vm.$ el和 vm.$ data
在new Vue()实例中经常设置el,data选项,data选项里面又可以定义很多属性(常称为数据属性),Vue提供了一些有用的实例属性与方法,它们都有前缀$,以便与用户定义的属性相区别。
使用Vue实例属性vm.$ el可以获取到Vue实例挂载的DOM元素,返回的是一个DOM对象,获取DOM元素后可以为它设置样式等。
使用 vm.$ data 可获取到Vue实例的data选项数据对象,返回的是一个对象。
<body>
<div id="app">
{{msg}}
</div>
<script>
const vm = new Vue({
el: "#app",
data: {
msg: "welcome to vue"
}
})
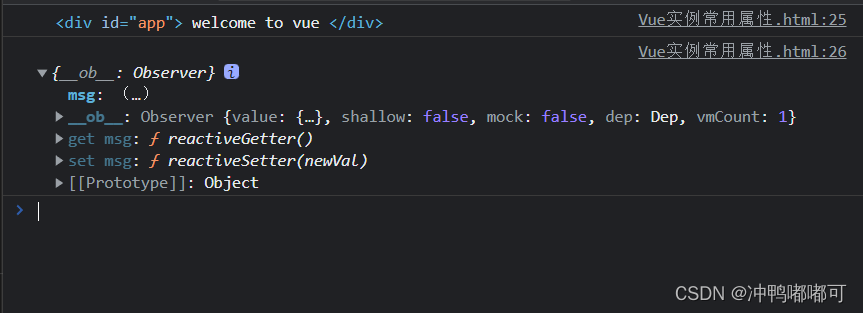
console.log(vm.$el)
console.log(vm.$data)
</script>
</body>

可以看到我们获取了两个属性,一个是这个DOM元素对象,另一个是Vue实例中的data对象
我们可以改变这个DOM元素的样式:
vm.$el.style.color = "red"
vm.$el.style.backgroundColor = "yellow"

提问:
上例中的vm可以改为this吗?
回答:
不可以,在new Vue()内部才可以使用this。
vm.$ options 和 vm.$refs
前面也学过如下选项的设置:el 、data 、methods 、computed 、watch、 钩子函数等。此外也可以自定义一些选项,如简单属性或办法,然后通过vm.$ options获取自定义选项。当然,vm.$ options也可以获取默认选项值,只不过el、data等有更加简单的获取方式。
Vue采用的是Virtual DOM(虚拟DOM树)的做法渲染页面,如果直接操作DOM,很容易产生实际网页与Vue产生的Virtual DOM 不同步的问题,这里就可以使用ref来获取页面的DOM元素。
vm.$ refs属性可以用来获取页面中所有具有ref属性的元素,返回的是DOM元素集合的对象。
<body>
<div id="app">
{{msg}}
<h2 ref="hello">你好</h2>
<p ref="world">这是我写的vue程序</p>
</div>
<script>
const vm = new Vue({
el: "#app",
data: {
msg: "welcome to vue"
},
methods: {
show() {
alert('111')
},
name: "zhangsan",
age: 19,
},
})
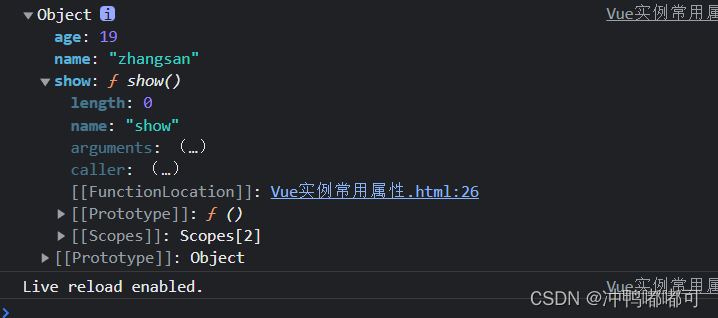
console.log(vm.$options.methods)
</script>
</body>
这段代码通过vm.$ options 可以在外部访问到Vue实例中的methods属性

可以通过该语句执行Vue实例中的show方法
methods可省略
vm.$options.methods.show()
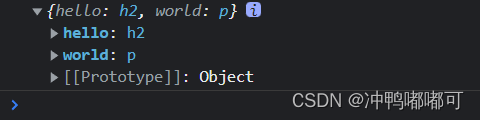
我们在打印以下vm.$ refs属性
console.log(vm.$refs)

发现获取到了DOM元素。
我们也可以更改DOM元素内容的样式,但用的是我们自己在元素标签内自定义的属性,
vm.$refs.hello.style.color = "yellow"

Vue实例常用方法
与Vue实例生命周期相关的方法
1、vm.$ mount()
vm.$ mount()用来实现手动挂载vm实例到某个DOM元素上。
<body>
<div id="app">{{msg}}</div>
<script>
const vm = new Vue({
data: {
msg: "vue实例常用方法"
}
})
vm.$mount("#app")
</script>
</body>
上述代码也可以写成这样
<body>
<div id="app">{{msg}}</div>
<script>
new Vue({
data: {
msg: "vue实例常用方法"
}
}).$mount("#app")
</script>
</body>
2、vm.$ nextTick()
vm.$ nextTick(callback)在DOM元素更新完成之后再执行此回调函数,一般是在修改数据之后使用该方法,以便获得更新后的DOM元素。
<body>
<div id="app">
{{msg}}
<h1 ref="title">标题:{{name}}</h1>
</div>
<script>
// new Vue({
// data: {
// msg: "vue实例常用方法"
// }
// }).$mount("#app")
var vm = new Vue({
data: {
msg: "vue实例常用方法",
name: "张三",
}
}).$mount("#app")
console.log(vm.$refs.title)
</script>
</body>
运行之后:


我们通过vm属性尝试改变张三
vm.name = "李四"


可以看到页面中的李四被渲染上去了,但是vm.$ refs.title.textContent属性的值依然是张三。
这是因为DOM还没更新完成。Vue实现响应式并不是数据发生改变之后DOM立即发生变化,需要按照一定的策略进行DOM更新,会需要一定的时间,而执行完vm.name = “李四”,之后立即执行console.log(vm.$ refs.title)代码,这个执行速度很快,比DOM更新要快,即下面语句先执行了,然后才更新的DOM,所以控制台显示的还是未更新前的。
那么如何做可以让 console.log(vm.$ refs.title.textContent)在DOM更新完成之后再执行呢?
使用vm.$ nextTick(callback)方法。该方法里面有一个回调函数,这个回调函数会等到DOM更新之后再执行。
<div id="app">
{{msg}}
<h1 ref="title">标题:{{name}}</h1>
</div>
<script>
// new Vue({
// data: {
// msg: "vue实例常用方法"
// }
// }).$mount("#app")
var vm = new Vue({
data: {
msg: "vue实例常用方法",
name: "张三",
}
}).$mount("#app")
vm.name = "李四"
console.log(vm.$refs.title)
console.log(vm.$refs.title.textContent)
vm.$nextTick(function () {
console.log(vm.$refs.title.textContent)
})
</script>

这次输出的值变为李四了。
为对象添加和删除属性的方法
- 1、vm.$ set()
vm.$ set(object,key,value)的作用是为对象添加属性key,并给定属性值value。
var vm = new Vue({
el: "#app",
data: {
user: {
id: 1001,
name: "jack"
}
}
})
下面更新新属性和添加属性
<div id="app">
<button @click="update">修改属性</button>
<button @click="add">添加属性</button>
<h1>{{user.name}}</h1>
<h1>{{user.age}}</h1>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
user: {
id: 1001,
name: "jack"
}
},
methods:{
update(){
this.user.name="xiaofu"
},
add(){
this.user.age=19
console.log(this.user)
}
}
})
</script>

点击修改属性

点击添加属性:

输出的user对象多了一个age属性 值为我们设置的19

可以页面中并没有渲染出来
也就是说使用这种方式添加属性并不是响应式的,可以使用vm.$ set方法实现响应,代码如下:
vm.$set(this.user,"age","19")
var vm = new Vue({
el: "#app",
data: {
user: {
id: 1001,
name: "jack"
}
},
methods: {
update() {
this.user.name = "xiaofu"
},
add() {
this.$set(this.user, "age", 19)
console.log(this.user)
}
}
})

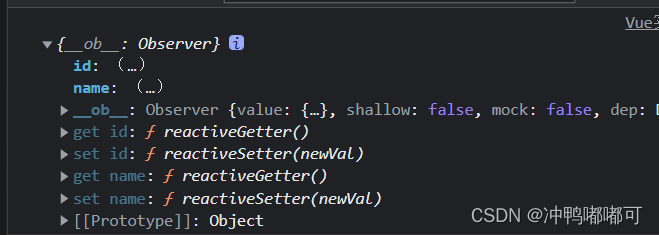
成功渲染
注意:
这里的vm.$ set 中的vm可以换成this,写在new Vue()内部即可。
另外,vm.$ set是全局Vue.set 的别名,即可以用Vue.set来实现。
- 2、vm.$ delete()
vm.$ delete(object,key)的作用是删除object对象的属性的key。
<div id="app">
<button @click="update">修改属性</button>
<button @click="add">添加属性</button>
<button @click="deleteage">删除属性</button>
<h1>{{user.name}}</h1>
<h1>{{user.age}}</h1>
</div>
<script>
// new Vue({
// data: {
// msg: "vue实例常用方法"
// }
// }).$mount("#app")
// var vm = new Vue({
// data: {
// msg: "vue实例常用方法",
// name: "张三",
// }
// }).$mount("#app")
// vm.name = "李四"
// console.log(vm.$refs.title)
// console.log(vm.$refs.title.textContent)
// vm.$nextTick(function () {
// console.log(vm.$refs.title.textContent)
// })
var vm = new Vue({
el: "#app",
data: {
user: {
id: 1001,
name: "jack"
}
},
methods: {
update() {
this.user.name = "xiaofu"
},
add() {
this.$set(this.user, "age", 19)
console.log(this.user)
},
deleteage() {
this.$delete(this.user, "age")
}
}
})
</script>

点击删除属性:

19不见了,我们看看this.user

age属性被删除了。




![[AI助力] 2022.3.3 考研英语学习 2012 英语二翻译](https://img-blog.csdnimg.cn/img_convert/37b689a91eb69eaca6dbda1f1a66f9ce.png)