一、computed
computed擅长处理的场景:一个数据受多个数据影响,如果一个属性是由其他属性计算而来的,这个属性依赖其他属性是一个多对一或者一对一,一般用computed;
如果 computed 属性值是函数,那么默认会走get 方法,函数的返回值就是属性的属性值;
computed支持缓存,只有当依赖的数据发生变化时,关联的数据才会变化。下面例子可以看出当多次点击打印姓名,都不会触发fullNameOne,此时如果更新姓氏,然后再次点击打印姓名就会触发fullNameOne,即更新fullNameOne缓存。
<template>
<div>
<div>
姓:
<el-input style="width: 150px" placeholder="请输入姓氏" v-model="firstName"></el-input>
</div>
<div>
名:
<el-input style="width: 150px" placeholder="请输入名字" v-model="lastName"></el-input>
</div>
<div>
姓名(单向):
<el-input style="width: 150px" placeholder="请输入姓名" v-model="fullNameOne"></el-input>
</div>
<div>
姓名(双向):
<el-input style="width: 150px" placeholder="请输入姓名" v-model="fullNameTwo"></el-input>
</div>
<el-button @click="changeFirstName">更新姓氏</el-button>
<el-button @click="getFullNameOne">打印姓名</el-button>
</div>
</template>
<script lang="js">
export default {
name: 'Test',
data() {
return {
firstName: '张',
lastName: '三',
};
},
computed: {
fullNameOne() {
console.log("fullNameOne受firstName和lastName影响,多对一关系")
console.log("fullNameOne属性值是函数,默认走get方法")
console.log("当firstName发生改变,fullNameOne随之发生改变")
return this.firstName + "-" + this.lastName;
},
},
methods: {
changeFirstName() {
this.firstName = "李";
},
getFullNameOne() {
console.log("getFullNameOne",this.fullNameOne)
},
},
};
</script>
还可以通过get()实现对属性数据的显示,与上面的属性值是函数一样
computed: {
//如果是属性,还可以通过get这么写
fullNameOne: {
get() {
console.log("fullNameOne的get方法")
return `${this.firstName}-${this.lastName}`;
}
},
},
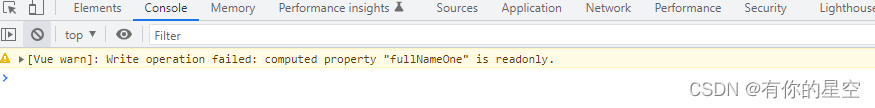
此时如果改变 姓名(单向)输入框的值,会报如下警告,说明get方法单向只读

可以通过set方法设置成双向,此时如果我们改变 姓名(双向) 输入框的值,会调用fullNameTwo的set方法
computed: {
//get、set双向
fullNameTwo: {
get() {
console.log("fullNameTwo的get方法")
return `${this.firstName}-${this.lastName}`;
},
set(value) {
console.log("fullNameTwo的set方法")
const arr = value.split("-");
this.firstName = arr[0];
this.lastName = arr[1];
}
}
}
二、watch
watch擅长处理的场景:一个数据影响多个数据
不支持缓存,数据变化,直接会触发相应的操作;
watch 支持异步操作;
<template>
<div>
<div>
姓:
<el-input style="width: 150px" placeholder="请输入姓氏" v-model="firstName"></el-input>
</div>
<div>
名:
<el-input style="width: 150px" placeholder="请输入名字" v-model="lastName"></el-input>
</div>
<div>
姓名(watch):
<el-input style="width: 150px" placeholder="请输入姓名" v-model="fullNameThree"></el-input>
</div>
<div>
姓名(watch的handler方法和immediate属性):
<el-input style="width: 150px" placeholder="请输入姓名" v-model="fullNameFour"></el-input>
</div>
<div>
姓(watch的deep属性):
<el-input
style="width: 150px"
placeholder="请输入姓氏"
v-model="fullNameObj.firstName"
></el-input>
</div>
<div>
名(watch的deep属性):
<el-input
style="width: 150px"
placeholder="请输入名字"
v-model="fullNameObj.lastName"
></el-input>
</div>
</div>
</template>
<script lang="js">
export default {
name: 'Test',
data() {
return {
account: 'aaa',
firstName: '张',
lastName: '三',
fullNameThree:'',
fullNameFour:'',
fullName:'张三',
fullNameObj: {
firstName:'张',
lastName:'三'
}
};
},
watch: {
firstName(newName,oldName) {
console.log("firstName",newName,oldName)
this.fullNameThree = `${newName}-${this.lastName}`;
//可以在里面存放异步请求函数
},
lastName(newName,oldName) {
console.log("lastName",newName,oldName)
this.fullNameThree = `${this.firstName}-${newName}`;
},
},
};
</script>
<style scoped></style>
watch 默认情况下第一次的时候不会去做监听,如果需要在第一次加载的时候也需要去做监听的话需要设置 immediate:true
watch: {
firstName: {
handler(newName,oldName) {
console.log("firstName-handler",newName,oldName)
this.fullNameFour = this.fullName;
},
// 代表在wacth里声明了firstName这个方法之后立即先去执行handler方法,如果设置了false,那么效果和上面watch的firstName一样
immediate: true
},
},
watch 默认情况下无法监听对象的改变,如果需要进行监听则需要进行深度监听需要配置 handler 函数以及 deep为true。(因为它只会监听对象的地址是否发生了改变,而值是不会监听的)
watch: {
fullNameObj: {
handler(newName,oldName) {
console.log("fullNameObj",newName,oldName)
},
immediate: true,
deep: true // 不加deep监听不到 obj的变化
},
},
上面那个实现方法对性能影响很大,修改fullNameObj中任何一个属性都会触发这个监听器内的handler,可以具体监听对象中的某个属性
watch: {
'fullNameObj.firstName': {
handler(newName,oldName) {
console.log("fullNameObj",newName,oldName)
},
immediate: true,
}
},
总结
1、computed能做的,watch都能做,反之则不行
2、能用computed的地方,尽可能使用computed
3、computed是计算一个新的属性,并将该属性挂载到vm(Vue实例)上,而watch是监听已经存在并且已挂载到vm上的数据,所以用watch同样可以监听computed计算属性的变化(其它还有data,props)
4、computed本质是一个惰性求值的观察者,具有缓存性,只有当依赖变化后,第一次访问computed属性,才会计算新的值,而watch则是当数据发生变化便会调用执行函数
5、从使用场景上说,computed适用一个数据被多个数据影响,而watch适用于一个数据影响多个数据