1.webSocket简介
WebSocket是一种通信协议,可在单个TCP连接上进行全双工通信。WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就可以建立持久性的连接,并进行双向数据传输
- WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)
- Websocket是一个持久化的协议
2.websocket的原理
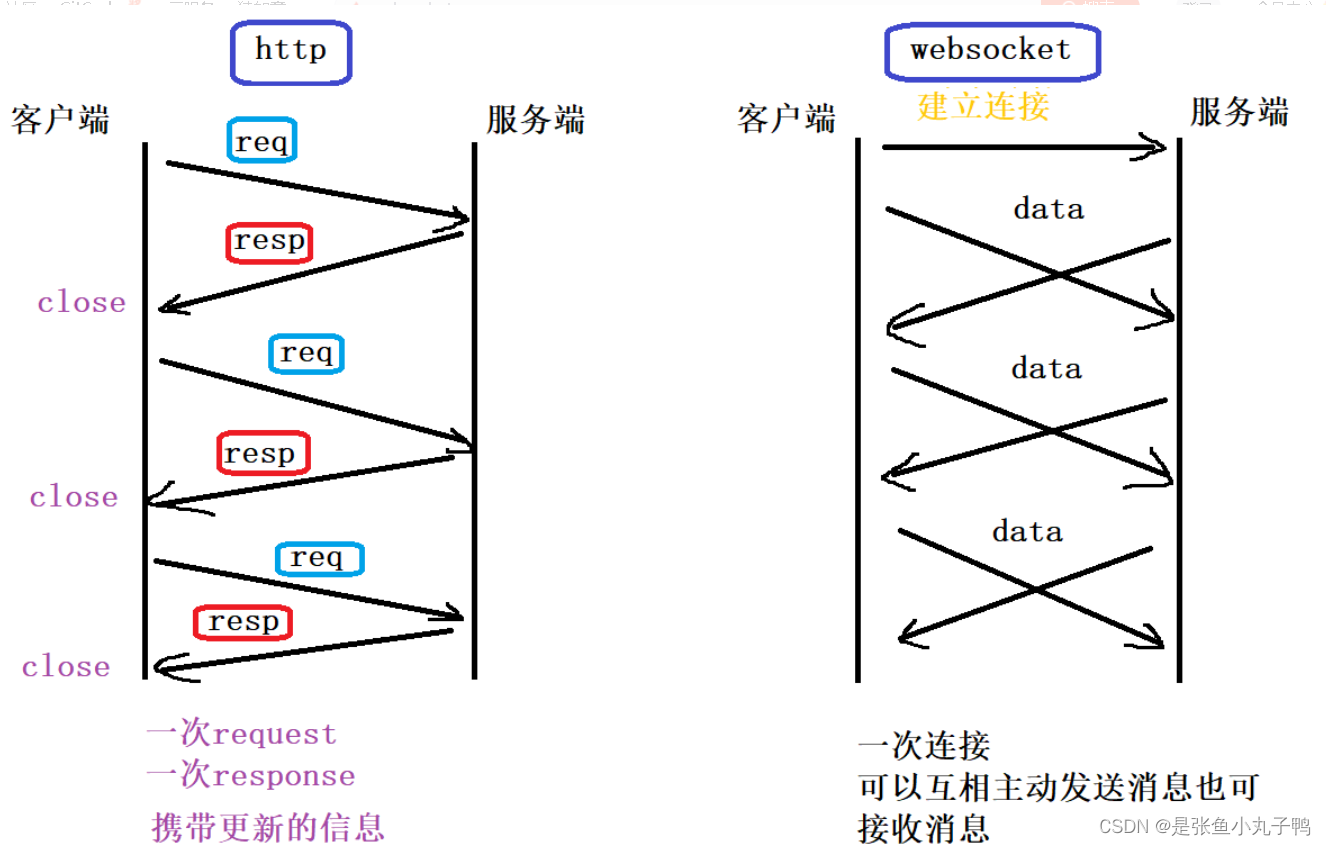
- websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的通信
- 在websocket出现之前,web交互一般是基于http协议的短连接或者长连接
- websocket是一种全新的协议,不属于http无状态协议,协议名为"ws"
3.websocket和http的区别?
相同点:
- 都是基于tcp的,都是可靠性传输协议
- 都是应用层协议
不同点:
- WebSocket是双向通信协议,模拟Socket协议,可以双向发送或接受信息
- HTTP是单向的
- WebSocket是需要浏览器和服务器握手进行建立连接的
- 而http是浏览器发起向服务器的连接,服务器预先并不知道这个连接
两者之间的一个联系
WebSocket在建立握手时,数据是通过HTTP传输的。但是建立之后,在真正传输时候是不需要HTTP协议的
4. websocket的改进
一旦WebSocket连接建立后,后续数据都以帧序列的形式传输。在客户端断开WebSocket连接或Server端中断连接前,不需要客户端和服务端重新发起连接请求。在海量并发及客户端与服务器交互负载流量大的情况下,极大的节省了网络带宽资源的消耗,有明显的性能优势,且客户端发送和接受消息是在同一个持久连接上发起,实现了“真·长链接”,实时性优势明显

5. websocket解决的问题
1.http存在的问题
- http是一种无状态协议,每当一次会话完成后,服务端都不知道下一次的客户端是谁,需要每次知道对方是谁,才进行相应的响应,因此本身对于实时通讯就是一种极大的障碍
- http协议采用一次请求,一次响应,每次请求和响应就携带有大量的header头,对于实时通讯来说,解析请求头也是需要一定的时间,因此,效率也更低下
- 最重要的是,需要客户端主动发,服务端被动发,也就是一次请求,一次响应,不能实现主动发送
2.long poll(长轮询)
- 对于以上情况就出现了http解决的第一个方法——长轮询
- 基于http的特性,简单点说,就是客户端发起长轮询,如果服务端的数据没有发生变更,会 hold 住请求,直到服务端的数据发生变化,或者等待一定时间超时才会返回。返回后,客户端又会立即再次发起下一次长轮询
- 优点是解决了http不能实时更新的弊端,因为这个时间很短,发起请求即处理请求返回响应,实现了“伪·长连接”
3.Ajax轮询
- 基于http的特性,简单点说,就是规定每隔一段时间就由客户端发起一次请求,查询有没有新消息,如果有,就返回,如果没有等待相同的时间间隔再次询问
- 优点是解决了http不能实时更新的弊端,因为这个时间很短,发起请求即处理请求返回响应,把这个过程放大n倍,本质上还是request = response
代码展示
下载
npm i express-ws
app.js
var ws = require('express-ws')
var app = express();
ws(app)
app.listen('8888')index.js
var express = require('express');
var router = express.Router();
var ws = require('express-ws')
ws(router)
const wss = []
router.ws("/",(ws,req)=>{
// console.log("连接成功!");
// send给客户端发消息
// on是监听事件
// message表示服务端传来的数据
wss.push(ws)
ws.on("message", (msg) => {
console.log(msg);
// 给所有的客户端广播消息
// console.log(msg);
// console.log(wss);
wss.forEach((e) => {
e.send(msg)
})
})
// close 事件表示客户端断开连接时执行的回调函数
ws.on('close', function (e) {
console.log('close connection')
})
})
module.exports = router;
html页面(根目录创建)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" name="msg" id="msg">
<input type="button" value="发送" id="btn">
<ul id="showMsg"></ul>
<script>
function UrlSearch() {
var name, value;
var str = location.href; //取得整个地址栏
var num = str.indexOf("?")
str = str.substr(num + 1); //取得所有参数 stringvar.substr(start [,length ]
var arr = str.split("&"); //各个参数放到数组里
for (var i = 0; i < arr.length; i++) {
num = arr[i].indexOf("=");
if (num > 0) {
name = arr[i].substring(0, num);
value = arr[i].substr(num + 1);
this[name] = value;
}
}
}
var Request = new UrlSearch(); //实例化
var ws = new WebSocket("ws://localhost:8888");
var btn = document.getElementById('btn')
var inputDom = document.getElementById('msg')
var ulDom = document.getElementById('showMsg')
btn.addEventListener('click', function () {
ws.send(inputDom.value)
inputDom.value = ''
})
ws.onopen = function (evt) {
console.log("Connection open ...");
//ws.send("Hello WebSockets!");
};
let liHtml = ''
ws.onmessage = function (evt) {
console.log(evt.data);
liHtml += `<li>:${evt.data}</li>`
ulDom.innerHTML = liHtml
};
ws.onclose = function (evt) {
console.log("Connection closed.");
};
</script>
</body>
</html>在浏览器中同时打开两个html页面

另一个页面

后端打印

这样一个简单的在线聊天就完成了,这是多聊,还可以实现单聊模式












![[算法]插入排序](https://img-blog.csdnimg.cn/1978374663d34fe9bca3083320cffbde.png)