目录
- 前言
- 一、新建一个简单web项目
- 二、报错解决
前言
本篇介绍怎么在eclipse中新建一个简单的web项目,博主是用的eclipse版本是2021-06R,服务器tomcat10。本篇是博主尝试自己动手搭建网站系列文章中的一篇,如想了解更多相关内容,见如下链接。
相关内容:自己动手搭网站系列
一、新建一个简单web项目
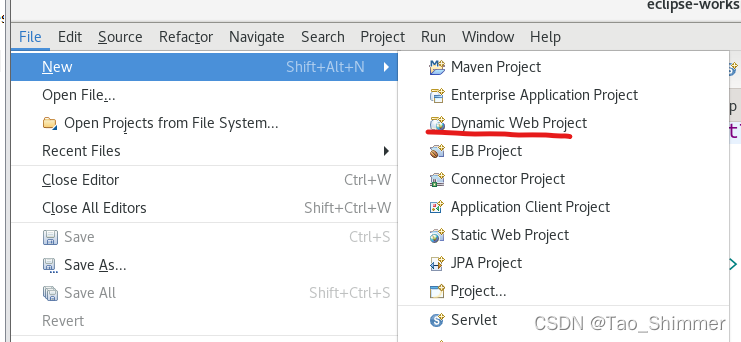
打开eclipse,点击file,选择new,选择“dynamic web project”(动态网站),如下图

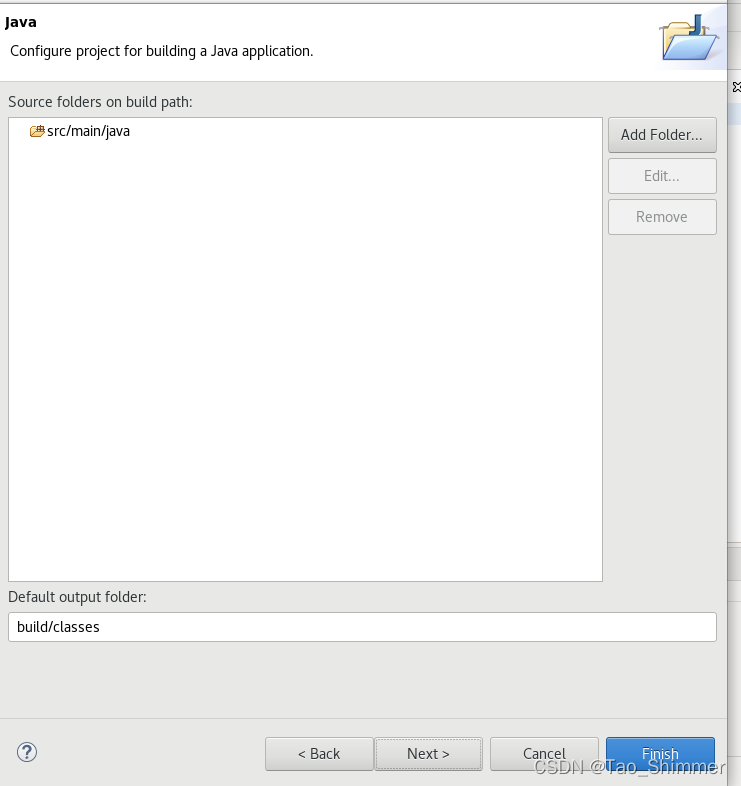
然后出现以下页面,很多看不懂的没关系,因为我也看不懂,输入项目名称点next就行,出现下面这个页面

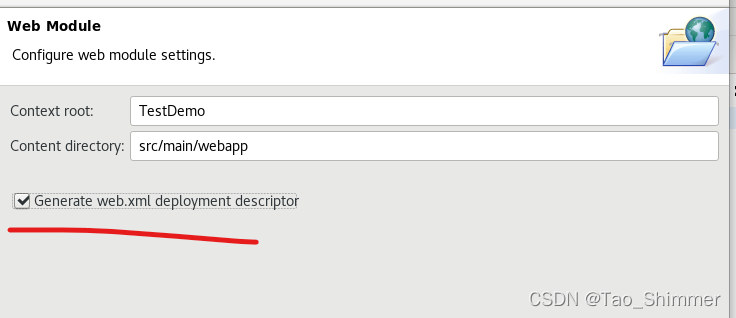
默认的就行,直接点next,下面这个页面有个东西要勾选

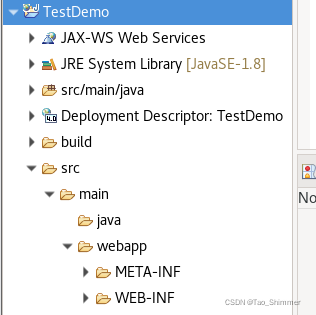
勾选之后点击finish,完成之后项目建立完成,正常情况是下面的目录结构,这还没完,我们接着往下进行

二、报错解决
在webapp目录下右键,新建一个jsp文件,然后不出意外的话是要报错了,以下错误“
The superclass “javax.servlet.http.HttpServlet” was not found on the Java Build Path index.jsp /Test/src/main/webapp line 1 JSP Problem”
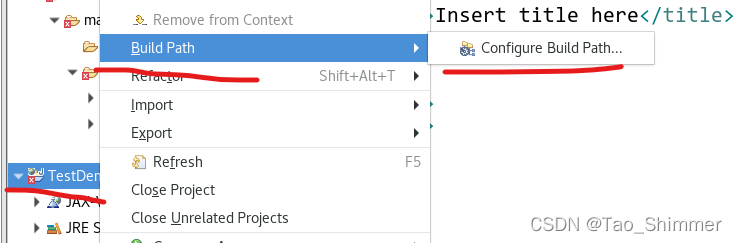
这是找不到依赖库,我们选中TestDemo项目,右键,选择“Build Path”
,选“Configure build path”如下图

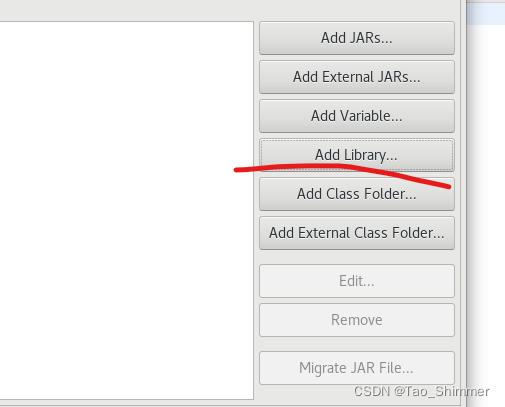
在出现的页面里选“Add Library”

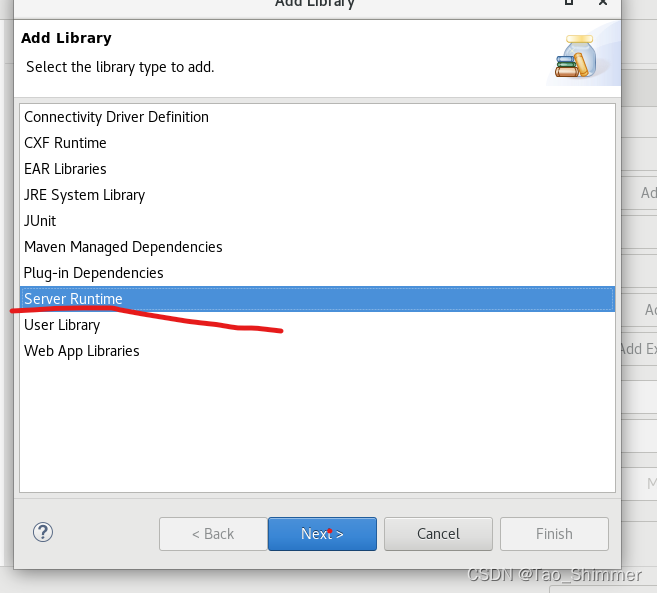
接着选“Server Runtime"

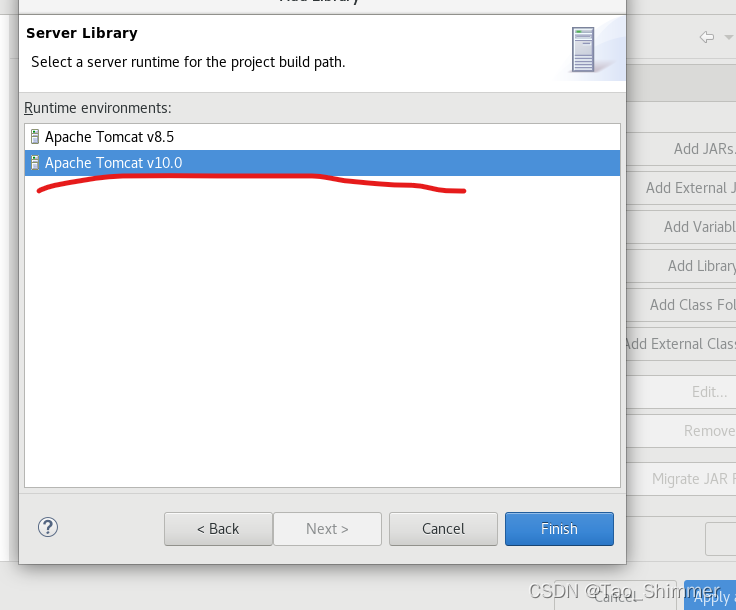
如果什么都没有,那么你需要先装一个服务器(tomcat)然后添加进来,我这里有,就直接选一个

然后点击“Apply and Close”就行,正常情况报错消失,一切ok,如果还是报错就查看报错信息再百度解决…