WebDriverManager是什么?
WebDriverManager是一个开源 Java 库,它以全自动方式管理(即下载、设置和维护) Selenium WebDriver所需的驱动程序(例如,chromedriver、geckodriver、msededriver 等)。此外,WebDriverManager 还提供了其他相关功能,例如发现本地系统中安装的浏览器、构建 WebDriver 对象(如ChromeDriver、FirefoxDriver、EdgeDriver等)以及在 Docker 容器中无缝运行浏览器的能力。
正如上面所说的WebDriverManager有很多功能,今天主要分享自动管理Selenium WebDriver所需的驱动程序的功能。由于我们公司会强制浏览器升级,所以不得不重新下载对应版本的 WebDriver。使用WebDriverManager后只要浏览器升级了,也会自动下载对应版本的Web Driver版本。
WebDriverManager源码地址:GitHub地址
如何使用WebDriverManager
如果你的项目是使用maven创建的,只需要在pom文件中加上下面的依赖包
<dependency>
<groupId>io.github.bonigarcia</groupId>
<artifactId>webdrivermanager</artifactId>
<version>5.3.1</version>
<scope>compile</scope>
</dependency>
添加好依赖以后就可以在项目中使用了,以后就可以告别手动更新webDriver了。
import org.junit.jupiter.api.AfterEach;
import org.junit.jupiter.api.BeforeEach;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import io.github.bonigarcia.wdm.WebDriverManager;
class ChromeCreateTest {
WebDriver driver;
@BeforeEach
void setup() {
driver = WebDriverManager.chromedriver().create();
driver.get("https://www.baidu.com/");
driver.findElement(By.id("su")).click();
}
@AfterEach
void teardown() {
driver.quit();
}
@Test
void test() {
// Your test logic here
}
}
获取下载的webDriver路径和版本
WebDriverManager webDriverManager = WebDriverManager.chromedriver().setup();
webDriverManager.getDownloadedDriverPath();
webDriverManager.getDownloadedDriverVersion()
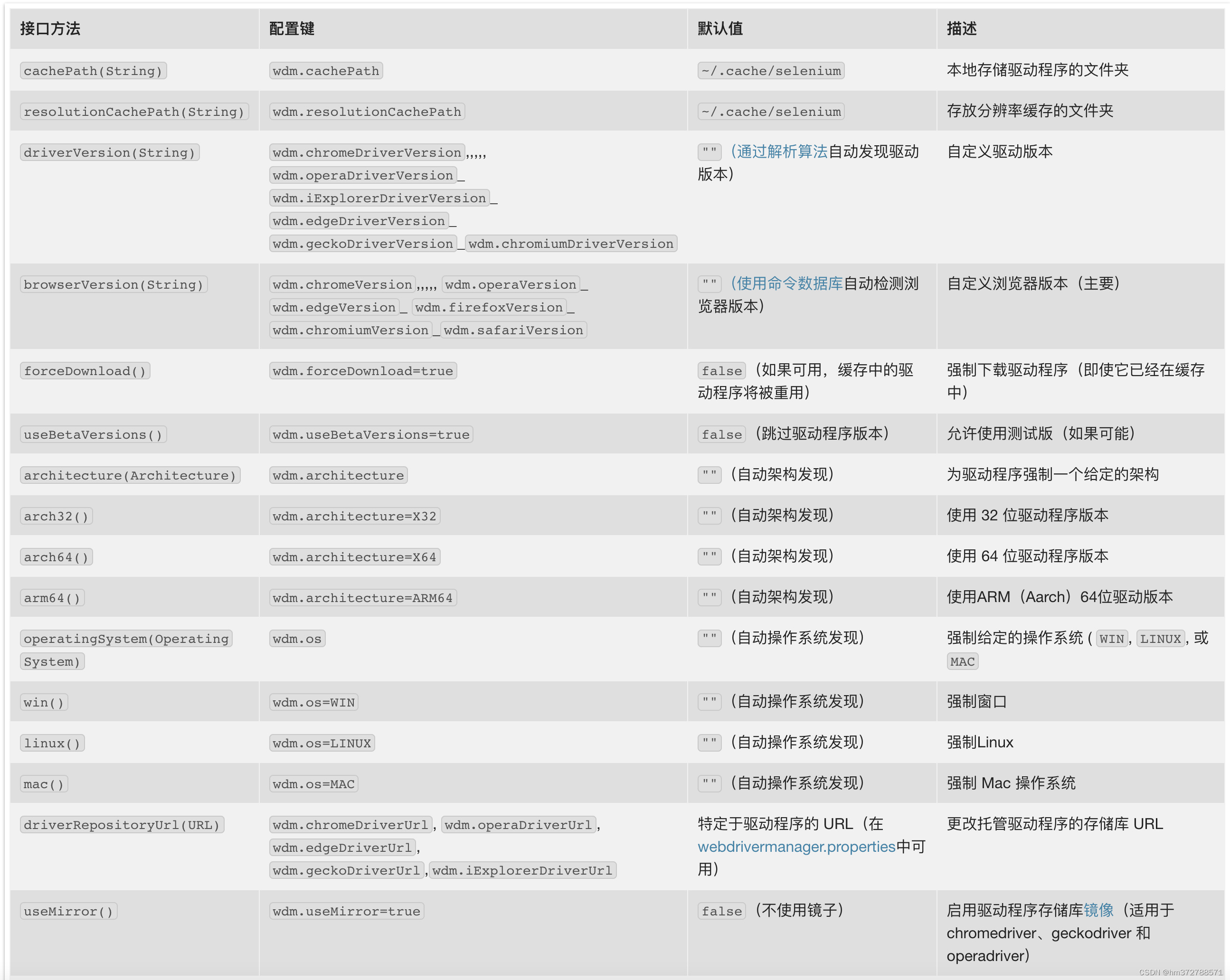
截取部分方法名称和描述,更多说明可以移步官方文档

最后分享一个web自动化屏幕录制功能。
//tag::snippet-in-doc[]
import static java.lang.invoke.MethodHandles.lookup;
import static org.slf4j.LoggerFactory.getLogger;
import static org.testng.Assert.fail;
import java.io.File;
import java.time.Duration;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import org.slf4j.Logger;
import io.github.bonigarcia.wdm.WebDriverManager;
import org.testng.annotations.AfterClass;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test;
public class RecordChromeTest {
static final Logger log = getLogger(lookup().lookupClass());
static final int REC_TIMEOUT_SEC = 10;
static final int POLL_TIME_MSEC = 100;
static final String REC_FILENAME = "myRecordingChrome";
static final String REC_EXT = ".webm";
WebDriver driver;
File targetFolder;
WebDriverManager wdm = WebDriverManager.chromedriver().watch();
@BeforeClass
void setup() {
driver = wdm.create();
targetFolder = new File(System.getProperty("user.home"), "Downloads");
}
@AfterClass
void teardown() {
driver.quit();
}
@Test
public void test() throws InterruptedException {
driver.get(
"https://bonigarcia.dev/selenium-webdriver-java/slow-calculator.html");
wdm.startRecording(REC_FILENAME);
// 1 + 3
driver.findElement(By.xpath("//span[text()='1']")).click();
driver.findElement(By.xpath("//span[text()='+']")).click();
driver.findElement(By.xpath("//span[text()='3']")).click();
driver.findElement(By.xpath("//span[text()='=']")).click();
// ... should be 4, wait for it
WebDriverWait wait = new WebDriverWait(driver, Duration.ofSeconds(10));
wait.until(ExpectedConditions.textToBe(By.className("screen"), "4"));
wdm.stopRecording();
long timeoutMs = System.currentTimeMillis()
+ TimeUnit.SECONDS.toMillis(REC_TIMEOUT_SEC);
File recFile;
do {
recFile = new File(targetFolder, REC_FILENAME + REC_EXT);
if (System.currentTimeMillis() > timeoutMs) {
fail("Timeout of " + REC_TIMEOUT_SEC
+ " seconds waiting for recording " + recFile);
break;
}
Thread.sleep(POLL_TIME_MSEC);
} while (!recFile.exists());
log.debug("Recording available at {}", recFile);
}
}
//tag::snippet-in-doc[]
底层代码实现,不依赖WebDriverManager使用selenium也可以实现
((JavascriptExecutor)this.driver).executeScript("window.postMessage({ type: \"startRecording\", name: \"" + recordingName + "\" });", new Object[0]);
WebDriverManager还有很多好玩的功能没有去研究,看了一下有个和docker有关的功能似乎还不错。可以在docker上面跑自动化用例,似乎还能显示docker中的画面。有时间再去研究一下怎么玩的。