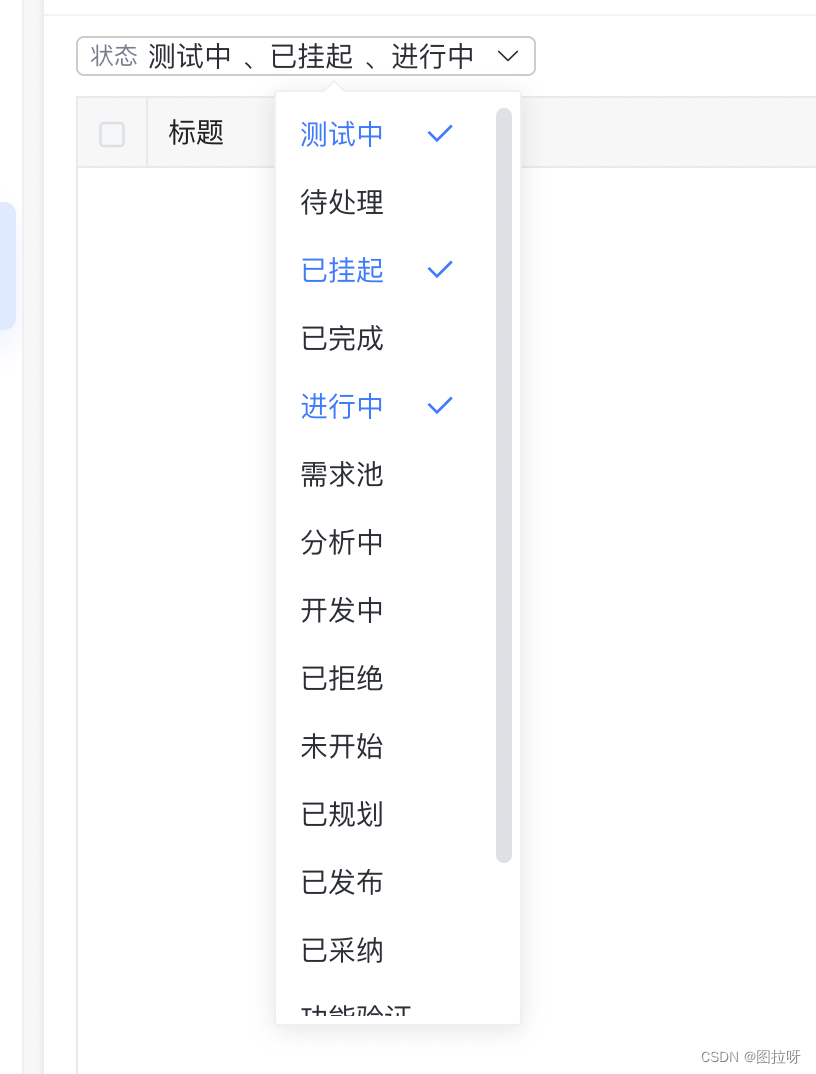
实现效果

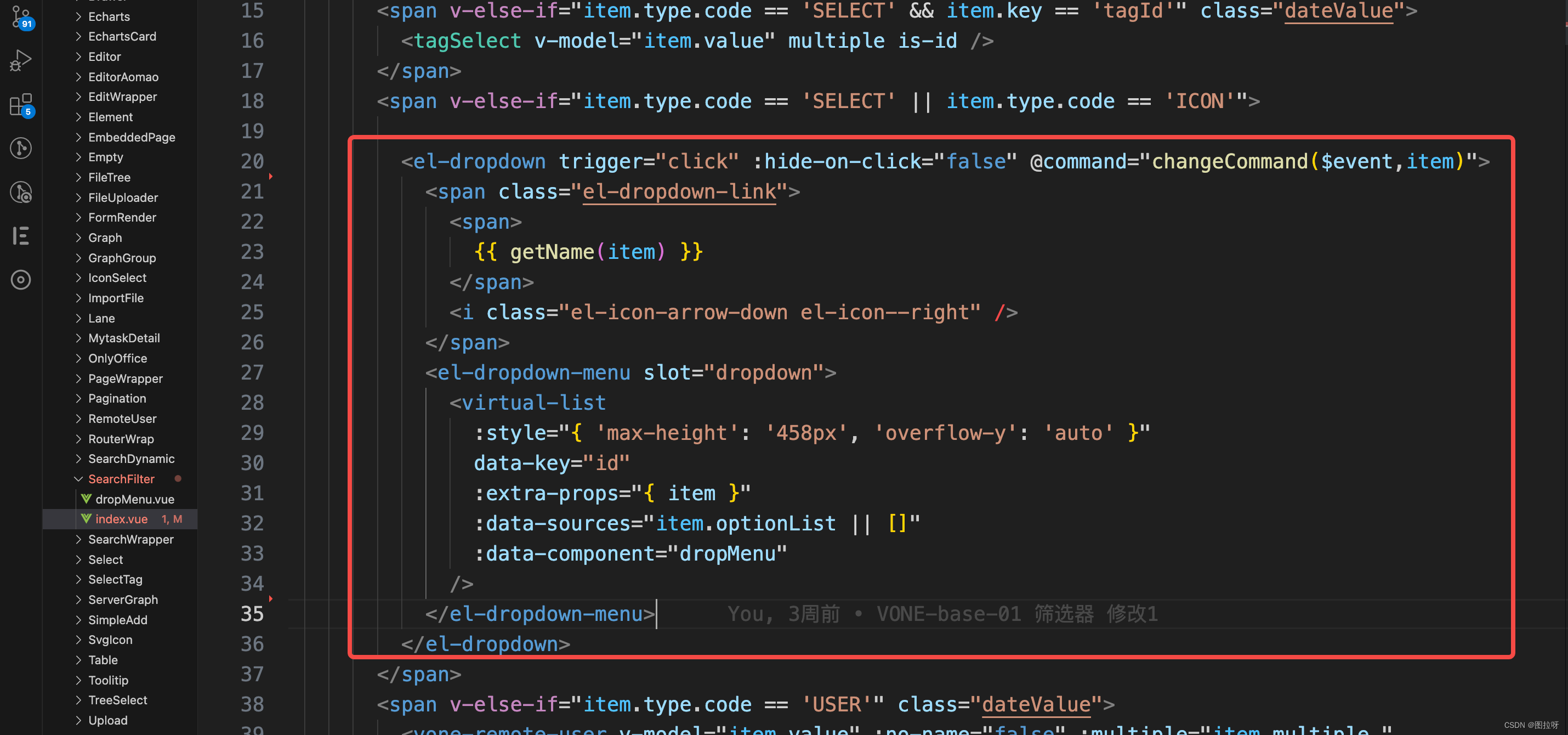
实现代码

其中virtual-list是使用的插件,使得下拉数据多的时候,不会出现卡顿
正常不使用虚拟列表的时候可以这样写
<el-dropdown-menu slot="dropdown">
<el-dropdown-item v-for="i in item.optionList" :key="i.id" :command="item.valueType == 'id' ? i.id : i.code" class="dropdownMeun">
<span :class="getClass(item,i)">
{{ i.name }}
</span>
<i v-show="getClass(item,i)" class="iconfont el-icon-tips-done" />
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
getName方法用来处理选中值的展示方式,根据业务逻辑自行处理
computed: {
getName() {
return function(row) {
if ((typeof row.value != 'boolean' && !row.value) || !row.optionList) return
if (row.multiple) {
const hJson = row.optionList.filter(item => row.value.indexOf(row.valueType == 'id' ? item.id : item.code) !== -1)
return hJson?.map(r => r.name)?.join(' 、')
} else if (row.valueType == 'id') {
const name = row.optionList.find(j => j.id == row.value)?.name
return name
} else {
const name = row.optionList.find(j => j.code == row.value)?.name
return name
}
}
},
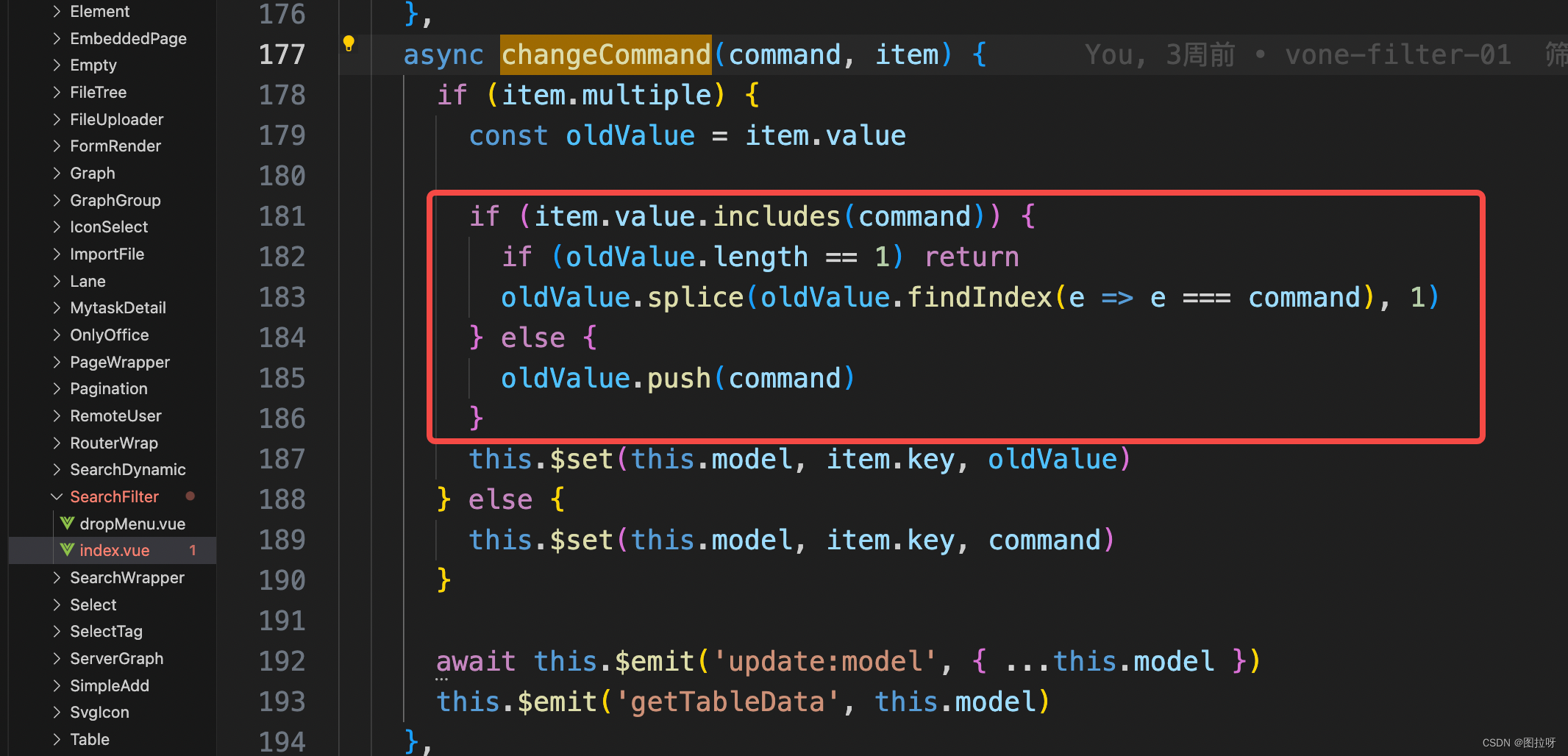
实现多选的关键代码

多选选中样式,代码
computed: {
getClass() {
return function(row, i) {
if (row.valueType == 'id') {
if (row.multiple) {
return row.value.includes(i.id) ? 'activeNode' : null
}
return row.value == i.id ? 'activeNode' : null
} else {
if (row.multiple) {
this.$set(i, 'isActive', row.value.includes(i.code))
return row.value.includes(i.code) ? 'activeNode' : null
}
return row.value == i.code ? 'activeNode' : null
}
}
}
},
在css里面定义一个activeNode的样式就可以了
.activeNode{
// background: #3E7BFA;;
color: #3E7BFA;
}