178:vue+openlayers 加载多种形式Esri地图
news2026/1/2 16:12:47
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/36872.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
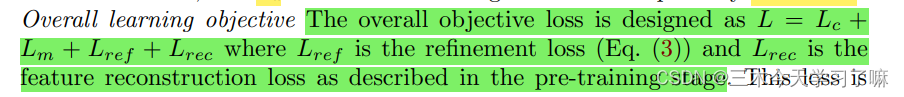
【论文阅读】半监督时序动作检测 Semi-Supervised Action Detection
文章目录1. Learning Temporal Action Proposals With Fewer Labels (ICCV 2019)论文目的——拟解决问题贡献——创新实现流程详细方法2. Self-Supervised Learning for Semi-Supervised Temporal Action Proposal (CVPR 2021)论文目的——拟解决问题贡献——创新实现流程详细方…
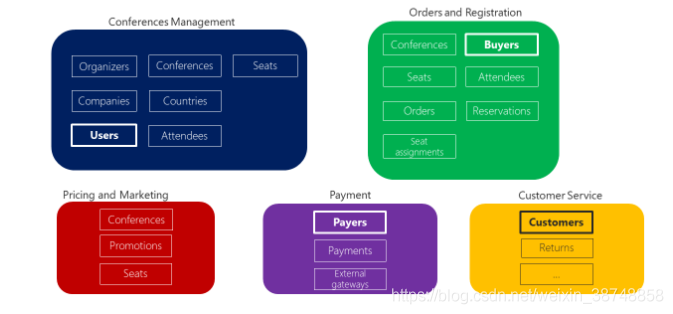
微服务之间,最佳的调用方式是什么?
在微服务架构中,需要调用很多服务才能完成一项功能。服务之间如何互相调用就变成微服务架构中的一个关键问题。服务调用有两种方式,一种是RPC方式,另一种是事件驱动(Event-driven)方式,也就是发消息方式。消…
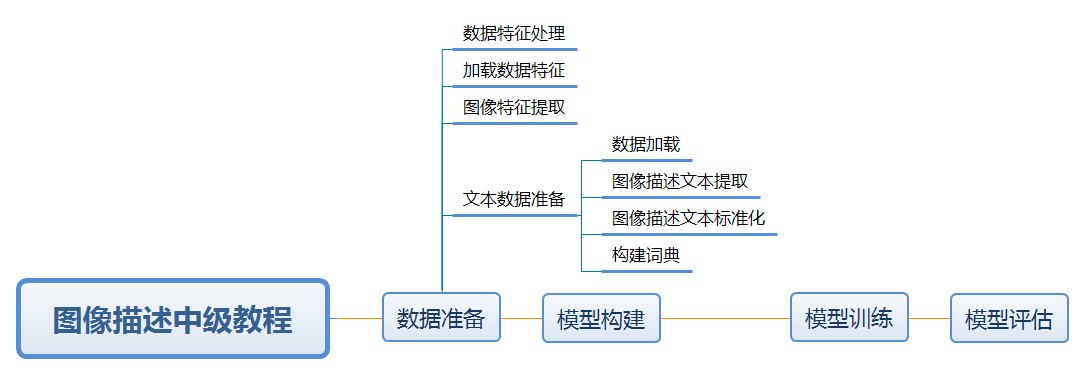
多模态实战视频生成文本:基于VGG与LSTM实现图像对应的描述文本生成任务
任务描述:本教程将帮助你利用深度学习的方法为照片等图像自动生成文字描述,图像描述是结合计算机视觉与自然语言处理的综合任务,输入一幅图像, 输出一段描述该图像的文字,这一任务要求模型可以识别图片中的物体、理解物体间的关系,并用一句自然语言表达出来。 运行环境:在…
体系结构30_同步性能问题
栅栏(barrier)同步 栅栏强制所有到达该栅栏的进程进行等待,直到全部的进程到达栅栏,然后释放全部的进程,从而形成同步。 栅栏的典型实现是要用两个旋转锁:一个用来记录到达栅栏的进程数,另一个用…
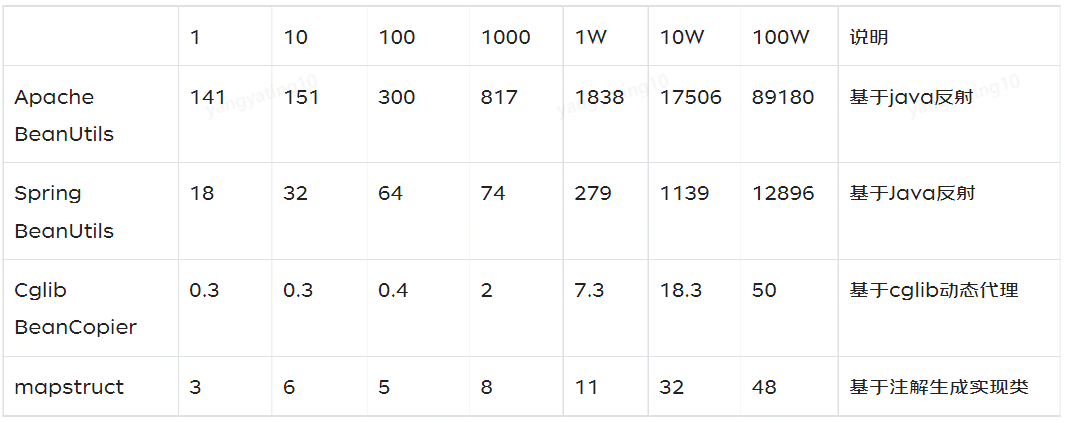
Java 对象拷贝原理剖析及最佳实践
1 前言
对象拷贝,是我们在开发过程中,绕不开的过程,既存在于 Po、Dto、Do、Vo 各个表现层数据的转换,也存在于系统交互如序列化、反序列化。
Java 对象拷贝分为深拷贝和浅拷贝,目前常用的属性拷贝工具,包…
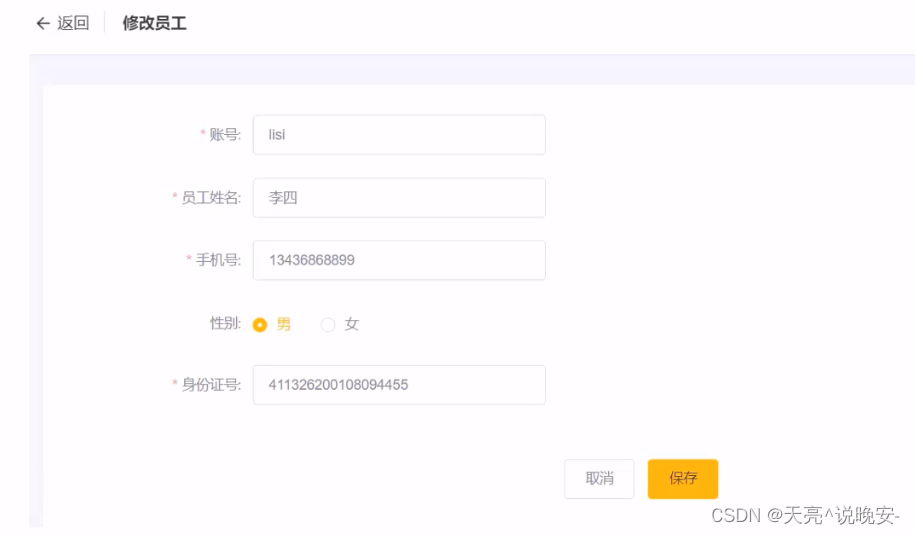
【外卖项目实战开发二】
文章目录1、完善登录功能问题分析代码实现2、新增员工需求分析数据模型代码开发3、员工信息分页查询需求分析代码开发4、启用/禁用员工账号需求分析代码开发代码修复5、编辑员工信息需求分析代码开发1、完善登录功能
问题分析
前面我们已经完成了后台系统的员工登录功能开发&…
zabbix集群搭建分布式监控的操作步骤
作用:
分担server的集中式压力解决多机房之间的网络延迟问题环境准备:
服务器1:zabbix-server 服务器2:zabbix-proxy 服务器3:zabbix-agent 关系:zabbix-agent发送数据到代理,代理汇总数据发送…
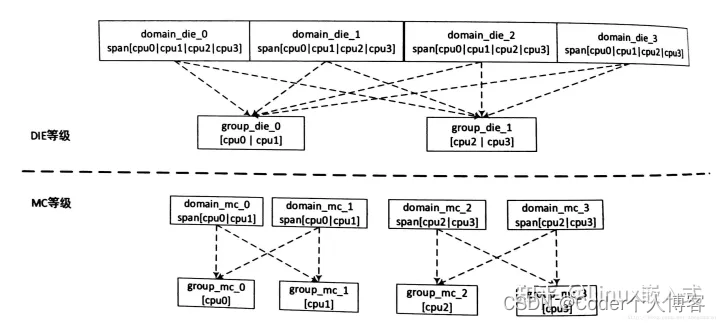
Linux多核运行机制(SMP)
一、Linux内核兼容多处理器要求 有多个 CPU 处理器 的 系统中 , Linux 内核需要处理的问题 : 1、公平共享 : CPU 的负载 , 需要公平地共享 , 不能出现某个CPU空闲 , 造成资源浪费。 2、可设置进程 与 CPU 亲和性 : 可以为 某些类型的 进程 与 指定的 处理器设置亲和性 , 可以针…
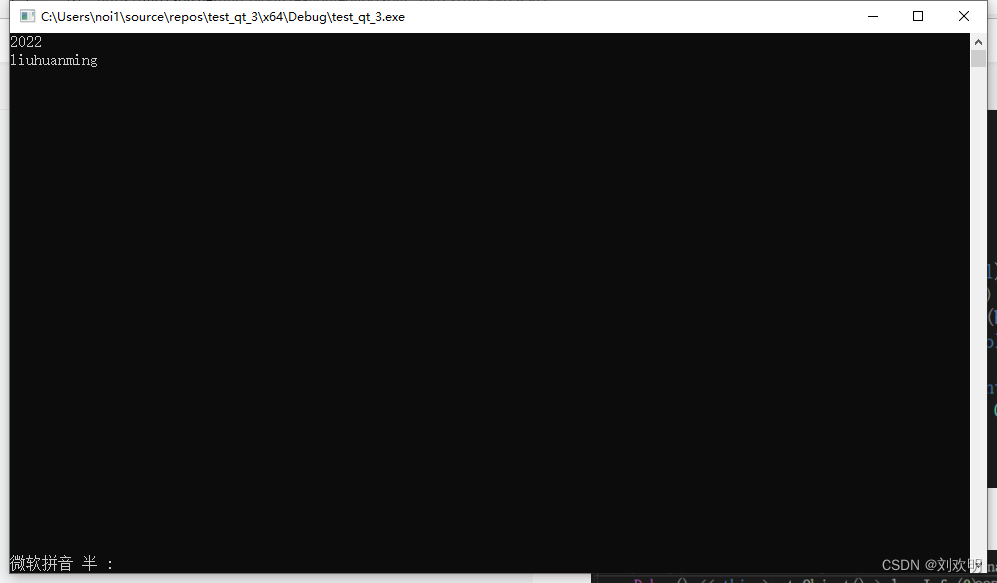
QT:debug,打不开头文件以及qDebug和Q_CLASSINFO的使用
这个是因为链接器在给定路径上搜索不到对应的头文件,而大多数的Qt相关的头文件都集中在一个include文件夹里:
我电脑上的路径是:C:\Qt\Qt5.9.7\5.9.7\msvc2017_64\include
然后我们在项目设置里: 注意,这边要加上\*&…
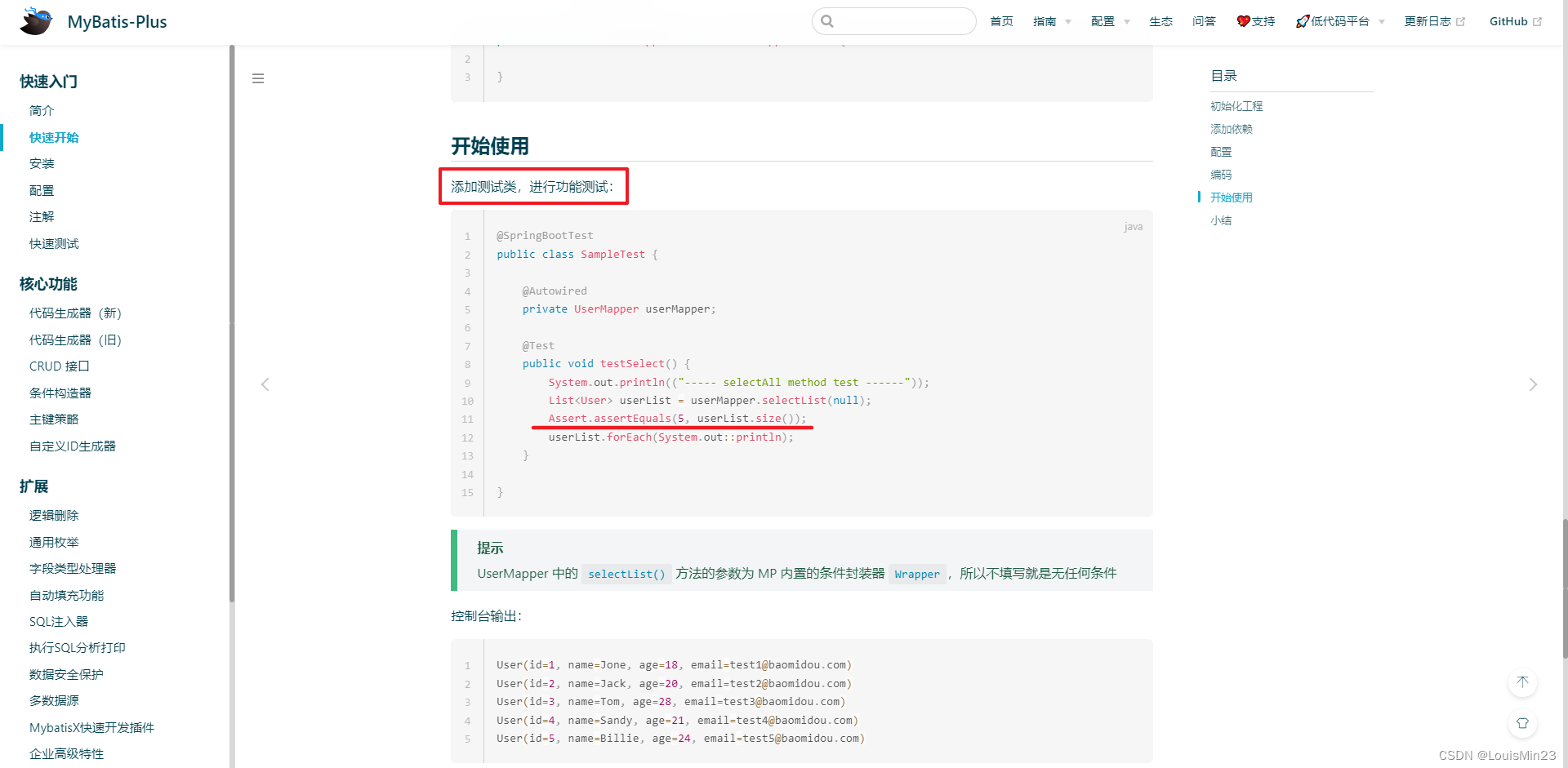
【Java】Assert.assertEquals断言
Assert.assertEquals 1.概述
在开发中,我们需要测试时候,不可能把全部程序运行一次,在此我们就需要通过编写单元测试来对程序进行测试了。在 Assert 类里面有大量的静态方法,本篇的主角就是 Assert.assertEquals 这个静态方法。该…
day12_类中成员之方法
成员变量是用来存储对象的数据信息的,那么如何表示对象的行为功能呢?就要通过方法来实现
方法
概念:
方法也叫函数,是一个独立功能的定义,是一个类中最基本的功能单元。把一个功能封装为方法的目的是,可…
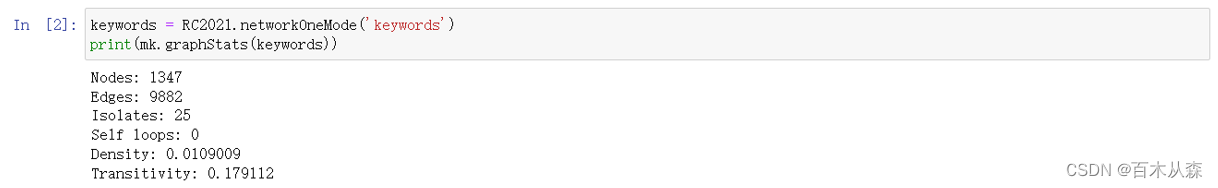
【知识网络分析】 一模网络(one node)
一模网络(one node) 1 本地文献读取并构建一模网络数据集2 网络数据集精简3 网络数据集中节点信息大小写转化4 获取一模网络中可使用的mode标签5 网络数据集清洗(以武汉大学信息管理学院为例)5.1 创建映射5.2 求解节点中count属性数值5.3 处理网络数据中的连线信息5.4 处理…
中文版:Spread .NET 16.0 -Winform-WPF-ASP.NET
Spread .NET 是一个功能、布局与 Excel 高度类似的 .NET表格控件,可全面满足 WinForm、ASP.NET、XAML 和 WinRT 等平台下表格数据处理、数据可视化开发需求。Spread .NET 支持 462 种 Excel 公式,提供可嵌入系统的类Excel设计器和全面开放的 API…
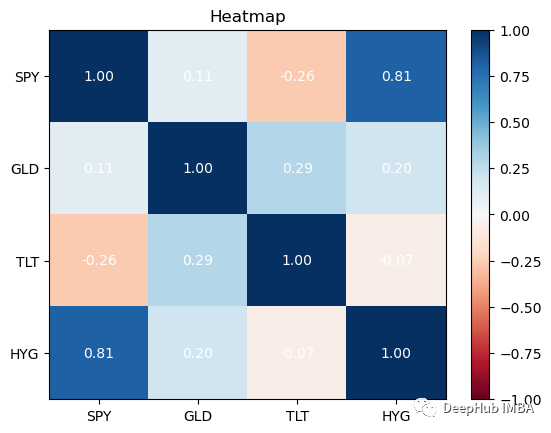
使用Python进行交易策略和投资组合分析
我们将在本文中衡量交易策略的表现。并将开发一个简单的动量交易策略,它将使用四种资产类别:债券、股票和房地产。这些资产类别的相关性很低,这使得它们成为了极佳的风险平衡选择。 动量交易策略
这个策略是基于动量的的,因为交易者和投资者…
美食杰项目 -- 编辑个人资料(六)
目录前言:具体实现思路:步骤:1. 展示美食杰编辑个人资料效果2. 引入element-ui3. 代码总结:前言:
本文给大家讲解,美食杰项目中 实现编辑个人资料页的效果,和具体代码。 具体实现思路ÿ…
【Java面经】阿里三面被挂、幸获内推,历经5轮终于拿到口碑offer
每一个互联网人心中都有一个大厂梦,百度、阿里巴巴、腾讯是很多互联网人梦寐以求的地方,而我也不例外。但是,BAT等一线互联网大厂并不是想进就能够进的,它对人才的技术能力和学历都是有一定要求的,所以除了学历以外&am…
面试官:单核 CPU 支持 Java 多线程吗?为什么?被问懵了
由于现在大多计算机都是多核CPU,多线程往往会比单线程更快,更能够提高并发,但提高并发并不意味着启动更多的线程来执行。更多的线程意味着线程创建销毁开销加大、上下文非常频繁,你的程序反而不能支持更高的TPS。
时间片
多任务…
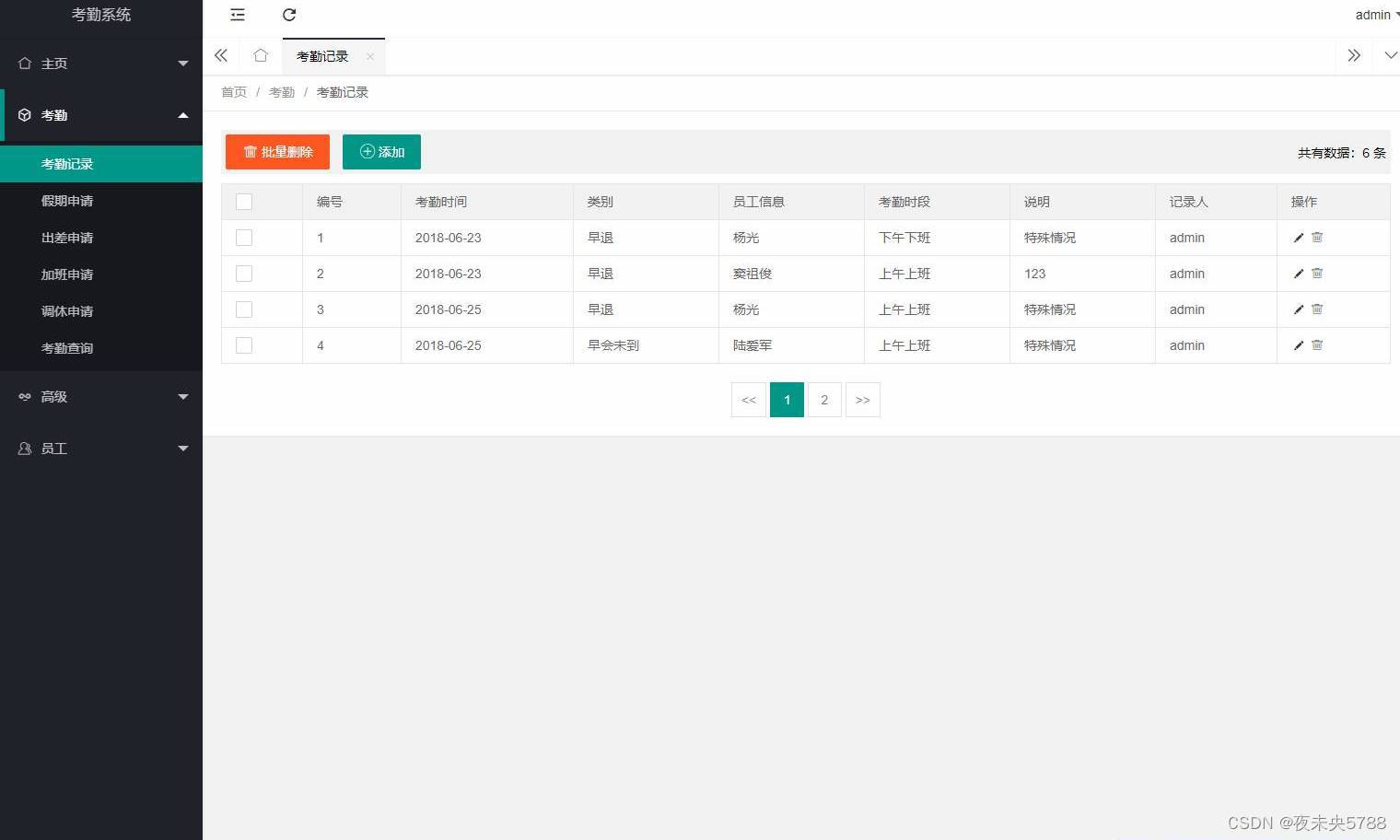
Java项目:JSP员工出差请假考勤管理系统
作者主页:源码空间站2022 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文末获取源码 项目介绍
本项目为后台管理系统;
管理员角色包含以下功能:
登录,首页,考勤记录增删改查,假期申请记录增删改查,出差申请记录增删…
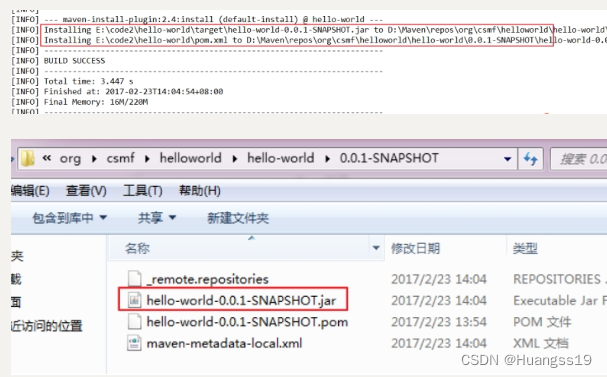
maven学习:maven 的入门
2.maven 的入门
到目前为止,我们已经大概了解并安装好了Maven,现在,我们开始创建一个最简单的Hello World项目。
2.1 在Idea创建maven项目 创建一个Maven项目也十分简单,选择”Create New Project" 选择”maven”选项,创…
留学推荐信如何写好个人优点和缺点?
留学推荐信是出国申请文书的重要文件之一,是一个从第三方(通常是以前的导师)从学术权威的角度对申请者的客观评价。评价的内容包括学术能力(Academic competence)、性格特点(Personal characteristics&…