1.Ajax(Asynchronous JavaScript And XML)
Ajax 是一个技术统称,它很重要的特性之一就是让页面实现局部刷新。
特点:
- 局部刷新页面,无需重载整个页面。
简单来说,Ajax 是一种思想,XMLHttpRequest 只是实现 Ajax 的一种方式。其中 XMLHttpRequest 模块就是实现 Ajax 的一种很好的方式,利用 XMLHttpRequest 模块实现 Ajax。
示例代码:
<body>
<script>
function ajax(url) {
const xhr = new XMLHttpRequest();
xhr.open("get", url, false);
xhr.onreadystatechange = function () {
// 异步回调函数
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.info("响应结果", xhr.response)
}
}
}
xhr.send(null);
}
ajax('https://smallpig.site/api/category/getCategory')
</script>
</body>注意:我们使用这种方式实现网络请求时,如果请求内部又包含请求,以此循环,就会出现回调地狱,这也是一个诟病,后来才催生了更加优雅的请求方式。
2.Fetch
Fetch 是在 ES6 出现的,使用了 ES6 提出的 promise 对象,它是基于promise 的API,是 XMLHttpRequest 的替代品。
特点:
- 使用 promise,不使用回调函数。
- 采用模块化设计,比如 rep、res 等对象分散开来,比较友好。
- 通过数据流对象处理数据,可以提高网站性能;
- 采用了.then 链式调用的方式处理结果,这样不仅利于代码的可读,而且也解决了回调地狱的问题
所以这里就和 Ajax 有很大不同了,一个是思想,一个是真实存在的 API,不过它们都是用来给网络请求服务的。
Fetch 实现网络请求的示例代码:
<body>
<script>
function ajaxFetch(url) {
fetch(url).then(res => res.json()).then(data => {
console.info(data)
})
}
ajaxFetch('https://smallpig.site/api/category/getCategory')
</script>
</body>3.Axios
Axios 是随着 Vue 的兴起而被广泛使用的,目前来说,绝大多数的 Vue 项目中的网络请求都是利用 Axios 发起的。当然它并不是一个思想,或者一个原生 API,它是一个基于 promise 封装的网络请求库,是基于 XHR 进行二次封装的。
特点:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
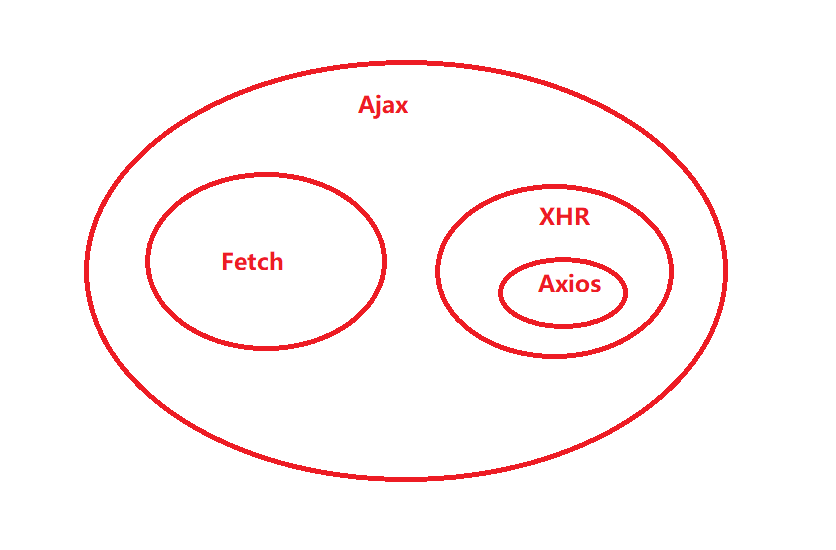
所以说,Axios 可以说是 XHR 的一个子集,而 XHR 又是 Ajax 的一个子集。既然说它是一个库,那么我们在使用的时候就需要引入它。
示例代码:
// 发送 POST 请求
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
})总结
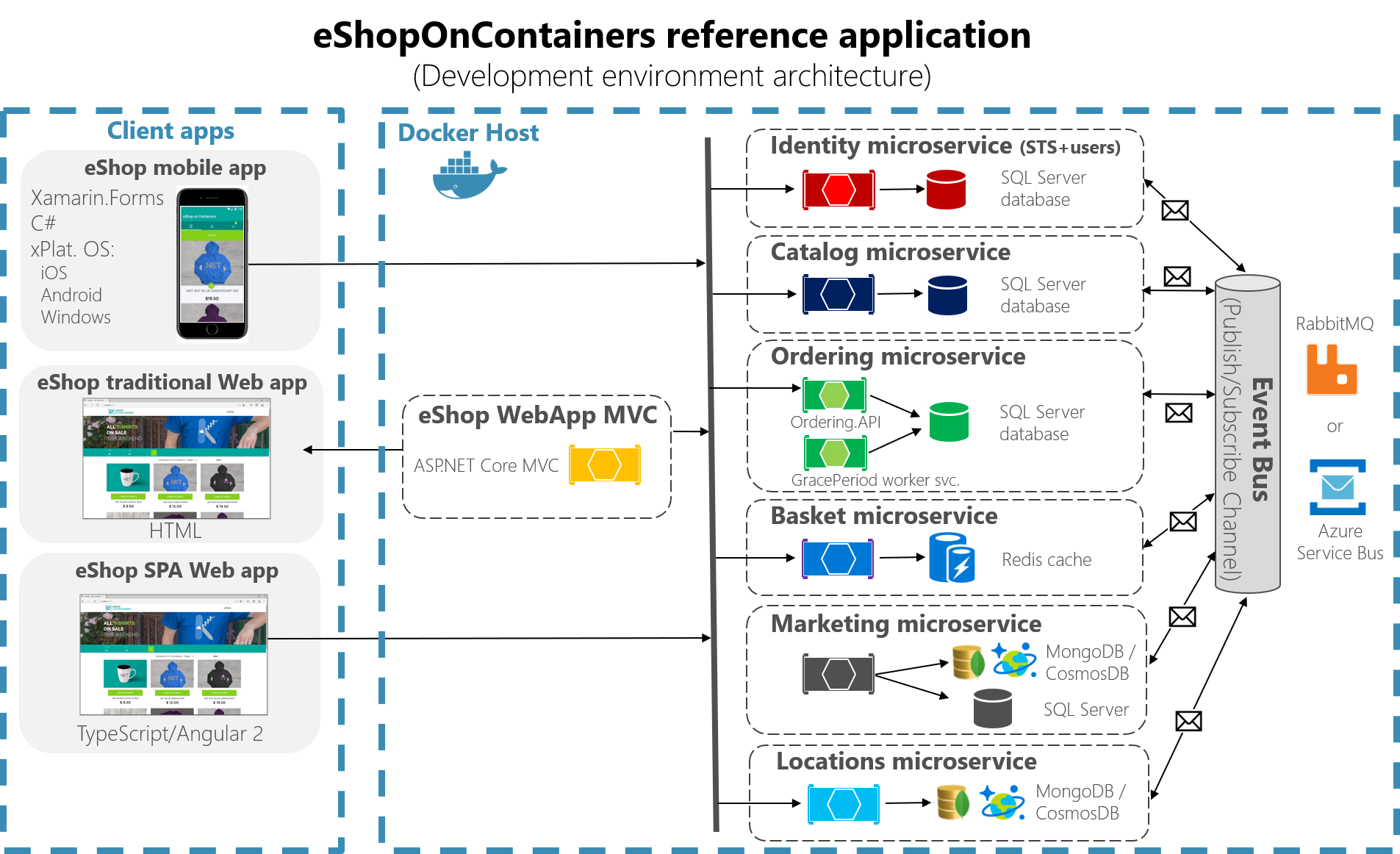
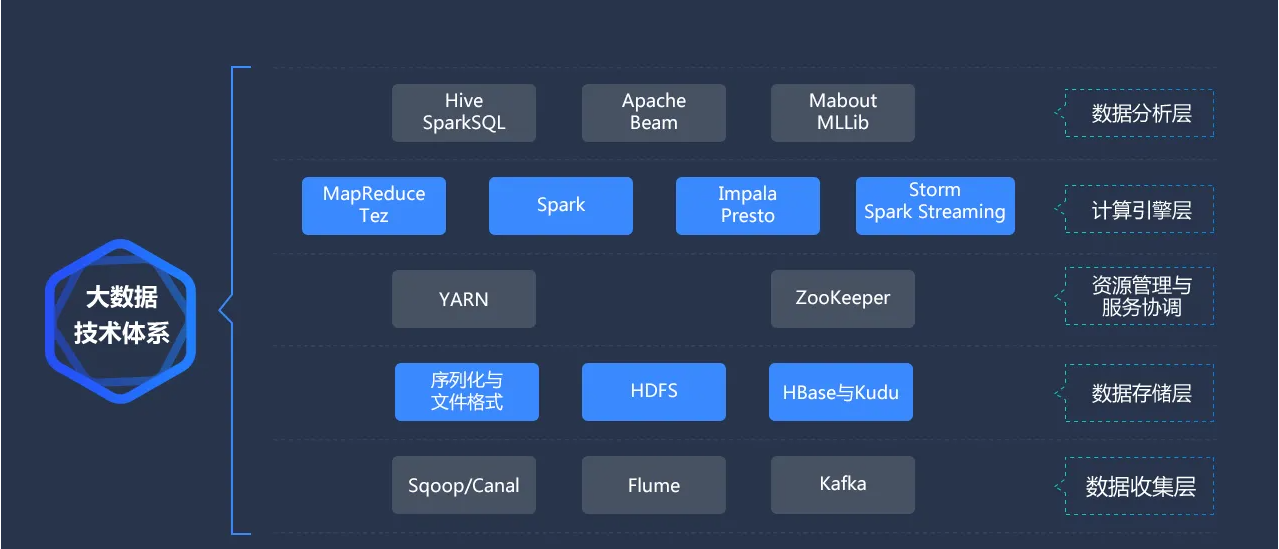
Ajax、Fetch、axios三者之间的关系可以用一张图来清晰的表示,如图:

三者做个对比:
| Ajax | 一种技术统称,主要利用XHR实现网络请求。 |
| Fetch | 具体API,基于promise,实现网络请求。 是JavaScript 原生库,浏览器都支持,无需安装直接使用。 fetch 只能在浏览器环境中运行。 |
| Axios | 一个封装库,基于XHR封装,较为推荐使用。 axios 不是原生库,需要安装才能使用。 axios 既可以在浏览器、也可以在node.js 环境中运行。 |








![shell脚本的条件判断3:探究[[]]和[]的区别](https://img-blog.csdnimg.cn/5ccdc6c066754c61bb693471461ed861.png)


![[激光原理与应用-20]:《激光原理与技术》-6- 谐振腔的结构、作用、工作原理](https://img-blog.csdnimg.cn/1453d841c66841dd977052d9e31b51b5.png)
![[Java反序列化]—CommonsCollections4](https://img-blog.csdnimg.cn/48c4b96b52c947c68475679cb56fc2db.png)