网络安全利器:蜜罐技术详解
news2025/5/22 20:56:58
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2383383.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Leetcode百题斩-哈希
看来面试前还是要老老实实刷leetcode为好,今天看到一个题库,leetcode百题斩,刚好最近面试的这两题全在里面。瞄了一眼,也有不少题之前居然也刷过。那么,冲冲冲,看多久能把这百题刷完。 第一天,先…
EXIST与JOIN连表比较
结论
1:EXIST可以用于链表,且可以利用到索引2:当join无法合理利用到索引,可以尝试EXIST链表3:EXIST在某些情况下可以更好地利用到索引4:大数据量时,要考虑EXIST的使用 EXIST SQL: EXPLAN JOIN…
【Linux】利用多路转接epoll机制、ET模式,基于Reactor设计模式实现
📚 博主的专栏 🐧 Linux | 🖥️ C | 📊 数据结构 | 💡C 算法 | 🅒 C 语言 | 🌐 计算机网络 上篇文章:多路转接epoll,实现echoserver
至此,Linux与…
react中运行 npm run dev 报错,提示vite.config.js出现错误 @esbuild/win32-x64
在React项目中运行npm run dev时,如果遇到vite.config.js报错,提示esbuild/win32-x64在另一个平台中被使用,通常是由于依赖冲突或缓存问题导致的。解决方法是删除node_modules文件夹,并重新安装依赖。
如下图: 解决办…
鸿蒙UI开发——Builder与LocalBuilder对比
1、概 述
在ArkUI中,有的朋友应该接触过Builder和LocalBuilder。其中有了LocalBuilder的存在,是为了解决组件的父子关系和状态管理的父子关系保持一致的问题。
这里面最直观的表现则是this的指向问题与组件刷新问题,本文对Builder与LocalBu…
关于光谱相机的灵敏度
一、灵敏度的核心定义
光谱灵敏度(单色灵敏度)
描述光谱相机对单色辐射光的响应能力,即探测器对特定波长入射光的输出信号强度与入射光功率的比值。
例如,若在680nm波长下的光谱灵敏度较高,则表示该相机对此…
Model 速通系列(一)nanoGPT
这个是新开的一个系列用来手把手复现一些模型工程,之所以开这个系列是因为有人留言说看到一个工程不知道从哪里读起,出于对自身能力的提升与兴趣,故新开了这个系列。由于主要动机是顺一遍代码并提供注释。
该系列第一篇博客是 nanoGPT &…
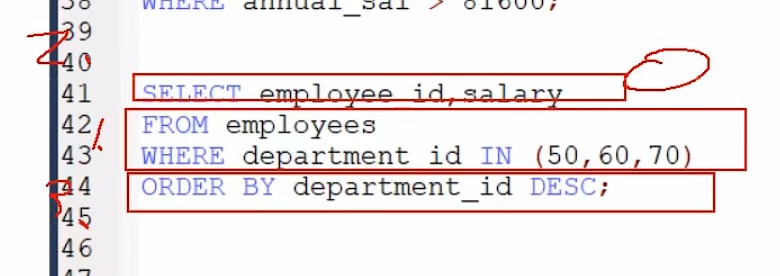
MySQL--day4--排序与分页
(以下内容全部来自上述课程)
1. 排序数据
1.1 排序基本使用
#1.排序
#如果没有使用排序操作,默认情况下查询返回的数据是按照添加数据的顺序显示的
SELECT * FROM employees;# 练习:按照salary从高到低的顺序显示员工信息
# 使用 ORDER …
系分论文《论软件系统安全分析和应用》
系统分析师论文范文系列 【摘要】 2023年3月,我司承接了某知名电商企业“智能化供应链管理系统”的开发任务,我作为系统分析师负责全面的安全分析与设计工作。该系统以提升电商供应链效率为核心,整合仓储、物流、支付等模块,并需应…
Mac安装redis
1、 去往网址 http://编download.编redis.io/releases/ 找到任意 结尾为* .tar.gz的文件下载下来
2、使用终端进入下载下来的redis文件
3、直接执行redis-server 如果出现redis标志性的图代表成功
如果显示command not found :redis-server
则在终端再进入src文件夹下&…
srs-7.0 支持obs推webrtc流
demo演示
官方教程:
https://ossrs.net/lts/zh-cn/blog/Experience-Ultra-Low-Latency-Live-Streaming-with-OBS-WHIP 实现原理就是通过WHIP协议来传输 SDP信息
1、运行
./objs/srs -c conf/rtc.conf
2、obs推流
3、web端播放webrtc流 打开web:ht
Babylon.js学习之路《七、用户交互:鼠标点击、拖拽与射线检测》
文章目录 1. 引言:用户交互的核心作用1.1 材质与纹理的核心作用 2. 基础交互:鼠标与触摸事件2.1 绑定鼠标点击事件2.2 触摸事件适配 3. 射线检测(Ray Casting)3.1 射线检测的原理3.2 高级射线检测技巧 4. 拖拽物体的实现4.1 拖拽基…
星际争霸小程序:用Java实现策略模式的星际大战
在游戏开发的世界里,策略模式是一种非常实用的设计模式,它允许我们在运行时动态地选择算法或行为。今天,我将带你走进一场星际争霸的奇幻之旅,用Java实现一个简单的星际争霸小程序,通过策略模式来模拟不同种族单位的战…
Python数据可视化高级实战之一——绘制GE矩阵图
目录 一、课程概述 二、GE矩阵? 三、GE 矩阵图的适用范围 五、GE 矩阵的评估方法 (一)市场吸引力的评估要素 二、企业竞争实力的评估要素 三、评估方法与实践应用 1. 定量与定性结合法 2. 数据来源 六、GE矩阵的图形化实现 七、总结:GE 矩阵与 BCG 矩阵的对比分析 (一)GE…
StreamSaver实现大文件下载解决方案
StreamSaver实现大文件下载解决方案
web端
安装 StreamSaver.js
npm install streamsaver
# 或
yarn add streamsaver在 Vue 组件中导入
import streamSaver from "streamsaver"; // 确保导入名称正确完整代码修正
<!--* projectName: * desc: * author: dua…
CSS【详解】弹性布局 flex
适用场景 一维(行或列)布局 基本概念 包裹所有被布局元素的父元素为容器 所有被布局的元素为项目 项目的排列方向(垂直/水平)为主轴 与主轴垂直的方向交交叉轴 容器上启用 flex 布局 将容器的 display 样式设置为 flex 或 i…
自回归图像编辑 EditAR: Unified Conditional Generation with Autoregressive Models
Paperhttps://arxiv.org/pdf/2501.04699
Code (coming soon)
目录
方法
实验 EditAR是一个统一的自回归框架,用于各种条件图像生成任务——图像编辑、深度到图像、边缘到图像、分割到图像。
next-token预测的功效尚未被证明用于图像编辑。
EditAR主要构建在Ll…
React Flow 中 Minimap 与 Controls 组件使用指南:交互式小地图与视口控制定制(含代码示例)
本文为《React Agent:从零开始构建 AI 智能体》专栏系列文章。 专栏地址:https://blog.csdn.net/suiyingy/category_12933485.html。项目地址:https://gitee.com/fgai/react-agent(含完整代码示例与实战源)。完整介绍…
STM32之串口通信WIFI上云
一、W模块的原理与应用
基本概念
如果打算让硬件设备可以通过云服务器进行通信(数据上报/指令下发),像主流的云服务器有阿里云、腾讯云、华为云,以及其他物联网云平台:巴法云.......,硬件设备需要通过TCP…
PCB智能报价系统——————仙盟创梦IDE
软件署名
代码贡献: 紫金电子科技有限公司 文案正路:cybersnow
正文
对企业的竞争力有着深远影响。传统的 PCB 报价方式往往依赖人工核算,不仅耗时较长,还容易出现误差。随着科技的发展,PCB 自动报价系统应运而生&a…