首页 -
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width; initial-scale=1; maximum-scale=1; minimum-scale=1; user-scalable=no;" > < title> </ title> < linkrel = " stylesheet" href = " ./swiper/swiper-bundle.css" > < style>
html { font-size : 31.25vw; }
body { font-size : 16px; }
* { margin : 0; padding : 0; list-style : none; text-decoration : none; }
html,body { width : 100%; height : 100%}
.boxOne { width : 100%; height : 100%; position : relative; overflow : hidden; }
.boxOne .boxOne_news { width : 100%; height : 100%; }
.header { width : 100%; height : 0.5rem; display : flex; align-items : center; justify-content : center; margin-bottom : 0.1rem; }
.content { overflow : auto; width : 100%; height : 93%; background : url ( ./wechatImg/bg_img1.png) ; background-size : 100% 100%; position : relative; }
.footer { width : 100%; height : 7%; position : relative; bottom : 0px; display : flex; justify-content : space-around; align-items : center; }
.header p { font-size : 0.15rem; }
.header span img { width : 60%; }
.header span { position : absolute; left : 9%; font-size : 0.2rem; }
.userBox { width : 100%; height : 0.6rem; display : flex; flex : 1; justify-content : space-evenly; }
.username { width : 1.5rem; height : 0.5rem; display : flex; position : relative; }
.step { width : 22%; margin-left : 22%; }
.user_left { width : 1.43rem; height : 0.45rem; background-color : #d2edfd; align-self : center; border-radius : 15px 35px 35px 15px; margin-left : 0.2rem; }
.user_img { width : 0.49rem; height : 0.46rem; background-color : blue; border-radius : 50%; position : absolute; overflow : hidden; border : 4px solid #fff; }
.user_img img { width : 0.5rem; height : 0.5rem; }
.name { margin-top : 0.1rem; margin-left : 0.37rem; font-size : 0.13rem; font-weight : 600; }
.level { font-size : 0.09rem; margin-left : 0.35rem; background-color : #51ba86; transform : skewX ( -16deg) ; width : 0.7rem; color : #fff; text-align : center; }
.step img { width : 70%; margin-left : 26%; }
.content_list { width : 90%; height : 2rem; background-color : #ffffff; position : absolute; top : 47%; left : 5%; }
.list_title { width : 100%; line-height : 0.4rem; font-size : 0.15rem; }
.list_title p { float : left; font-weight : 900; margin-left : 7%; }
.list_title span { float : right; width : 0.8rem; font-size : 0.1rem; color : #e0e0e0; }
.list_title span img { width : 0.04rem; }
.swiper { width : 100%; height : 1.6rem; display : flex; flex : 1; }
.swiper ul li { float : left; width : 25%; height : 0.7rem; }
.swiper ul { width : 80%; margin : 2% auto; height : 1.6rem; }
.swiper ul li a { display : block; text-align : center; }
.swiper ul li a img { width : 50%; }
.swiper ul li a p { font-size : 0.1rem; color : #000}
.swiper ul li a span { font-size : 0.09rem; color : #e0e0e0; }
.content_bottom { width : 100%; height : 0.6rem; position : absolute; top : 5.5rem; text-align : center; }
.content_bottom img { width : 70%; }
.footer_left { text-align : center; }
.footer_right { text-align : center; }
.footer_left .foot_img { width : 0.2rem; text-align : center; }
.footer_right .foot_img { width : 0.2rem; text-align : center; }
.footer_left p { font-size : 10px; color : #b7b7b7; }
.footer_right p { font-size : 10px; color : #b7b7b7; }
.foot_img_hover { display : none; width : 0.2rem; text-align : center; }
.close_news p { text-align : center; border-radius : 0.2rem; width : 1rem; height : 0.3rem; background-color : #b7b7b7; position : absolute; top : 0.2rem; right : 0.2rem; font-size : 0.2rem; color : #fff; }
</ style> </ head> < body> < divclass = " boxOne" > < imgclass = " boxOne_news" id = " boxOne_news" src = " ./wechatImg/IMG_0780.gif" alt = " " > < divclass = " close_news" > < p> < spanid = " count5s" > </ span> </ p> </ div> < divclass = " content" > < divclass = " header" > < span> < imgsrc = " ./wechatImg/jiantou1.png" alt = " " > </ span> < p> </ p> </ div> < divclass = " userBox" > < divclass = " username" > < divclass = " user_img" > < imgsrc = " ./wechatImg/img1.png" alt = " " > </ div> < divclass = " user_left" > < pclass = " name" > </ p> < pclass = " level" > </ p> </ div> </ div> < divclass = " step" > < imgsrc = " ./wechatImg/img2.png" alt = " " > </ div> </ div> < divclass = " content_list" > < divclass = " list_title" > < p> </ p> < span> < imgsrc = " ./wechatImg/list_more.png" alt = " " > </ span> </ div> < divclass = " swiper" > < divclass = " swiper-wrapper" > < divclass = " swiper-slide" > < ul> < li> < ahref = " #" > < imgsrc = " ./wechatImg/wechat.png" alt = " " > < p> </ p> < span> </ span> </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./wechatImg/zhifubao.png" alt = " " > < p> </ p> < span> </ span> </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./wechatImg/jd.png" alt = " " > < p> </ p> < span> </ span> </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./wechatImg/sport.png" alt = " " > < p> </ p> < span> </ span> </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./wechatImg/money.png" alt = " " > < p> </ p> < span> </ span> </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./wechatImg/licai.png" alt = " " > < p> </ p> < span> </ span> </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./wechatImg/zhuanzhang.png" alt = " " > < p> </ p> < span> </ span> </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./wechatImg/ATM.png" alt = " " > < p> </ p> < span> </ span> </ a> </ li> </ ul> </ div> < divclass = " swiper-slide" > < ul> < li> < ahref = " #" > < imgsrc = " ./wechatImg/wechat.png" alt = " " > < p> </ p> < span> </ span> </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./wechatImg/zhifubao.png" alt = " " > < p> </ p> < span> </ span> </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./wechatImg/jd.png" alt = " " > < p> </ p> < span> </ span> </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./wechatImg/sport.png" alt = " " > < p> </ p> < span> </ span> </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./wechatImg/money.png" alt = " " > < p> </ p> < span> </ span> </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./wechatImg/licai.png" alt = " " > < p> </ p> < span> </ span> </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./wechatImg/zhuanzhang.png" alt = " " > < p> </ p> < span> </ span> </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./wechatImg/ATM.png" alt = " " > < p> </ p> < span> </ span> </ a> </ li> </ ul> </ div> </ div> < divclass = " swiper-pagination" > </ div> </ div> </ div> < divclass = " content_bottom" > < imgsrc = " ./img/index/碳足迹计算器.png" alt = " " > </ div> </ div> < divclass = " footer" > < divclass = " footer_left" > < ahref = " ./index.html" > < imgclass = " foot_img" src = " ./wechatImg/index1.png" alt = " " > < imgclass = " foot_img_hover" src = " ./wechatImg/index2 .png" alt = " " > < p> </ p> </ a> </ div> < divclass = " footer_right" > < ahref = " ./mine.html" > < imgclass = " foot_img" src = " ./wechatImg/mine.png" alt = " " > < imgclass = " foot_img_hover" src = " ./wechatImg/mine2.png" alt = " " > < p> </ p> </ a> </ div> </ div> </ div> < scriptsrc = " ./jquery1.42.min.js" > </ script> < scriptsrc = " ./swiper/swiper-bundle.js" > </ script> < scriptlanguage = " javascript" >
var mySwiper = new Swiper ( '.swiper' , {
pagination : {
el : '.swiper-pagination' ,
} ,
uniqueNavElements : false ,
} )
function closeAds ( ) {
document. getElementById ( 'boxOne_news' ) . style. display = "none" ;
}
var oCount5s = document. getElementById ( "count5s" ) . innerText
var second = parseInt ( oCount5s)
function countDown ( ) {
second -= 1 ;
document. getElementById ( "count5s" ) . innerText = second;
}
var countDown = setInterval ( countDown, 1000 )
setInterval ( function ( ) {
if ( second === 0 ) {
closeAds ( ) ;
clearInterval ( countDown) ;
}
} , 1000 )
$ ( '.close_news' ) . click ( function ( ) {
$ ( '.boxOne_news' ) . hide ( ) ;
} )
</ script> </ body> </ html>


















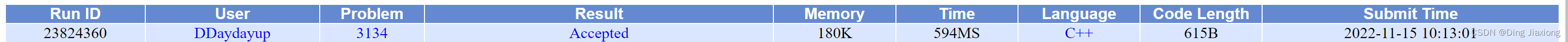
![F - Double Chance(期望,数学,树状数组优化)[AtCoder Beginner Contest 276]](https://img-blog.csdnimg.cn/f65b18c5c63a44638aadc92e37752aa5.png)