【快速上手系列】百度富文本编辑器的快速上手和简单使用
使用步骤
1、首先要把demo下载下来
demo链接: (18条消息) 百度富文本编辑器demo-Javascript文档类资源-CSDN文库
- index.html:demo中的测试页面,可以看到很多方法使用
2、新建一个web项目
3、在webapp下新建一个文件夹,将demo中的文件(除index.html外)放入此文件夹中,index.html放到webapp下
4、将demo项目/jsp/lib中的jar包粘到webapp/WEB-INF/lib下
5、然后将demo项目/jsp/config.json文件中
"imageActionName": "uploadimage",
"imageFieldName": "upfile",
"imageMaxSize": 2048000,
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"],
"imageCompressEnable": true,
"imageCompressBorder": 1600,
"imageInsertAlign": "none",
"imageUrlPrefix": "/这里写成你自己的项目名!!!",
"imagePathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
如果路径不对会导致富文本编辑器中添加图片时不能正确回显
config.json官方带的文件有注释会报错,我整理了一下,代码直接粘就行:
{
"imageActionName": "uploadimage",
"imageFieldName": "upfile",
"imageMaxSize": 2048000,
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"],
"imageCompressEnable": true,
"imageCompressBorder": 1600,
"imageInsertAlign": "none",
"imageUrlPrefix": "/这里写成你自己的项目名!!!",
"imagePathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
"scrawlActionName": "uploadscrawl",
"scrawlFieldName": "upfile",
"scrawlPathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
"scrawlMaxSize": 2048000,
"scrawlUrlPrefix": "",
"scrawlInsertAlign": "none",
"snapscreenActionName": "uploadimage",
"snapscreenPathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
"snapscreenUrlPrefix": "",
"snapscreenInsertAlign": "none",
"catcherLocalDomain": ["127.0.0.1", "localhost", "img.baidu.com"],
"catcherActionName": "catchimage",
"catcherFieldName": "source",
"catcherPathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
"catcherUrlPrefix": "",
"catcherMaxSize": 2048000,
"catcherAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"],
"videoActionName": "uploadvideo",
"videoFieldName": "upfile",
"videoPathFormat": "/ueditor/jsp/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}",
"videoUrlPrefix": "",
"videoMaxSize": 102400000,
"videoAllowFiles": [
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"],
"fileActionName": "uploadfile",
"fileFieldName": "upfile",
"filePathFormat": "/ueditor/jsp/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}",
"fileUrlPrefix": "",
"fileMaxSize": 51200000,
"fileAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
],
"imageManagerActionName": "listimage",
"imageManagerListPath": "/ueditor/jsp/upload/image/",
"imageManagerListSize": 20,
"imageManagerUrlPrefix": "",
"imageManagerInsertAlign": "none",
"imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"],
"fileManagerActionName": "listfile",
"fileManagerListPath": "/ueditor/jsp/upload/file/",
"fileManagerUrlPrefix": "",
"fileManagerListSize": 20,
"fileManagerAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
]
}
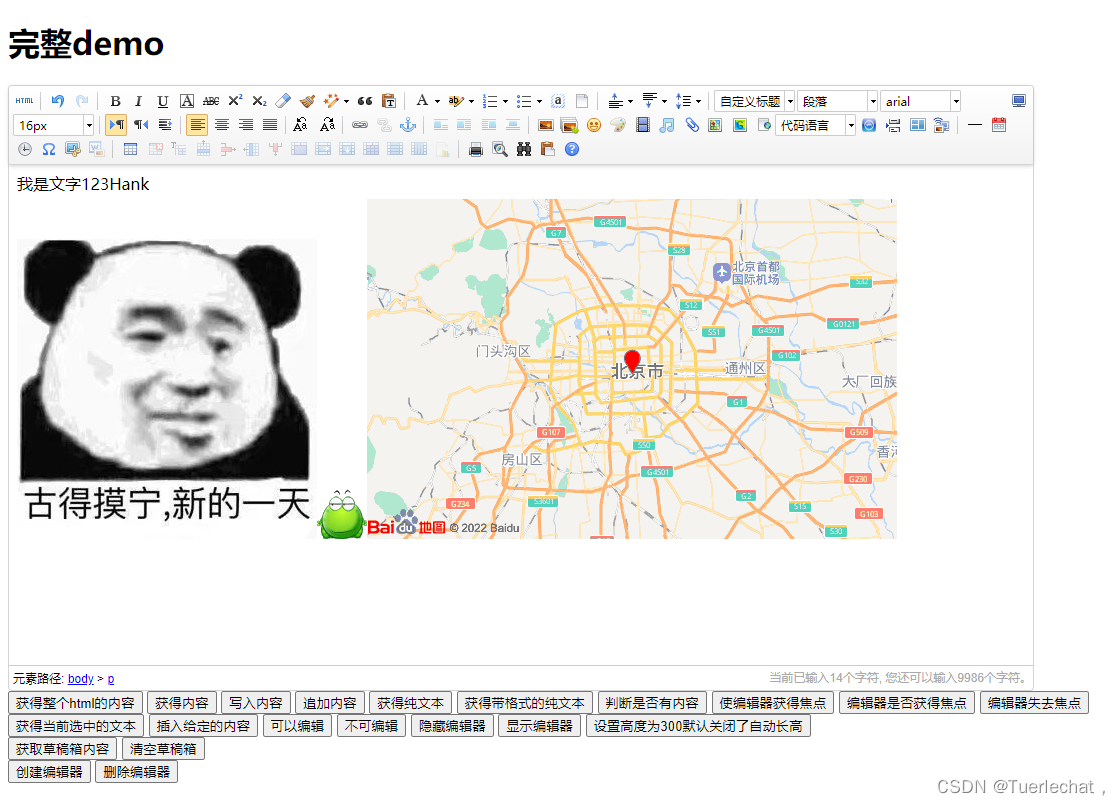
效果图

注意点
1、自己做页面时调用时js引用:
<script type="text/javascript" charset="utf-8" src="/这里的路径记得改/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="/这里的路径记得改/ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="/这里的路径记得改/lang/zh-cn/zh-cn.js"></script>
且调用js的顺序不要变,否则显示不出来
2、可以粘demo中index.html的一些js代码示例来用到自己的网页







![[附源码]java毕业设计期刊在线投稿平台](https://img-blog.csdnimg.cn/eb40d7ca1c2d4fbb9def7b3bbffa3e15.png)



![[附源码]SSM计算机毕业设计中医药系统论文2022JAVA](https://img-blog.csdnimg.cn/363ed708587b456a9012884907b6b265.png)