查看Chrome浏览器版本及下载对应的webdriver,并下载
文章目录
- 查看Chrome浏览器版本及下载对应的webdriver,并下载
- 一,查看自己电脑的Chrome的版本
- 二,webdriver的对应版本
- 三,安装
一,查看自己电脑的Chrome的版本
点击设置,并点击关于Chrome

结果如下,我的电脑版本是104.0.5112.81

二,webdriver的对应版本
| webdriver | Chrome |
|---|---|
| v2.4-v2.6 | v29-32 |
| v2.7-v2.8 | v30-33 |
| v2.9 | v31-34 |
| v2.10 | v33-36 |
| v2.11-2.12 | v36-40 |
| v2.13 | v38-41 |
| v2.14 | v39-42 |
| v2.17 | v42-43 |
| v2.18 | v43-46 |
| v2.19 | v43-47 |
| v2.20 | v43-48 |
| v2.21 | v46-50 |
| v2.22 | v49-52 |
| v2.23 | v51-53 |
| v2.24 | v52-54 |
| v2.25,v2.26 | v53-55 |
| v2.27 | v54-56 |
| v2.28 | v55-57 |
| v2.29 | v56-58 |
| v2.30,v2.31 | v58-60 |
| v2.32 | v59-61 |
| v2.33 | v60-62 |
| v2.34 | v61-63 |
| v2.35 | v62-64 |
| v2.36 | v63-65 |
| v2.37 | v64-66 |
| v2.38 | v65-67 |
| v2.41 | v67-69 |
| v2.42 | v68-70 |
| v2.43 | v69-71 |
| v2.44 | v69-71 |
| v2.45 | v70-72 |
| v2.46 | v71-73 |
webdriver下载地址为:
下载地址1
下载地址2
三,安装
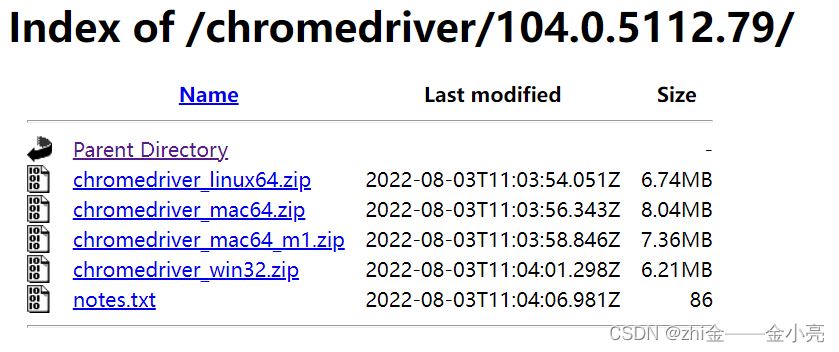
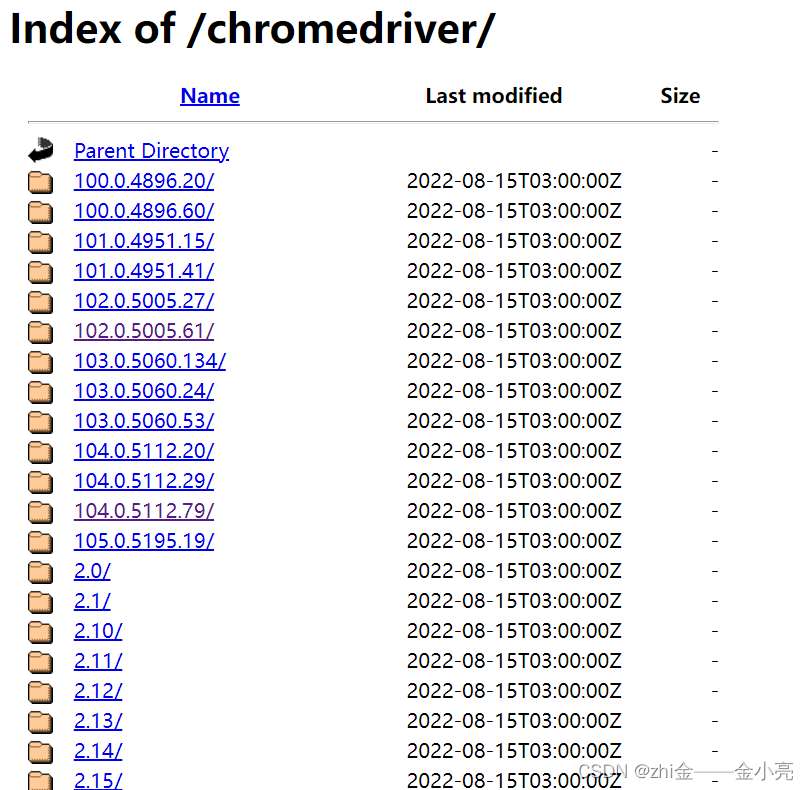
点击上边两个任意的网址,进入如下的页面

由于我的版本是104.05112,所以点击104.05112.79/的版本,进入到如下的页面,倒数第二个win32.zip,将其下载到你电脑安装python的地方进行解压,安装完成。
这样就可以在Python中应用爬虫自动化方法进行数据爬取。