前言
工作中我们偶尔可能同时在进行多个项目开发,而多个不同的项目所使用的 node 版本又是不一样的,在这种情况下,对于维护多个版本的node 将会是一件非常麻烦的事情,因为需要操作做卸载安装操作,而nvm 就是为解决这个问题而产生的,使用 nvm 可以方面的在同一台电脑上进行管理多个node 版本之间切换,接下来我就对 nvm 介绍、安装、使用以及常见报错处理简单说说
介绍
nvm 全名 node.js version management ,顾名思义是一个管理多个 nodejs 的版本工具。通过它可以安装和切换不同版本的 nodejs, nvm和 n 都是node 版本管理工具,为了解决 node.js各种版本存在不兼容现象可以通过它可以安装和切换不同版本
下载
nvm 官网地址: https://github.com/coreybutler/nvm-windows/releases 打开网址我们可以看到安装包
-
nvm-setup.zip:安装版,推荐使用
-
nvm-noinstall.zip: 绿色免安装版,但使用时需进行配置。

安装
- 安装 nvm 其实很简单,跟其他普通软件一样,傻瓜式安装,双击安装文件 nvm-setup.exe

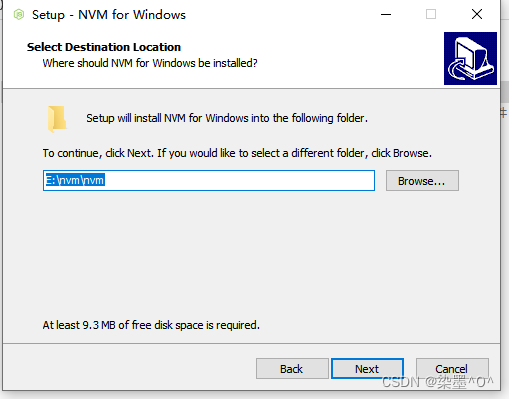
- 选择nvm安装路径

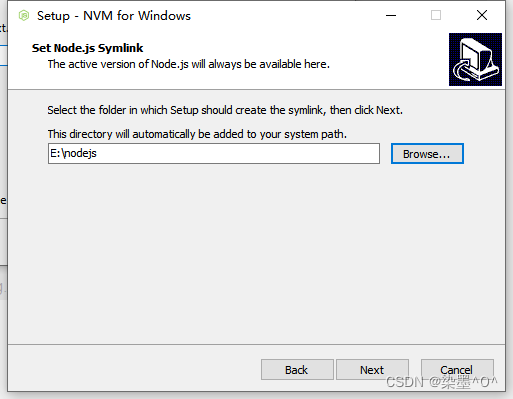
- 选择nodejs路径,这步安装需要注意的是你之前是否安装过 node 版本,如果安装过最好选择你之前安装过 node 目录(注意此目录很重要哦)

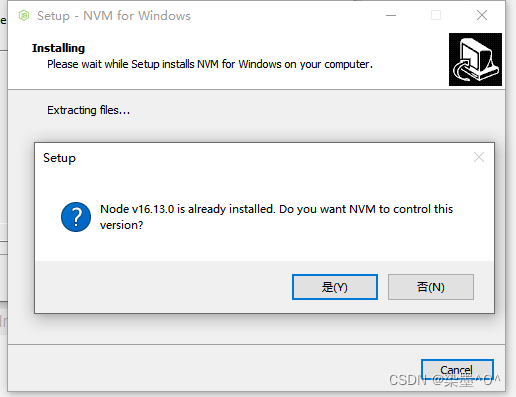
- 确认安装即可,但是如果你之前安装过 node 此时 nvm 会检测到提示是否把安装的版本加载到 nvm 版本管理中

- 如果之前你没有安装过 node 则完成上面操作等待即安装完成,但是如果之前有就会出现下面提示,

上面提示是告诉我们是否要将已有 node 添加到 nvm 版本中进行控制,一般我们选择是将以后添加进行 nvm 版本控制

- 出现下面提示表示我们软件安装完成

- 软件安装完确认是否正常,打开 cmd 输入
nvm version查看版本号,如果能打印出版本号,如下显示表示正常

命令提示
-
nvm arch:显示node是运行在32位还是64位 -
nvm install <version> [arch]:安装 node, version 是特定版本也可以是最新稳定版本 latest。可选参数arch指定安装32位还是64位版本,默认是系统位数。可以添加 --insecure 绕过远程服务器的 SSL -
nvm list [available]:显示已安装的列表。可选参数 available,显示可安装的所有版本。list可简化为ls -
nvm on:开启 node.js 版本管理 -
nvm off:关闭 node.js 版本管理 -
nvm proxy [url]:设置下载代理。不加可选参数 url,显示当前代理。将 url 设置为 none 则移除代理 -
nvm node_mirror [url]:设置node镜像。默认是 https://nodejs.org/dist/ 如果不写url,则使用默认 url。设置后可至安装目录 settings.txt 文件查看,也可直接在该文件操作 -
nvm npm_mirror [url]:设置npm镜像。https://github.com/npm/cli/archive/ 如果不写 url,则使用默认url。设置后可至安装目录 settings.txt 文件查看,也可直接在该文件操作 -
nvm uninstall <version>:卸载指定版本 node -
nvm use [version] [arch]:使用制定版本 node。可指定32/64位 -
nvm root [path]:设置存储不同版本 node 的目录。如果未设置,默认使用当前目录 -
nvm version:显示 nvm 版本。version 可简化为 v
常用命令
- 查看本地安装所有版本以及当前使用的版本,有可选参数available,显示所有可下载的版本
nvm list [available]
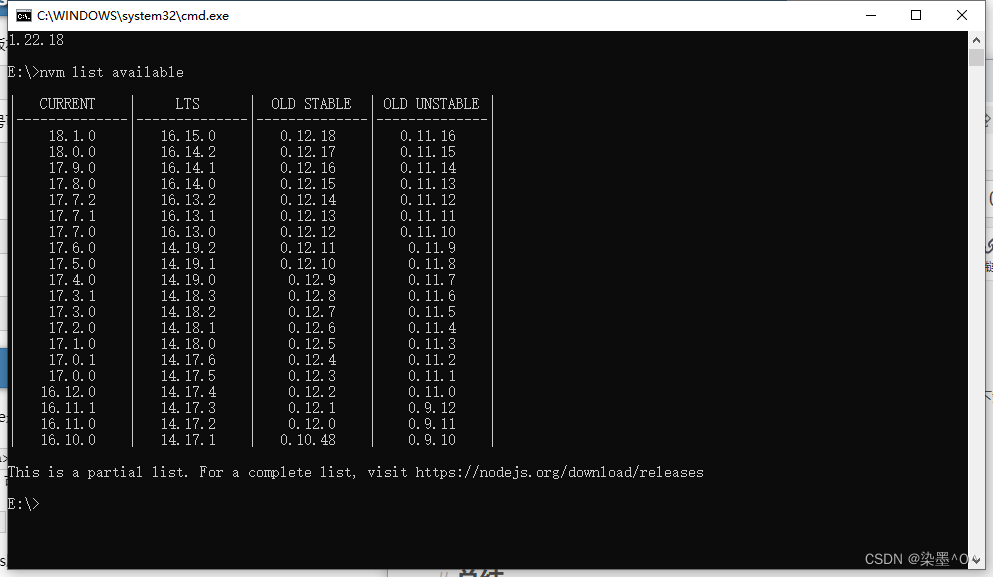
当我们不知道 node 有哪些版本时,可以使用命令 nvm list available 查看,如下图

- 查看到 node 版本后,推荐使用
LTS中任意一个版本进行安装,命令中版本自定义,例如下
nvm install 14.17.2
需要注意下载时因为 node 官方服务器在国外,所以下载可能失败,此时我们可以配置nvm镜像,在安装目录下settings文件中新增如下两行
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
- 使用 nvm 进行切换 node 版本使用特定版本
nvm use 16.13.0
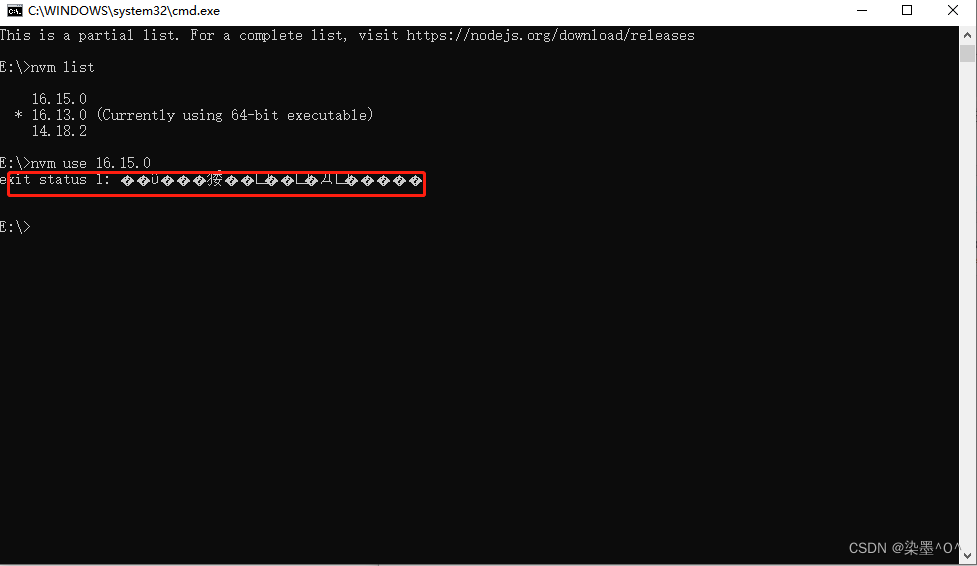
注意事项这里切换版本时使用 cmd 时一定要使用管理员身份打开不然会切换不成功报如下错误,出现下面错误说明切换不成功

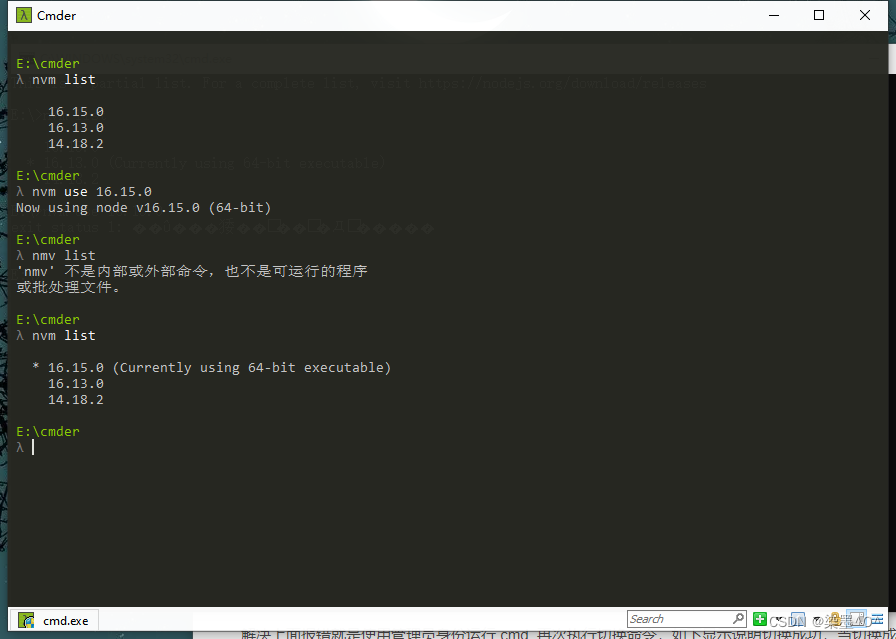
解决上面报错就是使用管理员身份运行 cmd 再次执行切换命令,如下显示说明切换成功,当切换成功时,可查看当前版本

- 卸载我们不需要的 node 版本
nvm uninstall 14.18.2
注意事项
通过上面的一系列的安装,如果你够幸运的话大概率是安装成功了,但是也不排除你会出现各种问题,下面说说可能出现的问题以及怎么处理,并聊聊你需要知道的一些 nvm 知识
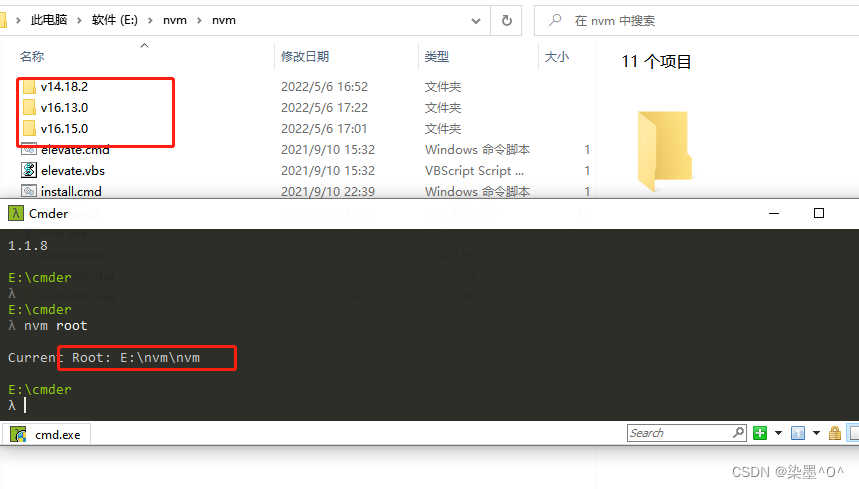
通过 nvm install 安装 node 版本都会放入在 nvm 安装的目录下,如果你忘记可以使用 nvm root 命令查看

查看已安装版本,如果你之前没有安装过 node 并且安装好 nvm 并没有下载 node 时,使用 nvm list 或者 nvm ls 查看目前已经安装版本此时会显示空,当然如果已经安装多个版本,则已安装的 node 会全部列出(当前版本号前面没有 ※ , 此时还没有使用任何一个版本,这时使用 node时会报错 ,需切换要使用的版本,此时版本前会有 ※ 号则表示当前使用的 node 版本)

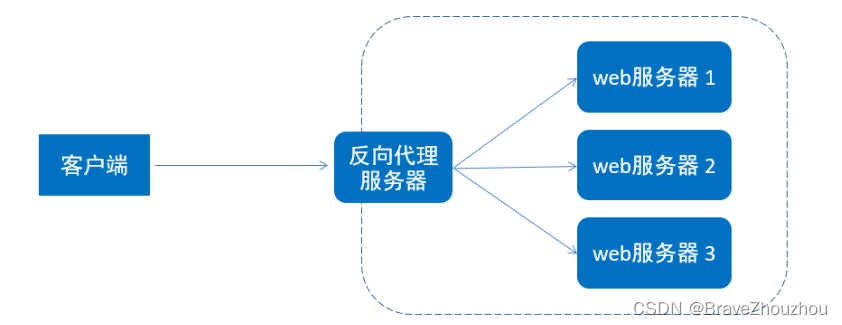
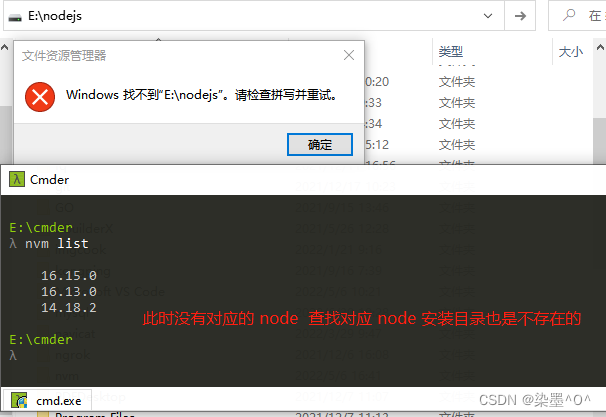
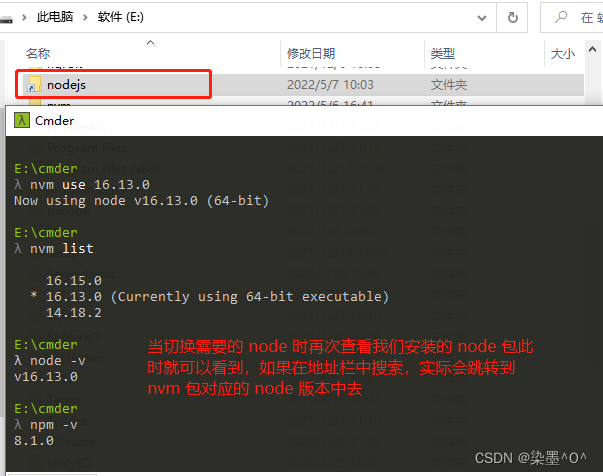
nvm 管理 node 版本核心的工作原理,当切换不同版本的 node 时将不同的版本软链接(window可类似看做快捷方式)到 node 安装的目录下, 而执行 node 时使用,通过软链接实际执行的是 nvm 安装下的对应 node 版本,注意如果 node 安装目录中没有出现则表示你当前没有使用对应的 node ,此时你应该切换到你需要的版本,再次查看就可以看到


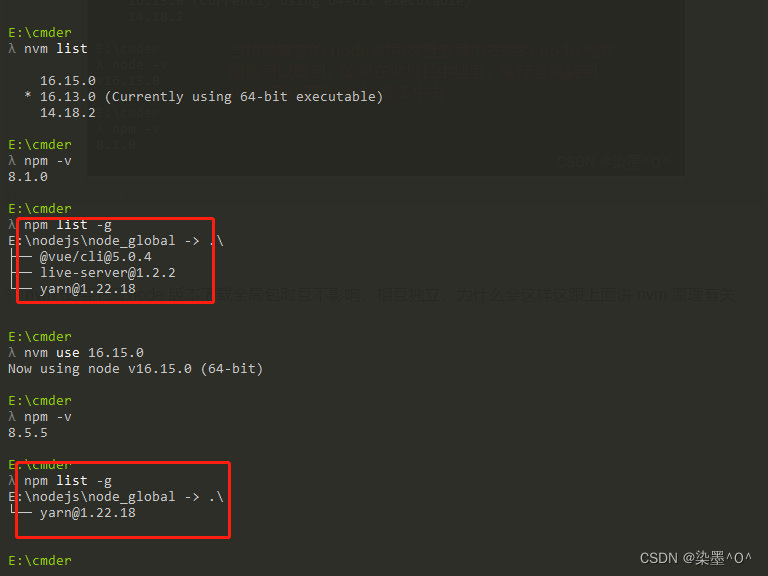
nvm 使用不同 node 版本下载全局包时互不影响,相互独立,为什么会这样这跟上面讲 nvm 原理有关

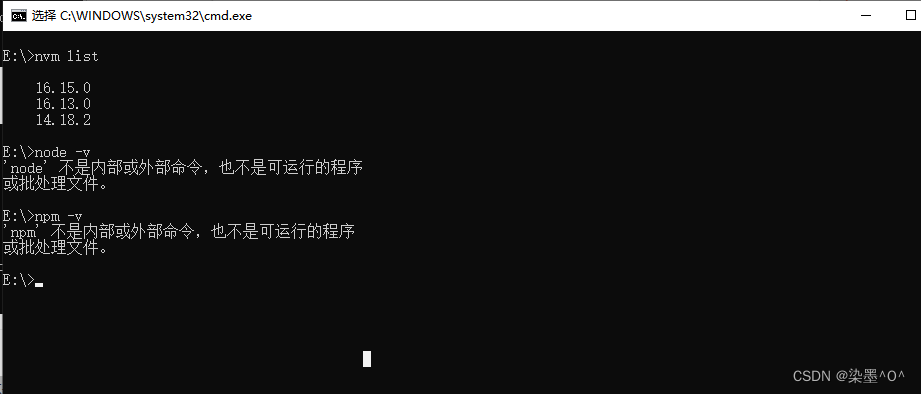
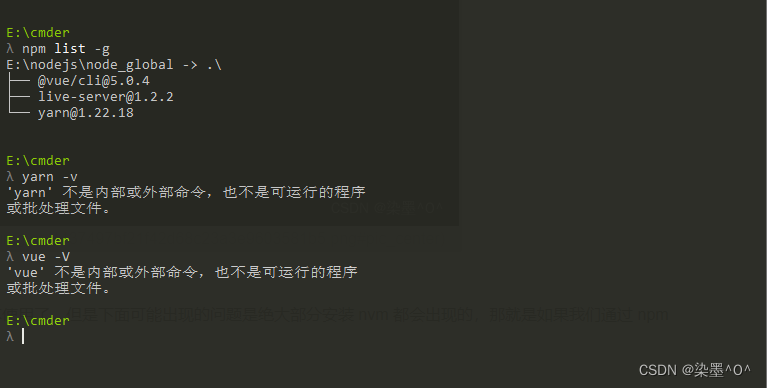
通过上面学习相信我们已经知道 nvm 基本使用了,但是下面可能出现的问题是绝大部分安装 nvm 都可能出现的,那就是如果我们通过 npm 全局安装的包并不能使用问题,运行安装好的命令提示命令找不到,这是一件非常糟糕的事情,如下图

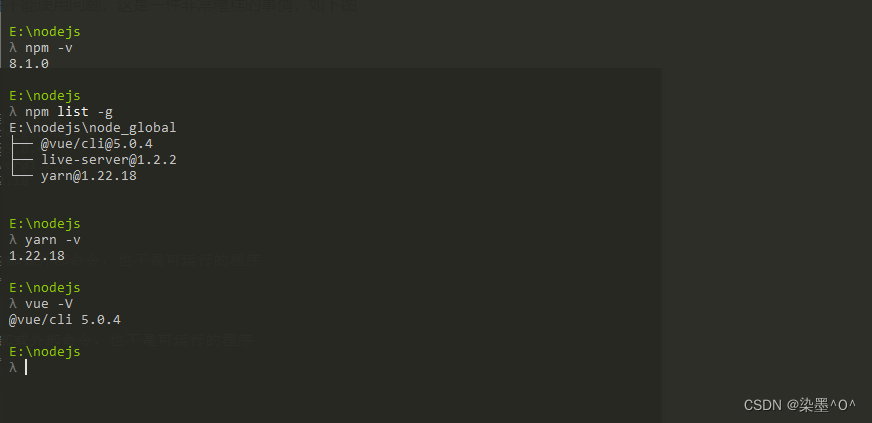
我们明明是全局安装过包的为什么不能使用了,接下来我们进入 node 安装目录再次进行上面操作神奇的事情发生,如下图

此时我们发现了问题所在吧,出现这种情况我们的第一反应肯定是环境变量没有配置导致
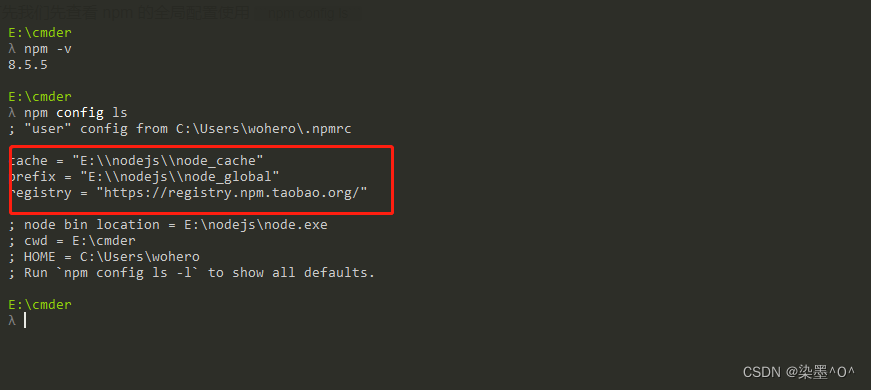
对 npm 进行简单配置,并添加环境变量,首先我们先查看 npm 的全局配置使用 npm config ls 通过下面命令进行设置,如果不知道 npm 全局下载包装目录可以使用命令 npm root -g
# 全局下载安装包存放的目录
npm config set prefix "E:\nodejs\node_global"
# 设置 npm 下载缓存(注意缓存路径可以随意,但是还是建议在安装 node 的目录中高版本的 node 中自带)
npm config set cache "E:\nodejs\node_cache"
# 设置淘宝源
npm config set registry "https://registry.npm.taobao.org/"

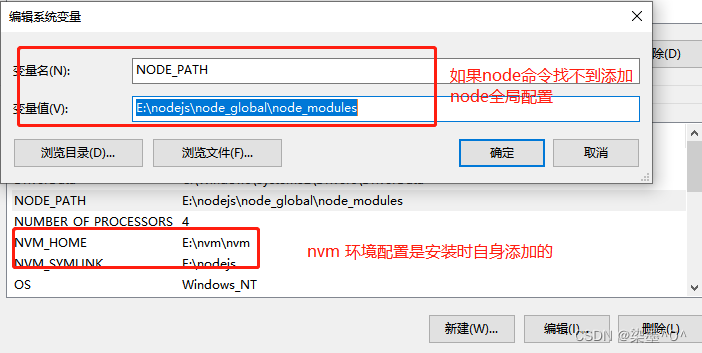
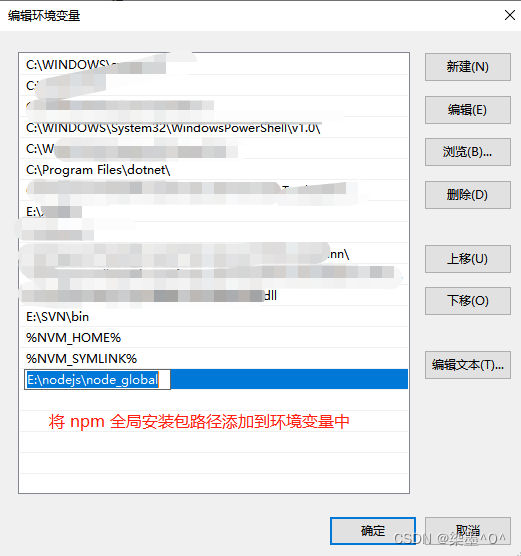
接下来就是对环境变量做配置,添加系统环境配置


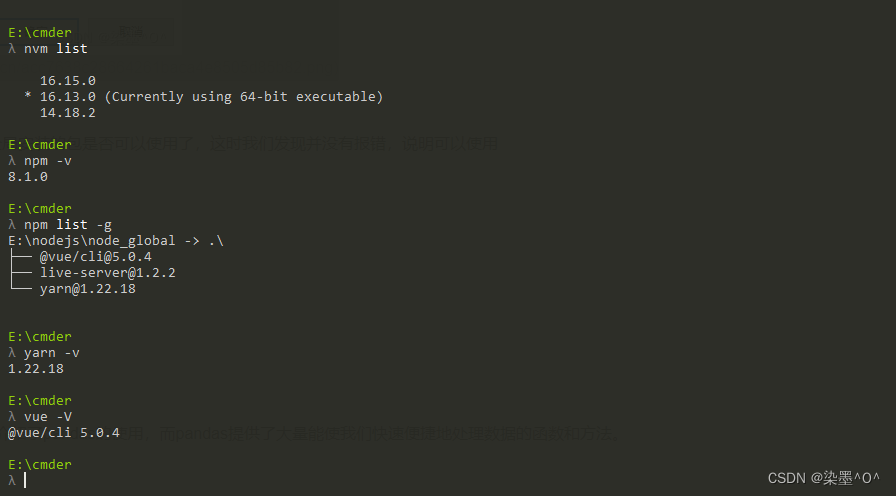
通过上面简单配置,我们再重新打开 cmd 查看全局安装的包是否可以使用了,这时我们发现并没有报错,说明可以使用

经过几经波折终于我们可以愉快的使用 nvm 管理我们多个 node 版本的,希望能对大家有帮助