文章目录
- font属性
- API接口
- 直接在Qt Designer编辑图形化界面
- 通过纯代码的方式修改文字属性
- ToolTip属性
- API接口
- 代码演示
- focusPolicy属性
- 概念理解
- API接口
- 通过编辑图形化界面演示
- styleSheet属性
- 概念理解
- 通过编辑图形化界面展示
- 代码 + 图形化界面的方式展示(夜间/日间模式)
- 动图演示
- 思路设计
- 代码展示
- 存在的问题→计算机中的颜色表示
简介:下面介绍了
GUI开发过程中常用的四种属性,分别是编辑字体信息,鼠标悬停时可以展示相关内容,鼠标/Tap键点击输入框(获取焦点后)才能输入内容,描述界面具体是啥样子(下面动图就是演示结果)

font属性
API接口
| API | 说明 |
|---|---|
| font() | 获取当前widget的字体信息,返回QFont对象 |
| setFont(const QFont& font) | 设置当前widget的字体信息 |
具体的属性说明
| 属性 | 说明 |
|---|---|
| family | 字体家族。比如 “楷体”, “宋体”, “微软雅黑” 等。 |
| pointSize | 字体大小(单位是像素px) |
| weight | 字体粗细。以数值方式表示粗细程度取值范围为 [0, 99], 数值越大, 越粗。 |
| bold | 是否加粗。设置为 true, 相当于 weight 为 75。设置为 false 相当于 weight 为 50。 |
| italic | 是否倾斜 |
| underline | 是否带有下划线 |
| strikeOut | 是否带有删除线 |
直接在Qt Designer编辑图形化界面

Qt Designer能够对界面的属性设置支持实时预览,改了什么属性,左边的界面就能立即显示出来- 通过属性编辑这样的方式,虽然能够快速方便的修改文字相关的属性,但是还不够灵活,如果程序运行过程中需要修改文字相关的属性,那就要通过代码来操作了
通过纯代码的方式修改文字属性
- 这里咱就去创建一个
QLabel对象,对这里面的文本内容进行各种文字相关属性的操作 - 假如要设置字体:
font.setFamily("微软雅黑")。set后面跟上对应的属性就可以修改对应的属性(首字母要大写,Qt也会提示补全) - 当你往对应函数传参时,Qt也会提示你该函数传参的类型,这用的还是非常舒适的

- 上述属性具体怎么设置,实际开发中往往有专门的
美工/设计/UED来进行确定(当然一般是大公司才有的)。那如果是一些小公司,没有美工,甚至没有产品经理怎么办? - 上面这种情况,咱们作为一个程序员就可以参考一下别人的程序是怎么安排的,或者别人写的网页是怎么安排的

#include "widget.h"
#include "ui_widget.h"
#include<QLabel>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 先去创建一个QLabel对象
QLabel* label = new QLabel(this);
// 设置该标签的文本信息
label->setText("这是一段文本");
// 先创建一个字体对象(也无需挂到对象树上)
QFont font;
// 设置该字体样式-微软雅黑
font.setFamily("微软雅黑");
// 设置该字体的大小
font.setPointSize(30);
// font.setPixelSize(30); 这两种用法还是有区别的,可以自己运行程序观察
// 设置该字体是否加粗
font.setBold(true);
// 设置该字体是否倾斜
font.setItalic(true);
// 设置该字体是否带有下划线
font.setUnderline(true);
// 设置该字体是否带有删除线
font.setStrikeOut(true);
// 属性全部设置成功后,将font设置到label中
label->setFont(font);
}
Widget::~Widget()
{
delete ui;
}
ToolTip属性
当一个
GUI程序界面比较复杂,按钮很多的时候。就需要一个功能:当你把鼠标悬停到这个控件上的时候,就能弹出一个提示(告诉你相关的信息内容)

API接口
| API | 说明 |
|---|---|
| setToolTip | 设置ToolTip。鼠标悬停在widget上时会有提示说明(设置提示的内容) |
| setToolTipDuring | 设置ToolTip提示的时间,单位为ms,时间到后ToolTip自动消失(设置提示的时间) |
代码演示

#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->pushButton_yes->setToolTip("这是一个yes按钮");
ui->pushButton_yes->setToolTipDuration(7000);
ui->pushButton_no->setToolTip("这是一个no按钮");
ui->pushButton_no->setToolTipDuration(3000);
}
Widget::~Widget()
{
delete ui;
}

Qt会提示我们要传入函数的参数列表,其中msec→毫秒,sec→秒,usec→微秒。1s = 1000ms,1ms = 1000us
focusPolicy属性
概念理解
- 计算机中的
焦点,对于键盘操作非常明显 - 比如界面上有一个输入框,此时必须要选中这个输入框,接下来键盘按键才会输入到输入框中。那如果选中的是别的控件或者是别的窗口,此时键盘的输入就不会进入到输入框中

focusPolicy:设置控件获取到焦点的策略。比如某个控件能否用鼠标选中或者能否通过tab键选中- 所谓
焦点,指的就是能选中这个元素,接下来的操作(比如键盘操作),就都是针对该焦点元素进行的了,这个对于输入框,单选框,复选框等控件非常有用的 - 这个事情就和war3或者sc2中,先选中单位,再下达命令是一样的,你如果没有选中人,那技能框中就是空的

- 所谓
- 在
GUI中,窗口/控件焦点是非常关键的。比如线上笔试,只要点击链接,打开一个网站就可以在线做题,那如果我遇到不会的题可不可以切换到百度去搜题? - 这就牵扯到了窗口焦点的问题,你在人家的网页中做题,这个网页是属于始终获取到焦点的状态的,一旦你切换到百度/其他程序(比如VS啊),人家的网页立即就能感知到失去焦点
- 此时服务器就能收集到你这样的动作,笔试结束后,就会去衡量你是否涉嫌作弊,一旦作弊是肯定通过不了笔试的,甚至可能被公司直接拉黑
- 一般来说,一个控件获取到焦点主要有两种方式:鼠标点击,键盘的Tap键
API接口
| API | 说明 |
|---|---|
| focusPolicy() | 获取该 widget 的 focusPolicy,返回 Qt::FocusPolicy |
| setFocusPolicy(Qt::FocusPolicy policy) | 设置 widget 的 focusPolicy |
Qt::FocusPolicy 是一个枚举类型。取值如下:
- Qt::NoFocus:控件不会接收键盘和 Tap 键焦点
- Qt::TabFocus:控件可以通过 Tab 键接收焦点
- Qt::ClickFocus:控件在鼠标点击时接收焦点
- Qt::StrongFocus:控件可以通过 Tab 键和鼠标点击接收焦点(默认值)
- Qt::WheelFocus:类似于 Qt::StrongFocus,同时控件也通过鼠标滚轮获取焦点(新增的选项,一般很少使用)
通过编辑图形化界面演示

这个可以自己去测试一下,通过设置每一个控件
Line Edit获取到焦点的不同方式,点击运行,通过鼠标点击或Tap键去获取控件焦点,再试试往框中输入内容

styleSheet属性
概念理解
- 通过
QSS去设置widget的样式。样式:描述了界面具体是什么样子 - 再阐述
QSS之前先来说一下CSS,它是一个层叠样式表,是进行网页开发的时候,设置网页样式的方式。这个东西发展多年,已经非常成熟了,内部能够提供非常丰富的功能,将网页设置的很好看 - 那Qt参考了
CSS这一套模式,搞了一套QSS,虽然QSS相比于CSS来说功能缺失了不少,但也能帮助我们完成不少的效果
通过编辑图形化界面展示
- 鼠标右键该
Label控件,点击改变样式表进行编辑。也可以在右边黄色框中找到styleSheet属性

- 在样式表中可以输入以下内容,这些内容在之后Qt的文档会详细的结束,这里只是展示一下样式表的用法。当然也可以直接在Qt文档中搜索
Qt Style Sheet

- 和
CSS类似,QSS设置的样式也是键值对的格式。键和值之间使用:分隔,键值对和键值对之间使用;分隔
代码 + 图形化界面的方式展示(夜间/日间模式)
动图演示

思路设计
- 通过代码来设置样式,可以实现一个夜间/日间模式功能,日间模式(文字是黑色的,背景是白色的),夜间模式(文字是白色的,背景是黑色的)
- 先通过图形化界面拖拽两个按钮,一个是日间模式(
pushButton_light),一个是夜间模式(pushButton_dark),再拖拽一个plain Text Edit作为内容显示的一个小窗口

- 右键点击这两个按钮转到槽定义,通过点击相应的按钮就可以去切换相对应得模式,
这里用日间模式举例,夜间模式则相反 - 要特别注意这里的单词别拼写错了,如果单词拼写错了的话,并不会有任何报错,但是样式是不会生效的
void Widget::on_pushButton_light_clicked()
{
// 设置窗口得样式
this->setStyleSheet("background-color:white;");
// 设置输入框的样式
ui->plainTextEdit->setStyleSheet("background-color:white; color: black");
// 设置按钮的样式
ui->pushButton_dark->setStyleSheet("color: black");
ui->pushButton_light->setStyleSheet("color: black");
}
代码展示
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_light_clicked()
{
// 设置窗口的样式
this->setStyleSheet("background-color:white;");
// 设置输入框的样式
ui->plainTextEdit->setStyleSheet("background-color:white; color: black");
// 设置按钮的样式
ui->pushButton_dark->setStyleSheet("color: black");
ui->pushButton_light->setStyleSheet("color: black");
}
void Widget::on_pushButton_dark_clicked()
{
// 设置窗口的样式
this->setStyleSheet("background-color: black;");
// 设置输入框的样式
ui->plainTextEdit->setStyleSheet("background-color: black; color: white");
// 设置按钮的样式
ui->pushButton_dark->setStyleSheet("color: white");
ui->pushButton_light->setStyleSheet("color: white");
}
存在的问题→计算机中的颜色表示

- 如果想要去解决这个问题,首先需要认识在计算机中颜色是如何表示的。在上面代码中,是直接使用单词来设置颜色的(
white,black,red,green,blue,yellow...),那是不是有多少个颜色单词就能设置几个颜色? - 不对,其实颜色可以说成是有无数种。在计算机中,可以使用
RGB的方式来表示颜色。R:red,G:green,B:blue,这就是三原色,按照这三种颜色进行不同比例的混合,就能构成不同的颜色 - 其实在美术中也有三原色的概念,只不过它所指的三原色是
红黄蓝(这是颜料的三原色),而红绿蓝是光的三原色 - 屏幕中的像素就是一个跑含
RGB的小灯泡,计算机中通常会使用一个字节来表示R,一个字节表示G,一个字节表示B - 那一个字节有八个比特位,总共有
0~255种选择,也会用到十六进制表示0x0~0xFF。另外R这个分量如果是255,则红色拉满,如果是零,则没有一点红色 - 最终去表示一个颜色就是使用
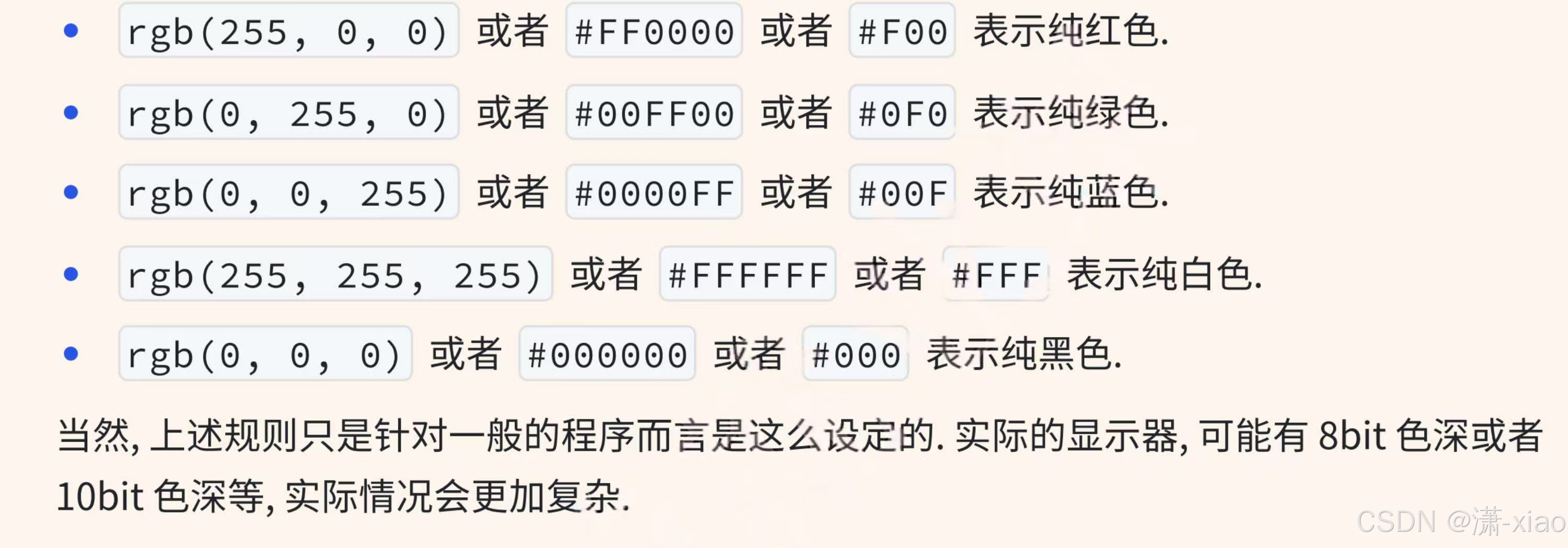
rgb(255, 0, 255)这种方式,红绿蓝分别依次对应着三个参数,红色拉满,没有绿色,蓝色拉满。等同于写法#FF00FF - 现在原理是弄清楚了,那该如何去找到
Widget的初始背景色的RGB数值呢?可以用到QQ截图(ctrl + alt + a)的内置取色器

其实
RGB是一种比较常见的简化版本的模型,职业做美工的人,它们买的显示器都是有专门要求的(要求色域,色深,色准等),不过对我们来说这玩意就够用了

// this->setStyleSheet("background-color: rgb(240, 240, 240);");
this->setStyleSheet("background-color: #F0F0F0");




















