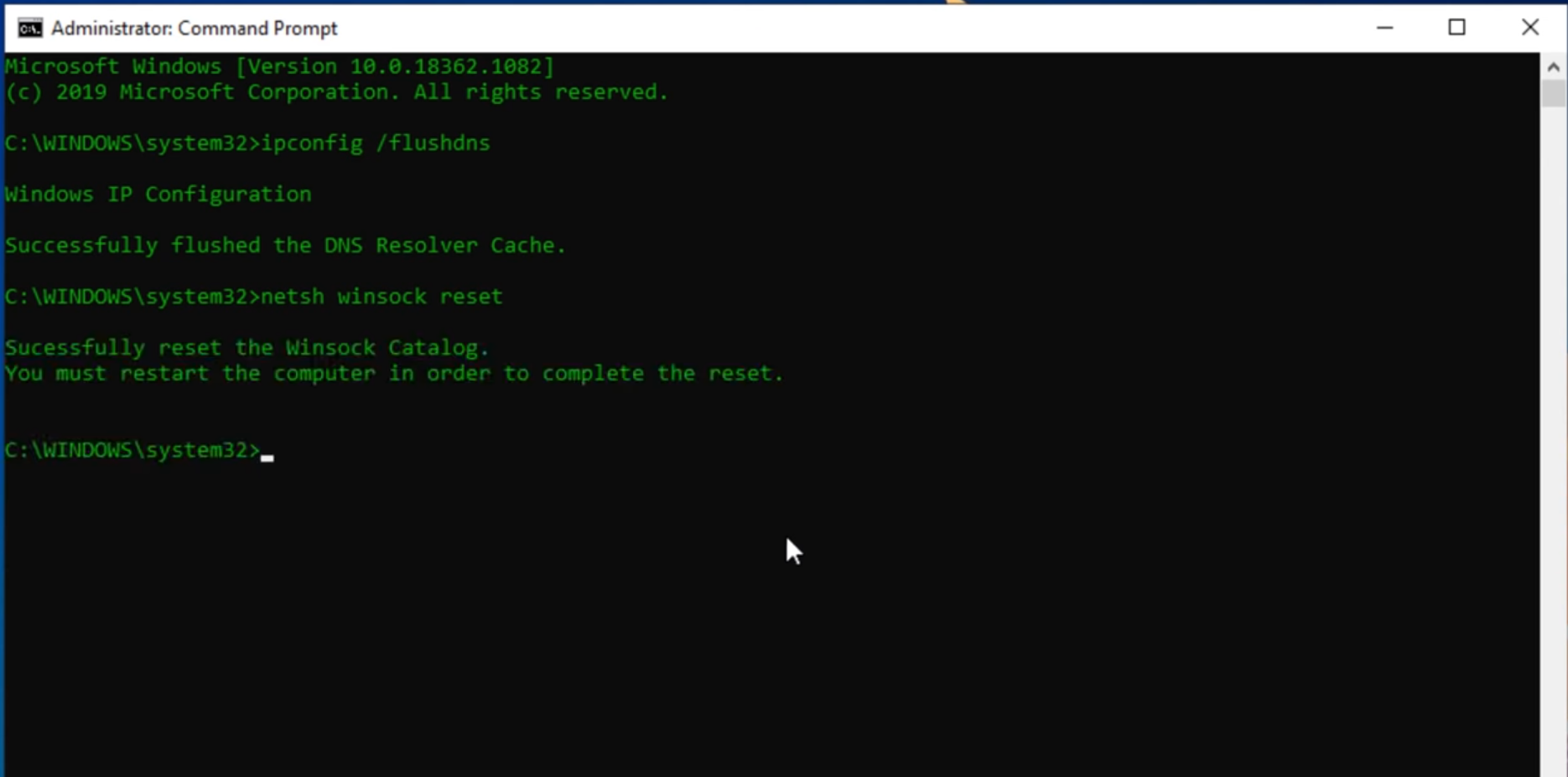
- 输入ipconfig /flushdns。
- 然后输入netsh winsock reset。

- 它会清除系统上的 DNS 缓存。
- 看看这是否有效并解决了你的问题。
修复 #9:运行系统文件检查器(检查损坏的系统文件)
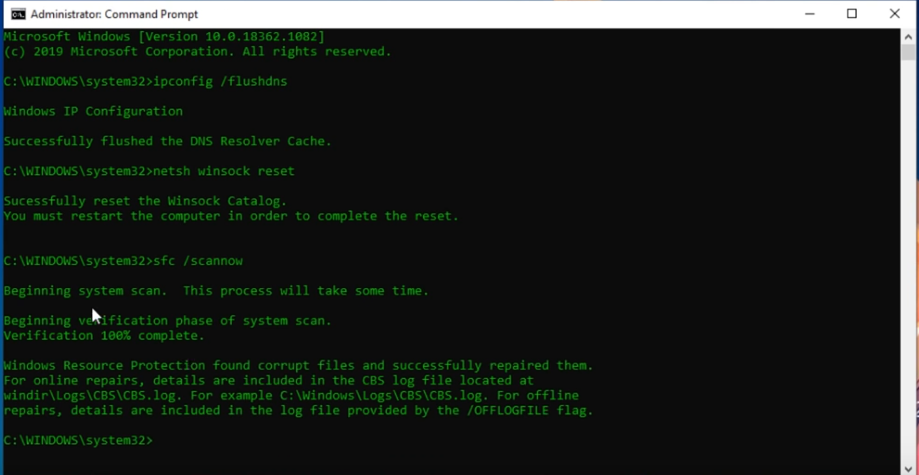
- 留在命令提示符下并输入sfc /scannow。
- 它运行系统文件检查器并检查我们的任何文件在关机、重启或更新时是否损坏。
- 它将尝试检查可能导致崩溃的关键系统文件。

修复 #10:运行 DISM 工具来恢复损坏的文件
- 系统文件检查器完成后。继续并尝试输入如下所示的命令。

- 它通过查看窗口或更确切地说是部署映像服务和管理工具映像并尝试复制这些损坏的文件并用新副本替换它们来检查和修复系统上发现的损坏文件,因此一旦完成,希望可以解决你的问题。
修复 #11:重新安装 Google Chrome
- 关闭你的谷歌浏览器。
- 转到开始菜单。
- 点击设置。
- 转到应用程序选项。
- 你将看到系统上当前安装的所有应用程序的列表,然后继续查找 Google Chrome,然后确保将其卸载。
- 卸载后,继续下载 Google Chrome 的新副本。