文章目录
- 前言:
- 1. 内容渲染指令
- 1.1 v-text
- 1.2 {{ }}插值表达式
- 1.3 v-html
- 2. 双向绑定指令
- 2.1 v-model
- 2.2 v-model的修饰符
- 3. 属性绑定指令
- 3.1 动态绑定多个属性值
- 3.2 绑定class和style属性
- 4.条件渲染指令
- 4.1 v-if、v-else-if、v-else
- 4.2 v-show
- 4.3 v-if与v-show的区别
- 5. 事件绑定指令
- 5.1 事件修饰符
- 6. 列表渲染指令
- 6.1 v-for渲染数组
- 6.2 v-for渲染对象
- 6.2 通过 key 管理状态
- 总结
前言:
- Vue 使用一种基于
HTML的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的DOM上
1. 内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容
1.1 v-text
使用v-text指令,将数据采用纯文本方式填充其空元素中
<script setup>
import { reactive } from 'vue'
let student = reactive({
name: 'Jack',
desc: '<h3>我是来自中国的小朋友!</h3>'
})
</script>
<template>
<!-- 使用v-text指令,将数据采用纯文本方式填充其空元素中 -->
<div v-text="student.name"></div>
<!-- v-text:以纯文本的方式显示数据 -->
<div v-text="student.desc"></div>
<!-- 下面的代码会报错:div 元素不是空元素 -->
<!-- <div v-text="student.name">这是原始的div数据</div> -->
</template>
1.2 {{ }}插值表达式
在元素中的某一位置采用纯文本的方式渲染数据
<script setup>
import { reactive } from 'vue'
let student = reactive({
name: 'Jack',
desc: '<h3>我是来自中国的小朋友!</h3>'
})
</script>
<template>
<!-- 插值表达式:在元素中的某一位置采用纯文本的方式渲染数据 -->
<div>这是一个 DIV 元素,{{ student.name }},{{ student.desc }}</div>
</template>
1.3 v-html
使用v-html指令,将数据采用HTML语法填充其空元素中
<script setup>
import { reactive } from 'vue'
let student = reactive({
name: 'Jack',
desc: '<h3>我是来自中国的小朋友!</h3>'
})
</script>
<template>
<!-- 使用v-html指令,将数据采用HTML语法填充其空元素中 -->
<div v-html="student.name"></div>
<!-- v-html:以 HTML 语法显示数据 -->
<div v-html="student.desc"></div>
<!-- 下面的代码会报错:div 元素不是空元素 -->
<!-- <div v-html="student.name">这是原始的div数据</div> -->
</template>
2. 双向绑定指令
2.1 v-model
v-model双向数据绑定指令,视图数据和数据源同步
一般情况下v-model指令用在表单元素中:
1. 文本类型的<input>和<textarea>元素会绑定value属性并侦听input事件
2. <input type="checkbox">和<input type="radio">会绑定checked属性并侦听change事件
3. <select>会绑定value属性并侦听change事件
<script setup>
import { ref } from 'vue'
let inputText = ref('ABC') // 单行文本框
let message = ref('本次更新有以下几点:……') // 多行文本框
let open = ref(true) // 开灯(复选框)
let determine = ref('不确定') // 是否确定(复选框)
let likes = ref(['YMQ']) // 兴趣爱好(复选框)
let sex = ref('woman') // 性别(单选按钮)
let level = ref('B') // // 证书等级(单选下拉框)
let city = ref(['苏C', '苏B']) // 去过的城市(多选下拉框)
</script>
<template>
<!-- 单行文本框 -->
<input type="text" v-model="inputText">
<hr>
<!-- 多行文本框 -->
<textarea v-model="message"></textarea>
<hr>
<!-- 默认情况下,复选框的值:true/false -->
<input type="checkbox" v-model="open"> 灯
<hr>
<!-- 自定义复选框值: true-value/false-value -->
<input type="checkbox" true-value="确定" false-value="不确定" v-model="determine"> 是否确定
<hr>
<input type="checkbox" value="LQ" v-model="likes"> 篮球
<input type="checkbox" value="ZQ" v-model="likes"> 足球
<input type="checkbox" value="YMQ" v-model="likes"> 羽毛球
<input type="checkbox" value="PPQ" v-model="likes"> 乒乓球
<hr>
<input type="radio" value="man" v-model="sex"> 男
<input type="radio" value="woman" v-model="sex"> 女
<hr>
证书等级:
<select v-model="level">
<option value="C">初级</option>
<option value="B">中级</option>
<option value="A">高级</option>
</select>
<hr>
去过的城市:
<select multiple v-model="city">
<option value="苏A">南京</option>
<option value="苏B">无锡</option>
<option value="苏C">徐州</option>
<option value="苏D">常州</option>
</select>
</template>
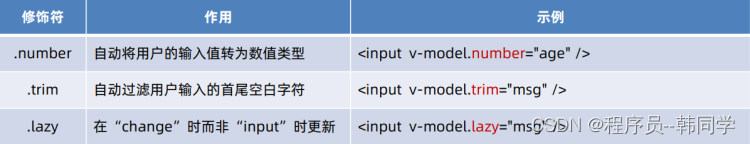
2.2 v-model的修饰符

<script setup>
import { ref } from 'vue'
let age = ref(20)
let nickname = ref('')
</script>
<template>
<p>将用户输入的值转成数值 .number,懒更新 .lazy</p>
<!-- 。number 将用户输入的值转成数值,如果用户输入的内容无法转成数字,将不会更新数据源 -->
<!-- .lazy 在 change 跟新数据源,而不是 input -->
<input type="text" v-model.lazy.number="age">
<hr>
<p>去掉首尾空白字符</p>
<input type="text" v-model.trim="nickname">
</template>
3. 属性绑定指令
● 响应式地绑定一个元素属性,应该使用v-bind:指令
● 如果绑定的值是null或者undefined,那么该属性将会从渲染的元素上移除
● 因为v-bind非常常用,我们提供了特定的简写语法:
<script setup>
import { reactive } from 'vue'
let picture = reactive({
src: 'https://uploadfile.bizhizu.cn/2015/0424/20150424015229741.jpg', // 图像地址
width: 200 // 显示宽度
})
</script>
<template>
<input type="range" min="100" max="500" v-model="picture.width">
<hr>
<!-- v-bind: 为 src 属性绑定指定的数据源 -->
<img v-bind:src="picture.src" v-bind:width="picture.width">
<hr>
<!-- : 是 v-bind: 的缩写形式 -->
<img :src="picture.src" :width="picture.width">
<hr>
<!-- 如果绑定的值是 null 或者 undefined,那么该属性将会从渲染的元素上移除 -->
<button @click="picture.width = null">设置宽度为NULL</button>
</template>
3.1 动态绑定多个属性值
直接使用v-bind来为元素绑定多个属性及其值
<script setup>
import {reactive} from 'vue'
let attrs = reactive({
class: 'error',
id: 'borderBlue'
})
</script>
<template>
<!-- 直接使用 v-bind 来为元素绑定多个属性及其值 -->
<button v-bind="attrs">我是一个普通的按钮</button>
</template>
<style>
.error {
background-color: rgb(167, 58, 58);
color: white;
}
#borderBlue {
border: 2px solid rgb(44, 67, 167);
}
</style>
3.2 绑定class和style属性
class和style可以和其他属性一样使用v-bind将它们和动态的字符串绑定;
但是,在处理比较复杂的绑定时,通过拼接生成字符串是麻烦且易出错的;
因此,Vue专门为class和style的v-bind用法提供了特殊的功能增强;
除了字符串外,表达式的值也可以是对象或数组。
class属性绑定:
1.绑定对象:
<script setup>
import { ref, reactive } from 'vue'
let btnClassObject = reactive({
error: false, // 主题色
flat: false // 阴影
})
let capsule = ref(false)// 胶囊
let block = ref(false)// 块
</script>
<template>
<input type="checkbox" v-model="btnClassObject.error"> error
<input type="checkbox" v-model="btnClassObject.flat"> flat
<br>
<br>
<button :class="btnClassObject">我是一个普通的按钮</button>
<hr>
<input type="checkbox" v-model="capsule"> 胶囊
<input type="checkbox" v-model="block"> 块
<br>
<br>
<button :class="{ 'rounded': capsule, 'fullWidth': block }">我是一个普通的按钮</button>
</template>
<style>
button {
border: none;
padding: 15px 20px;
background-color: rgb(179, 175, 175);
}
.error {
background-color: rgb(167, 58, 58);
color: white;
}
.flat {
box-shadow: 0 0 8px gray;
}
.rounded {
border-radius: 100px;
}
.fullWidth {
width: 100%;
}
</style>
<script setup>
import { ref, reactive } from 'vue'
let btnTheme = ref([]) // 按钮class数组
let capsule = ref(false)// 胶囊
let widthTheme = ref([])// 宽度数组
</script>
<template>
<input type="checkbox" value="error" v-model="btnTheme"> error
<input type="checkbox" value="flat" v-model="btnTheme"> flat
<br>
<br>
<!-- 直接使用数组数据源,数组中有哪些值,直接在该元素的class里出现对应的类名 -->
<button :class="btnTheme">我是一个普通的按钮</button>
<hr>
<input type="checkbox" v-model="capsule"> 胶囊
<input type="checkbox" value="fullWidth" v-model="widthTheme"> 块
<br>
<br>
<!-- 数组和对象一起使用 -->
<button :class="[{ 'rounded': capsule }, widthTheme]">我是一个普通的按钮</button>
</template>
<style>
button {
border: none;
padding: 15px 20px;
background-color: rgb(179, 175, 175);
}
.error {
background-color: rgb(167, 58, 58);
color: white;
}
.flat {
box-shadow: 0 0 8px gray;
}
.rounded {
border-radius: 100px;
}
.fullWidth {
width: 100%;
}
</style>
style属性绑定
1.绑定对象
<script setup>
import { reactive, ref } from 'vue'
let btnTheme = reactive({
backgroundColor: '#FF0000', // 背景色
color: '#000000' // 文本色
})
let backColor = ref('#0000FF') // 背景色
let color = ref('#FFFFFF') // 文本色
let borRadius = ref(20) // 边框圆角
</script>
<template>
背景色:<input type="color" v-model="btnTheme.backgroundColor">
文本色:<input type="color" v-model="btnTheme.color">
<br>
<br>
<!-- style:可以直接绑定对象数据源,但是对象数据源的属性名当样式属性(驼峰命名法,kebab-cased形式) -->
<button :style="btnTheme">我是一个普通的按钮</button>
<hr>
背景色:<input type="color" v-model="backColor">
文本色:<input type="color" v-model="color">
边框圆角:<input type="range" min="0" max="20" v-model="borRadius">
<br>
<br>
<!-- style:可以直接写对象,但是对象的属性名当样式属性(驼峰命名法,kebab-cased形式) -->
<button :style="{
backgroundColor: backColor,
color,
'border-radius': borRadius + 'px'
}">我是一个普通的按钮</button>
</template>
<style>
button {
border: none;
padding: 15px 20px;
background-color: rgb(179, 175, 175);
}
</style>
2.绑定数组
还可以给:style绑定一个包含多个样式对象的数组,这些对象会被合并后渲染到同一元素上
<!-- 脚本区域 -->
<script setup>
import { ref, reactive } from 'vue'
const btnTheme = ref([
{
backgroundColor: '#FF0000', // 背景色
color: '#FFFFFF' // 文本色
},
{
borderRadius: 0 // 边框圆角
}
])
const colorTheme = reactive({
backgroundColor: '#000000', // 背景色
color: '#FFFFFF' // 文本色
})
const radiusTheme = reactive({
borderRadius: 0 // 边框圆角
})
</script>
<!-- 视图区域 -->
<template>
背景色:<input type="color" v-model="btnTheme[0].backgroundColor">
文本色:<input type="color" v-model="btnTheme[0].color">
胶囊:<input type="checkbox" true-value="5px" false-value="0" v-model="btnTheme[1].borderRadius">
<br>
<br>
<!-- 直接传入数组 -->
<button :style="btnTheme">我是一个普通按钮</button>
<hr>
背景色:<input type="color" v-model="colorTheme.backgroundColor">
文本色:<input type="color" v-model="colorTheme.color">
胶囊:<input type="checkbox" true-value="5px" false-value="0" v-model="radiusTheme.borderRadius">
<br>
<br>
<!-- 直接写数组 -->
<button :style="[colorTheme, radiusTheme]">我是一个普通按钮</button>
</template>
<style>
button {
padding: 15px 20px;
border: none;
}
</style>
4.条件渲染指令
4.1 v-if、v-else-if、v-else
1. v-if 指令用于条件性地渲染元素;该内容只会在指令的表达式返回真值时才被渲染
2. v-else-if提供的是相应于v-if的else if区块,它可以连续多次重复使用
3. 你也可以使用v-else为v-if添加一个else区块
4. v-else和v-else-if指令必须配合v-if指令一起使用 ,否则它将不会被识别,而且语句块中间不能出现无关其他元素
5. v-if支持在<template>元素上使用,这只是一个不可见的包装器元素,最后渲染的结果并不会包含这个 <template>元素
<script setup>
import { ref } from 'vue'
let isShow = ref(false) // 是否显示
let age = ref(20) // 年龄
let week = ref(3) // 周几
</script>
<template>
是否显示:<input type="checkbox" v-model="isShow">
<!--
v-if:指令表达式为真时才会渲染该元素
为true时会创建该元素,为false时会销毁该元素
-->
<h3 v-if="isShow">这是一个普通的标题标签</h3>
<hr>
年龄: <input type="range" min="0" max="100" v-model="age"> {{ age }}
<!--
v-if:可以配合 v-else-if 和 v-else 来搭建多重判断条件,他们中间不要参杂无关紧要的元素
-->
<h1 v-if="age < 18">未成年</h1>
<!-- <span>无关紧要的元素</span> -->
<h2 v-else-if="age < 35">青年</h2>
<h3 v-else-if="age < 50">中年</h3>
<h4 v-else>老年</h4>
<hr>
周几: <input type="range" min="1" max="7" v-model="week"> {{ week }}
<!-- v-if:可以配合 template 元素使用,最后渲染的结果并不会包含这个 <template>元素 -->
<template v-if="week == 1 || week == 3 || week == 5 || week == 7">
<h1>可以游泳</h1>
</template>
<template v-else>
<h1>不可以游泳</h1>
</template>
</template>
4.2 v-show
● v-show按条件显示一个元素的指令
● v-show会在 DOM 渲染中保留该元素
● v-show仅切换了该元素上名为display的 CSS 属性
● v-show不支持在<template>元素上使用,也不能和v-else搭配使用
<script setup>
import { ref } from 'vue'
let isShow = ref(false) // 是否显示
let age = ref(20) // 年龄
let week = ref(3) // 周几
</script>
<template>
是否显示:<input type="checkbox" v-model="isShow">
<!--
v-show:指令表达式为真时才会渲染该元素
无论该指令的表达式是否 true 或 false,该元素在元素中是保留该元素的
为 true 时会删除该元素的 display:none 样式,为 false 时会给该元素添加 display:none 样式
-->
<h3 v-show="isShow">这是一个普通的标题标签</h3>
<hr>
年龄: <input type="range" min="0" max="100" v-model="age"> {{ age }}
<h1 v-show="age < 18">未成年</h1>
<h2 v-show="age >= 18 && age < 35">青年</h2>
<h3 v-show="age >= 35 && age < 50">中年</h3>
<h4 v-show="age >= 50">老年</h4>
<hr>
周几: <input type="range" min="1" max="7" v-model="week"> {{ week }}
<!-- v-show:不可以配合 template 元素使用 -->
<!-- <template v-show="week == 1 || week == 3 || week == 5 || week == 7">
<h1>可以游泳</h1>
</template>
<template v-shw="week == 12 || week == 4 || week == 6">
<h1>不可以游泳</h1>
</template> -->
</template>
4.3 v-if与v-show的区别
● v-if是“真实的”按条件渲染,因为它确保了在切换时,条件区块内的事件监听器和子组件都会被销毁与重建
● v-if也是惰性的:如果在初次渲染时条件值为false,则不会做任何事;条件区块只有当条件首次变为true时才被渲染
● v-show元素无论初始条件如何,始终会被渲染,只有 CSSdisplay属性会被切换
● v-if有更高的切换开销,而v-show有更高的初始渲染开销;如果需要频繁切换,则使用v-show 较好;如果在运行时绑定条件很少改变,则v-if会更合适
5. 事件绑定指令
我们可以使用v-on:指令 (简写为@) 来监听 DOM 事件,并在事件触发时执行对应的JavaScript
用法:v-on:click=""或 @click=""
<script>
export default {
data: () => ({
volume: 5 // 音量[0, 10]
}),
methods: {
// 添大音量
addVolume() {
// 如果音量没有在最高值,则添加音量
if (this.volume !== 10) {
this.volume++
}
},
// 减小音量
subVolume() {
// 如果音量没有在最小值,则减小音量
if (this.volume !== 0) {
this.volume--
}
},
// 设置音量
setVolume(value) {
// 判断音量是否在取值范围之间
if (value >= 0 && value <= 10) {
this.volume = value
}
}
}
}
</script>
<template>
<h3>当前音量:{{ volume }}</h3>
<!-- v-on: 事件绑定 -->
<button v-on:click="addVolume">添加音量</button>
<button v-on:click="subVolume">减小音量</button>
<hr>
<!-- @ 是 v-on: 的缩写 -->
<button @click="setVolume(0)">静音</button>
<button @click="setVolume(5)">音量适中</button>
<button @click="setVolume(10)">音量最大</button>
</template>
5.1 事件修饰符
| 事件修饰符 | 说明 |
|---|---|
| .prevent | 阻止默认行为 |
| .stop | .stop 阻止事件冒泡 |
| .capture | 以捕获模式触发当前的事件处理函数 |
| .once | .once 绑定的事件只触发1次 |
| .self | 只有在event.target是当前元素自身时触发事件处理函数 |
| .passive | .passive 向浏览器表明了不想阻止事件的默认行为 |
- 按键修饰符
按键别名:.enter、.tab、.esc、.space、.up、.down、.left、.right、.delete (捕获Delete和Backspace两个按键)
系统修饰符:.ctrl、.alt、.shift、.meta
准确的修饰符:.exact
- 鼠标修饰符
鼠标按键修饰符:.left、.right、.middle
6. 列表渲染指令
使用v-for指令基于一个数组来渲染一个列表
6.1 v-for渲染数组
语法:
1. in前一个参数:item in items
item:值
items:需要循环的数组
2. in前两个参数:(value, index) in items
value:值
index:索引
items:需要循环的数组
<script setup>
import { ref } from 'vue'
// 课程
let subject = ref([
{ id: 1, name: 'Vue' },
{ id: 2, name: 'Java' },
{ id: 3, name: 'UI设计' },
{ id: 4, name: 'Hadoop' },
{ id: 5, name: '影视后期' },
])
</script>
<template>
<!--
item in itmes
item:值,当前循环的数组值
itmes:循环的数组
-->
<h6>v-for 渲染数组, v-for="item in itmes"</h6>
<ul>
<li v-for="sub in subject">
编号:{{ sub.id }} --- 名称:{{ sub.name }}
</li>
</ul>
<hr>
<!-- 解构对象 -->
<h6>v-for 渲染数组, v-for="{ 解构…… } in itmes"</h6>
<ul>
<li v-for="{ id , name } in subject">
编号:{{ id }} --- 名称:{{ name }}
</li>
</ul>
<hr>
<!--
(value, index) in itmes
value:值
index:索引
itmes:循环的数组
-->
<h6>v-for 渲染数组, v-for="(value, index) in itmes"</h6>
<ul>
<li v-for="(sub, index) in subject">
编号:{{ sub.id }} --- 名称:{{ sub.name }} --- 索引:{{ index }}
</li>
</ul>
<hr>
<!-- 解构对象 -->
<h6>v-for 渲染数组, v-for="({ 解构…… }, index) in itmes"</h6>
<ul>
<li v-for="({ id , name } , index) in subject">
编号:{{ id }} --- 名称:{{ name }} --- 索引:{{ index }}
</li>
</ul>
</template>
6.2 v-for渲染对象
使用v-for来遍历一个对象的所有属性,遍历的顺序会基于对该对象调用Object.keys()的返回值来决定
语法:
1. in前一个参数:value in object
value:属性值
items:需要循环的对象
2. in前两个参数:(value, name) in object
value:属性值
name:键
items:需要循环的对象
3. in前三个参数:(value, name, index) in object
value:属性值
name:键
index:索引
items:需要循环的对象
<script setup>
import { reactive } from 'vue'
let student = reactive({
styNum: '007', // 学号
name: 'Jack', // 名字
age: 18 //年龄
})
</script>
<template>
<!--
value in object
value:属性值
object:循环的对象
-->
<h6>v-for 渲染对象, v-for="value in object"</h6>
<ul>
<li v-for="value in student">
{{ value }}
</li>
</ul>
<hr>
<!--
(value, name) in object
value:属性值
name:属性名
object:循环的对象
-->
<h6>v-for 渲染对象, v-for="(value, name) in object"</h6>
<ul>
<li v-for="(value, name) in student">
属性名:{{ name }} --- 属性值: {{ value }}
</li>
</ul>
<hr>
<!--
(value, name, index) in object
value:属性值
name:属性名
index: 索引
object:循环的对象
-->
<h6>v-for 渲染对象, v-for="(value, name, index) in object"</h6>
<ul>
<li v-for="(value, name, index) in student">
属性名:{{ name }} --- 属性值: {{ value }} --- 索引:{{ index }}
</li>
</ul>
</template>
6.2 通过 key 管理状态
当列表的数据变化时,默认情况下,vue会尽可能的复用已存在的DOM元素,从而提升渲染的性能;
但这种默认的性能优化策略,会导致有状态的列表无法被正确更新。
为了给vue一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲染的性能
此时,需要为每项提供一个唯一的key属性:
key的注意事项:
● key的类型只能是Number/String
● key值必须具有唯一性
● 建议循环的列表有一个属性当key(该属性的值在此列表中唯一)
● 不使用索引当key
● 建议使用v-for指令时一定要指定key的值
<script setup>
import { ref } from 'vue'
// 课程
let subject = ref([
{ id: 1, name: 'Vue' },
{ id: 2, name: 'Java' },
{ id: 3, name: 'Hadoop' }
])
// 添加课程
function addSubject() {
// (数组最前面)添加
subject.value.unshift({ id: 4, name: 'Python' })
}
</script>
<template>
<button @click.once="addSubject">添加课程(数组最前面)</button>
<h3>不使用key值</h3>
<ul>
<li v-for="sub in subject">
<input type="checkbox">
{{ sub }}
</li>
</ul>
<hr>
<h3>使用索引当key值</h3>
<ul>
<li v-for="(sub, index) in subject" :key="index">
<input type="checkbox">
{{ sub }}
</li>
</ul>
<hr>
<h3>使用列表属性当key值(该属性必须再此列表中唯一)</h3>
<ul>
<li v-for="sub in subject" :key="sub.id">
<input type="checkbox">
{{ sub }}
</li>
</ul>
</template>
总结
以上就是vue3.0 模板语法的全部内容和基本用法,文章的代码为一个一个的案例感兴趣可以敲一敲看一看。希望本篇文章能够帮助到你,不懂得可以评论区或者私信问我,我也会一 一解答。谢谢观看!
我的其他文章:https://blog.csdn.net/m0_60970928?type=blog