css类绑定
[class.color-blue]="isBlue()" 如果isBlue()返回为true 这里使用color-blue的class样式
style样式绑定
[style.background-color]="canclick ? 'blue': 'red'"
组件与模块
模块的元数据
*declarations: 用于指定属于这个模块的视图类(View Class),即指定哪些部件组成了这个模块
angular 有组件 指令 和管道三种视图类
exports: 导出视图类
imports:引入该模块依赖的其他模块或路由,引入后模块里的组件模板才能引用外部对应的组件,指令和管道
providers: 指定模块依赖的服务,引入后该模块的所有组件都可以使用这些服务
父子组件之间传值
子组件
item.component.ts
export class ListItemComponent implements OnInit{
@Input() contact:any {}; 注解,输入接受从父组件传过来的contact
@OutPut() routerNavigate = new EventEmitter<number>();//输入方法
父组件
list.component.html
<list-item [contact]="contact" (routerNavigate)="routerNavgate($event)"></list-item>
}set属性拦截
_contact: object = {};
set contactObj(contact: object) {
this._contact.name = contact.name.trim()
}
get contactObj() {
rerurn this.contact
}
或者
[(selectedTabIndex)]="_selectedTabIndex">
/**
* 获取被选中的tab索引值
*/
get selectedTabIndex() {
return this._selectedTabIndex;
}
/**
* 设置被选中的tab索引值
*/
set selectedTabIndex(index: number) {
this._selectedTabIndex = index;
console.log(index,this._selectedTabIndex)
}组件交互:
子组件向父组件传递数据
@Output()
通过局部变量获取子组件引用
父组件使用@ViewChild获取子组件引用
<div class="content-tabList"
#tabContentListContainer>
</div>
@ViewChild('tabContentListContainer') tabContentListContainer: ElementRef;
const tabListDom = this.tabContentListContainer.nativeElement;
组件生命周期
ngOnChanges()
ngOnInit()
ngDoCheck()
ngAfterContentInit()
ngAfterContentChecked()
ngAfterViewInit()
ngAfterViewChecked()
ngOnDestroy()
注意:ngDoCheck() 和ngOnchanges不应该一起使用
服务:
服务一般是封装某种特定功能的独立模块
@Injectable
import { Injectable } from '@angular/core'
@Injectable()
export class SharedService {
list: string[] = []
append(str: string) {
this.list.push(str);
}
}
共享服务实例:
父组件
providers: [sharedService]
export class ParentComponent {
list: string[] = [];
constructor(private _sharedService: sharedService)
ngOnInit():any {
this.list = this._sharedService.list
}
}http服务:
在模块装饰器@NgModule中导入HttpModule
在组件模块中导入HTTP服务
在组件的构造函数中声明引入
// app.module.ts
import { HttpModule } from '@angular/http';
@NgModule({
imports: [
HttpModule // 1 在NgModule中导入HttpModule
]
bootstrap: [AppComponent]
})
export class AppModule{}引入服务
import {Http} from '@angular/http'// 导入http的服务
@Component ({
selector: 'contact',
template: `<div>hello http service!</div>`
})
export class ContactComponent{
contstructor(http: Http)// 声明引入
}Observable处理异步请求
@Injectable()
export class ContactService {
constructor(private _http: Http) {}
getContacts(): Observable<any[]> {
return this._http.get(xxx)
.map(this.extractData)
.catch(this.handleError)
}
}Observable异步请求为冷处理
export class ContactComponent {
contractor (
private: _contractService: ContactService
){}
getContracts() {
return this._contractService.getContracts()
.subscribe(
contacts => this.contracts = contracs,
error = > this.errorMsg = error
)
}
}Observable对象转成Promise的版本
@Injectable()
export class ContactService {
constructor(private _http: Http) {}
getContacts(): Promise<any[]>{
return this._http.get(xxx)
.toPromise()
.then(this.extractData)
.catch(this.handleError)
}
}请求依赖
let getFirstDataObs = Rx.Observable.create(observer => {
observer.next(getFirstData());
observer.complete();
})
let createSecondDataObs = function(firstData) {
return Rx.Observable.create(observer => {
getSecondData(firstData,secondData => {
observer.next(seconData);
observer.complete
})
})
}
通过Observable.prototype.concatMap()的方法,getSecondDataObs()的
数据流紧接在getFirstDataObs()的数据流后,并且最终数据流被subscribe()捕获
let observable = getFirstDataObs.concatMap(firstData => {
return createSecondDataObs(firstData)
}).subscribe(secondData => {
doSomethingWithSecondData(seconData);
})依赖注入
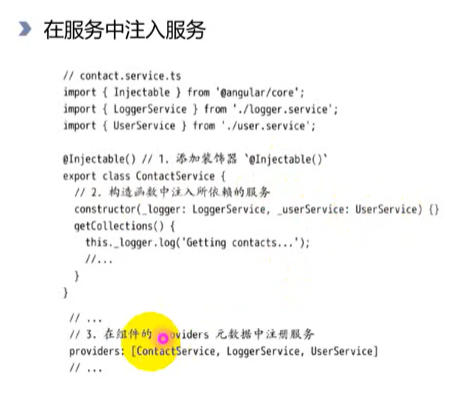
在组件中注入服务
在服务中注入服务
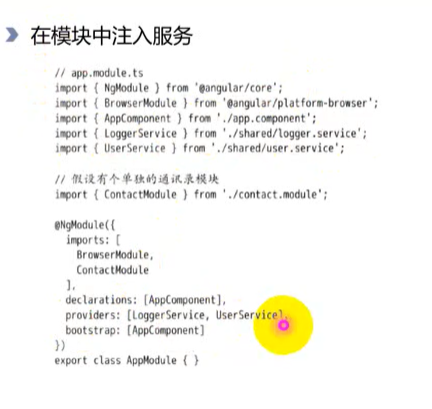
在模块中注入服务
层级注入
注入到派生组件
限定方式的依赖注入
使用provider注入
在服务中注入

在模块中注入


![[算法]插入排序](https://img-blog.csdnimg.cn/1978374663d34fe9bca3083320cffbde.png)