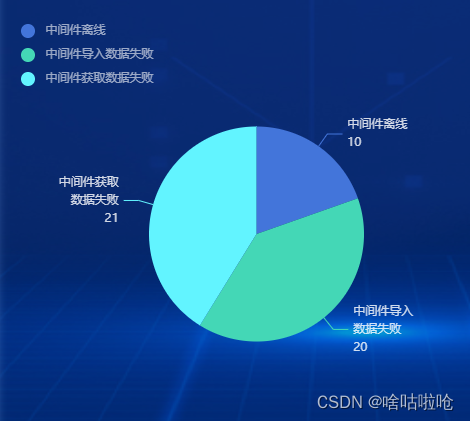
如图所示的扇形图样式改造:


开发框架:
基于vue2,echarts5.0.0
基于组件:

html代码:
<div class="showCanvas">
<div id="midError"></div>
</div>css代码:
.showCanvas{
width:100%;
#midError{
width: 100%;
height: 430px;
}
}js代码:
// 扇形图初始化
initEcharts () {
var myChart = this.$echarts.init(document.getElementById('midError'))
var option
option = {
tooltip: {
trigger: 'item',
backgroundColor: 'rgba(0,0,0,0.6)', // 设置背景图片 rgba格式
borderWidth: '0', // 边框宽度设置1
textStyle: {
color: '#FFFFFF' // 设置文字颜色
}
},
textStyle: {
color: 'rgb(255,255,255,0.6)'
},
legend: {
top: '10%',
icon: 'circle',
orient: 'vertical',
left: 'left',
textStyle: {
color: 'rgb(255,255,255,0.6)'
}
},
color: [
'#4375DA', '#44D7B6', '#62F4FF'
],
series: [
{
name: '中间件故障统计',
type: 'pie',
center: ['50%', '60%'],
radius: '50%',
data: [
{ value: 10, name: '中间件离线' },
{ value: 20, name: '中间件导入数据失败' },
{ value: 21, name: '中间件获取数据失败' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
label: {
position: 'center',
normal: {
show: true,
fontSize: 12,
color: 'rgba(255,255,255,0.82)', // 设置文字颜色
lineHeight: 18,
extraCssText: 'width:60px; white-space:pre-wrap',
// 扇形图需求文字截断对齐
formatter: (e) => {
let newStr = ''
let start = 0// 开始截取位置
let end = 0// 截取结束位置
const namelen = e.name.length // 每个内容名称的长度
const maxname = 5// 每行显示的最大长度
const newrow = Math.ceil(namelen / maxname)// 显示行数
if (namelen > maxname) { // 如果名称长度大于每行最大显示长度,则
for (let i = 0; i < newrow; i++) { // 循环行数
let old = ''// 每次截取的字符
start = i * maxname// 截取的起点
end = start + maxname// 截取的终点
if (i === newrow - 1) { // 如果是最后一行
old = e.name.substring(start)
} else {
old = e.name.substring(start, end) + '\n'// 截取内容加换行
}
newStr += old// 拼接字符串
}
} else { // 否则不变显示
newStr = e.name
}
return newStr + '\n' + e.value
}
}
}
}
]
}
option && myChart.setOption(option)
},注意浏览器缩放大小时,响应式改变:
mounted () {
this.initEcharts()
let myChart = this.$echarts.init(document.getElementById('midError'))
window.onresize = function () {
myChart.resize()
}
},难点或要点:
1.echarts引入方式,通过设置id的区域给宽高,dom获取,再init,最后setOption;
2.$echarts的全局设置:
import * as echarts from 'echarts' // 引入Echarts,5.0.0设置方式
// import echarts from 'echarts' // 引入Echarts,4.9.0设置方式
Vue.prototype.$echarts = echarts // 定义为全局变量3.window.onresize时,调用resize()方法重绘;
4.echartsAPI的熟悉:
tooltip:鼠标感应显示的透明背景设置;
legend:图例样式设置;
color:扇形用色的设置;
series:返回数组,设置数据和显示样式
其中,让扇形更具立体感觉:
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},label:线指示说明部分设置;
其中,文字换行的方法:
// 扇形图需求文字截断对齐
formatter: (e) => {
let newStr = ''
let start = 0// 开始截取位置
let end = 0// 截取结束位置
const namelen = e.name.length // 每个内容名称的长度
const maxname = 5// 每行显示的最大长度
const newrow = Math.ceil(namelen / maxname)// 显示行数
if (namelen > maxname) { // 如果名称长度大于每行最大显示长度,则
for (let i = 0; i < newrow; i++) { // 循环行数
let old = ''// 每次截取的字符
start = i * maxname// 截取的起点
end = start + maxname// 截取的终点
if (i === newrow - 1) { // 如果是最后一行
old = e.name.substring(start)
} else {
old = e.name.substring(start, end) + '\n'// 截取内容加换行
}
newStr += old// 拼接字符串
}
} else { // 否则不变显示
newStr = e.name
}
return newStr + '\n' + e.value
}