1.目标
将找到的html素材模板,转换为vue的文件。
这个网上照了一圈,没找到合适的方案,就自己尝试弄了一下
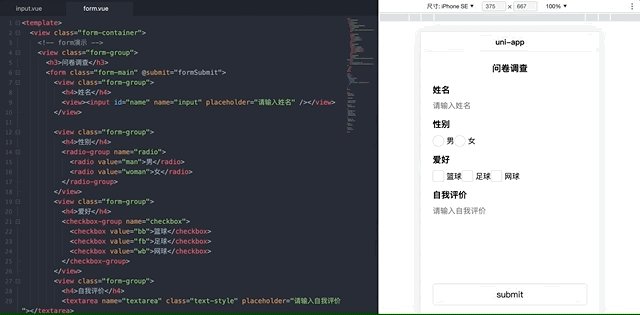
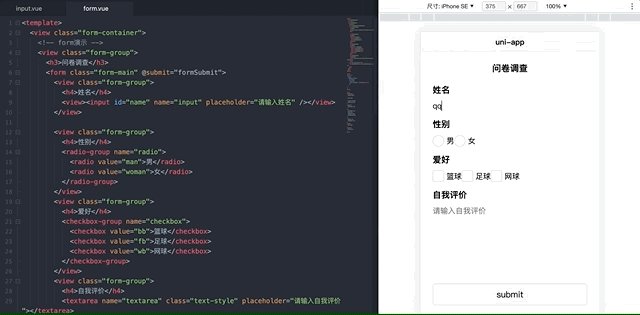
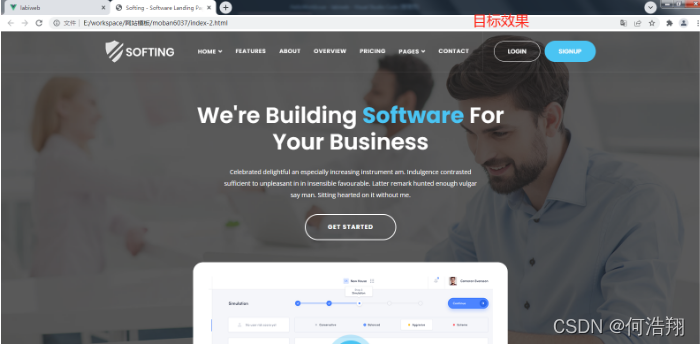
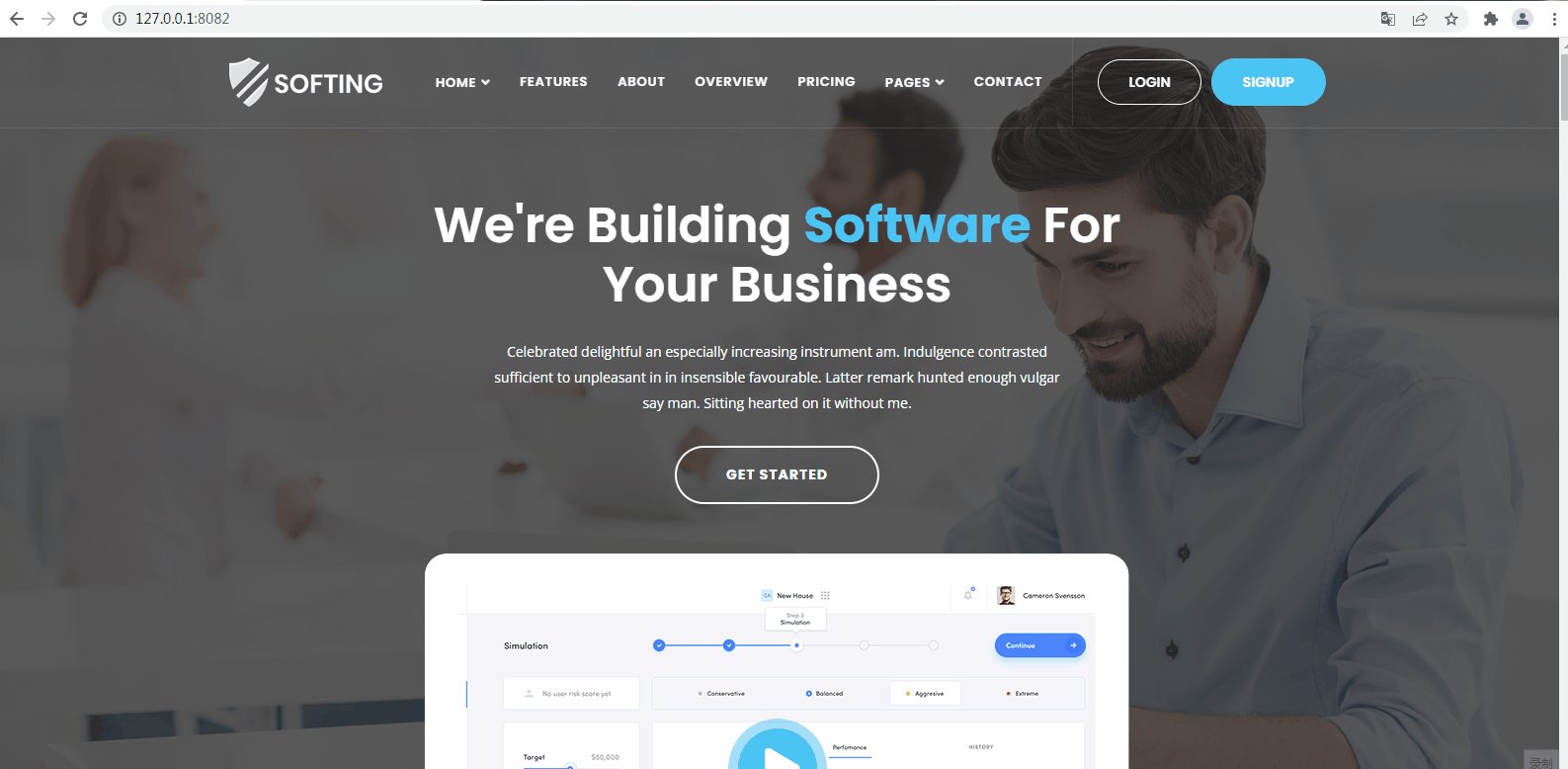
目标效果

2.具体步骤
1. 通过vueclie 创建项目
vue create 项目名称
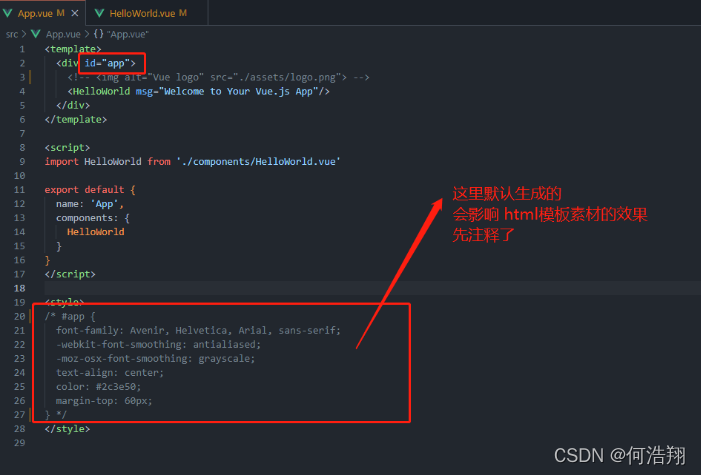
然后把默认的样式删除了

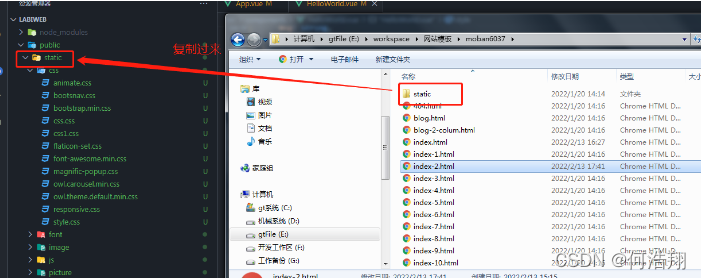
2. 将静态资源放到vue项目的 public 文件夹中

3.将html部分 ,copy至template里面
一般是将body 的内容 放置template即可
这里只是copy paste ,就不写了
4.修改css样式引入的写法

改成vue单文件的写法

运行起来看一下
可以看到这里,样式就完成了。效果和html模板素材基本一致了

3.进阶JS效果
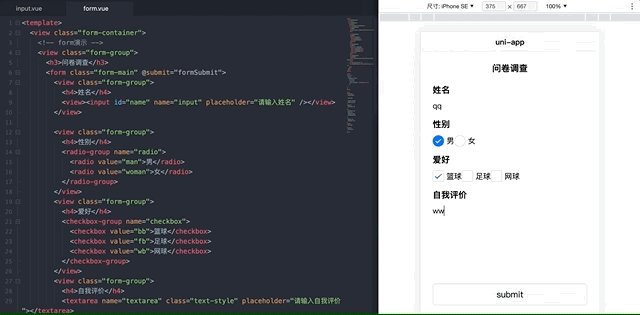
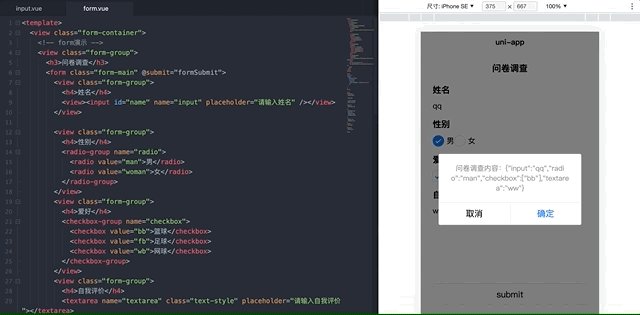
html模板素材的效果

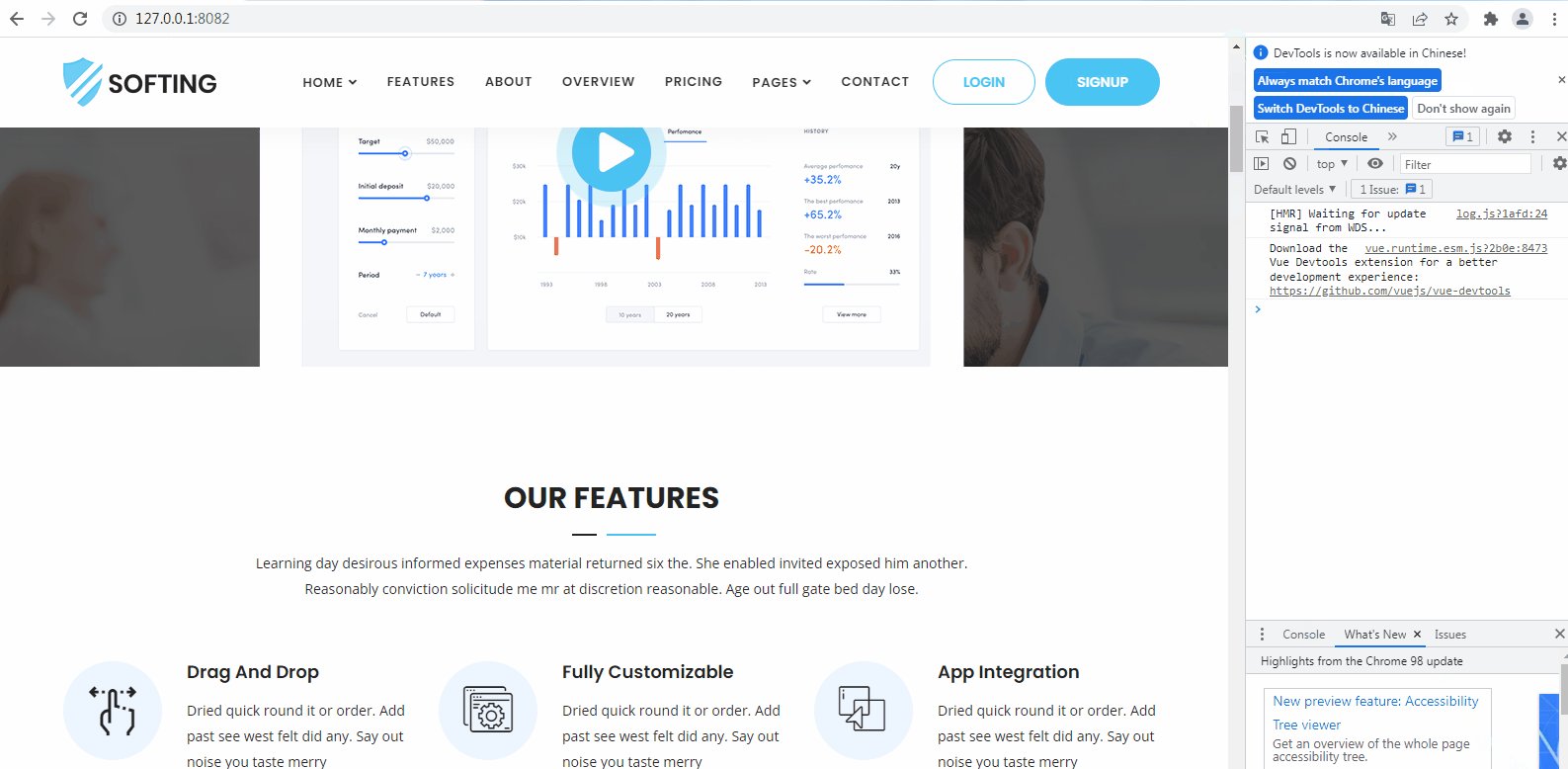
目前转换vue的效果

可以看到 顶部导航栏这里,html素材中是有js效果的。
如果只是css样式的使用,上面已经说完了。
但是通常html模板的素材一般都有一些js的特效 过度动画等等,使用起来非常好看。所以接下来要做的,就是把这些js功能也使用起来
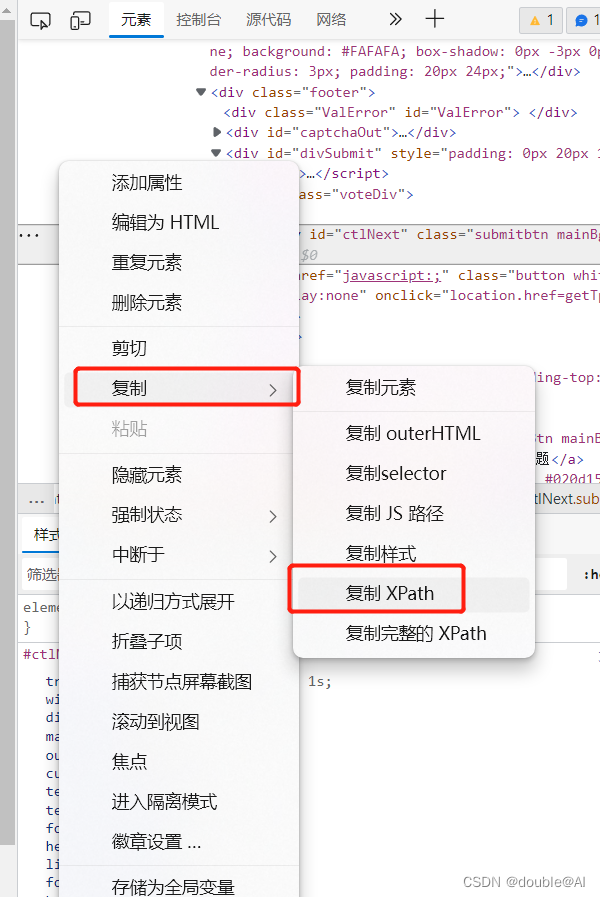
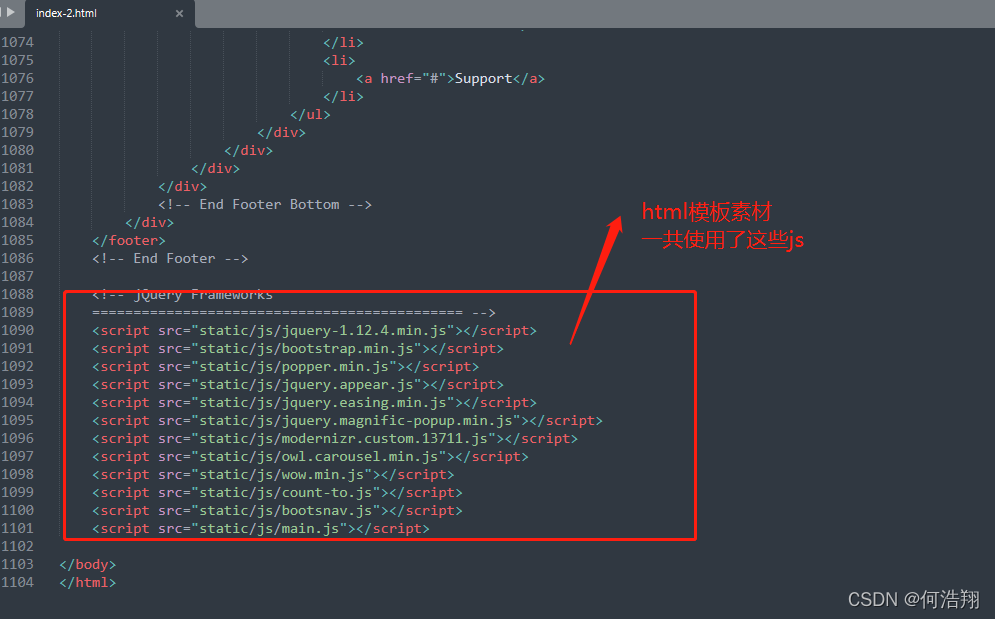
1.分析html模板用了哪些js

这里要注意一下。有些js 是作者用于业务逻辑写的,有些js则是引入的成熟的第三方的js文件。
如果直接也在vue中script处 import这些js的话,是有各种问题的(最好别这么干)
本人是前端小白,没法知道哪些是作者写的,哪些是引用的怎么办
例如上图的
<script src="static/js/jquery-1.12.4.min.js"></script>
<script src="static/js/bootstrap.min.js"></script>
<script src="static/js/popper.min.js"></script>
<script src="static/js/jquery.appear.js"></script>
<script src="static/js/jquery.easing.min.js"></script>
<script src="static/js/jquery.magnific-popup.min.js"></script>
<script src="static/js/modernizr.custom.13711.js"></script>
这些。一般来说说可以看下具体js文件的内容。如果是压缩成一行的,基本上就是第三方的js库。
这些第三方的库一般可以通过 npm install xxxx 来进行安装整合到vue项目中
上面这里只有<script src="static/js/main.js"></script> 这个是作者写的逻辑js。所以在转换代码的时候,只需要处理这个即可.接下来先处理一下第三方库(不一定每个都要通过npm安装)
- bootstrap
- jquery
- popper
- modernizr.custom
- owl.carousel
- wowjs
- count-to
- bootsnav
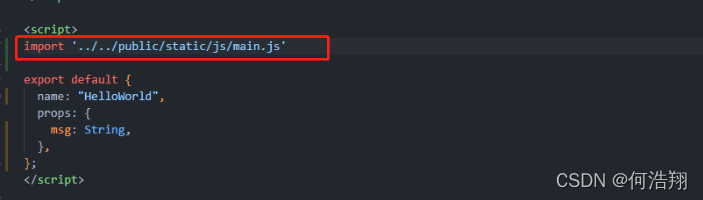
2.引入作者写的逻辑js

3.通过npm安装第三方js包(vuecli4)
安装jquery
npm install jquery --save
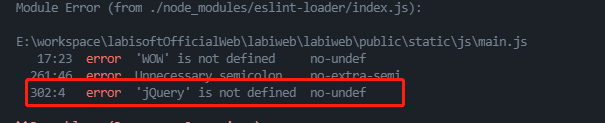
运行试试

会发现,他说找不到jquery,这里还要配置一下
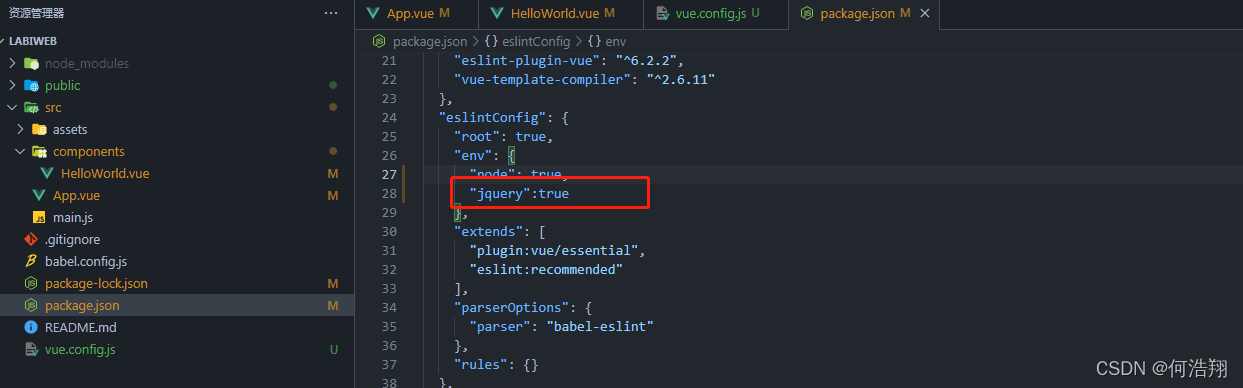
手动添加 vue.config.js文件,然后放入下列代码
const webpack = require('webpack')
module.exports = {
chainWebpack: config => {
config.plugin('provide').use(webpack.ProvidePlugin, [{
$: 'jquery',
jquery: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery'
}])
}
}
然后需要全局引入jquery


然后就可以了。看看效果。
然后就发现其实没啥变化。。。。
接下来就比较复杂了(对于我这种前端小白来说)
因为上面分析到的,除了jquery中,还有一些别的第三方库。但是到目前,我都没有通过npm来install。
但是运行的时候发现 控制台 和chrome的F12里面,都没有提示报错
啥原因呢?
回想一下,自己最开始的操作是把html模板素材的整个static静态资源文件,都copy到了vue项目的public里面。
一下是猜测,不确定:
可能是vue里面的script 引用的是public文件夹下面的main.js 。而这个js把同目录的其他第三方库也成功引入了。所以就没有报错
那么问题来了,为啥效果还是没有html模板素材的效果呢
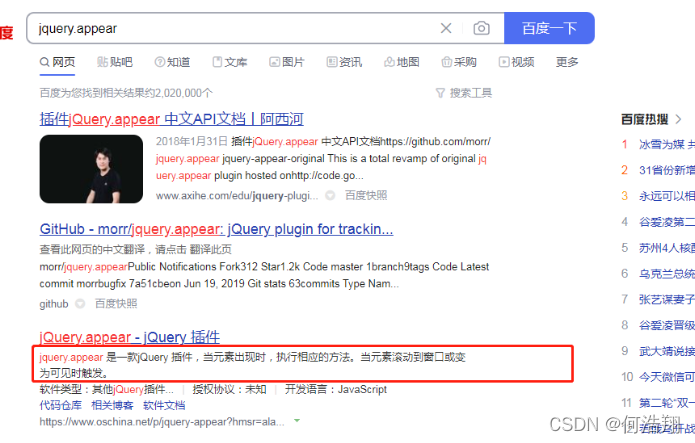
这里就看下其他的第三方包。不懂的直接百度搜索名字,看下网络上的想过说明
当我搜索到jquery.appear 和bootsnav这两个包的时候发现了


这个似乎就是我的目标需要的效果。于是手动引入试试?

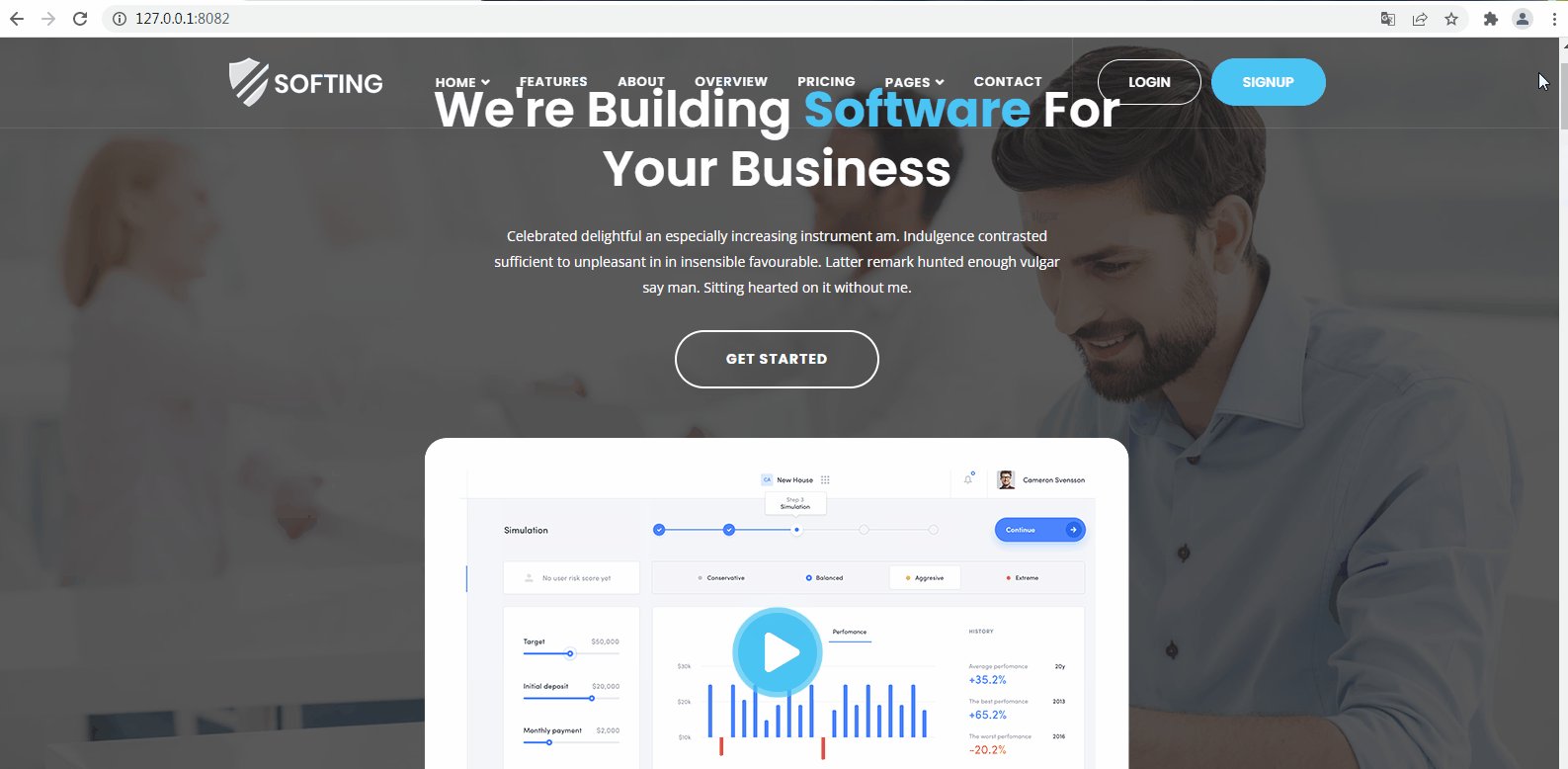
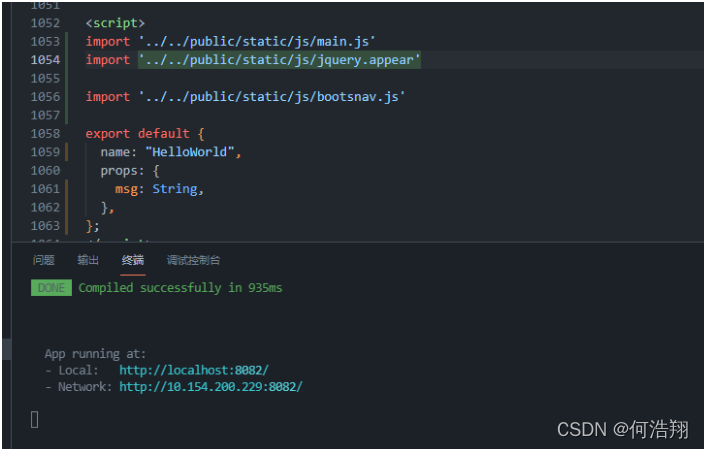
手动引入成功,然后再浏览器看看效果。

控制台和F12都没有报错。效果和目标一直,至此成功
4.总结
html素材有很多,但是vue的素材,似乎很难找到。碰到喜欢的html素材可以参照类似的方法来转换成vue使用
难点就是在引入js的时候,会比较麻烦。本人这次还是比较顺利的。
但基本步骤也就是百度一下包名,查一下用法。然后一个一个试试引入。