一、按键切换对象
程序
全局变量
static lv_obj_t *contanier1= NULL;
static lv_obj_t *contanier2= NULL;
按钮对应回调函数,实现容器的切换
static void win_btn_event_callback1(lv_event_t* e)
{
lv_event_code_t code = lv_event_get_code(e);
if (code == LV_EVENT_CLICKED)
{
// 给窗口1的容器添加隐藏属性,清除窗口2的隐藏属性
lv_obj_add_flag(contanier1, LV_OBJ_FLAG_HIDDEN);
lv_obj_clear_flag(contanier2, LV_OBJ_FLAG_HIDDEN);
}
}
static void win_btn_event_callback2(lv_event_t* e)
{
lv_event_code_t code = lv_event_get_code(e);
if (code == LV_EVENT_CLICKED)
{
// 给窗口2的容器添加隐藏属性,清除窗口1的隐藏属性
lv_obj_add_flag(contanier2, LV_OBJ_FLAG_HIDDEN);
lv_obj_clear_flag(contanier1, LV_OBJ_FLAG_HIDDEN);
}
}
创建容器contanier1和contanier2
void cont1(lv_obj_t *page)
{
static lv_style_t obj_style;
lv_style_reset(&obj_style);
lv_style_init(&obj_style); // 初始化按钮样式
lv_style_set_radius(&obj_style, 0); // 设置样式圆角弧度
contanier1= lv_obj_create(page); // 基于屏幕创建一个和屏幕大小一样的容器win1_contanier
if (contanier1!= NULL)
{
lv_obj_set_style_bg_color(contanier1, lv_palette_main(LV_PALETTE_RED), 0);
lv_obj_align(contanier1,LV_ALIGN_TOP_MID,0,0);
lv_obj_set_size(contanier1, 280, 100);
lv_obj_add_style(contanier1, &obj_style, 0);
lv_obj_t * label = lv_label_create(contanier1);
lv_label_set_text(label, "Cont1"); // 设置标签文本
lv_obj_t * btn = lv_btn_create(contanier1);
if (btn != NULL)
{
lv_obj_set_size(btn, 60, 40);
lv_obj_align(btn,LV_ALIGN_BOTTOM_RIGHT,0,0);
lv_obj_add_event_cb(btn, win_btn_event_callback1, LV_EVENT_ALL, page); // 给对象添加CLICK事件和事件处理回调函数
lv_obj_t *label = lv_label_create(btn); // 给按钮添加标签
if (label != NULL)
{
lv_label_set_text(label, "Button1"); // 设置标签文本
lv_obj_center(label); // 标签居中显示
}
}
}
}
void cont2(lv_obj_t *page)
{
static lv_style_t obj_style;
lv_style_reset(&obj_style);
lv_style_init(&obj_style); // 初始化按钮样式
lv_style_set_radius(&obj_style, 0); // 设置样式圆角弧度
win2_contanier = lv_obj_create(page); // 基于屏幕创建一个和屏幕大小一样的容器win2_contanier
if (contanier2 != NULL)
{
lv_obj_set_style_bg_color(contanier2 , lv_palette_main(LV_PALETTE_BLUE), 0);
lv_obj_align(contanier2 ,LV_ALIGN_TOP_MID,0,0);
lv_obj_set_size(contanier2 , 280, 100);
lv_obj_add_style(contanier2 , &obj_style, 0);
lv_obj_t * label = lv_label_create(contanier2 );
lv_label_set_text(label, "Cont2"); // 设置标签文本
lv_obj_t * btn = lv_btn_create(contanier2 );
if (btn != NULL)
{
lv_obj_set_size(btn, 60, 40);
lv_obj_align(btn,LV_ALIGN_BOTTOM_RIGHT,0,0);
lv_obj_add_event_cb(btn, win_btn_event_callback2, LV_EVENT_ALL, page); // 给对象添加CLICK事件和事件处理回调函数
lv_obj_set_style_bg_color(btn, lv_palette_main(LV_PALETTE_RED), 0);
lv_obj_t *label = lv_label_create(btn); // 给按钮添加标签
if (label != NULL)
{
lv_label_set_text(label, "Button2"); // 设置标签文本
lv_obj_center(label); // 标签居中显示
}
}
}
}
调用容器创建函数,并隐藏容器2
void main(void)
{
lv_obj_t * page = lv_obj_create(lv_scr_act());
lv_obj_set_size(page, LV_HOR_RES, LV_VER_RES); //设置到屏幕大小
label_refresh(page);
cont1(page);
cont2(page);
lv_obj_add_flag(win2_contanier, LV_OBJ_FLAG_HIDDEN);
}
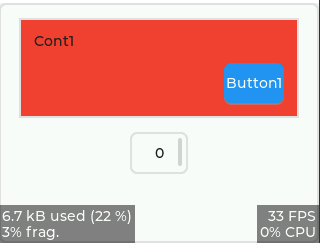
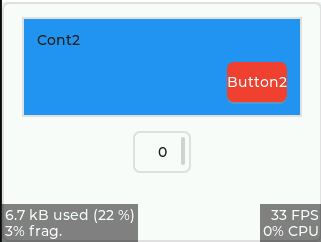
效果


按下按钮,只执行Cont1与Cont2之间的切换,其余部分不变
二、按键切换页面
方法1:
通过LV_OBJ_FLAG_HIDDEN隐藏属性实现页面切换,来源
//win1按钮回调函数,按下之后隐藏win1,显示win2
static void win_btn_event_callback1(lv_event_t* event)
{
lv_event_code_t code = lv_event_get_code(event);
if (code == LV_EVENT_CLICKED)
{
// 给窗口1的容器添加隐藏属性,清除窗口2的隐藏属性
lv_obj_add_flag(win1_contanier, LV_OBJ_FLAG_HIDDEN);
lv_obj_clear_flag(win2_contanier, LV_OBJ_FLAG_HIDDEN);
}
}
//win2按钮回调函数,按下之后隐藏win2,显示win1
static void win_btn_event_callback2(lv_event_t* event)
{
lv_event_code_t code = lv_event_get_code(event);
if (code == LV_EVENT_CLICKED)
{
// 给窗口2的容器添加隐藏属性,清除窗口1的隐藏属性
lv_obj_add_flag(win2_contanier, LV_OBJ_FLAG_HIDDEN);
lv_obj_clear_flag(win1_contanier, LV_OBJ_FLAG_HIDDEN);
}
}
创建两个窗口,给其中一个窗口加上隐藏属性
void lv_win_switch_main()
{
show_button_win1();
show_button_win2();
// 给窗口2的容器添加隐藏属性
lv_obj_add_flag(win2_contanier, LV_OBJ_FLAG_HIDDEN);
方法2:
在回调函数中,创建新窗口并删除旧窗口
static void win_btn_event_callback1(lv_event_t* event)
{
lv_event_code_t code = lv_event_get_code(event);
if (code == LV_EVENT_CLICKED)
{
// 删除窗口1的win1_contanier容器,这样就可以把win1_contanier上的子对象全部删除,然后显示窗口2
lv_obj_del(win1_contanier);
show_button_win2();
}
}
static void win_btn_event_callback2(lv_event_t* event)
{
lv_event_code_t code = lv_event_get_code(event);
if (code == LV_EVENT_CLICKED)
{
// 删除窗口2的win2_contanier容器,这样就可以把win2_contanier上的子对象全部删除,然后显示窗口1
lv_obj_del(win2_contanier);
show_button_win1();
}
}
void lv_win_switch_main()
{
show_button_win1();
#endif
方法3:
使用下面两个函数加载屏幕
直接加载该屏幕scr
参数1:要加载的屏幕
static inline void lv_scr_load(lv_obj_t * scr)
{
lv_disp_load_scr(scr);
}
通过动画的方式显示
参数1:要加载的屏幕
参数2:动画类别
参数3:切换动画需要的时间
参数4:为true时则会在切换界面后将旧界面删除,节约内存
void lv_scr_load_anim(lv_obj_t * scr, lv_scr_load_anim_t anim_type, uint32_t time, uint32_t delay, bool auto_del);
动画类别:
LV_SCR_LOAD_ANIM_NONE 在 delay 毫秒后立即切换
LV_SCR_LOAD_ANIM_OVER_LEFT/RIGHT/TOP/BOTTOM 将新屏幕按指定的方向移动
LV_SCR_LOAD_ANIM_MOVE_LEFT/RIGHT/TOP/BOTTOM 新屏幕和当前屏幕都按指定的方向移动
LV_SCR_LOAD_ANIM_FADE_ON 将新屏幕淡入旧屏幕
代码
创建页面1
lv_obj_t * one = lv_obj_create(lv_scr_act()); //在默认屏上创建obj对象
lv_obj_set_style_bg_color(one,lv_color_hex(0xeeffcc), LV_STATE_DEFAULT); // obj背景色设成黄色
lv_obj_set_size(one, LV_HOR_RES, LV_VER_RES); // 设置到屏幕大小
创建页面2
lv_obj_t * two = lv_obj_create(NULL); // 创建新屏幕但未加载到显示
lv_obj_set_style_bg_color(two,lv_color_hex(0x00d8db), LV_STATE_DEFAULT); // 背影色设成蓝色
lv_obj_set_size(two, LV_HOR_RES, LV_VER_RES); //设置到屏幕大小
从one创建按钮one_btn ,two创建按钮two_btn ,分别注册回调函数,传入用户自定义数据two,one
lv_obj_t* one_btn = lv_btn_create(one);
lv_obj_align(one_btn, LV_ALIGN_TOP_MID, 0, 20);
lv_obj_t* label = lv_label_create(one_btn); // 创建label
lv_obj_align(label, LV_ALIGN_CENTER, 0, 0); // label居屏幕中心对齐
lv_label_set_text(label, "ONE"); // label显示ONE
lv_obj_add_event_cb(one_btn, one_btn_event_handler, LV_EVENT_CLICKED, two);
lv_obj_t* two_btn = lv_btn_create(two);
lv_obj_align(two_btn, LV_ALIGN_TOP_MID, 0, 20);
label = lv_label_create(two_btn); // 创建label
lv_obj_align(label, LV_ALIGN_CENTER, 0, 0); // 居中对齐
lv_label_set_text(label, "TWO"); // label上显示TWO
lv_obj_add_event_cb(two_btn, two_btn_event_handler, LV_EVENT_CLICKED, one);
当按钮按下时调用回调函数,获取用户自定义数据two,one,并切换到相应界面lv_scr_load_anim();
void one_btn_event_handler(lv_event_t *e)
{
lv_obj_t * two = lv_event_get_user_data(e);
// 加载屏幕TWO,动画效果为LV_SCR_LOAD_ANIM_FADE_ON,切换时间为100ms,延迟0ms后从第一屏开始切换,切换完成后隐藏屏幕二
lv_scr_load_anim(two, LV_SCR_LOAD_ANIM_FADE_ON, 100, 0, false);
}
void two_btn_event_handler(lv_event_t *e)
{
lv_obj_t * one = lv_event_get_user_data(e);
// 加载屏幕one,动画效果为LV_SCR_LOAD_ANIM_FADE_ON,切换时间为100ms,延迟0ms后从第二屏开始切换,切换完成后隐藏屏幕一
lv_scr_load_anim(one, LV_SCR_LOAD_ANIM_FADE_ON, 100, 0, false);
}
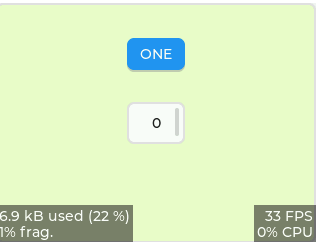
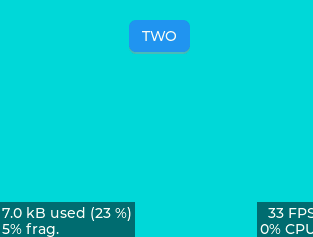
效果
按下按钮one切换到屏幕two


方法4:
在唯一画布上建立多个界面,每个界面大小都等于屏幕大小