Vue官网:Vue.js - 渐进式 JavaScript 框架 | Vue.js
Vue2中文文档:Vue.js介绍 — Vue.jsVue.js
Vue3中文文档:快速上手 | Vue.js
Vue下载:
Vue2下载:
引入Vue2版本:打开上面的中文文档,找到这个链接:https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js
在浏览器打开,然后ctrl+s保存在你的文件夹下,就下载好了,图示:
Vue3下载:
引入Vue3版本,打开3版本中文文档,在快速上手下面,找到链接:
https://unpkg.com/vue@3.2.45/dist/vue.global.js
然后ctrl+s保存在你的文件夹下,就可以了,图示:
快速入门:vue的模板语法
第一步:用script引入vue.js
第二步:写好一段模板代码,模板代码仅限于“{{}}”双大括号的使用;
第三步:给标签设置上id;
第四步:创建一个Vue,只要是创建的模板是“{{}}”双大括号的样子,Vue就说都交给我了,然后代码都会在Vue中解析,把标签里面的代码当做js代码来执行;
如果你的标签没有设置上id选择器,Vue就不认识你,就会把你d标签里面的代码当成普通字符串,不解析你;看下面的代码区别,就知道了:
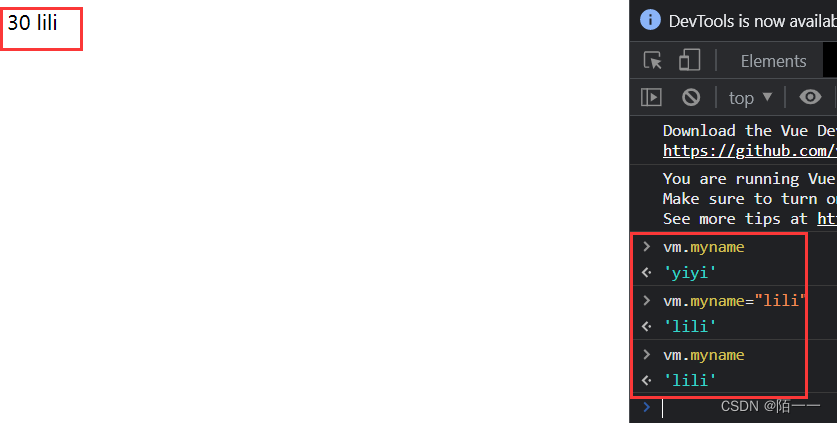
左边结果是30,右边结果是{{10+20}}
如何定义一个变量:
- Vue是不会去操作dom的;
- 那vue是如何去定义一个变量,并改变这个变量的值呢:
<body>
<div id="box">
{{10+20}}
{{myname}}
</div>
<script>
//el是element,元素的缩写
var vm = new Vue({
el:"#box",
data:{
myname:"yiyi" //称为状态
}
})
</script>
</body>- 把myname变量在vue里面的data里面定义, 这个变量是直接挂在vm实例上的属性,更改变量的值时不用去操作dom,直接用:vm.myname="新名字"来修改;

Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统;
我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 vm.myname 的值,你将看到上例相应地更新,左边页面上的数据也更新了。
注意我们不再和 HTML 直接交互了。一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是
#box) 然后对其进行完全控制。那个 HTML 是我们的入口,但其余都会发生在新创建的 Vue 实例内部。



















![[附源码]SSM计算机毕业设计中青年健康管理监测系统JAVA](https://img-blog.csdnimg.cn/a7a2b4462a574ce286ba4f4c11316374.png)