Blazor_WASM之3:项目结构
Blazor WebAssembly项目模板可选两种,Blazor WebAssemblyAPP及Blazor WebAssemblyAPP-Empty

- 如果使用Blazor WebAssemblyAPP模板,则应用将填充以下内容:
- 一个
FetchData组件的演示代码,该组件从静态资产 (weather.json) 加载数据,且用户与Counter组件交互。 - Bootstrap前端工具包。
- 一个
- 如果使用
blazorwasm-empty模板,则无需演示代码和 Bootstrap 即可创建应用。
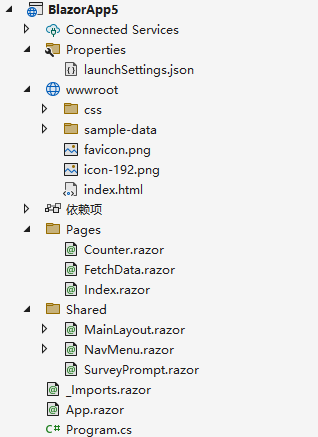
项目结构

Pages目录
包含构成 Blazor 应用的可路由组件/页面 (.razor),每个页面的路由使用 @page指令指定,目录下的Index 组件 (Index.razor)为Home 页。
每个razor都会在后台编译成一个类,以自带的Counter.razor为例。

Counter.razor文件
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
反编译后
[Route("/counter")]
public class Counter : ComponentBase
{
private int currentCount = 0;
protected override void BuildRenderTree(RenderTreeBuilder __builder)
{
__builder.OpenComponent<PageTitle>(0);
__builder.AddAttribute(1, "ChildContent", (RenderFragment)delegate(RenderTreeBuilder __builder2)
{
__builder2.AddContent(2, "Counter");
});
__builder.CloseComponent();
__builder.AddMarkupContent(3, "\r\n\r\n");
__builder.AddMarkupContent(4, "<h1>Counter</h1>\r\n\r\n");
__builder.OpenElement(5, "p");
__builder.AddAttribute(6, "role", "status");
__builder.AddContent(7, "Current count: ");
__builder.AddContent(8, currentCount);
__builder.CloseElement();
__builder.AddMarkupContent(9, "\r\n\r\n");
__builder.OpenElement(10, "button");
__builder.AddAttribute(11, "class", "btn btn-primary");
__builder.AddAttribute(12, "onclick", EventCallback.Factory.Create<MouseEventArgs>((object)this, (Action)IncrementCount));
__builder.AddContent(13, "Click me");
__builder.CloseElement();
}
private void IncrementCount()
{
currentCount++;
}
}
通过对比,Razor组件会自动继承自ComponentBase,并且@code中的代码完全移入了编译后的类,而各种标签会在BuildRenderTree方法中用方法的形式进行输出。
PlaunchSettings.json
设置开发环境配置
Shared目录
MainLayout组件 (MainLayout.razor):应用的布局组件。MainLayout.razor.css:应用主布局的样式表。NavMenu组件 (NavMenu.razor):实现边栏导航。 包括NavLink组件,该组件可向其他 Razor 组件呈现导航链接。NavMenu.razor.css:应用导航菜单的样式表。SurveyPrompt组件 (SurveyPrompt.razor):Blazor 调查组件。
App.razor
应用的根组件,用于使用 Router 组件来设置客户端路由。app.razor中代码
<Router AppAssembly="@typeof(App).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
<FocusOnNavigate RouteData="@routeData" Selector="h1" />
</Found>
<NotFound>
<PageTitle>Not found</PageTitle>
<LayoutView Layout="@typeof(MainLayout)">
<p role="alert">Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
如果发现有相应的组件则跳转过去,如果没有则会出现Sorry, there’s nothing at this address.

wwwroot
应用的 Web 根目录文件夹,其中包含应用的公共静态资产,其中index.html 网页是实现为 HTML 页面的应用的根页面:
- 最初请求的任何页面,都会呈现此页面。
- 此页面指定
App组件的呈现位置。 使用app的id(<div id="app">...</div>) 在divDOM 元素的位置呈现组件。
index.html
<body>
<div id="app">
<!--等待进度框图片-->
<svg class="loading-progress">
<circle r="40%" cx="50%" cy="50%" />
<circle r="40%" cx="50%" cy="50%" />
</svg>
<div class="loading-progress-text"></div>
</div>
<!--如果出现错误则会出现-->
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webassembly.js"></script>
</body>
_Imports.razor
包括要包含在应用组件 (.razor) 中的常见 Razor 指令,如 @using 指令
Program.cs
应用入口点,.net 7使用了顶级语法
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app"); //将APP替换了index.html中id="app"的内容
builder.RootComponents.Add<HeadOutlet>("head::after");
//添加并配置了服务
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
await builder.Build().RunAsync();







![[算法]插入排序](https://img-blog.csdnimg.cn/1978374663d34fe9bca3083320cffbde.png)