apk和小程序域服务器通信使用的还是http协议,只是使用了加密。只要可以获取到http的请求报文,就可以回归到web渗透的层面。apk和小程序的渗透很复杂,涉及逆向时要进行脱壳,脱壳后反编译了,源代码没做加密就能直接逆向出来,将后缀改成zip,apk将后缀名改成zip解压出来后如果没做加密解压出来就是源代码。
APK
如何对APK进行渗透?
找源代码中的url地址,APK中的url地址大概率就是这家公司的服务器,只不过这个服务器只是给APK访问的。在代码页面使用ctrl+f搜索https直接找出url。这些url很大概率是这家公司的资产。
除了查找url也可以查找api(接口),info
查看源代码是为了:
-
查看url地址,收集目标资产,扩大资产范围
-
找关键字
- API接口:有很多APK或小程序的接口是允许未授权访问的,以大学为例,向该接口提供一个学号会返回一个学生的信息
- info(信息):例如version_info(版本信息)
渗透过程



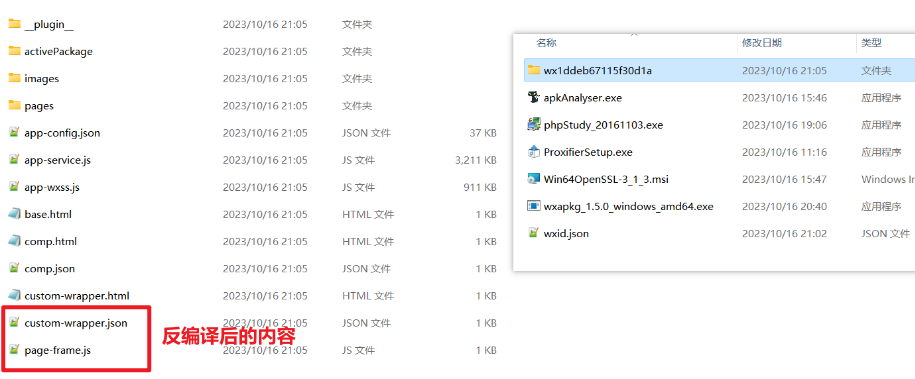
使用微信开发者工具打开代码,项目->导入项目->选择文件夹即可查看源代码。
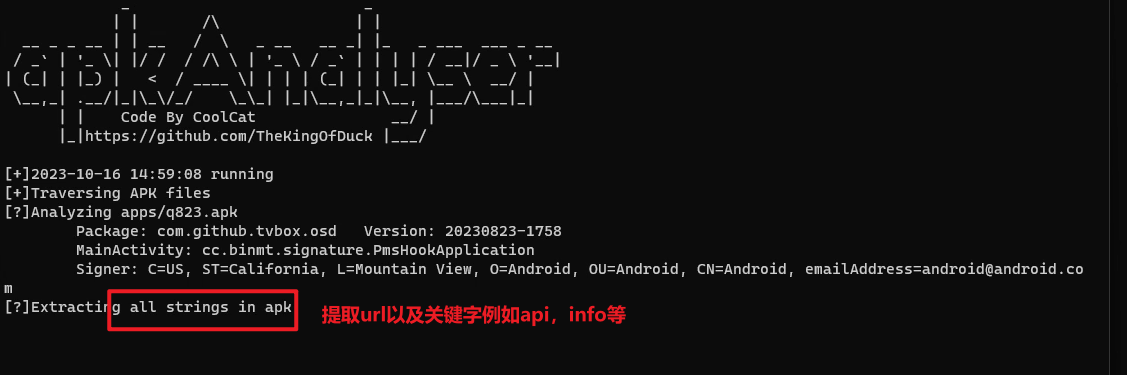
双击apkAnalyser.exe后生成apps和result(结果)两个文件夹,随后将要需要渗透的小程序移动到apps中然后双击apkAnalyser.exe,在result中生成以apk的名称新建文件夹并将结果保存在apk文件夹中。

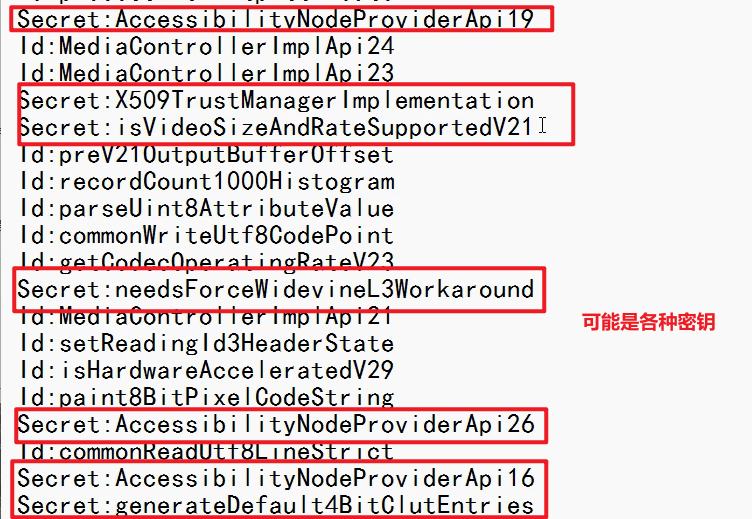
打开apk文件夹,查看内容,string字符串中可能会有一些敏感路径。


知道这些密钥后可以尝试破解apk密文
小程序
默认下载位置
安卓手机:/data/data/com.tencent.mm/MicroMsg/
Windows系统:C:\Program Files (x86)\Tencent\WeChat\WeChatApp
Mac系统:/Applications/微信.app/Contents/Resources/miniprogram
解包工具
wxapkg_1.5.0_windows_amd64
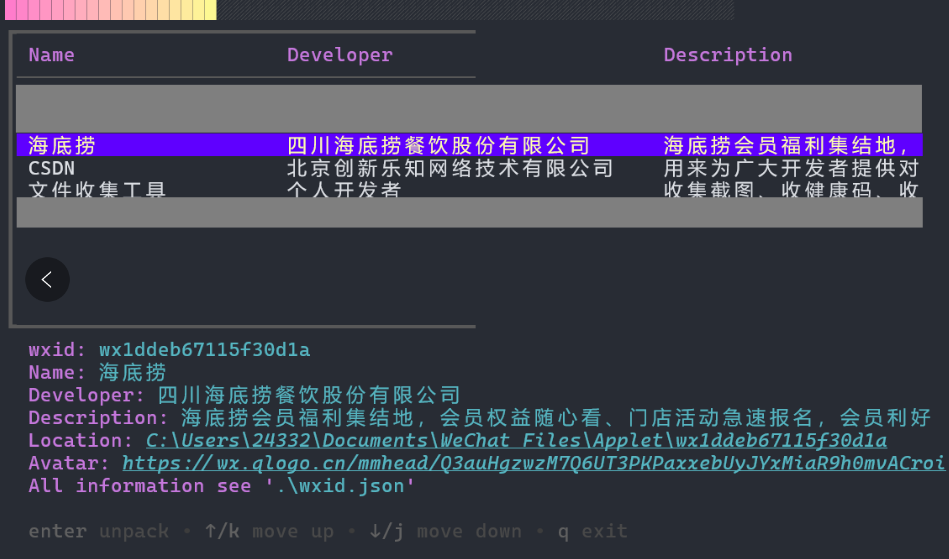
使用微信开发者工具打开反编译的小程序,寻找url地址
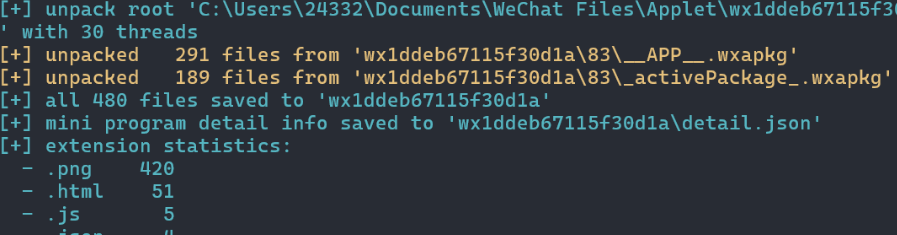
wxapkg_1.5.0_windows_amd64.exe scan
安卓证书
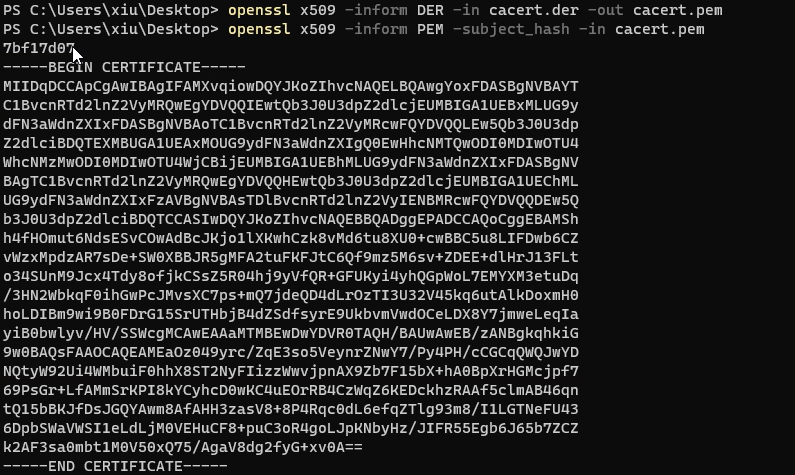
openssl x509-inform DER-in cacertder-out cacertpem
openssl x509-inform PEM-subject hash-in cacertpem
进入nax目录的bin目录
PS D:\Program Files\Nox\bin>./adb devices
./adbroot
./adbremount
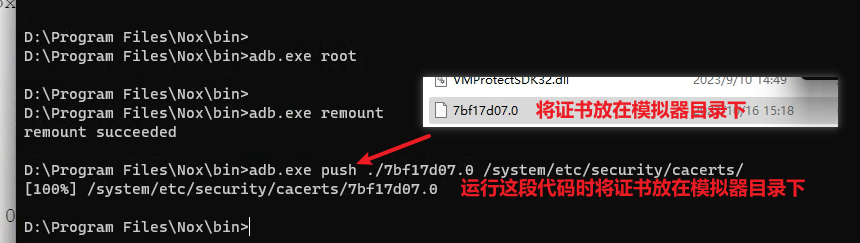
./adb push./7bf17d07.0/system/etc/security/cacerts/
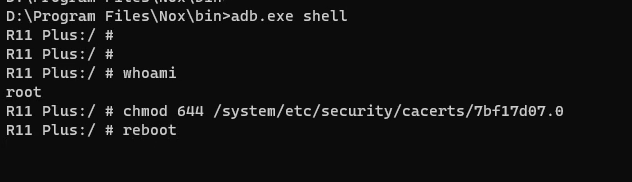
./adbshell
chmod 644/system/etc/security/cacerts/7bf17d07.0
reboot
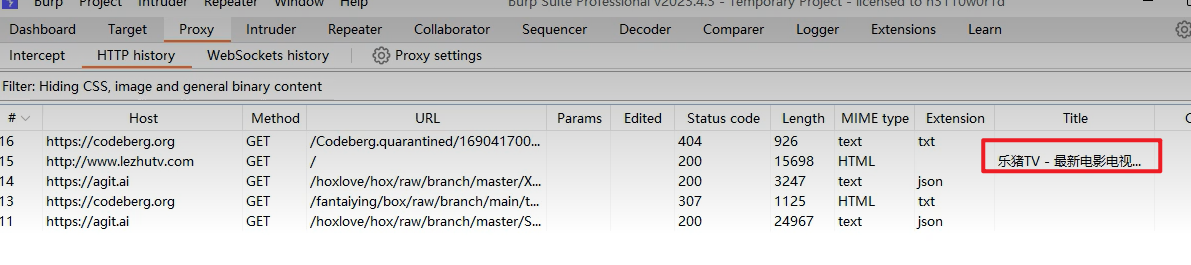
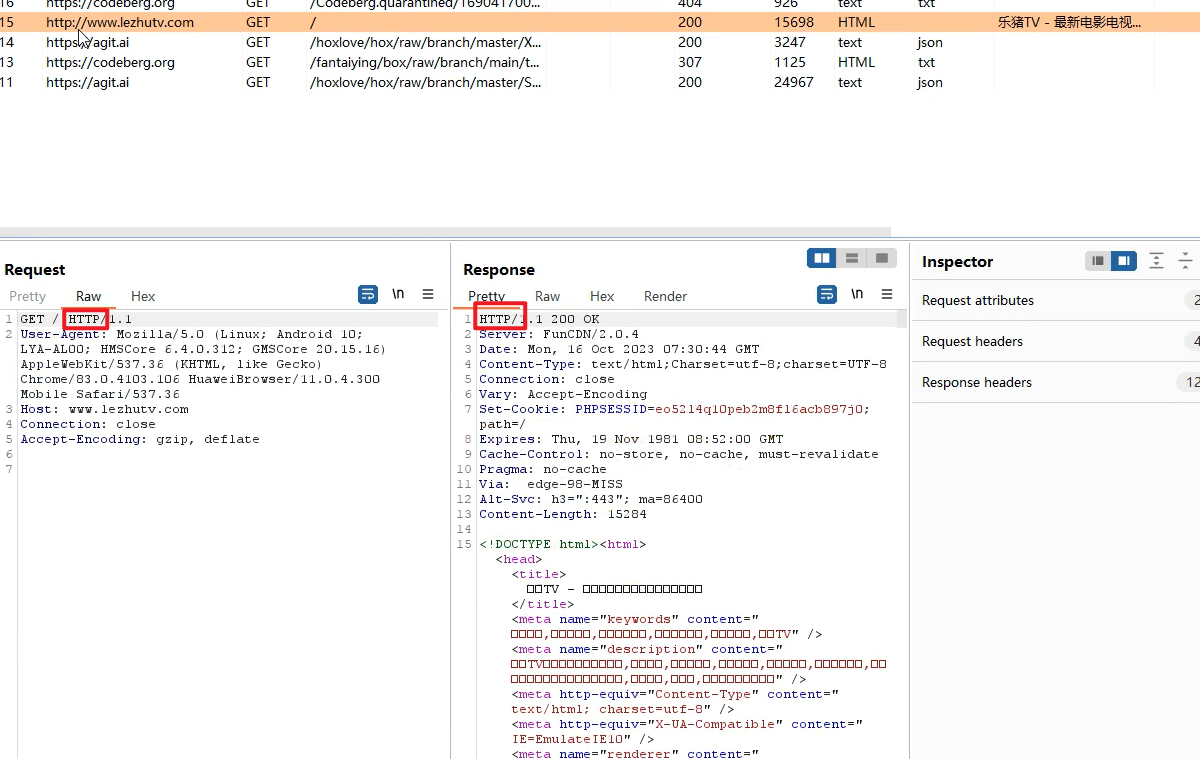
抓包过程
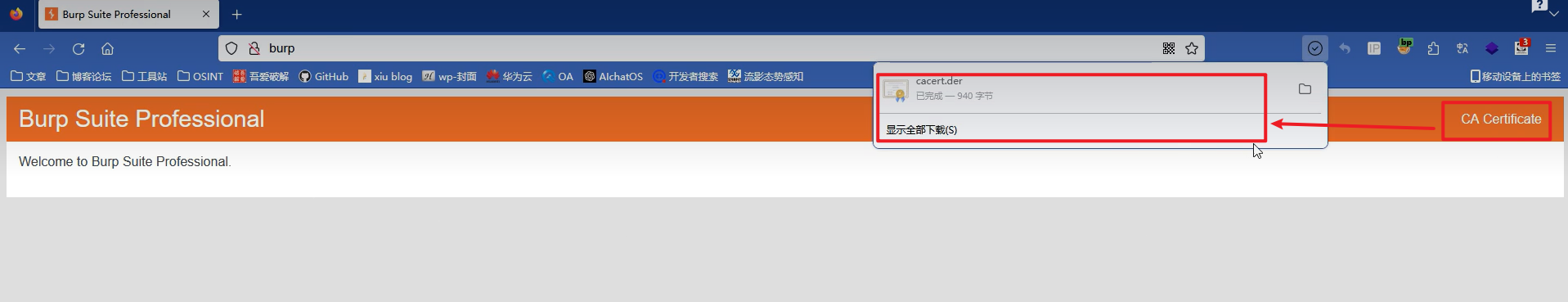
下载证书:打开代理访问http://burp,证书下载。但是安卓中burp证书不能直接安装到andriod中还需要借助openssl工具转换证书格式。

下载openssl

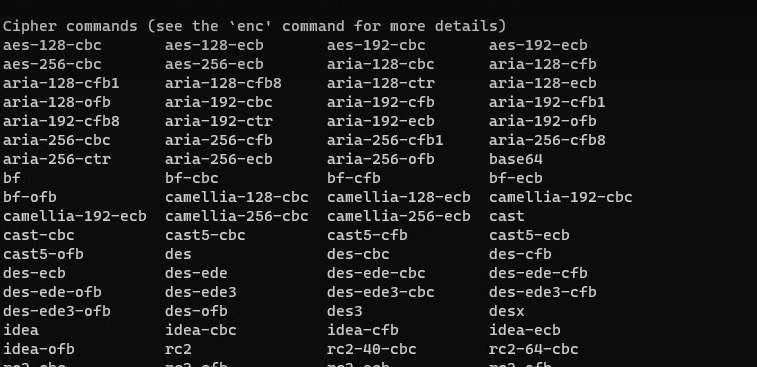
添加ssl环境变量,配置好环境变量后在终端输入ssl

把证书转换成安卓可以认识的格式

将转换格式后的证书重命名为生成的7bf17d07,并且后缀改为0。

使用夜神模拟器的adb程序,adb程序可以进入安卓程序的模拟器,可以以Linux的形式进入安卓系统,也可以直接在真实机复制粘贴文件到模拟器。


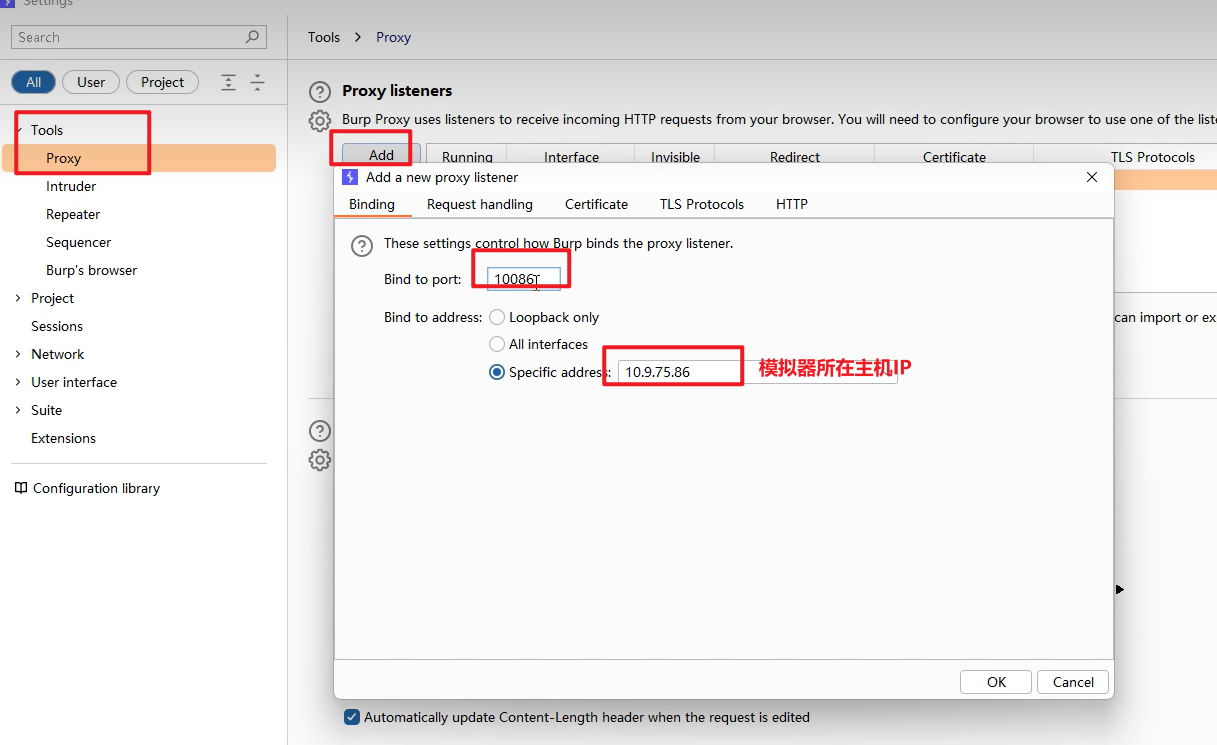
配置bp

模拟器中设置道理:设置->wifi->左键不动->修改网络->高级选项->代理->手动,添加模拟器所在主机IP和设置的端口10086
使用模拟器上程序,进行抓包


总结
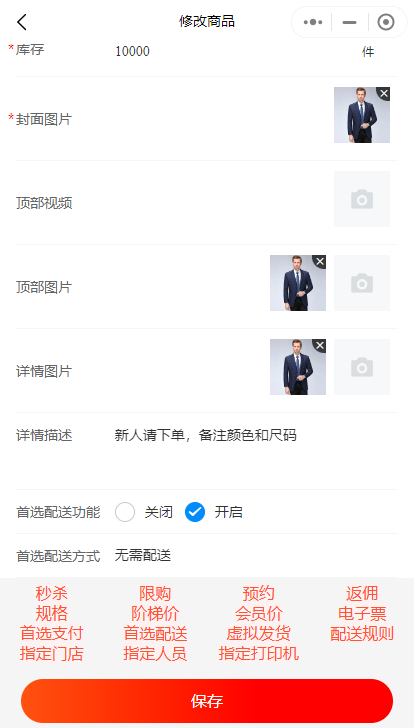
小程序渗透?
- 小程序通信几乎百分百是使用https,只要抓到包,就可以进行渗透测试;
- 删除cookie后相应的内容还是一摸一样,那么说明这个请求点有问题很可能存在越权漏洞;
- 可以使用小程序的反编译工具,编译出小程序的源代码进行代码审计,获取里面的url地址尝试访问抓包;
- 查找api,info等具有特殊含义的变量或函数(方法),通过这些特殊字符可以发现小程序的一些未授权、敏感信息泄露等信息
- 安卓高版本不信任https的证书了,在给小程序安装证书,证书需要进行编译
apk小程序渗透时抓不到包怎么办==对服务器间的通信做了加密怎么解决?
- 证书问题,将证书安装到应用程序中
过这些特殊字符可以发现小程序的一些未授权、敏感信息泄露等信息
- 安卓高版本不信任https的证书了,在给小程序安装证书,证书需要进行编译
apk小程序渗透时抓不到包怎么办==对服务器间的通信做了加密怎么解决?
-
证书问题,将证书安装到应用程序中
-
小程序和apk客户端和服务器之间的通信一般采用了加密。采用的加密方式是对称加密算法,由于密钥是写在小程序的源码里的;需要对小程序进行反编译,小程序反编译出来的就是js代码,尝试在源代码中找到密钥。对称加密经过了几次加密源代码中都写了。