.sync修饰符 实现子组件和父组件数据的双向绑定 ,简化代码
prop属性名,可以自定义,非固定value
本质:属性名和@update:属性名的合写
<BaseDialog :value="isShow" @update="isShow=$event">
//等价于
<BaseDialog v-model="isShow=$event"><BaseDialog :visible="isShow" @update:visible="isShow=$event">
//等价于
<BaseDialog :visible.sync="isShow">变化:
1v-model -> :自定义属性.sync
2子组件向父传值 的事件名'update:自定义属性'
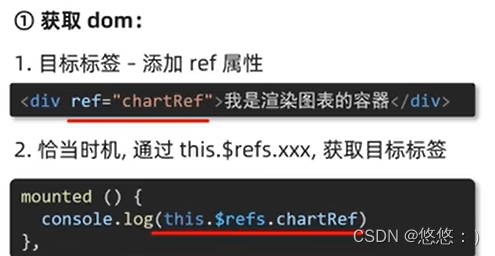
ref和$refs
查找范围:当前组件内

Vue异步更新(提升性能)、$nextTick
this.$nextTick(()=>{
this.$refs.inp.focus()
})自定义指令 封装一些dom操作
全局注册:main.js中
Vue.directive('focus',{
"inserted"(el){
el.focus()
}
})局部注册:组件内部
directives:{
"指令名":{
inserted(){
el.focus()
}
}
}v-loading指令封装
分析:
1本质loading效果就是一个蒙层盖在盒子上
2数据请求中,开启loading的状态,添加蒙层
3数据请求完毕,关闭loading状态,移除蒙层
实现:1准备一个loading类,通过伪元素.loading:before{}定位(便于添加移除),设置宽高,实现蒙层
2添加loading类v-loading="isLoading",封装loading指令
inserted(el,binding){bingding.value?el.classList.add('loading'):el.classList.remove('loading')},update(el,binding){bingding.value?el.classList.add('loading'):el.classList.remove('loading')}
插槽 让组件内部的一些结果支持自定义
组件内需要定制的结构部分用<slot name="header">默认展示内容</slot>占位
使用组件时,<Mydialog #header>传入的内容</Mydialog>
v-slot:插槽名 = #header
插槽上可以绑定数据,给slot标签,以添加属性的方式传值
<slot :id="item.id" msg="测试文本"></slot><template #default="obj">
//默认插槽名为default,所有被添加的属性,都会被收集到一个obj对象中
<button @click="del(obj.id)">删除</button>
</template>