一、diff算法是什么
diff算法是一种通过同层的树节点进行比较的高效算法
diff算法的目的就是找出新旧不同虚拟DOM之间的差异,使最小化的更新视图,所以 diff 算法本质上就是比较两个js对象的差异
特点
1. 比较只会在同层级进行,不会跨层级比较
2. 在diff比较的构成中,循环从两边向中间比较
应用场景
diff算法在很多场景下都有应用,在vue中,用作于虚拟DOM渲染成真是DOM的新旧VNode节点比较

二、比较方式
diff整体策略为:深度优先,同层比较
1. 比较只会在同层级进行,不会跨层级比较
2. 比较的过程中,循环从两边向中间收拢
三、原理分析

数据改变 ----触发--> setter---触发--->Dep.notify ---通知订阅者---> patch(oldvnode, newvnode)
之后判断新旧两个节点是否为同类标签,如果不是同类标签就直接替换;如果是同类标签的话,进一步执行patchVnode()方法,在这个方法内部,也是需要先判断一下新旧虚拟节点是否相同,如果相等,就直接return;如果不相等就需要分情况来比对,比对的原则就是以新虚拟节点的结果为准,分为以下几种情况:
- oldvnode和newvnode都有文本节点---执行--->用新的文本节点替换旧文本节点
- oldvnode没有子节点,newvnode有子节点---执行--->添加新的子节点
- oldvnode有子节点,newvnode没有子节点---执行--->删除旧的子节点
- oldvnode和newvnode都有子节点---执行--->updateChildren()方法
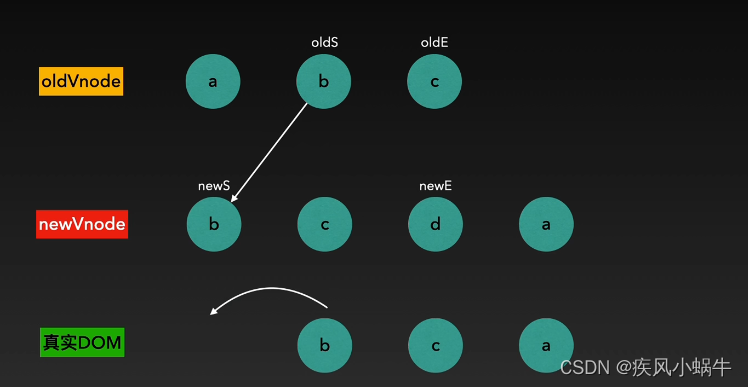
updateChildren
同级比对 --- 减少比对次数,可以最大化的提高比对性能

首尾指针法
①依次比对,当比较成功后退出当前比较
②渲染结构以newVnode为准
③每次比较成功之后start点和end点向中间靠拢
④当新旧节点中有一个start点跑到end点右侧时终止比较
⑤如果都匹配不到,则旧虚拟DOM key只去比对新虚拟DOM的key值,如果key相同则复用,并移动到新虚拟DOM的位置
比对顺序
首先,旧虚拟节点的start和新虚拟节点的start做比对,如果没有比对成功,就用旧虚拟节点的start和新虚拟节点的end做比对

如果依旧没有比对成功,就用旧虚拟节点的end和新虚拟节点的start做比对,如果依旧没有比对成功,旧虚拟节点的end会和新虚拟节点的end做比对

比对原则就是依照以上顺序依次比较
当比对成功,就退出当前比对,渲染结果会以新虚拟节点的结果为准
每次比对成功后,比对成功的start会向右侧移动,end会向左侧移动。在移动的过程中,当start点跑到end点右侧的时候就终止比较
比对实例