零、 复习昨日
见代码
一、二阶段介绍
第一阶段
- java基本语法
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aY95CV7t-1678153713499)(D:\前锋学习笔记\笔记\image-20230307094126248.png)]
二、HTML
2.1 HTML概念
网页,是网站中的一个页面,通常是网页是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。通常我们看到的网页都是以htm或html后缀结尾的文件,俗称 HTML文件。
2.2 什么是HTML
HTML全称:Hyper Text Markup Language(超文本标记语言)
- 超文本:页面内可以包含图片、链接,甚至音乐、程序等非文字元素
- 标记:标签,不同的标签实现不同的功能
- 语言:人与计算机的交互工具
2.3 HTML能做什么
HTML使用标记标签来描述网页,展示信息给用户
2.4 HTML书写规范
- HTML标签是以尖括号包围的关键字
- HTML标签通常是成对出现的,有开始就有结束
- HTML通常都有属性,格式:属性=‘属性值’(多个属性之间空格隔开)
- HTML标签不区分大小写,建议全小写
2.5 开发工具
VSCode(微软) (我们使用这款)HBuilder(国产)- WebStorm (IDEA家族的)
- Dreamweaver (考古队)
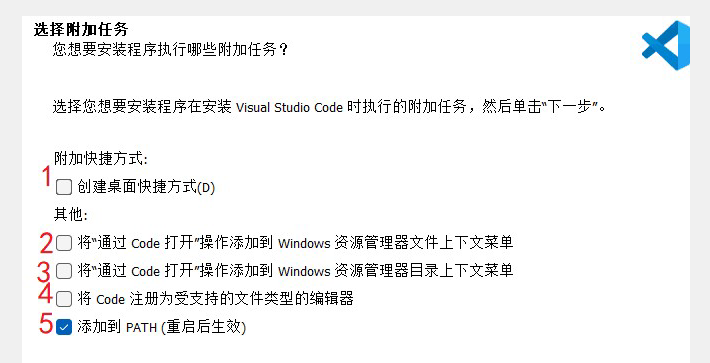
2.5.1 安装 VSCode
默认下一步下一步就可以.

建议勾选2345,这样可以在右键时有 一个提示"使用VSCode打开文件"
2.5.2 插件
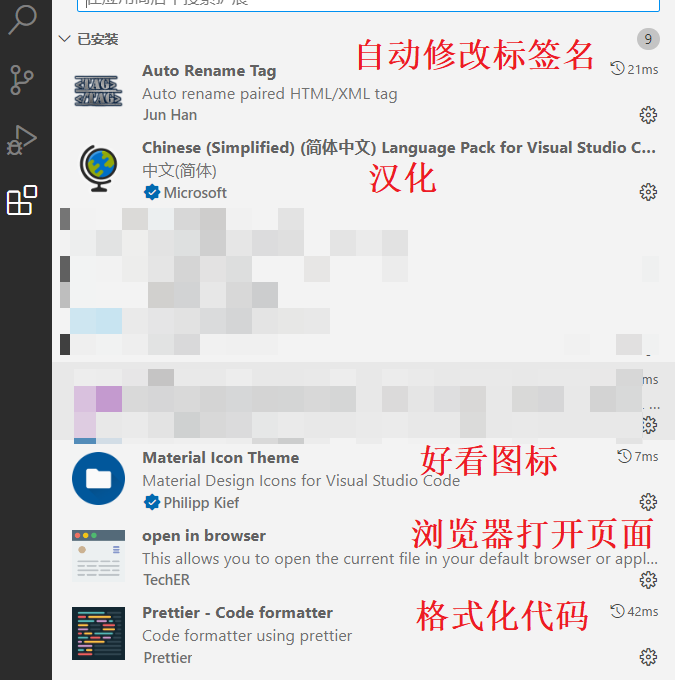
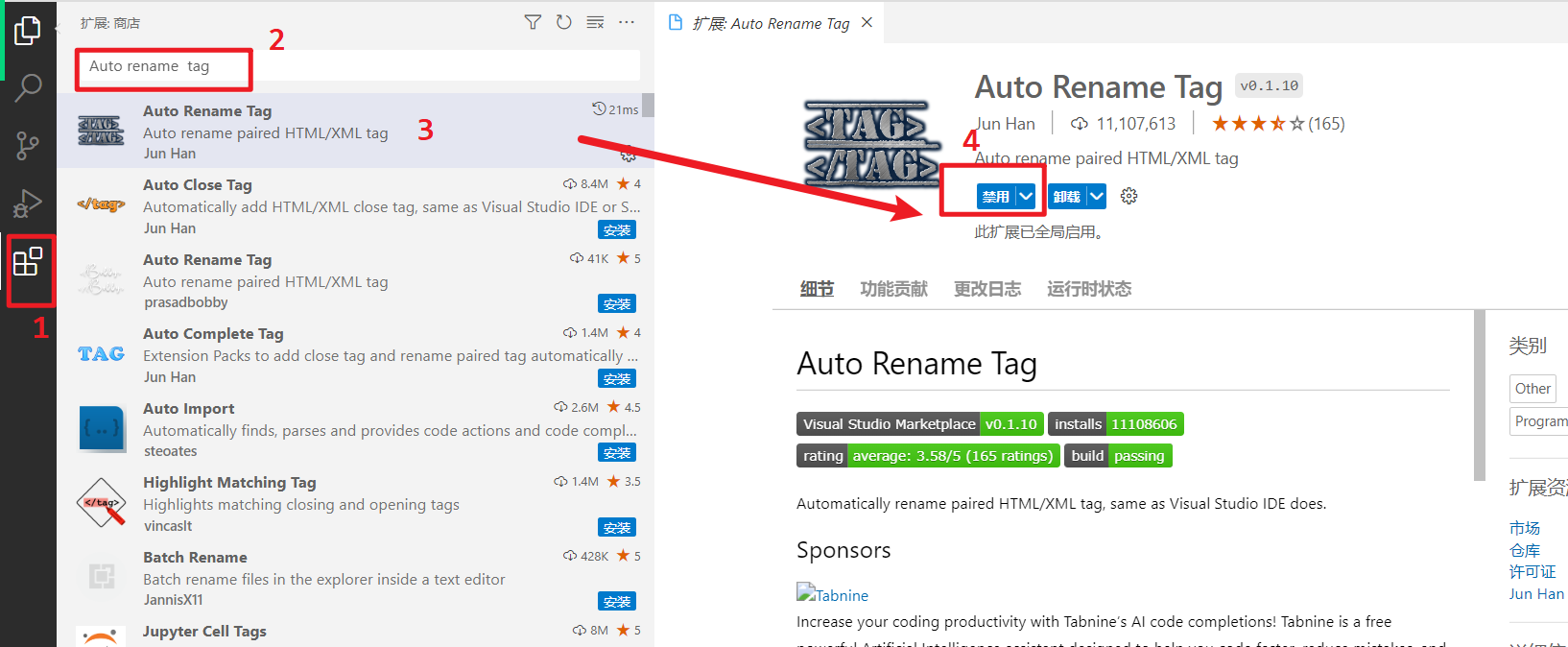
安装插件
- Auto rename tag
- Chinese (Simplified)(简体中文)
- Material lcon Theme
- open in browser
- Prettier - Code formatter

以上几个是非常墙裂建议安装!,在应用商店,输入以上几个的名字即可

2.5.3 使用vscode
使用VSCode,最好的方式
- 先在本地磁盘创建好一个前端项目(文件夹)
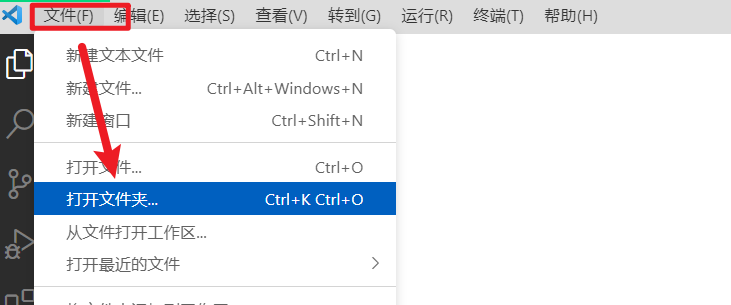
- 使用VSCode打开该文件夹
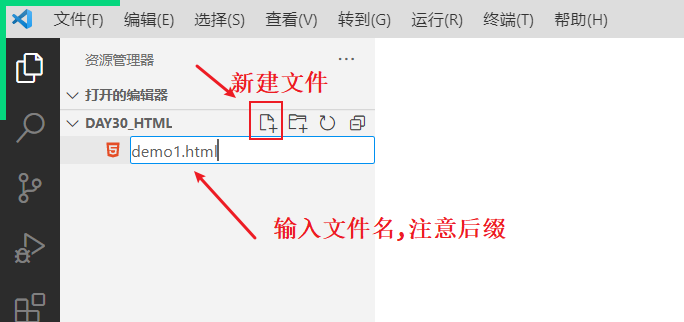
- 创建页面文件



2.5.4 运行
1 在磁盘中找到文件,使用浏览器打开
2 或者使用刚才我们安装的插件,有快捷键 alt+b,就会使用电脑的默认浏览器打开
三、HTML基本标签
3.1 结构标签
<html>:根标签
<head>:网页头标签
<title></title>:页面的标题
</head>
<body></body>:网页正文
</html>
| 属性名 | 代码 | 描述 |
|---|---|---|
| text | < body text=“#f00”></ body> | 设置网页正文中所有文字的颜色 |
| bgcolor | < body bgcolor=“#00f”></ body> | 设置网页的背景色 |
| background | < body background=“1.png”></ body> | 设置网页的背景图 |
颜色的表示方式:
第一种方式:用表示颜色的英文单词,例,red green blue
第二种方式:用16进制表示颜色,例,#000000 #ffffff #325687 #377405
3.2 排版标签
可用于实现简单的页面布局
注释标签:
换行标签:< br>
段落标签:< p>文本文字</ p>
- 特点:段与段之间有空行
- 属性:align对齐方式(left、center、right)
水平线标签:< hr/>
- 属性:
- width:水平线的长度(两种:第一种:像素表示;第二种,百分比表示)
- size: 水平线的粗细 (像素表示,例如:10px)
- color:水平线的颜色
- align:水平线的对齐方式
3.3 块标签
使用CSS+DIV是现下流行的一种布局方式
| 标签 | 代码 | 描述 |
|---|---|---|
| div | < div></ div> | 行级块标签,独占一行,换行 |
| span | < span></ span> | 行内块标签,所有内容都在同一行 |
3.4 基本文字标签
font标签处理网页中文字的显示方式
| 属性名 | 代码 | 描述 |
|---|---|---|
| size | < font size=“7”></ font> | 用于设置字体的大小,最小1号,最大7号 |
| color | < font color=“#f00”></ font> | 用于设置字体的颜色 |
| face | < font face=“宋体”></ font> | 用于设置字体的样式 |
3.5 文本格式化标签
使用标签实现标签的样式处理
| 标签 | 代码 | 描述 |
|---|---|---|
| b | < b></ b> | 粗体标签 |
| strong | < strong></ strong> | 加粗 |
| em | < em></ em> | 强调字体 |
| i | < i></ i> | 斜体 |
| small | < small></ small> | 小号字体 |
| big | < big></ big> | 大号字体 |
| sub | < sub></ sub> | 上标标签 |
| sup | < sup></ sup> | 下标标签 |
| del | < del></ del> | 删除线 |
3.6 标题标签
随着数字增大文字逐渐变小,字体是加粗的,内置字号,默认占据一行
| 标签 | 代码 | 描述 |
|---|---|---|
| h1 | < h1></ h1> | 1号标题,最大字号 |
| h2 | < h2></ h2> | 2号标题 |
| h3 | < h3></ h3> | 3号标题 |
| h4 | < h4></ h4> | 4号标题 |
| h5 | < h5></ h5> | 5号标题 |
| h6 | < h6></ h6> | 6号标题,最小字号 |
3.7 列表标签(清单标签)
无序列表:使用一组无序的符号定义, < ul>< /ul>
<ul type="circle">
<li></li>
</ul>
| 属性值 | 描述 | 用法举例 |
|---|---|---|
| circle | 空心圆 | < ul type=“circle”>< /ul> |
| disc | 实心圆 | < ul type=“disc”>< /ul> |
| square | 黑色方块 | < ul type=“square”>< /ul> |
有序列表:使用一组有序的符号定义, < ol>< /ol>
<ol type="a" start="1">
<li></li>
</ol>
| 属性值 | 描述 | 用法举例 |
|---|---|---|
| 1 | 数字类型 | < ul type=“1”>< /ul> |
| A | 大写字母类型 | < ul type=“A” >< /ul> |
| a | 小写字母类型 | < ul type=“a”>< /ul> |
| I | 大写古罗马 | < ul type=“I”>< /ul> |
| i | 小写古罗马 | < ul type=“i”>< /ul> |
列表嵌套:无序列表与有序列表相互嵌套使用
代码举例:
<ol>
<li></li>
<li></li>
<li>
<ul>
<li></li>
</ul>
</li>
</ol>
3.8 图形标签
在页面指定位置处中引入一幅图片, < img />
| 属性名 | 描述 |
|---|---|
| src | 引入图片的地址 |
| width | 图片的宽度 |
| height | 图片的高度 |
| border | 图片的边框 |
| align | 与图片对齐显示方式 |
| alt | 提示信息 |
3.9 链接标签
在页面中使用链接标签跳转到另一页面
标签: < a href=“”>< /a>
属性:href:跳转页面的地址(跳转到外网需要添加协议)
设置跳转页面时的页面打开方式,target属性
- _blank在新窗口中打开
- _self在原空口中打开
- 指向同一页面中指定位置
- 定义位置: < a name=“名称”>< /a>
- 指向: < a href=“#名称”>< /a>
3.10 表格标签
普通表格(table,tr,td)
<table>
<tr>
<td></td>
</tr>
</table>
表格的列标签(th):内容有加粗和居中效果
<table>
<tr>
<th></th>
</tr>
</table>
表格的列合并属性(colspan):在同一行内同时合并多个列
<table>
<tr>
<td colspan=""></td>
</tr>
</table>
表格的行合并属性(rowspan):在同一列跨多行合并
<table>
<tr rowspan="">
<td></td>
</tr>
</table>
练习: 模仿下图形式(2行,4列,每个单元格是图片,点击图片能跳转)

作业: 请假表格
四、HTML表单标签
html表单用于收集不同类型的用户输入数据
4.1 form元素常用属性
- action表示动作,值为服务器的地址,把表单的数据提交到该地址上处理
- method:请求方式:get 和post
- get:
- 地址栏,请求参数都在地址后拼接 path?name=“张三”&password=“123456”
- 不安全
- 效率高
- get请求大小有限制,不同浏览器有不同,但是大约是2KB;一般情况用于查询数据
- post:
- 地址栏:请求参数单独处理。
- 安全可靠些
- 效率低
- post请求大小理论上无限;一般用于插入删除修改等操作
- enctype:表示是表单提交的类型
- 默认值:application/x-www-form-urlencoded 普通表单
- multipart/form-data 多部分表单(一般用于文件上传)
4.2 input元素
作为表单中的重要元素,可根据不同type值呈现为不同状态
| 属性值 | 描述 | 代码 |
|---|---|---|
| text | 单行文体框 | < input type=“text”/> |
| password | 密码框 | < input type=“password”/> |
| radio | 单选按钮 | < input type=“radio”/> |
| checkbox | 复选框 | < input type=“checkbox”/> |
| date | 日期框 | < input type=“date”/> |
| time | 时间框 | < input type=“time”/> |
| datetime | 日期和时间框 | < input type=“datetime”/> |
| 电子邮件输入 | < input type=“email”/> | |
| file | 文件上传 | < input type=“file”/> |
| hidden | 隐藏域 | < input type=“hidden”/> |
| submit | 表单提交按钮 | < input type=“submit”/> |
| button | 普通按钮 | < input type=“button”/> |
| reset | 重置按钮 | < input type=“reset”/> |
4.3 select 元素(下拉列表)
单选下拉列表:< select>< /select>
默认选中属性:selected=“selected”
<select>
<option selected="selected">内容</option>
...
<option></option>
</select>
- 多选下拉列表属性: < select></ select>
- 多选列表:multiple=“multiple”
<select multiple="multiple">
<option></option>
</select>
4.4 textarea元素(文本域)
多行文本框: < textarea cols=“列” rows=“行”>< /textarea>
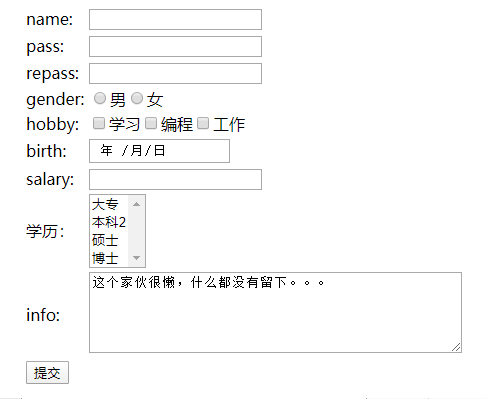
4.5 综合示例
| 案例效果图 |
|---|
 |
作业: 12306 注册页面
五、HTML框架标签
- 通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。
- 使用框架的缺点:
- 开发人员必须同时跟踪更多的HTML文档
- 很难打印整张页面
5.1 iframe
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>框架标签</title>
</head>
<body>
<a href="demo2.html" target="myframe">页面2</a>
<a href="demo3.html" target="myframe">页面3</a>
<a href="demo4.html" target="myframe">页面4</a>
<!--
iframe 内联框架标签
src: 资源路径.当前页面加载,会自动从src指定的路径出加载出页面.该页面就出现在
该框架内
name: 定义该框架标签的名字
width/height:
-->
<iframe src="demo1.html" name="myframe" width="600px" height="600px"></iframe>
</body>
</html>
六、HTML的其它标签和特殊字符
6.1 其他标签
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<!--该网页的描述-->
<meta http-equiv="description" content="this is my page">
<!--该网页的编码-->
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!-- href:引入css文件的地址-->
<link rel="stylesheet" type="text/css" href="./styles.css">
<!--src:js的文件地址-->
<script type="text/javascript" src=""></script>
6.2 特殊字符
占位符:空格 -











![[AI助力] 2022.3.3 考研英语学习 2012 英语二翻译](https://img-blog.csdnimg.cn/img_convert/37b689a91eb69eaca6dbda1f1a66f9ce.png)