LabVIEW如何调用.m脚本LabVIEW调用MATLAB
有一个用MATLAB®编写的脚本,想知道从LabVIEW调用它的方法,以及哪一个是最快的。
解决方法
有几种方法可以在LabVIEW中调用.m脚本。
LabVIEW中的MATLABScript Node使用ActiveX调用MATLAB®®运行时系统。
注意:不建议将LabVIEW MathScript模块函数用于新设计。有关信息和推荐的替代方案,请参阅www.ni.com/migratemathscript。
LabVIEW MathScript RT模块与MathWorks,MATLAB®软件分开运行。
使用System ExecVI从LabVIEW调用MATLAB.exe或构建的可执行程序。
与任何软件一样,速度与应用程序有关。需要对应用程序进行基准测试,以确保它满足要求。如果它不能满足要求,请对另一个选项进行基准测试,以确定哪个选项最适合特定应用。

通过LabVIEW调用MATLAB®
由于脚本节点通过调用MATLAB软件脚本服务器执行用MATLAB语言所编写的脚本,因此必须安装具有许可证的MATLAB®6.5或以上版本才能使用MATLAB脚本节点。MATLAB脚本节点仅适用于Windows操作系统。
按照下列步骤,创建并运行用MathScript语言编写的脚本。
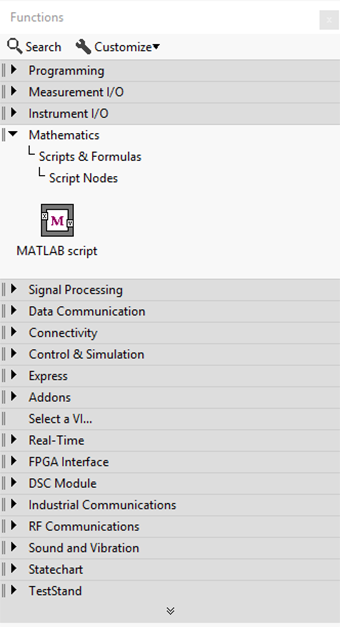
1. 在程序框图上放置MATLAB脚本节点。
只能在LabVIEW完整版和专业版系统中创建MATLAB脚本节点。但是所有LabVIEW版本中都能运行包含MATLAB脚本节点的VI。
2. 用操作工具或标签工具在MATLAB节点中输入以下脚本:
a=rand(50)
surf(a)
3. 在MATLAB脚本节点上添加一个输出端并为该输出端创建显示控件。
右键单击MATLAB脚本节点外框的右边,从快捷菜单中选择添加输出。
在输出接线端输入a,为脚本中的a变量添加一个输出端。
确认输出端的数据类型。在MATLAB脚本节点中,任何新输入或新输出的默认数据类型为Real。右键单击a输出端,从快捷菜单中选择选择数据类型»2-DArray of Real。
右键单击a输出端,从快捷菜单中选择创建»显示控件,创建一个标签为2-DArray of Real的二维数值数组显示控件。
4. 右键单击错误输出输出接线端,从快捷菜单中选择创建»显示控件,创建一个标签为错误输出的错误输出显示控件。
5. 重新调整前面板上的2-D Arrayof Real显示控件,查看VI运行时脚本生成的数字。
6. 运行该VI。LabVIEW通过调用MATLAB软件脚本服务器,创建一个随机值矩阵并在MATLAB软件中显示该矩阵(将信息绘制在图形上),同时在前面板上的2-DArray of Real显示控件中显示组成矩阵的值。
7. (可选)调试用MATLAB语法编写的脚本。
可在MATLAB脚本节点中显示滚动条。
IssueDetails
I have anscript written in MATLAB® and I want to know the methods available to call itfrom LabVIEW and which one is the fastest one.
Solution
There areseveral ways to call a .m script in LabVIEW.
MATLAB® Script Node in LabVIEW uses ActiveX tocall the MATLAB® runtime system.
Note: NIdoes not recommend LabVIEW MathScript Module functions for new designs. Seewww.ni.com/migratemathscript for information and recommended alternatives.
LabVIEWMathScript RT Module runs separately from The MathWorks, Inc. MATLAB® software.
CallMATLAB.exe, or a built executable, from LabVIEW using the System Exec VI .
As with any software, speed is relative toyour application. You will want tobenchmark your application to ensure it meets your requirements. If it is not meeting your requirements,benchmark another option to determine which is fastest for your specificapplication
需要说明的是,上述的例程和文档,都是可以下载的,双击即可打开,其中压缩文件是可以采用粘贴复制的方式,拷贝到硬盘上。这不是图片,各位小伙伴看到后尝试一下,这个问题就不用加微信咨询了。有关LabVIEW编程、LabVIEW开发等相关项目,可联系们。附件中的资料这里无法上传,可去公司网站搜索下载。