每个Vue实例在被创建时都要经过一系列的初始化过程--例如,需要设置数据监听、编译模板、将实例挂载到DOM并在数据变化时更新DOM等。同时在这个过程中也会运行一些叫做 生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
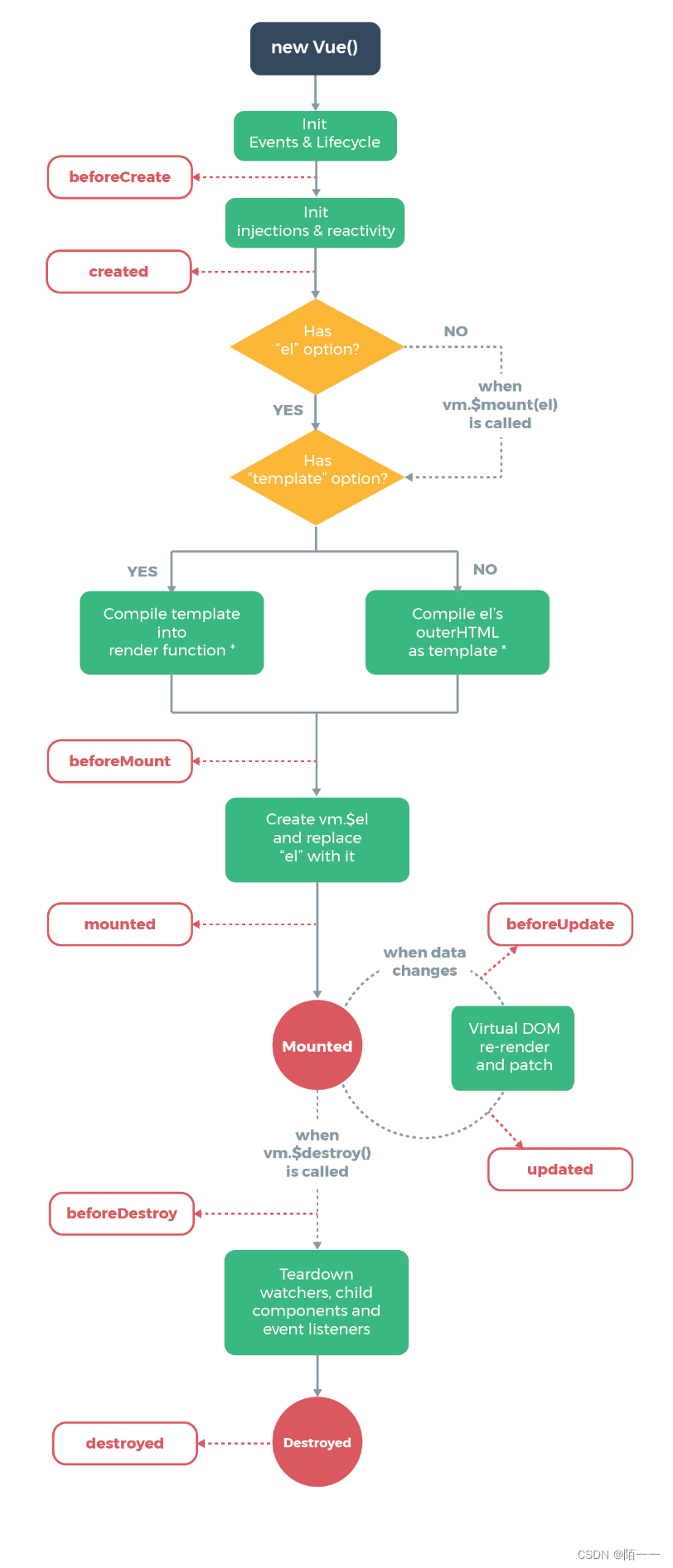
生命周期图示:

一共有八个生命周期钩子函数:beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed;
创建阶段有四个:beforeCreate、created、beforeMount、mounted、
更新阶段有两个:beforeUpdate、updated、
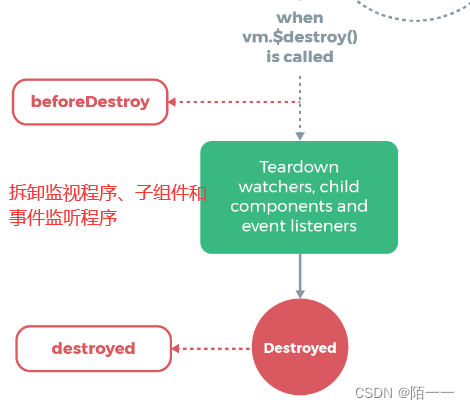
销毁阶段有两个:beforeDestroy、destroyed、
创建阶段的四个生命周期函数,从Vue创建只能执行一次;
更新阶段可以执行很多次;
生命周期钩子函数都是自动执行的,不需要我们手动操作;
函数介绍:
beforeCreate函数:
- 类型:Function
- 详细:在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用。
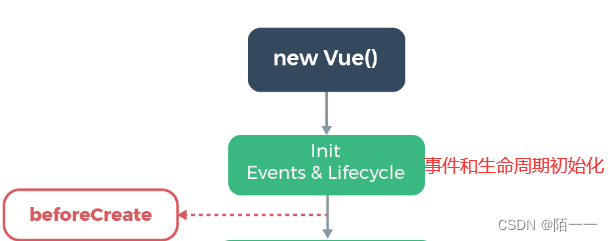
- 图示:

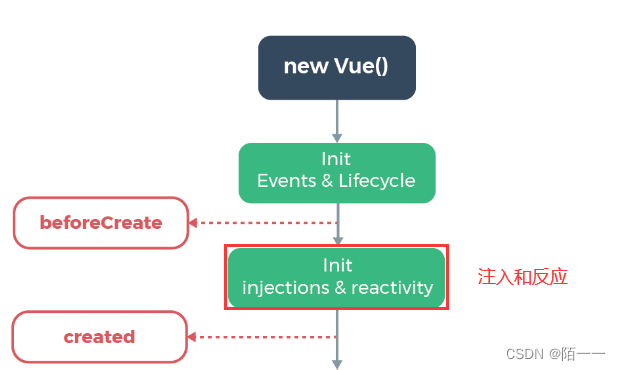
- beforeCreate函数在“事件和生命周期初始化”之后自动执行;
- 事件和生命周期初始化也不是我们能控制的,是自动进行的;
- 用法:
var vm = new Vue({
data:{
a:1
},
beforeCreate(){
console.log("a is:" + this.a)
},
// => a is:undefined- 此时因为还没有开始进行data状态捕获, 所以beforeCreate函数是访问不了data里的状态的;
create函数:(常用)
- 类型:Function
- 详细:在实例创建完成后被立即同步调用。在这一步中,实例已完成对选项的处理,意味着以下内容已经被配置完毕:数据侦听(data里的状态需要被监听)、计算属性、方法、事件/侦听器的回调函数。然而,挂载阶段还没开始,且 $el property目前尚不可用。
- 图示:

- 注入和反应这个阶段做的事:在这里其中有一件事情是给Vue实例绑上data,当一个Vue实例被创建时,它将data对象中所有的property加入到Vue的响应式系统中。当这些property的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。这时候页面也会进行重新渲染更新页面。
- 用法:
var vm = new Vue({
data:{
a:1
},
created:function(){
//` this` 指向 vm 实例
console.log("a is:" + this.a)
}
})
// => "a is: 1"- 因为此时Vue已经绑定了data,进行了数据监听捕获, 所以created函数能访问到data里的状态 a;
- 所以在created函数阶段里常做的事情(用法):初始化状态或者挂载到当前实例的一些属性,如下图:
var vm = new Vue({
data:{
a:1
},
created:function(){
//` this` 指向 vm 实例
console.log("a is:" + this.a) // => "a is: 1"
this.a = this.a+"222" //初始化状态a,更改a的值
this.globalName = "this可以直接访问的属性值" //this下面的属性,不在data里定义,vm访问不到
console.log(this.globalName) // => "this可以直接访问的属性值"
console.log(vm.globalName) // => 报错,vm访问不到
}
})初始化状态是:
this.a = this.a+"222" //初始化状态a,更改a的值挂载到当前实例的属性:globalName
this.globalName = "this可以直接访问的属性值" //this下面的属性,不在data里定义,vm访问不到- globalName是this下面直接挂的属性,不是状态没有在data中定义,所以this可以访问到,但是vm访问不到;
beforeMount函数:
- 类型:Function
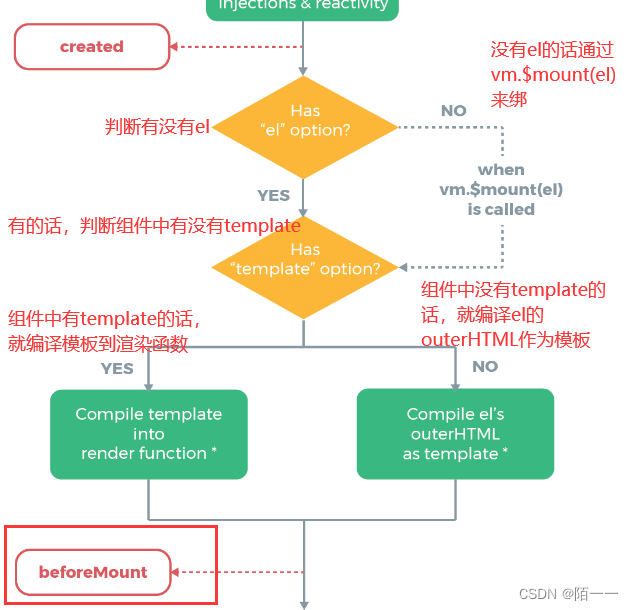
- 详细:在挂载开始之前被调用;相关的render函数首次被调用,该钩子在服务器端渲染期间不被调用;
- 图示:

- 注意:el里的模板和template模板是不能同时渲染的,只能选一个为模板;如果只有el存在,就渲染el里的outerHTML作为模板,如:根组件,根组件里也是可以有template;如果el和template,就优选选择template的模板,el模板就会被覆盖掉,不会渲染;
- outerHTML指的是包含当前节点的所有子节点;
- 所以在created->beforeMound阶段,就是绑dom;
- 用法:
<body>
<div id="box">
<span>{{message}}</span>
</div>
<script>
var vm = new Vue({
el:"#box",
data:{
message:"生命周期"
},
beforeMount(){
console.log(this.$el)// 模板解析之前最后一次修改模板节点
}
})
</script>
</body>结果:

- 在这个函数阶段并不能拿到真正的dom节点,虽然拿到了dom节点,但是message的值还没有被更新。因此,此时dom元素还是以虚拟形式存在,
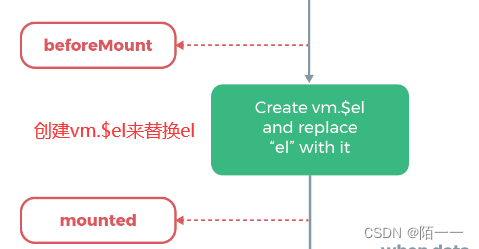
- 作用:这个函数阶段是:模板解析之前最后一次修改模板节点时期;
mounted函数:(常用)
类型:Function
详细:实例被挂载后调用,这时el被新创建的 vm.$el 替换了。如果根实例挂载到一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。
注意:mounted 不会保证所有的子组件也都被挂载完成。如果你希望等到整个视图都渲染完毕再执行某些操作,可以在 mounted 内部使用 vm.$nextTick:
mounted(){
this.$nextTick(function(){
//仅在整个视图都被渲染之后才会运行的代码
})
}- 该钩子在服务器端渲染期间不被调用;
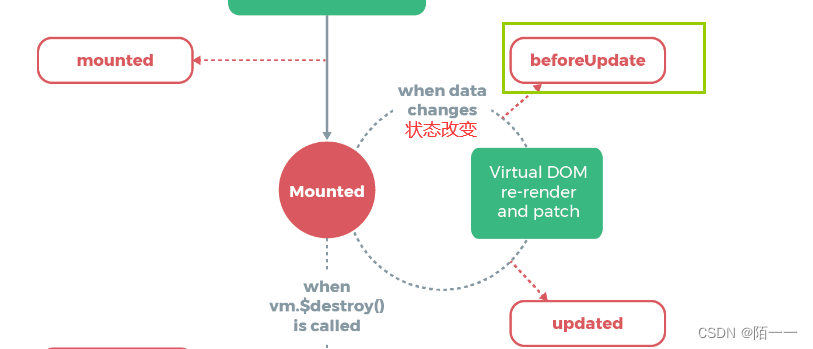
图示:

- 在这个绿色的阶段是把假的模板给删掉,用解析完的dom替换,假的模板也就是beforeMount时期获取到的el模板没有解析的模板,绿色阶段就是把解析完的真实dom替换到原来的假的模板。
用法:
mounted(){
console.log("挂载后:真正获取到dom节点",this.$el)
}结果:

作用:在这个函数阶段可以进行下面的操作
(1)依赖于dom创建之后,才进行初始化工作的插件(例如:轮播插件)
(2)订阅 bus.$on
(3)发ajax
上述四个生命周期函数,从Vue创建只能执行一次;
beforeUpdate函数:
- 类型:Function
- 详细:在数据发生改变后,DOM被更新之前被调用。这里适合在现有DOM将要被更新之前访问它,比如移除手动添加的事件监听器。
- 该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务器端进行。
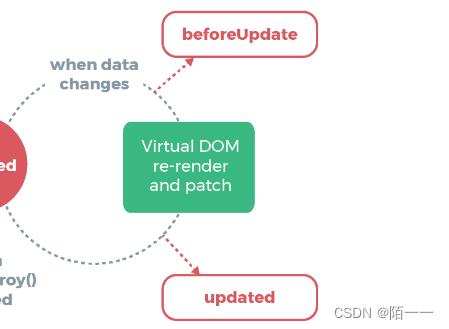
- 图示:

用法:
beforeUpdate(){
console.log("更新之前,记录老的dom某些状态,比如滚动条位置记录")
},- 这个时候data里状态的值已经改变了,但是还没有进行dom的更新,在更新之前可以记录老的dom状态;
updated函数:
类型:Function
详细:在数据更改导致的虚拟DOM重新渲染和更新完毕之后被调用
当这个钩子函数被调用时,组件DOM已经更新,所以你现在可以执行依赖于DOM的操作。然而在多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或者watcher取而代之。
注意:updated 不会保证所有的子组件也都被重新渲染完毕。如果你希望等到整个视图都渲染完毕,可以在updated里使用 vm.$nextTick :
updated:function(){
this.$nextTick(function(){
//仅在整个视图都被重新渲染之后才会运行的代码
})
}该钩子在服务器端渲染期间不被调用。
图示:

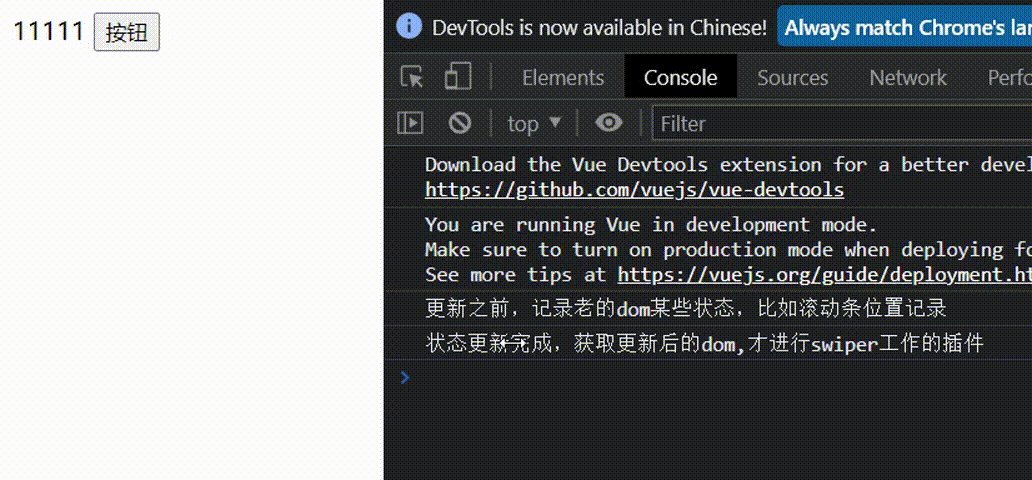
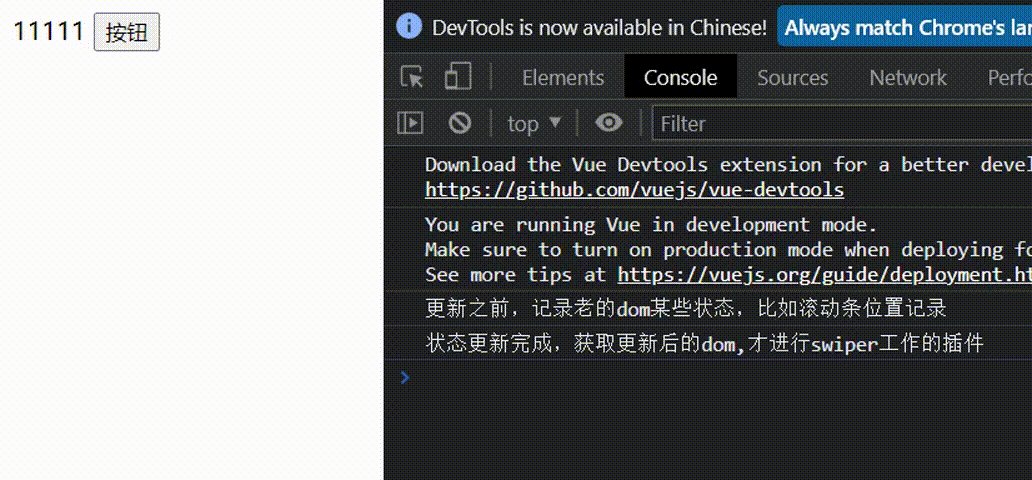
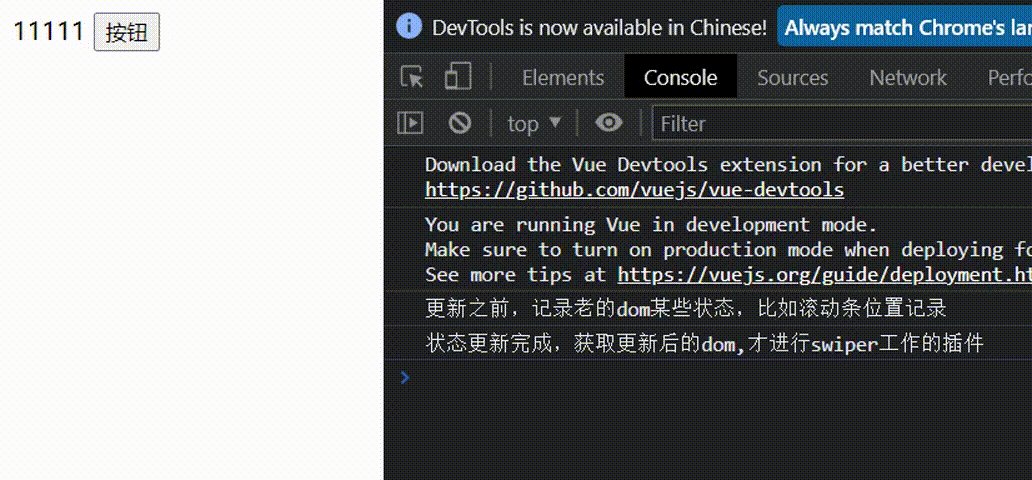
用法:
<body>
<div id="box">
{{message}}
<button @click="message='11111'">按钮</button>
</div>
<script>
var vm = new Vue({
el:"#box",
data:{
message:"生命周期"
},
beforeUpdate(){
console.log("更新之前,记录老的dom某些状态,比如滚动条位置记录")
},
updated(){
console.log("状态更新完成,获取更新后的dom,才进行swiper工作的插件")
},
})
</script>
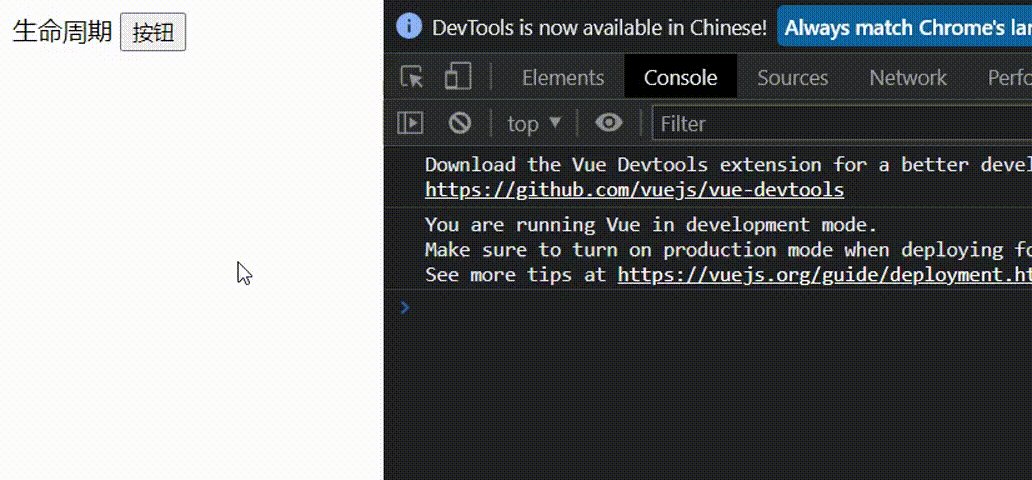
</body>- updated是状态message更新完,页面dom更新完执行的;
结果:

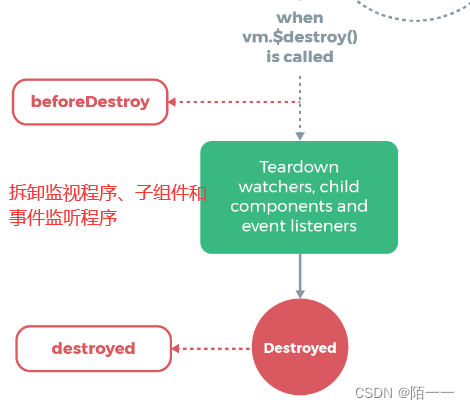
beforeDestroy函数
类型:Function
详细:实例销毁之前调用。在这一步,实例仍然完全可用。
该钩子在服务器端渲染期间不被调用。
图示:

用法:
beforeDestory(){
console.log("清除定时器、事件解绑,,")
}- 在这个阶段,我们可以做一些销毁实例里的定时器、事件解绑之类的;因为组件销毁,里面的定时器是受window控制的,不受组件控制,所以组件销毁是销毁不掉定时器的,所以需要我们手动销毁。
destroyed函数
类型:Function
详细:实例销毁后调用。该钩子被调用后,对应Vue实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
该钩子在服务器端渲染期间不被调用。
图示:

用法:
destroyed(){
console.log("清除定时器,事件解绑,,,")
}- 在这个阶段,我们可以做一些销毁实例里的定时器、事件解绑之类的;因为组件销毁,里面的定时器是受window控制的,不受组件控制,所以组件销毁是销毁不掉定时器的,所以需要我们手动销毁。
- 这个阶段和上一个阶段用法一样;
- 销毁一般是放在子组件去进行的,在根组件里没意义;
注意:
不要在选项property或回调函数上使用箭头函数,比如created:() => console.log(this.a) 或 vm.$watch('a',newValue => this.myMethod())。因为箭头函数并没有this,this会作为变量一直向上级词法作用域查找,直至找到为止,经常导致 Uncaught TypeError:Cannot read property of undefined或Uncaught TypeError:this.myMethod is not a function 之类的错误。