数据库高级 V
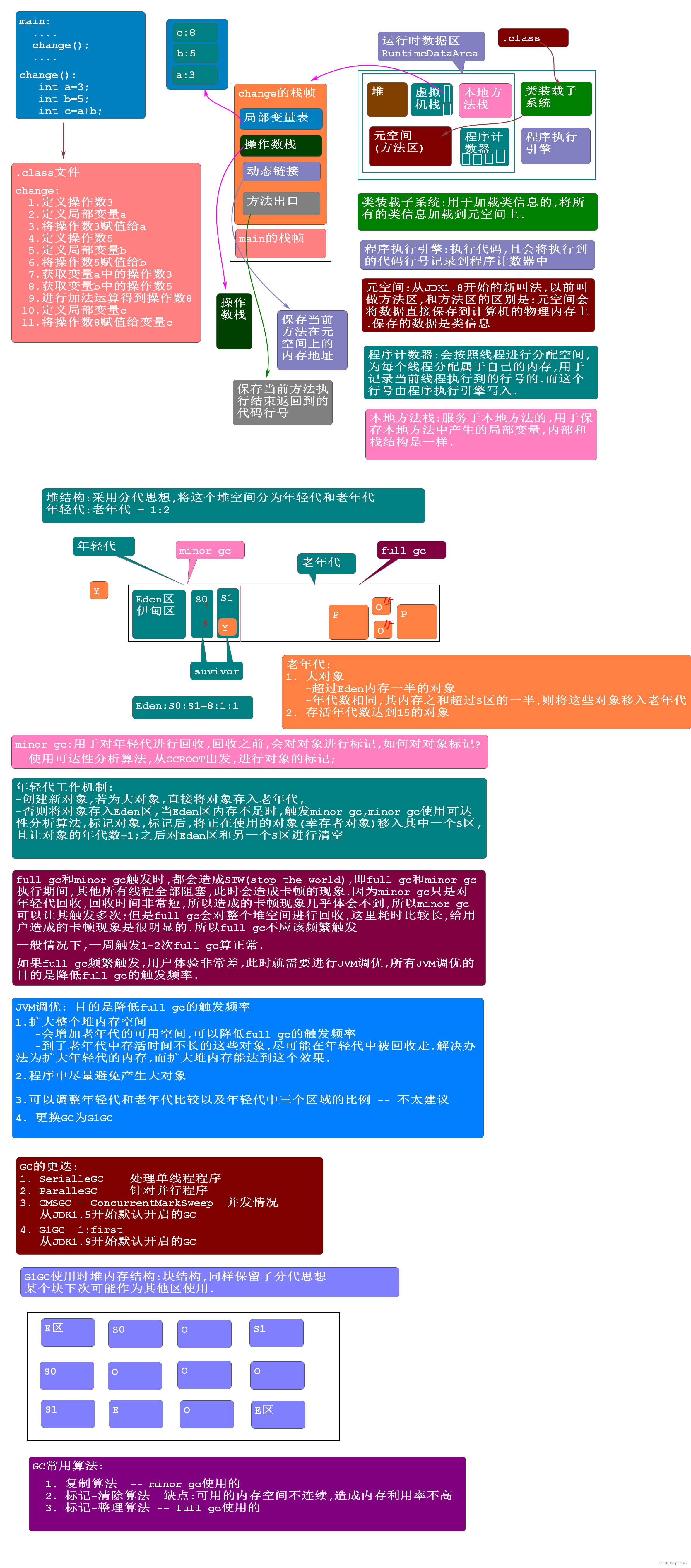
1.JVM内存结构,JVM调优,GC常用算法

-
如何调整堆内存大小,以及调整各年代之间的比例,更换GC
修改JVM堆大小方式: 找到Idea安装目录下的-->bin-->idea.exe.vmoptions -server -Xms128m //堆初始大小 -Xmx512m //最大堆内存 -XX:ReservedCodeCacheSize=240m -XX:+UseConcMarkSweepGC //指定GC -XX:SoftRefLRUPolicyMSPerMB=50-ea -XX:CICompilerCount=2-Dsun.io.useCanonPrefixCache=false -Djdk.http.auth.tunneling.disabledSchemes="" -XX:+HeapDumpOnOutOfMemoryError -XX:-OmitStackTraceInFastThrow -Djdk.attach.allowAttachSelf=true -Dkotlinx.coroutines.debug=off -Djdk.module.illegalAccess.silent=true 堆配置 -Xms:初始堆大小 -Xmx:最大堆大小 -XX:NewSize=n: 设置年轻代大小 -XX:NewRatio=n: 设置年轻代和年老代的比值, 如:为3表示年轻代和年老代比值为1:3,年轻代占堆内存的1/4 -XX:SurvivorRatio=n: 年轻代中Eden区与两个Survivor区的比值。 注意Survivor区有两个。如3表示Eden:3 Survivor:2, 一个Survivor区占整个年轻代的1/5 -XX:MaxPermSize=n:设置永久代大小 永久代:元空间 注意:修改完该文件后,idea启动项目发现修改不生效,此时需要修改配置环境以及一些设置,上网搜.
linux常用命令
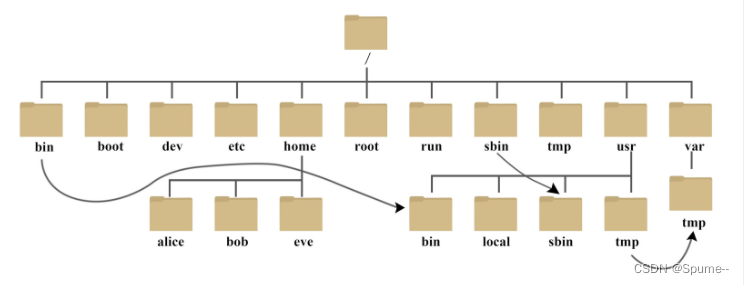
Linux操作系统的目录结构

/ :根目录
/bin :保存命令文件
/dev :保存外部设备
|-mnt 挂载
/etc :所有的配置文件
/home :用户的主目录
/usr :应用程序的文件
-
linux命令的格式:
命令 -选项... 参数1 参数2 参数3 -
ls命令 – 列出当前目录的所有子目录及文件
ls: 显示某目录下所有的目录及文件 选项:每个命令都会有若干个选项,每一个选项都代表一种功能 -l 长格式 -a 显示所有目录及文件,包括隐藏文件 ls -l 以长格式显示当前目录下的所有子目录及文件 ls -la 以长格式列出当前目录下所有的目录及文件,包括隐藏文件 -
命令帮助手册
命令 --help 查看指定命令的详细信息 ls --help man 命令 查看给定命令的详细信息 man ls -
pwd
pwd:显示当前所处目录 -
cd
切换到指定的目录 cd .. 切换到上一级目录 cd /etc cd 切换到指定的目录,可以是绝对路径可以是相对路径 cd / 使用绝对路径 cd .. 使用相对路径 -
more:
more命令:查看更多 -
| :管道符
用法: ls|more 前一个命令的结果作为后一个命令的数据源 常见的用法: ls|grep tomcat grep命令:对数据进行筛选 -
文件操作命令:
-
mkdir - 创建文件夹
用法:mkdir 文件夹名称 -创建一级目录: mkdir 目录名称 不能创建多级目录 -创建多级目录: mkdir -p a/b/c 创建多级目录 -p :parents -
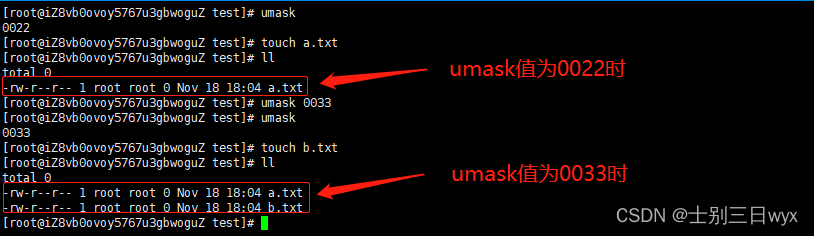
touch 命令
作用1:创建新文件 touch 不存在的文件名 -
cp 命令 复制
cp 源文件/文件夹 目标文件夹/文件 复制文件夹(下有内容)到另一个文件夹 必须使用递归复制 选项: -r 递归 -
vim 命令 编辑文件
vim hello.txt 对文件进行编辑,需要切换模式, 1.按INSERT键进入编辑模式,就可以开始编辑文件内容 2.编辑完成,需要保存且退出文件编辑 ,先按ESC退出编辑模式,然后输入 :wq 保存并退出文件 -
cat 命令 - 查看文件内容
cat 文件名[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qsNflZri-1663922896118)(linux.png)]
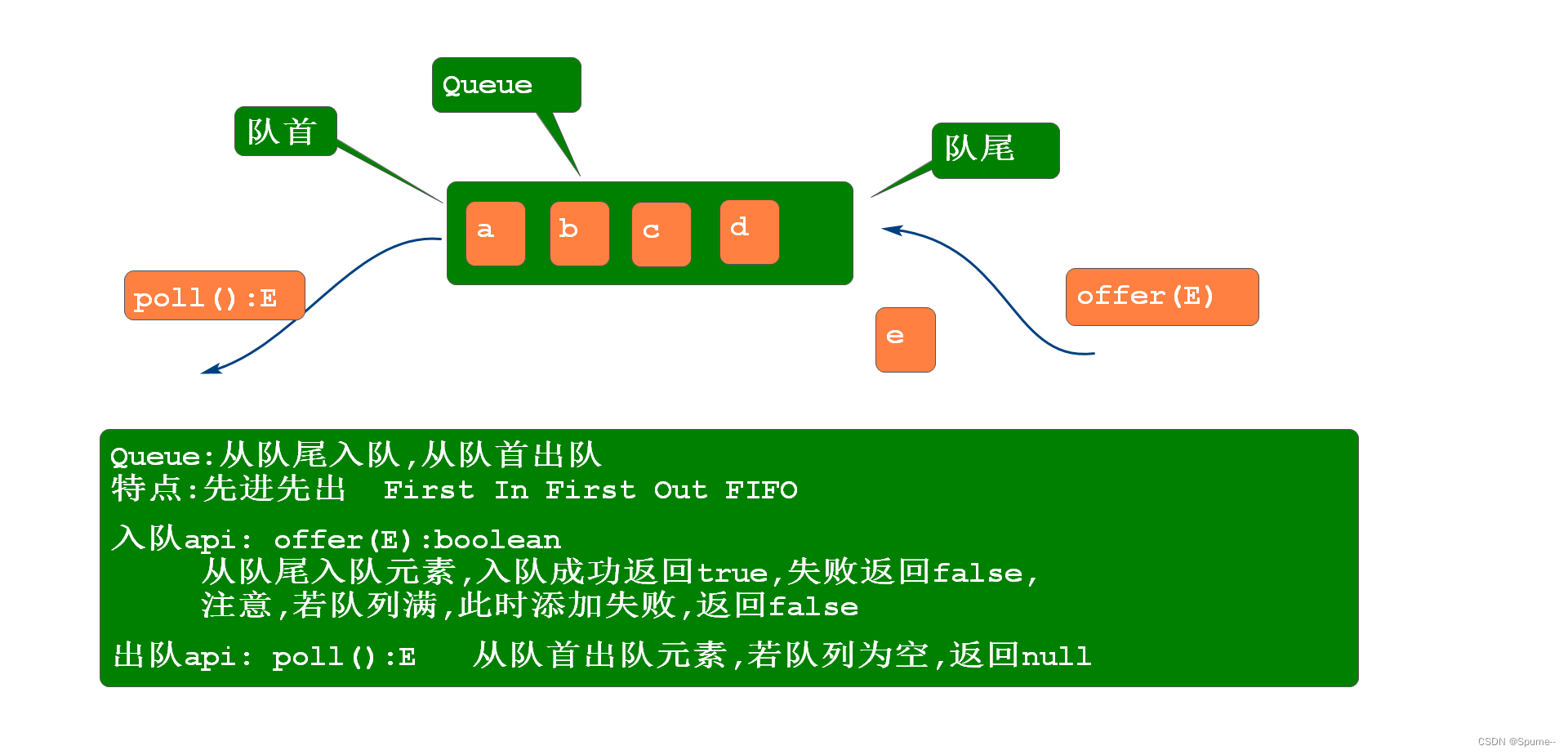
队列 – 数据结构
- Queue 队列 :先进先出

-
入队和出队的api方法
offer(E):boolean 入队操作 队列满,返回false poll():E 出队操作 队列空 返回null peek():E 获取但不从队列中移除元素 队列空 返回null
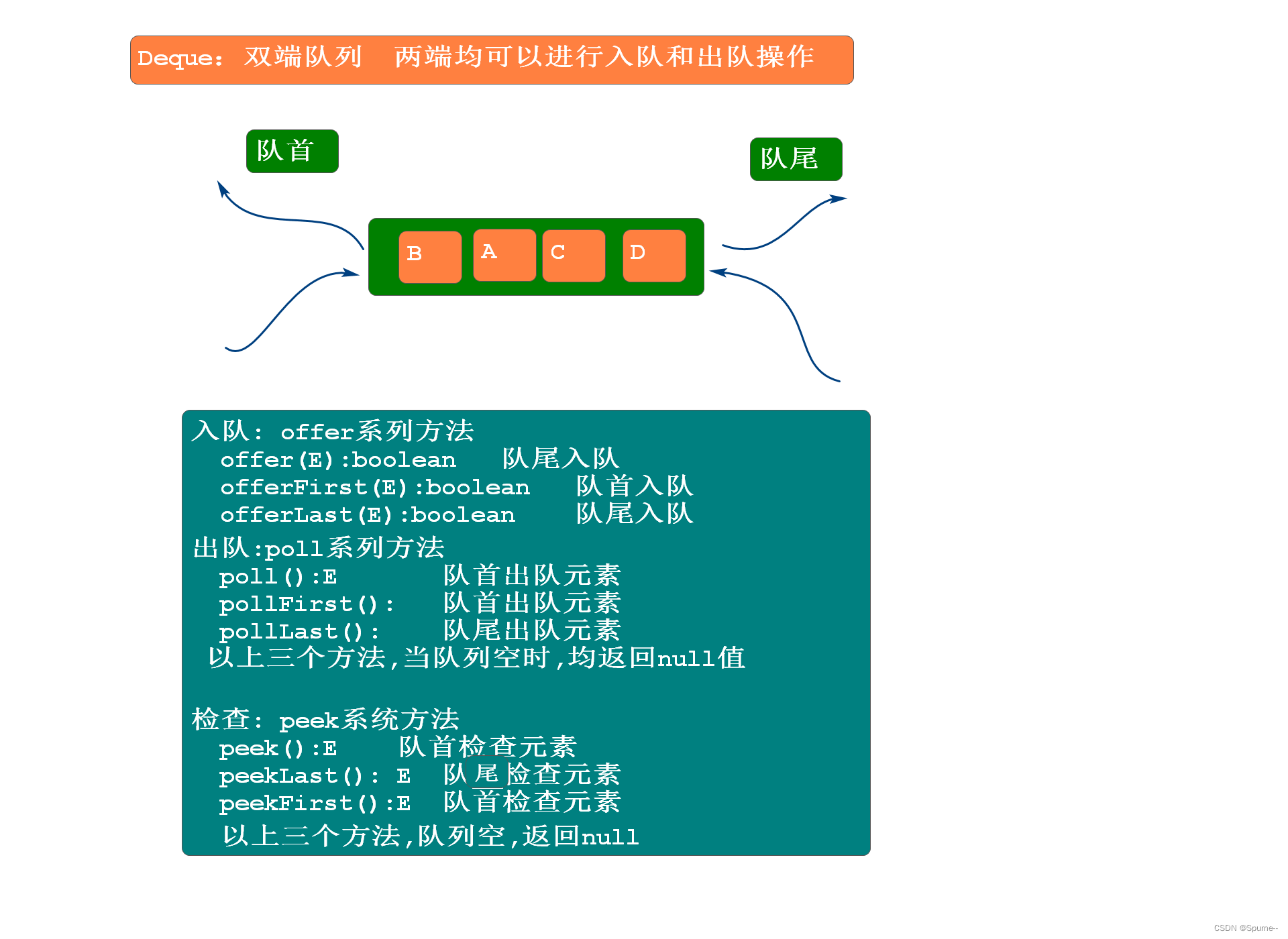
Deque – 双端队列
-
定义:
两端均可以入队和出队
-
栈
-
定义
基于双端队列,可以发展出栈结构,其特点为先进后出/后进先出. 对应的方法为: push(E):压栈 pop():E 弹出元素
-

Jquery
-
什么是jquery:
juery是一个对js进行封装的资源库 页面中使用jquery:第一步导入jquery的资源库 <script type="text/javascript" src="jquery.js"></script> -
选择器
语法: $() 基本的选择器: id选择器:$('#id') 类选择器:$('.classname') - 数组 标签选择器:$('tagname') - 数组 获取同级元素: siblings() 除了以上选择器,还有很多,到文档中查看 -
函数:
隐藏和显示: - 高频 hide() show() toggle():让dom元素进行隐藏和显示的切换 淡入和淡出: fadeIn() fadeOut() fadeToggle():淡入淡出切换 滑入滑出: slideDown() slideUp() slideToggle() 获取: -- 重要 text():获取标签中间的文本内容 html():获取标签中间的内容(包括dom元素) val():获取dom元素value属性的值 -- 重要 <input type="text" value="xx"> 设置值: -- 重要 text("hello") -- 为标签中间进行值设置 html("<b>hello</b>") -- 为标签中间进行带dom元素赋值 val("...") :为dom元素的value属性赋值 清空元素: remove():删除选中元素及其子元素 empty():清空选中元素内的所有子元素 获取和设置样式属性: 获取: css("propertyname")--eg:css("background-color") 设置一个样式属性值: css("background-color","red") 设置多个样式属性值 css({"background-color":"red","size":19px}) 获取父级元素: parent():获取直接父级元素 parents():获取所有祖先元素,直到html -
AJAX:完成异步数据交互
发送get请求 let url = '/user/regist?name=tom&&pwd=123'; $.get(url,function(data){ alter(data); }) 发送post请求 let url = "/user/login"; let param = { "username":name, "pwd":$('#pwd').val() }; $.post(url,param,function(data){ alter(data); }) $.ajax({ url:"/user/add", type:GET, data:{ "username":"tom", "pwd":"123" }, success:function(data){ alert(data); }, error:function(data){ alert(data); } }) 注意点:$.get()和$.post()底层均使用$.ajax()完成
题目:
-
在测试类的main方法中执行 new Child(“mike”),输出结果是什么?
考点:构造方法的第一行代码默认提供super() class People { String name; public People() { super(); System.out.print(1); } public People(String name) { super(); System.out.print(2); this.name = name; } } class Child extends People { People father; public Child(String name) { super(); System.out.print(3); this.name = name; father = new People(name + ":F"); } public Child() { System.out.print(4); }} A 312 B 32 C 432 D 132 -
程序输出结果是什么
考点:创建对象的过程 public class SubCls extends SuperCls { int a = 6; public SubCls(){ super(); test(); } public void test(){ System.out.println(a); } public static void main(String[] args) { new SubCls(); } } class SuperCls{ int a = 8; public SuperCls(){ super(); test(); } public void test(){ System.out.println(a); }} 0 6 考点: 1. 创建对象的过程 1. 堆内存开辟空间,创建对象,同时默认初始化对象内部的实例变量,此时变量的值取决于数据类型(所有成员变量都有默认初始值) 2. 构造方法中的代码执行顺序 1. 执行super() 2. 到成员变量位置执行人为初始化 3. 执行构造方法的剩余代码 3. 子类重写父类的方法,运行期调用的是谁的方法,看运行期的对象是谁. -
以下程序的输出结果是什么
public class T{ static{System.out.println(0); } { System.out.println(1); } public T(){ .... System.out.println(2); } public T(int a){ .... this.a = a; System.out.println(4);} static{System.out.println(3); } main: new T(2) } 0314 考点: 1. {...}构造块 作用:在构造方法(不论是无参还是有参)执行之前执行,用于保存不论调用哪个构造方法,都要统计执行的一些操作代码. 2. static代码块:类加载时期 3. 构造方法: 创建对象后 4. 类中若存在多段static代码块,类加载时期按照static的顺序执行,和static处于类的哪个位置无关. static代码块,构造块和构造方法的执行顺序: 1. static代码块,因为在类加载时期执行,类加载时期在运行期之前 2. 构造块:构造块在所有构造方法执行之前执行 3. 构造方法
![[附源码]计算机毕业设计JAVA花卉销售管理系统](https://img-blog.csdnimg.cn/dc78c2015a0d4a3594a982653f892379.png)