nginx的正则表达式:
^:字符串的起始位置
$:字符窜的结束位置
*:匹配所有
+:匹配前面的字符一次或者多次
?:匹配前面的字符0次或者1次
.:任意单个字符
{n}:连续重复出现n次。
{n,m}:连续重复出现n-m次
[a-Z0-9A-Z]
[C]:匹配单个字符c
():分组
|:或
一 Location的分类:
1精确匹配
Location=/test{}...
2正则匹配
location ^~ :前缀匹配,以什么为开头
location ~ 区分大小写匹配
location ~* 不区分大小写匹配
location !~ 区分大小写取反匹配
location !~* 不区分大小写取反匹配
3通用匹配
Location /test{}
4一般匹配
Location / {}
二 Location的优先级由左至右
精确匹配---正则匹配--一般匹配
location = 完整路径 > location^~ > location ~,~* > location/test>location /
三 一般工作中配置Location的规则
1.网站首页:都是精确匹配网站首页都是一 个静态页面。匹配网站的根工作目录
location = / {
}
2、处理静态文件的请求:目录匹配和后缀匹配
location ^~ /static {
}
location ~\.{jpg|png}$ {
}
3、一般规则: 动态请求,把动态请求转发的后端
location / {
proxy_pass http://tomcat.server;
}
四 nginx的重定向
rewrite:结合nginx提供的全局变量和自定义的变量,结合正则表达式以及标志位实现usi重写以及重定向。
rewrite执行顺序:
1、执行server块里的rewrite
2、执行loaction里面定义的rewrite
3、选定location中的rewrite
rewrite中而可以执行if语句,只有if没有else
rewrite格式:
rewrie<reagex><replacemnet>[flag]
<regex>:正则表示式
<replacemnet>: 跳转的内容或者路径
flag标记说明
last ----------- 相当于Apache的[L]标记,表示完成rewrite)一般用于Server和if当中
break ---------(本条规则匹配完成即终止,不再匹配后面的任何规则)一般用于location
redirect -------返回302临时重定向,浏览器地址会显示跳转后的URL地址,爬虫不会更新URL)
permanent ----(返回301永久重定向,浏览器地址栏会显示跳转后的URL地址,爬虫会更新URL)
break和last类似 ---- 但break不会重新发起一次处理过程,而是直接返回处理结果
redirect --------------该标记表示当前规则匹配成功后立即进行重定向操作
permanent ----------该标记和redirect类似,但是永久重定向
set -------------------- 标记表示当前规则匹配成功设置一个变量,并把变量传入下一跳规则
rewrite /test/(.*) /ky32/$1 permanent;
.*:匹配所有
$1:表示捕获组 $1应用正则表达式的第一个捕获组
从www.ky32.com/test/index.html 1jpg
跳转到www.ky32.com/ky32/index.html 1.jpg
会影响搜索引擎的权重
永久重定向会加入搜索引擎的排名
临时不会加搜索引擎的权重
报错internal redirection cycle while processing这个的原因:
处理请求时发生了重写或者内部重定向循环,进入了无限循环。nginx循环最多可以执行10次,会报错500总结: rewrite和locationt都可以跳转,似乎有点相似,但是区别在
rewrite是在同一域名之内更改获取资源的路径
location是对路径访问控制。
实现域名跳转
第一步 修改指定配置文件
cd /nginx-1.12.0
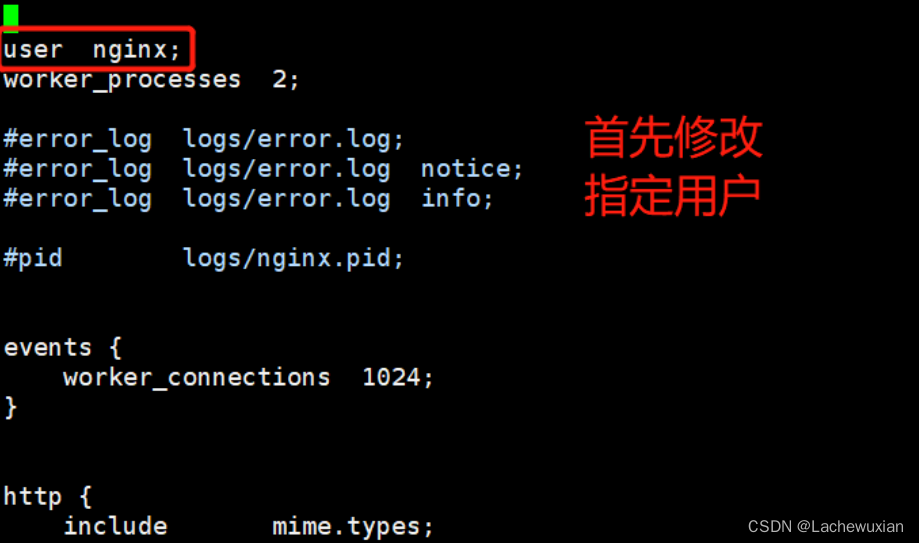
vim /usr/local/nginx/conf/nginx.conf
修改指定用户Nginx
首先要有nginx的程序用户
cat /etc/passwd #查看是否有nginx用户,是否是程序用户

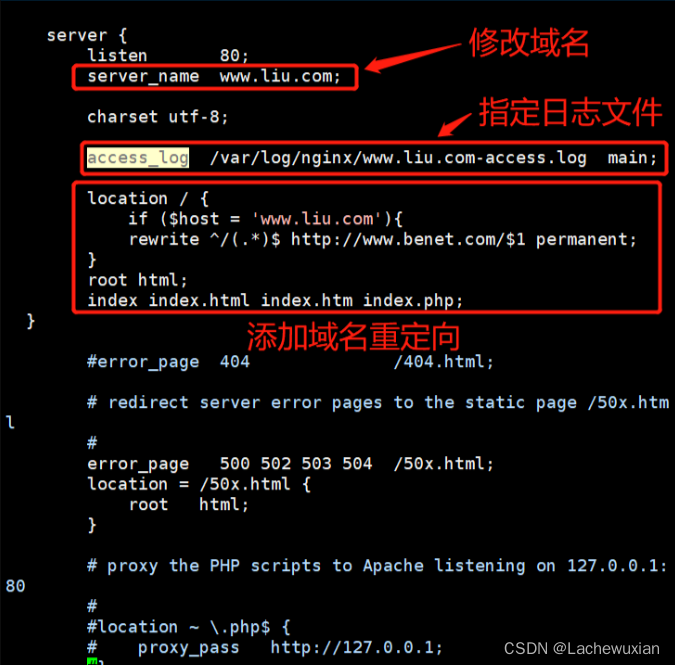
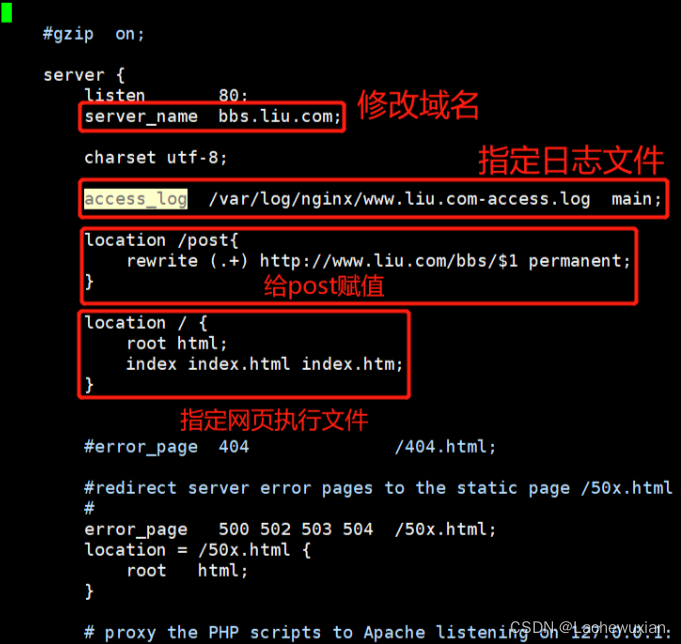
修改对应域名(自定义即可)
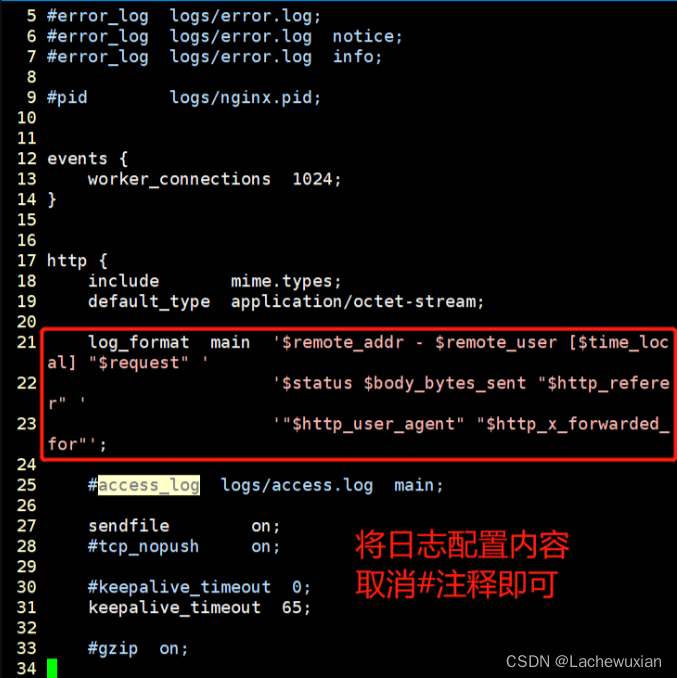
修改指定的日志文件,后面的main可加可不加
添加域名重定向

第二步 检查语法错误
保存并退出
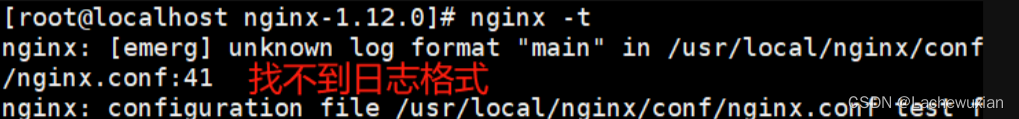
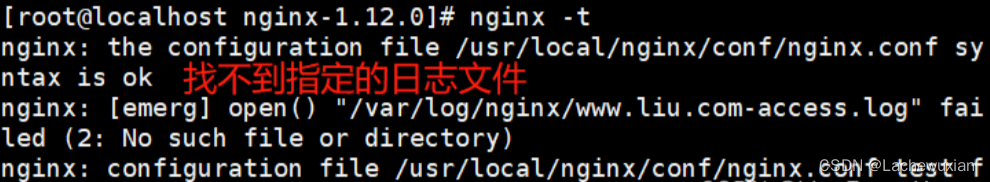
nginx -t #检查是否有语法问题

第三步 有报错进行排错
这里找不到日志
无法识别到日志格式
接着进入配置文件

再次保存并退出
再次查看是否有错误

手动创建日志文件
并且进行赋权

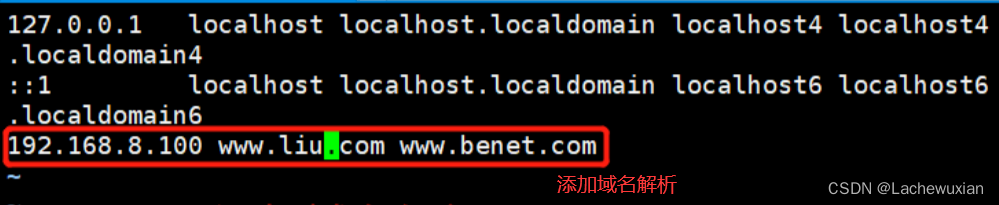
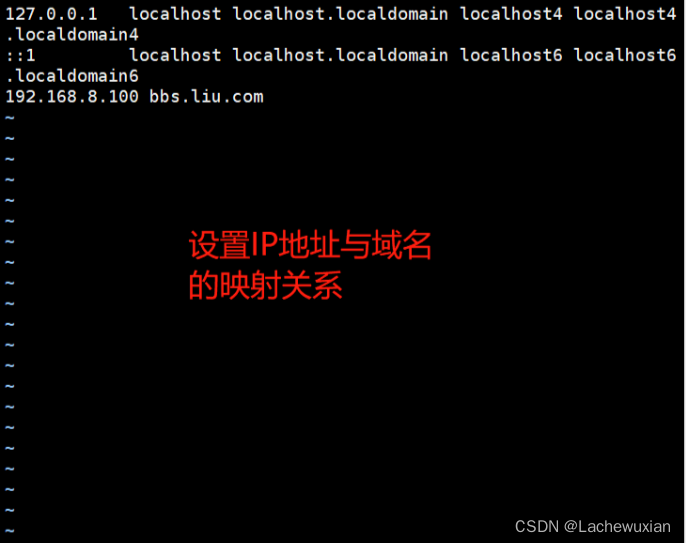
第四步 添加域名映射关系
修改域名解析
vim /etc/hosts

重启服务
systemctl restart nginx
![]()
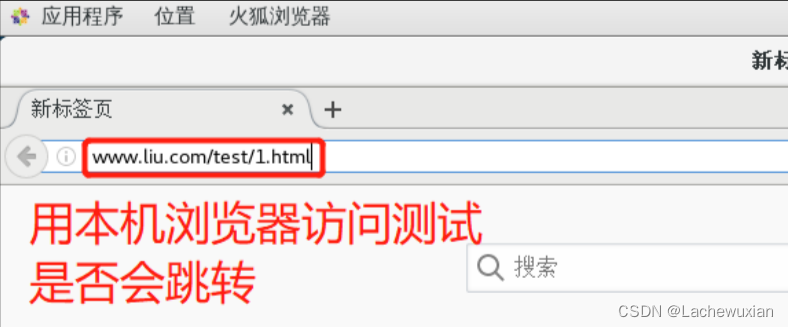
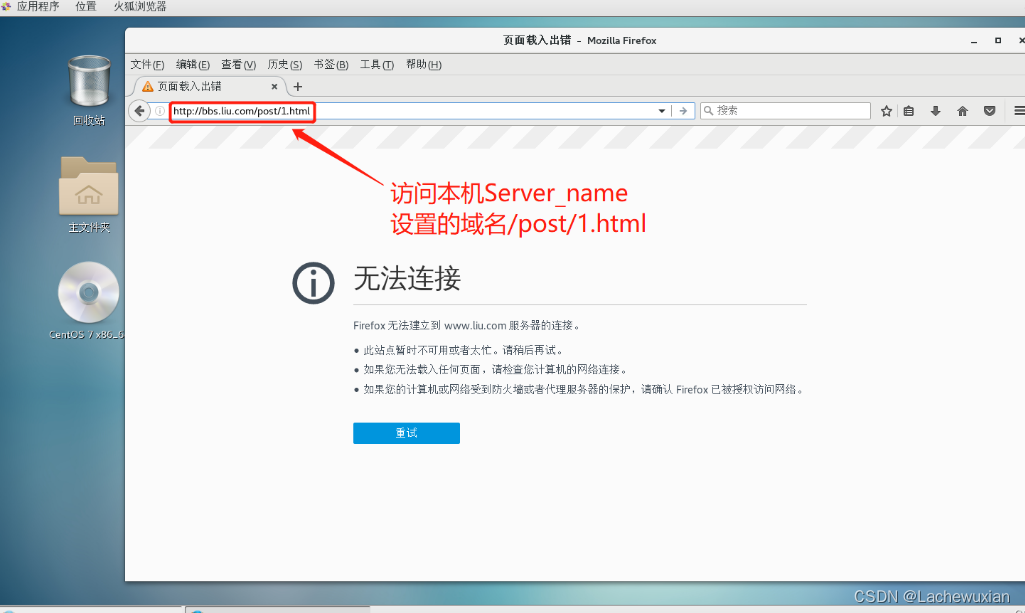
第六步 测试结果
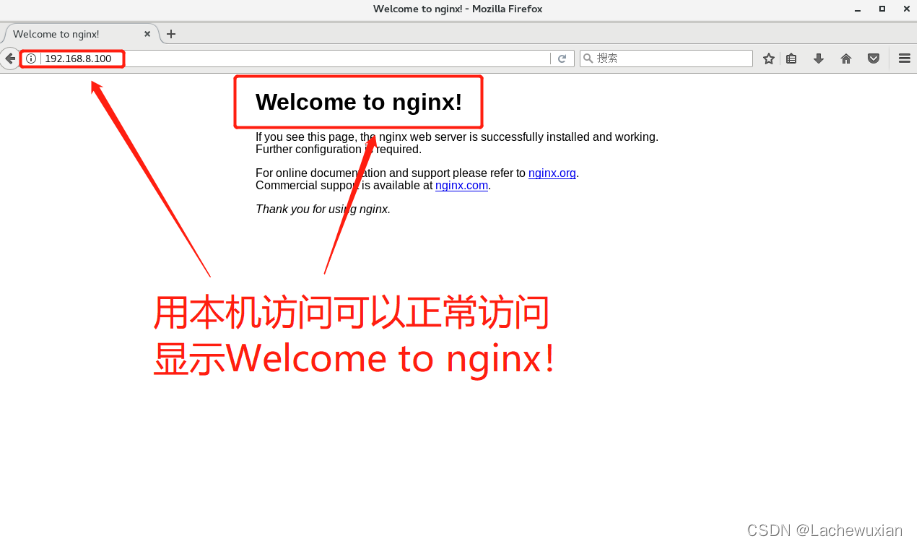
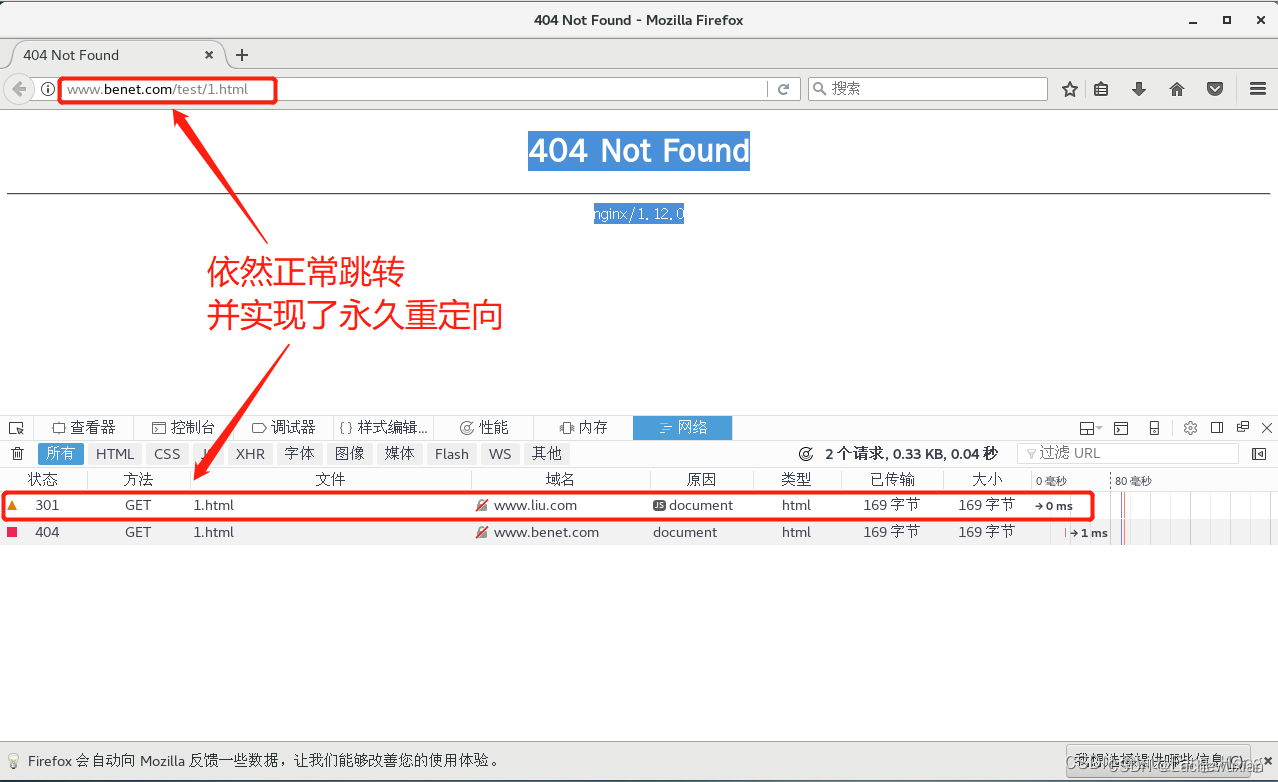
用浏览器进行访问测试






旧域名跳转新域名
第一步 修改配置文件

第二步 添加域名映射关系

命令:systemctl restart nginx
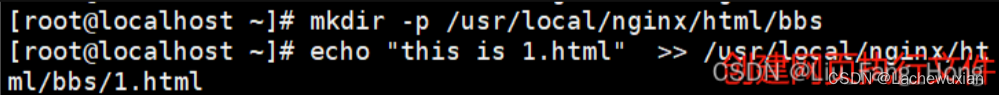
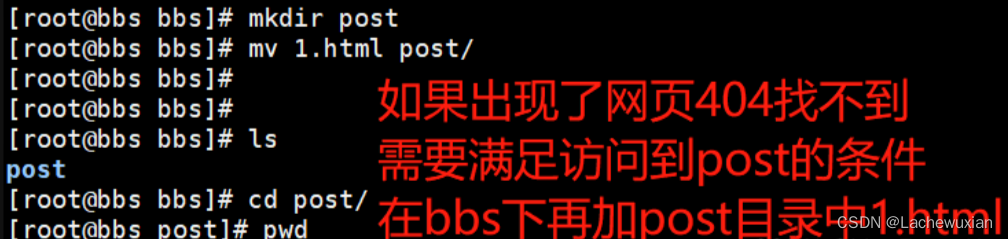
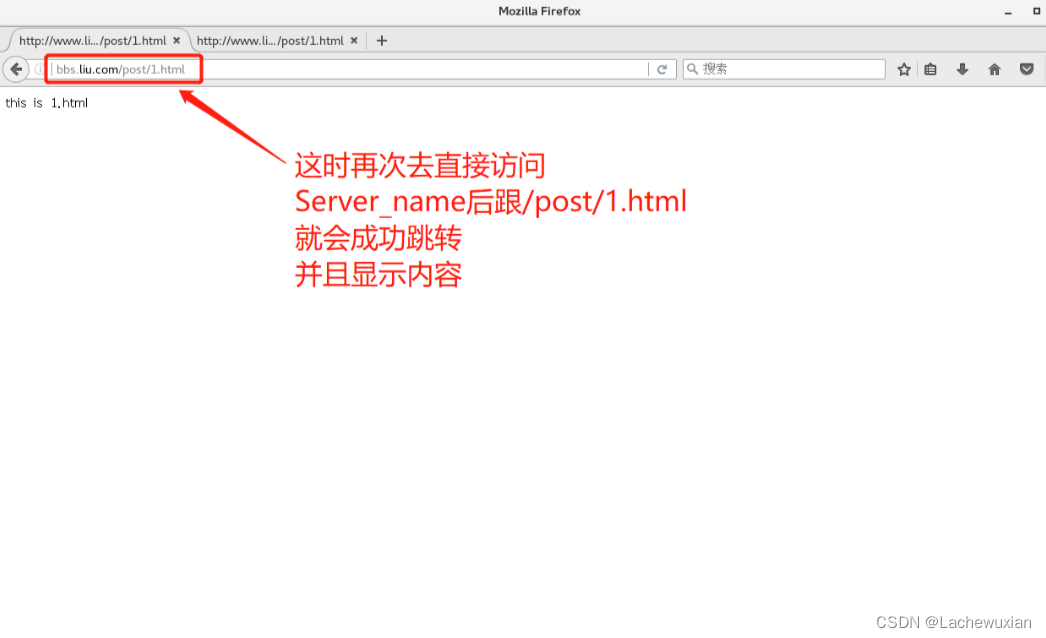
第四步 创建网页执行文件

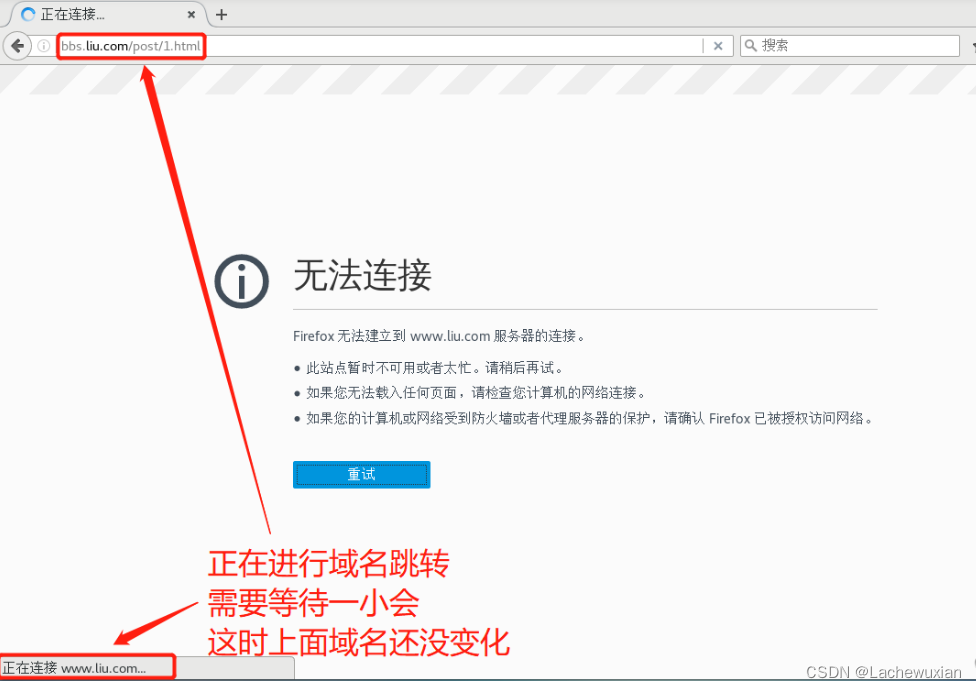
第五步 用浏览器进行测试



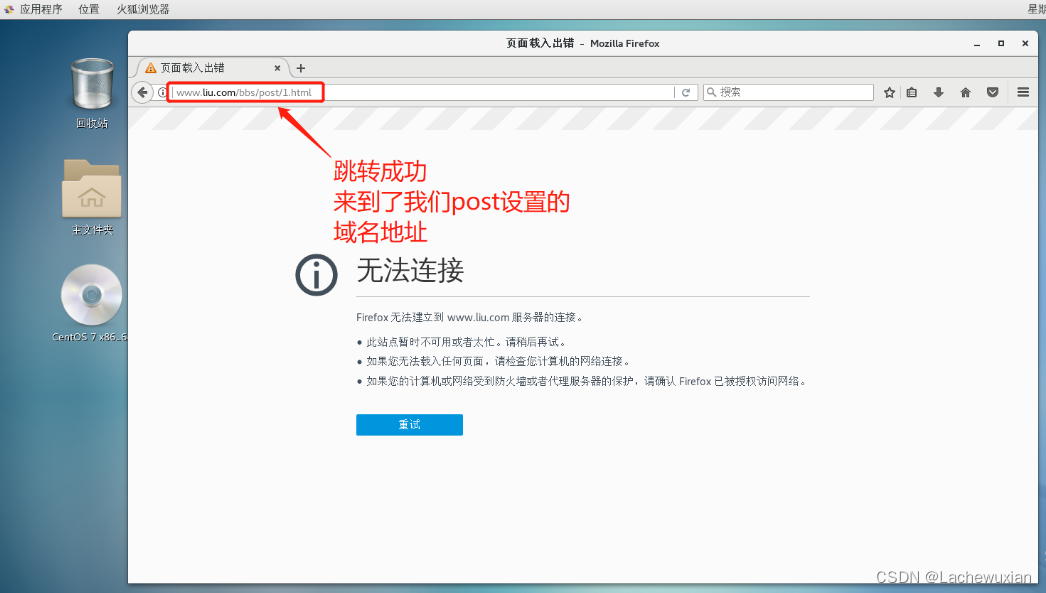
我们跳转成功
但是网页内没有内容
跳转可以正常跳转但不显示网页内容

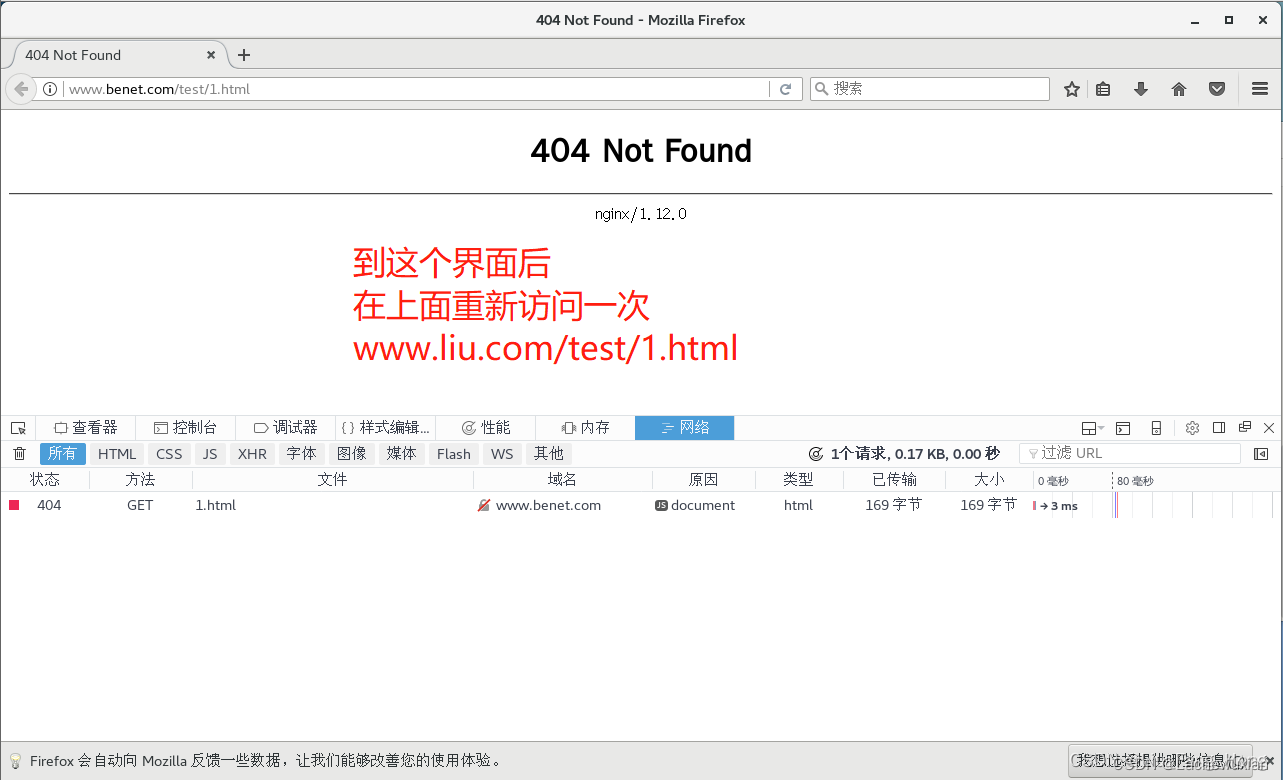
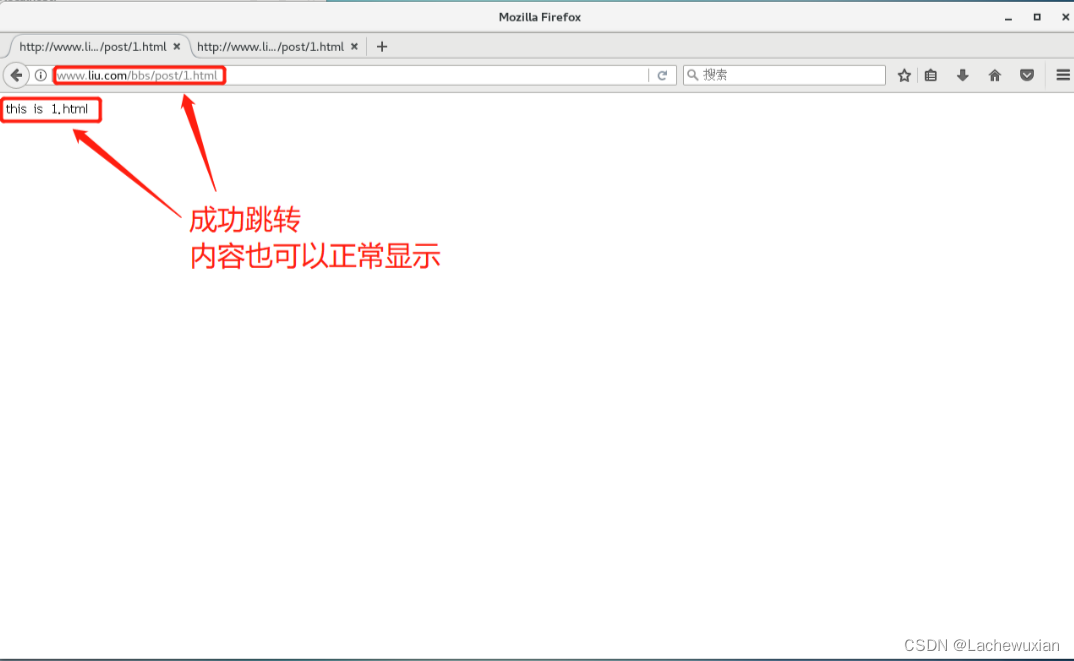
第七步 重新测试访问


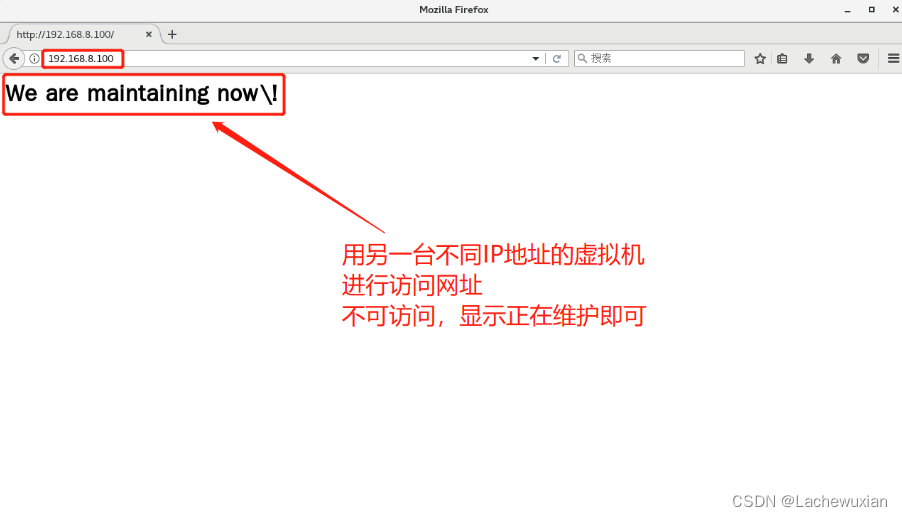
基于客户端IP地址访问跳转
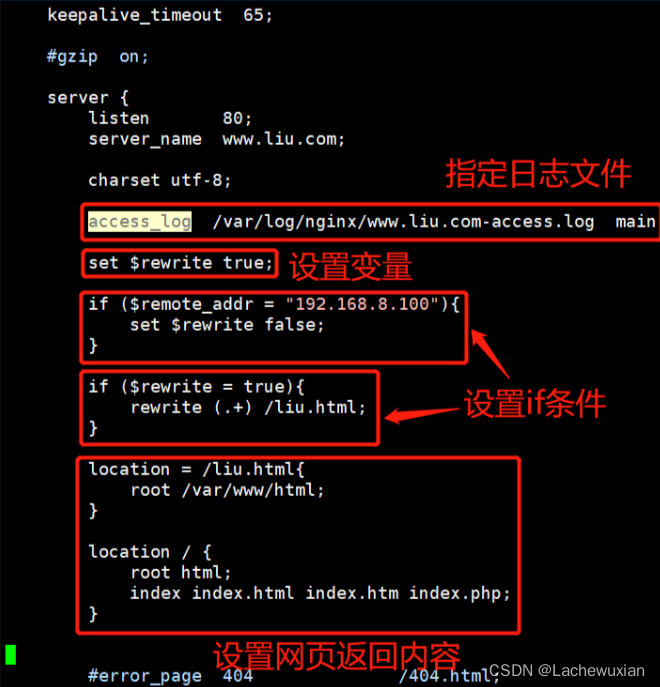
第一步 修改配置文件

命令:nginx -t
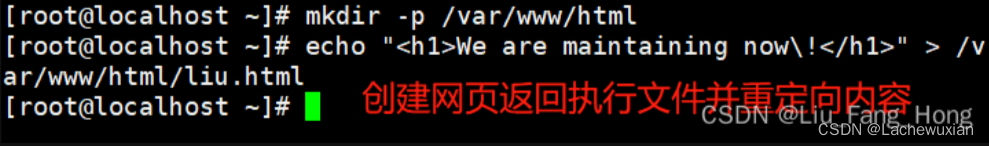
第三步 创建网页返回执行文件

命令:systemctl restart nginx
第四步 用浏览器进行访问测试