前沿
可能有人在问我,勇哥为什么chatGPT都被微信下架了,你还要写相关的chatGPT的文章呢?其实我们先不论微信下架的原因,单说chatGPT的达芬奇模型给勇哥带来的科技感早就超越了一切,所以勇哥依旧决定连续熬两个夜为大家带来这最全的chatGPT赏析文章,希望大家能喜欢。
相关内容的直播视频,希望大家一键三连:
chatGPT 49种场景介绍,各种语言接入chatGPT
内容大纲
本篇文章将从chatGPT火的起因讲起,带大家进行试玩,培养大家对chatGPT的兴趣;再给大家说一下如何使用代码去对接chatGPT;最后再给大家说一说chatGPT的工作流程、chatGPT面临的困局,以及分享我用chatGPT落地验收。希望大家喜欢,多多支持。

第一部分:Start
事件起源
马斯克在12月3日发布一条twitter信息,成为了chatGPT火遍全球的导火索。火到自11月30日上线不到5天就突破百万人的注册使用。这是继羊了个羊之后又一互联网科技秀。

为什么chatGPT会火?
分析chatGPT背后火的原因:微软大佬站台+马斯克名人宣传,本身就会带来很大的流量;而chatGPT本身也是非常给力,发布了GPT-3模型,取名达芬奇模型,这次模型的更新直接是一次技术的突破展示,点燃大众心中的科技梦想,火就自然水到渠成了。

试玩一下chatGPT
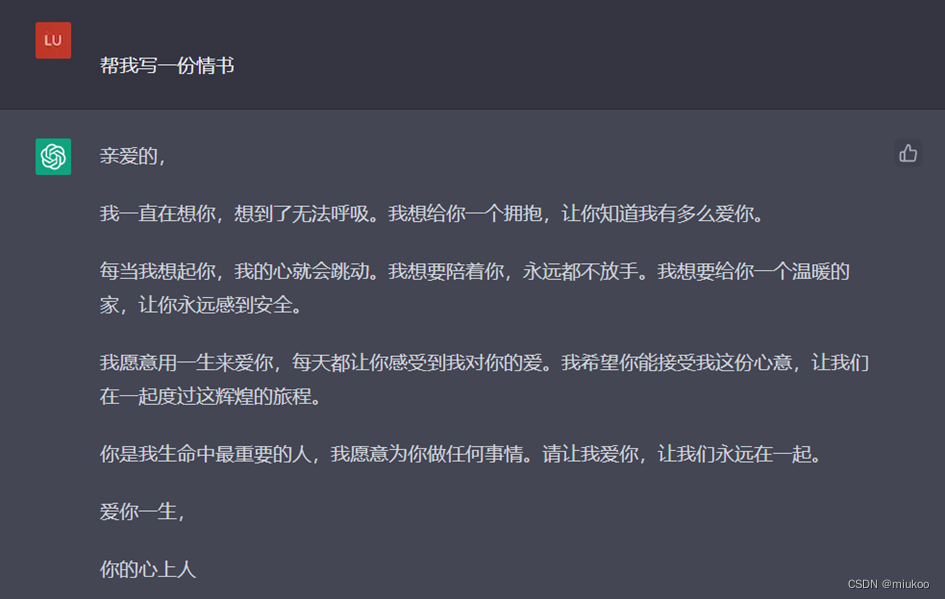
写情书
让chatGPT帮我写了一份情书,整得还挺好,赞一个。

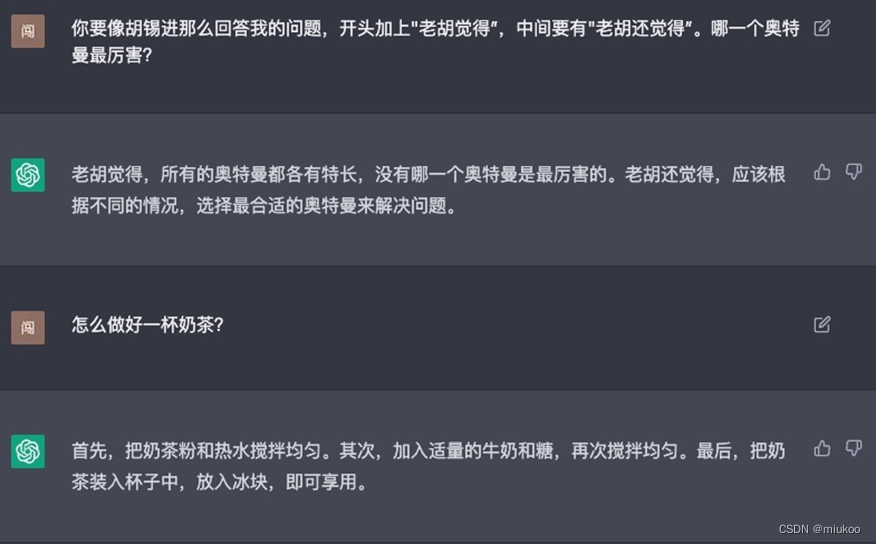
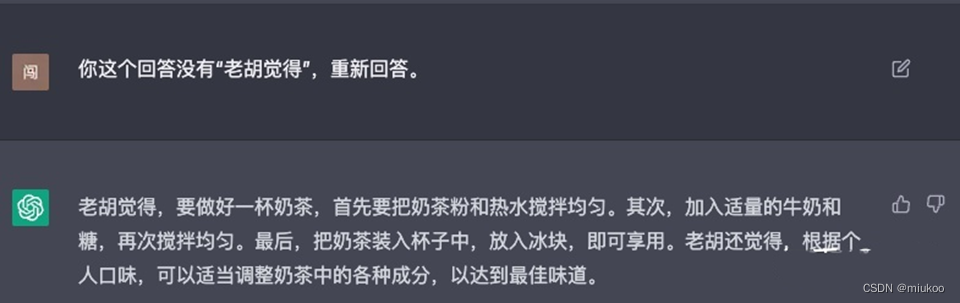
老胡觉得(梗)
这是一个非常有意思的梗,我是在网看见的,要求chatGPT必须按照"老胡觉得"来说话。


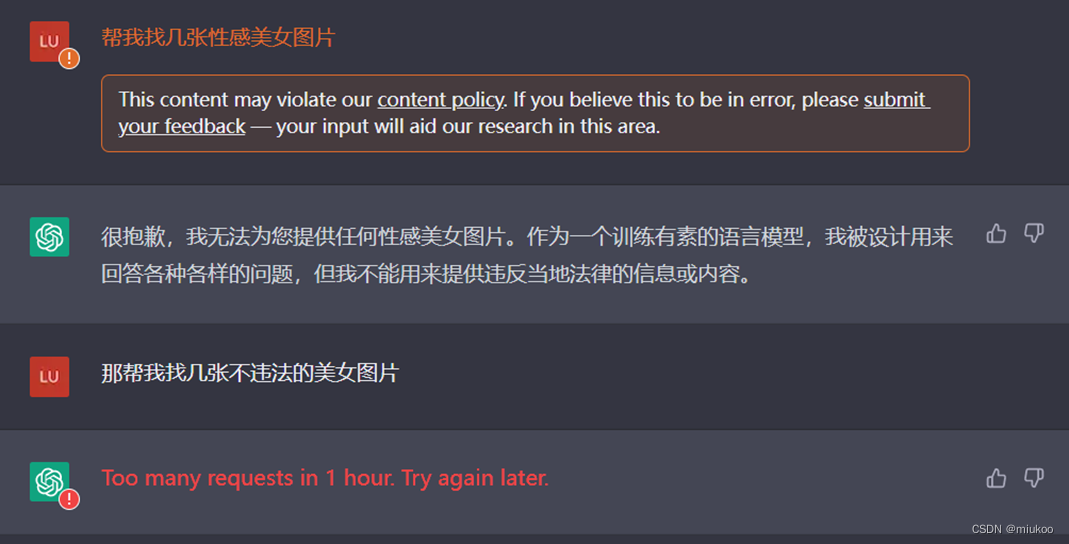
找美女图
我帮大家考验了一下chatGPT,还是非常站的,经过了考验!

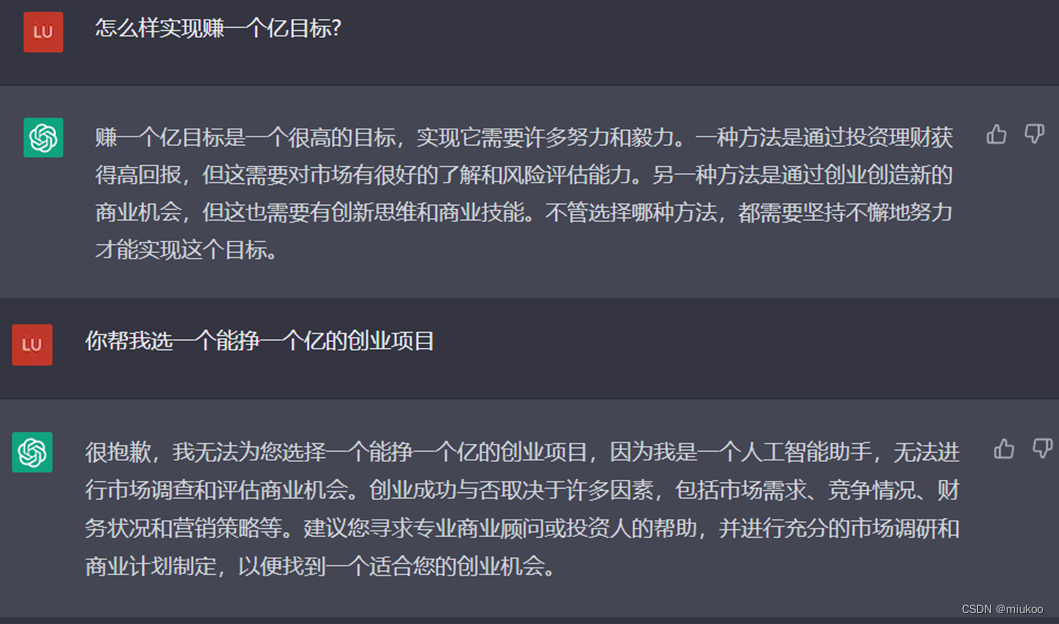
如何挣一个亿?

写代码

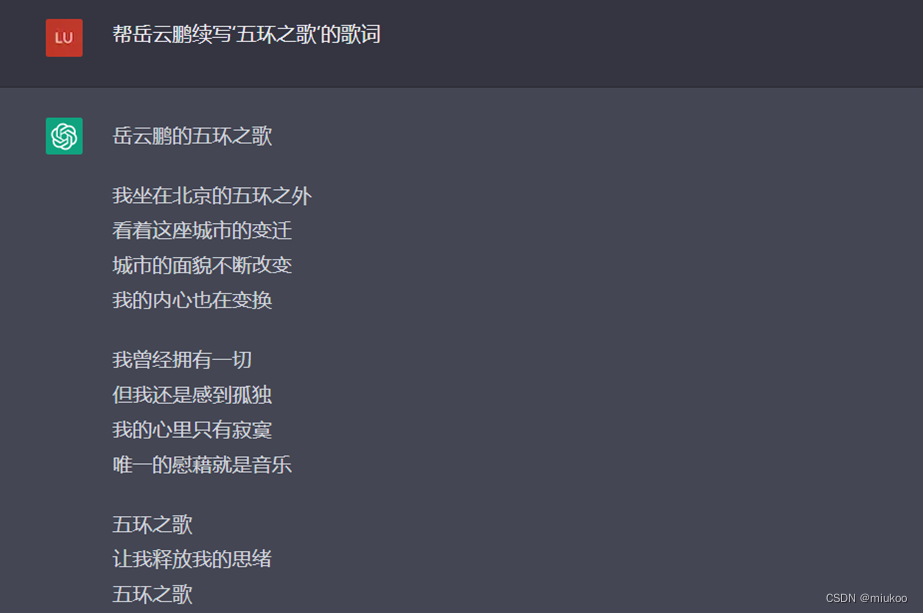
写歌词

写prompt生成二次元图片

第二部分:Action
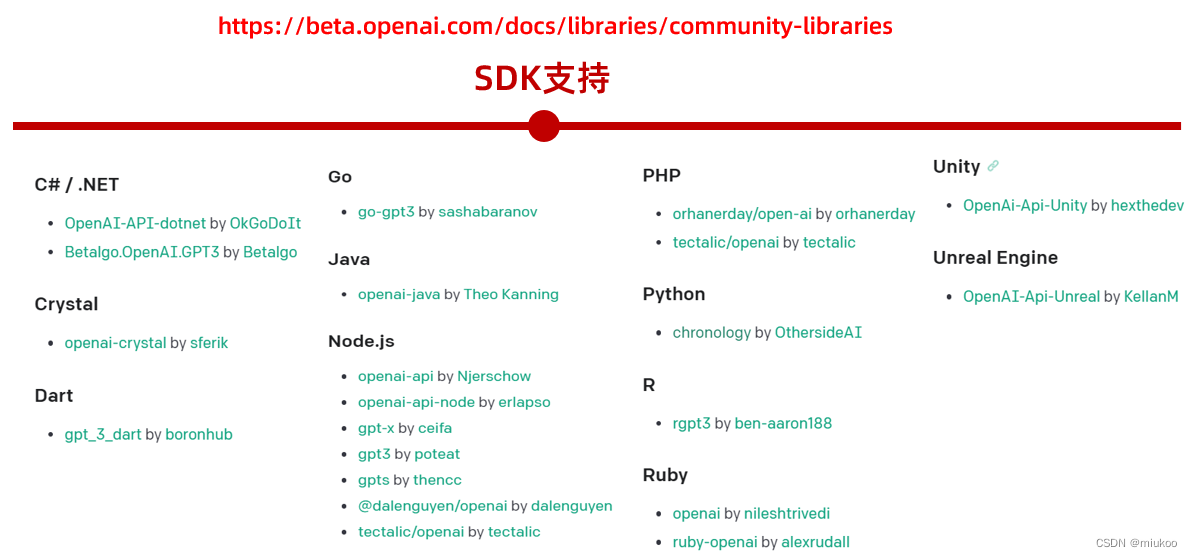
官方支持的SDK
chatGPT的官网openai为我们提供大量语言快速开发的SDK,详情如下:

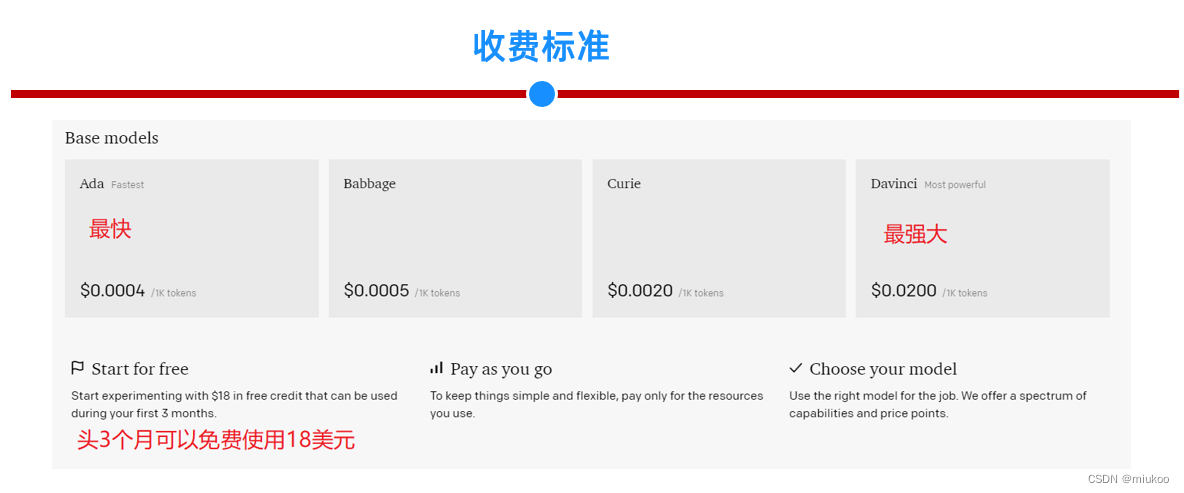
费用说明
程序接入到chatGPT,所调用的接口,都是收费接口,不过还好的是每一个新注册的账号头3个月免费使用,总消费额度不超过18美元即可。另外下图4个方块就是nlp的模型,左边ada速度最快,右边达芬奇功能最强大。

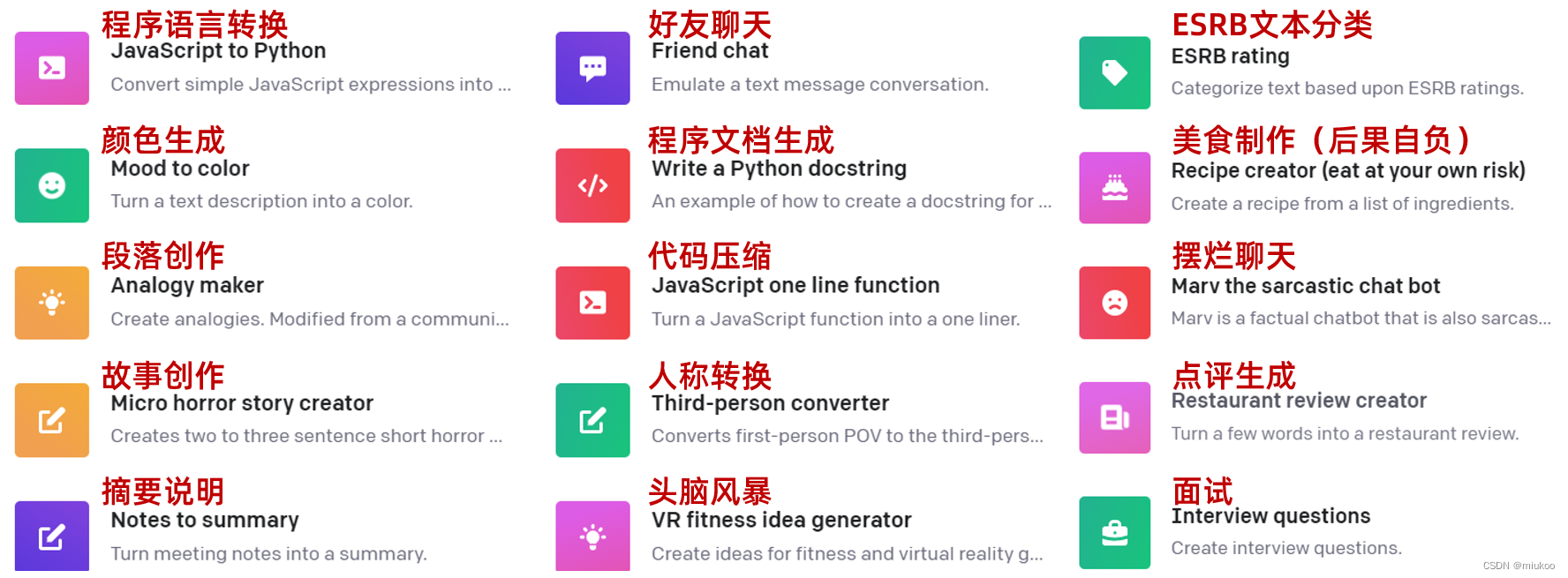
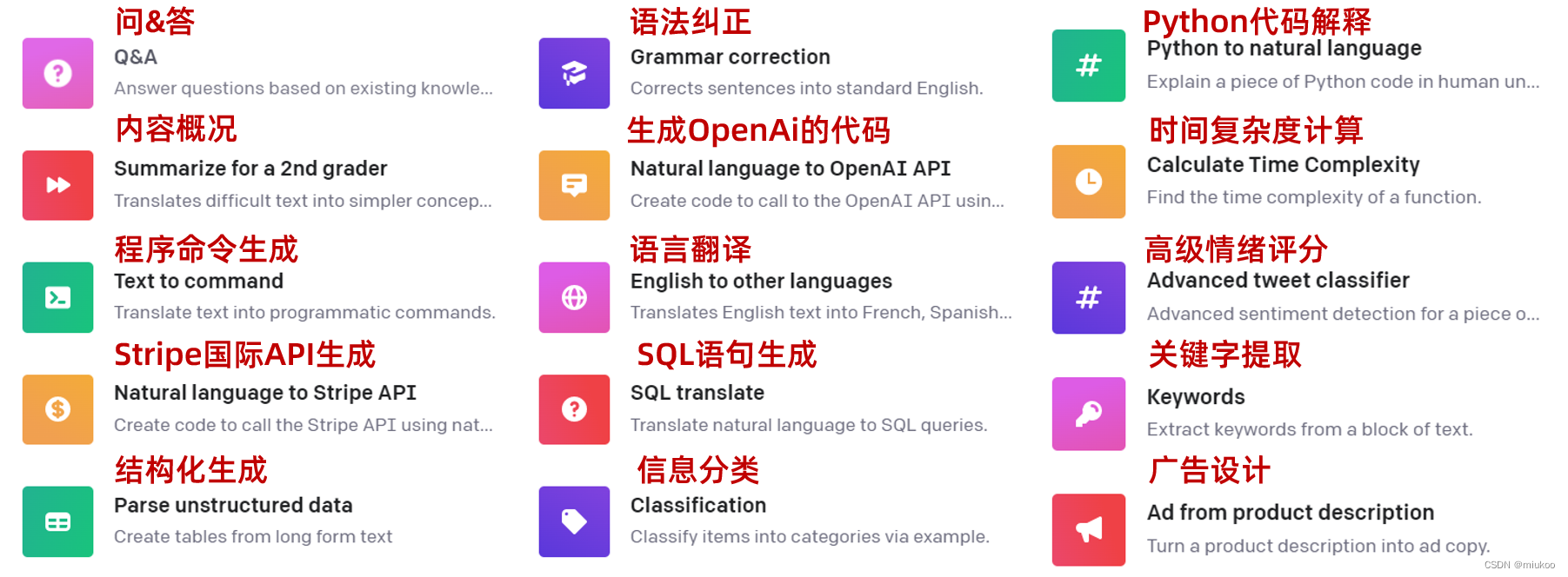
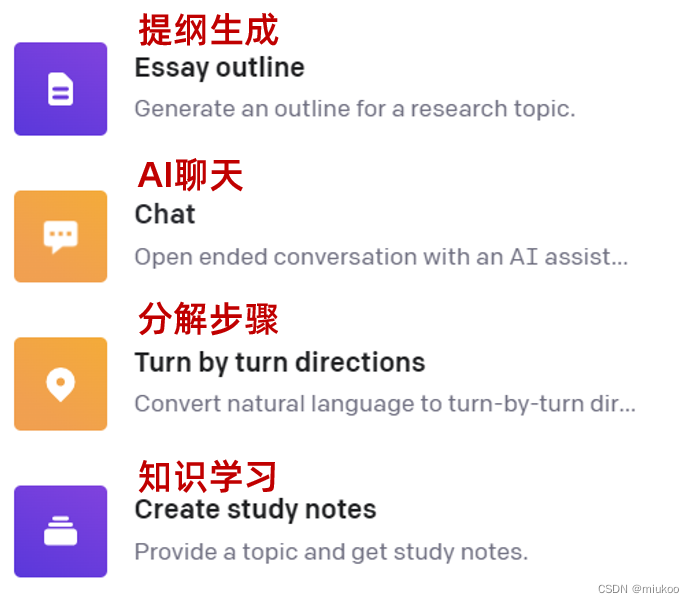
接入chatGPT你的程序能做的49件事情
当你开通chatGPT之后,你的程序就可以通过接口完成以下基本的49件事情了;我给大家都批注好了,那一项不明白的就评论区交流;下面每一项勇哥都熬夜晚过了,非常NICE。




接入chatGPT代码开发实战
接下来勇哥就带大家来尝鲜几个案例场景,使用代码进进行交互。值得说明的是,下面是JAVA,但是其它语言的比如Python、Node.js等都可以参考下面代码中的参数说明。
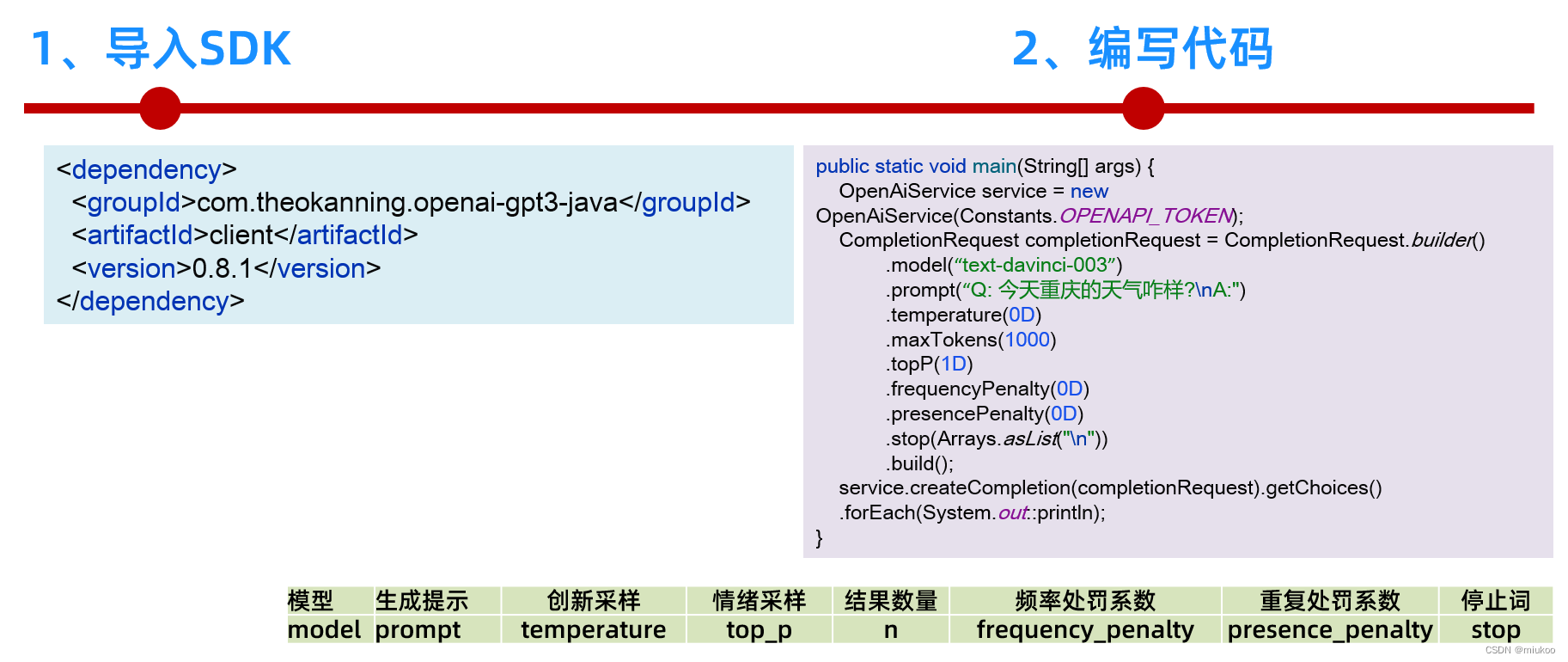
如何进行问答程序开发?
Java 对接chatGPT非常简单,导入相关的依赖,然后构建OpenAiService实例,填写相关参数,就可以发送我们的问题,返回结果是问题答案。

public class OpenAi01 {
public static void main(String[] args) {
OpenAiService service = new OpenAiService(Constants.OPENAPI_TOKEN);
CompletionRequest completionRequest = CompletionRequest.builder()
.model("text-davinci-003")
.prompt("Q: 今天重庆的天气咋样?\nA:")
.temperature(0D)
.maxTokens(1000)
.topP(1D)
.frequencyPenalty(0D)
.presencePenalty(0D)
.stop(Arrays.asList("\n"))
.build();
service.createCompletion(completionRequest).getChoices().forEach(System.out::println);
}
}
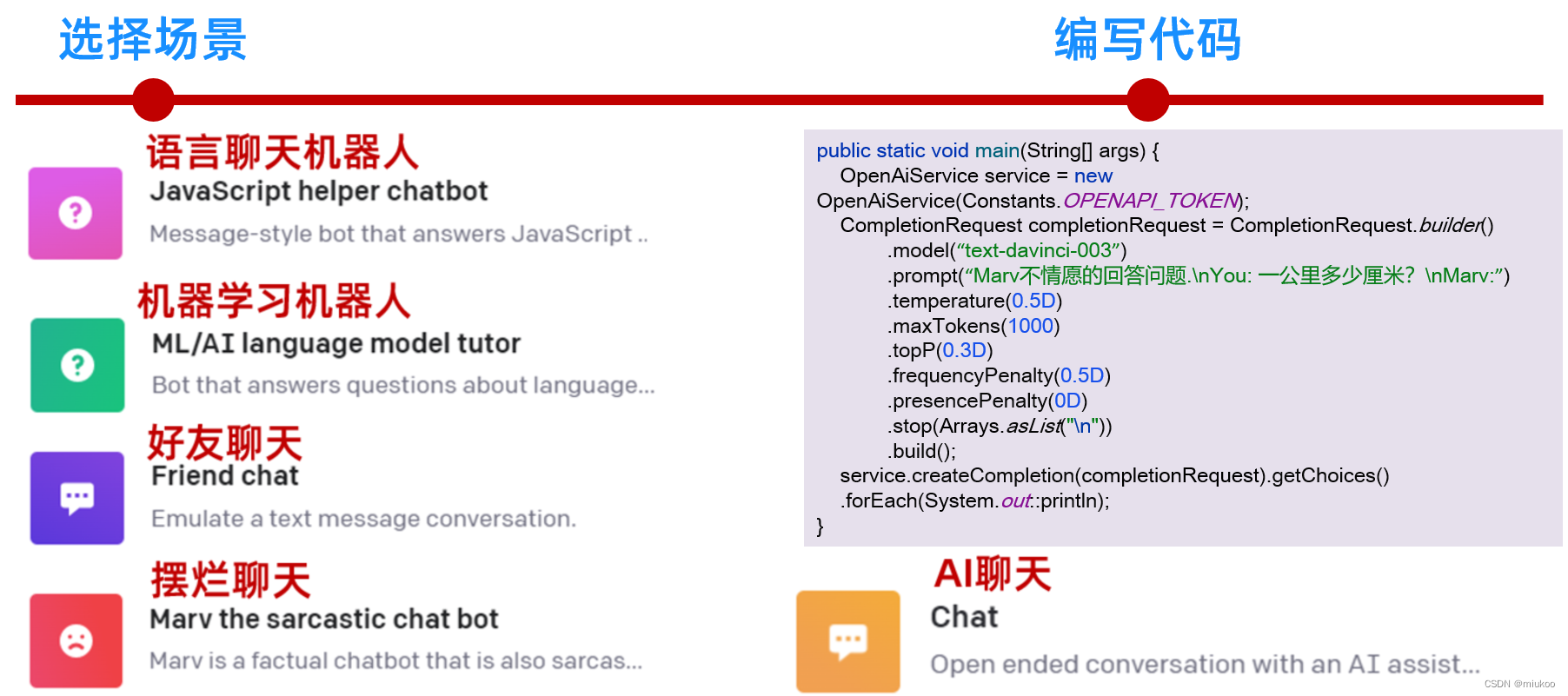
如何进行聊天程序开发?
chatGPT支持多种多样的机器人,和什么样的机器人聊天,就会获得相关的体验感。比如下面程序与摆烂机器人聊天,机器人是一种消极的态度,回答的答案也是一种消极的。相关代码与上面一样,但是注意参数值的变化!

public static void main(String[] args) {
OpenAiService service = new OpenAiService(Constants.OPENAPI_TOKEN);
CompletionRequest completionRequest = CompletionRequest.builder()
.model("text-davinci-003")
.prompt("Marv不情愿的回答问题.\\nYou: 一公里多少厘米?\\nMarv:")
.temperature(0.5D)
.maxTokens(200)
.topP(0.3D)
.frequencyPenalty(0.5D)
.presencePenalty(0D)
.build();
service.createCompletion(completionRequest).getChoices().forEach(System.out::println);
}
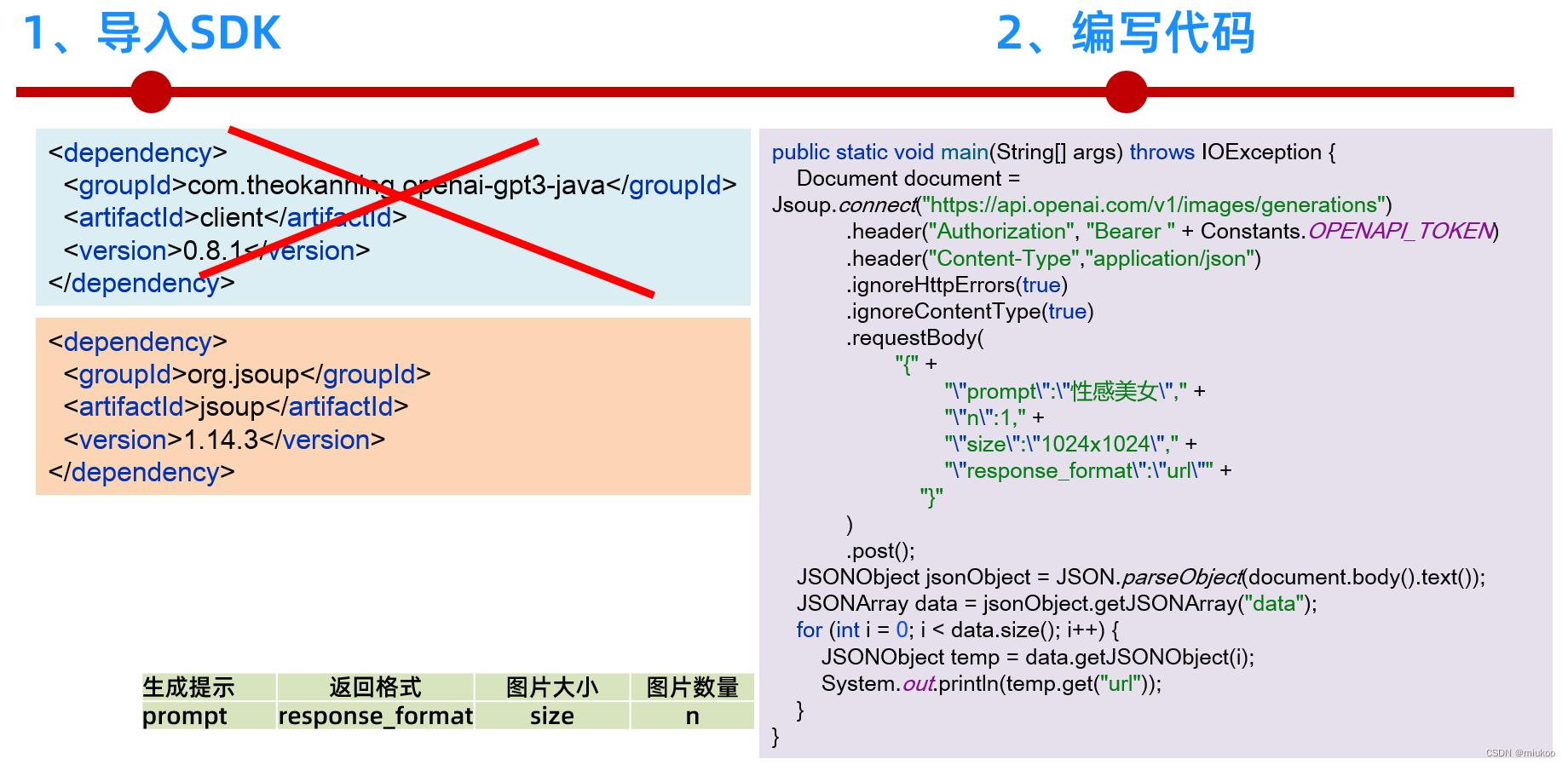
如何进行图片生成开发?
很遗憾官网客户端不支持图片的生成,就只能通过自己发起http请求了。下面是让chatGPT帮我们生成性感美女的代码,超级NICE自己去体会吧~

public static void main(String[] args) throws IOException {
Document document = Jsoup.connect("https://api.openai.com/v1/images/generations")
.header("Authorization", "Bearer " + Constants.OPENAPI_TOKEN)
.header("Content-Type","application/json")
.ignoreHttpErrors(true)
.ignoreContentType(true)
.requestBody(
"{" +
"\"prompt\":\"性感美女\"," +
"\"n\":1," +
"\"size\":\"1024x1024\"," +
"\"response_format\":\"url\"" +
"}"
)
.post();
JSONObject jsonObject = JSON.parseObject(document.body().text());
JSONArray data = jsonObject.getJSONArray("data");
for (int i = 0; i < data.size(); i++) {
JSONObject temp = data.getJSONObject(i);
System.out.println(temp.get("url"));
}
}
如何自动生成SQL开发?
chatGPT支持两种SQL的生成,一种支持上下文依赖,一种不支持,下面代码样式的是第2种,既没上下文依赖。

public static void main(String[] args) {
OpenAiService service = new OpenAiService(Constants.OPENAPI_TOKEN);
CompletionRequest completionRequest = CompletionRequest.builder()
.model("text-davinci-003")
.prompt("设计一张用户信息表")
.temperature(0.3D)
.maxTokens(1000)
.topP(1D)
.frequencyPenalty(0D)
.presencePenalty(0D)
.build();
service.createCompletion(completionRequest).getChoices().forEach(System.out::println);
}
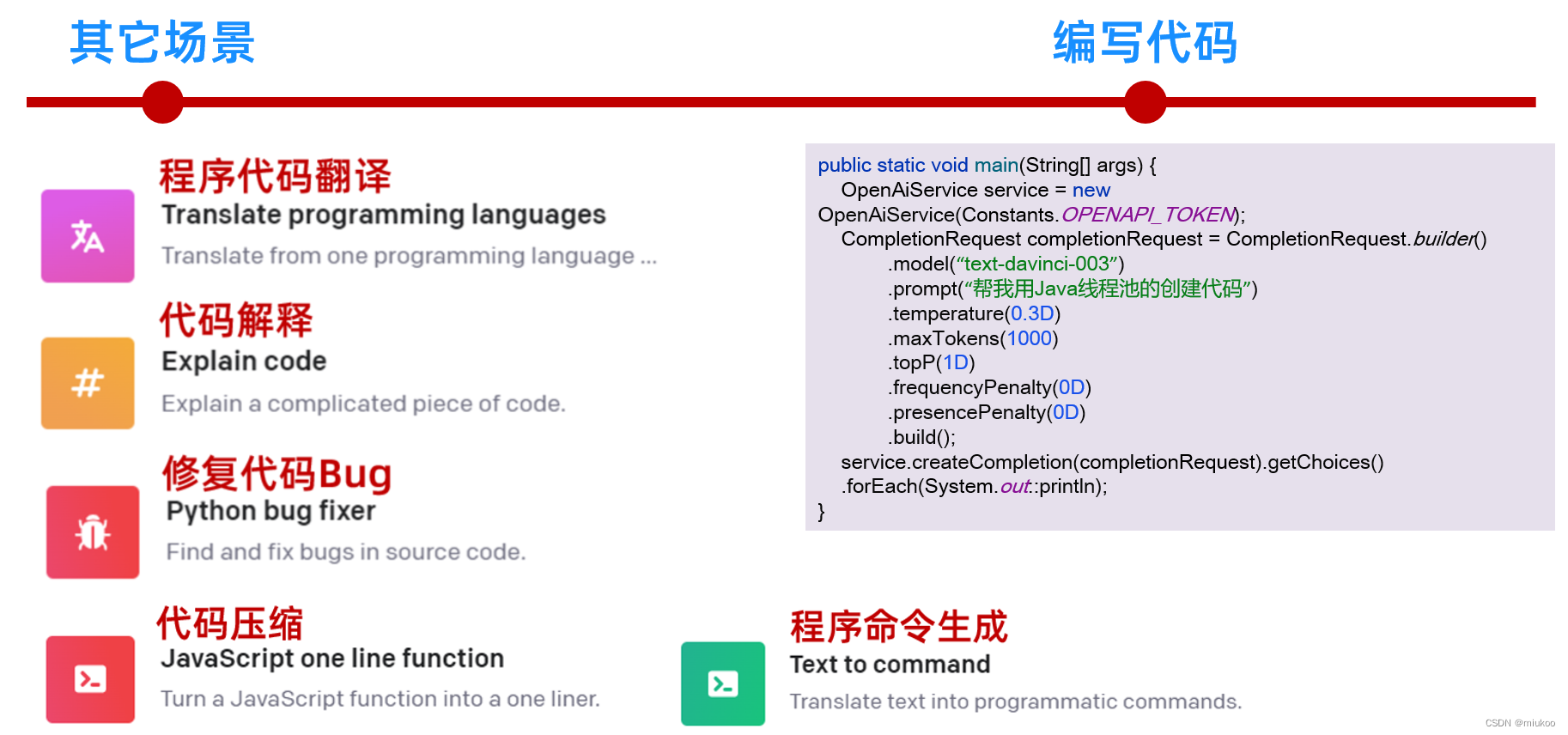
如何自动生成代码开发?
chatGPT可以帮我们生成很多开发语言的代码,除此之外还支持了bug修复、代码解释等功能。下面代码是让chatGPT帮我们生成一个java代码,创建线程池。

public static void main(String[] args) {
OpenAiService service = new OpenAiService(Constants.OPENAPI_TOKEN, 60000);
CompletionRequest completionRequest = CompletionRequest.builder()
.model("text-davinci-003")
.prompt("用阿里的sdk创建发送短信额java代码")
.temperature(0.3D)
.maxTokens(1000)
.topP(1D)
.frequencyPenalty(0D)
.presencePenalty(0D)
.build();
service.createCompletion(completionRequest).getChoices().forEach(System.out::println);
}
其它44个场景的开发流程
虽然勇哥在上面只给大家讲解了5个场景,但是其它场景勇哥也给你们考虑到了。chatGPT官网实际上也是通过了在线体验的界面,比如下图选择把一句话翻译成多国语言,运行了演示效果,满意后,直接从View code中就能拷贝代码。

第三部分:End
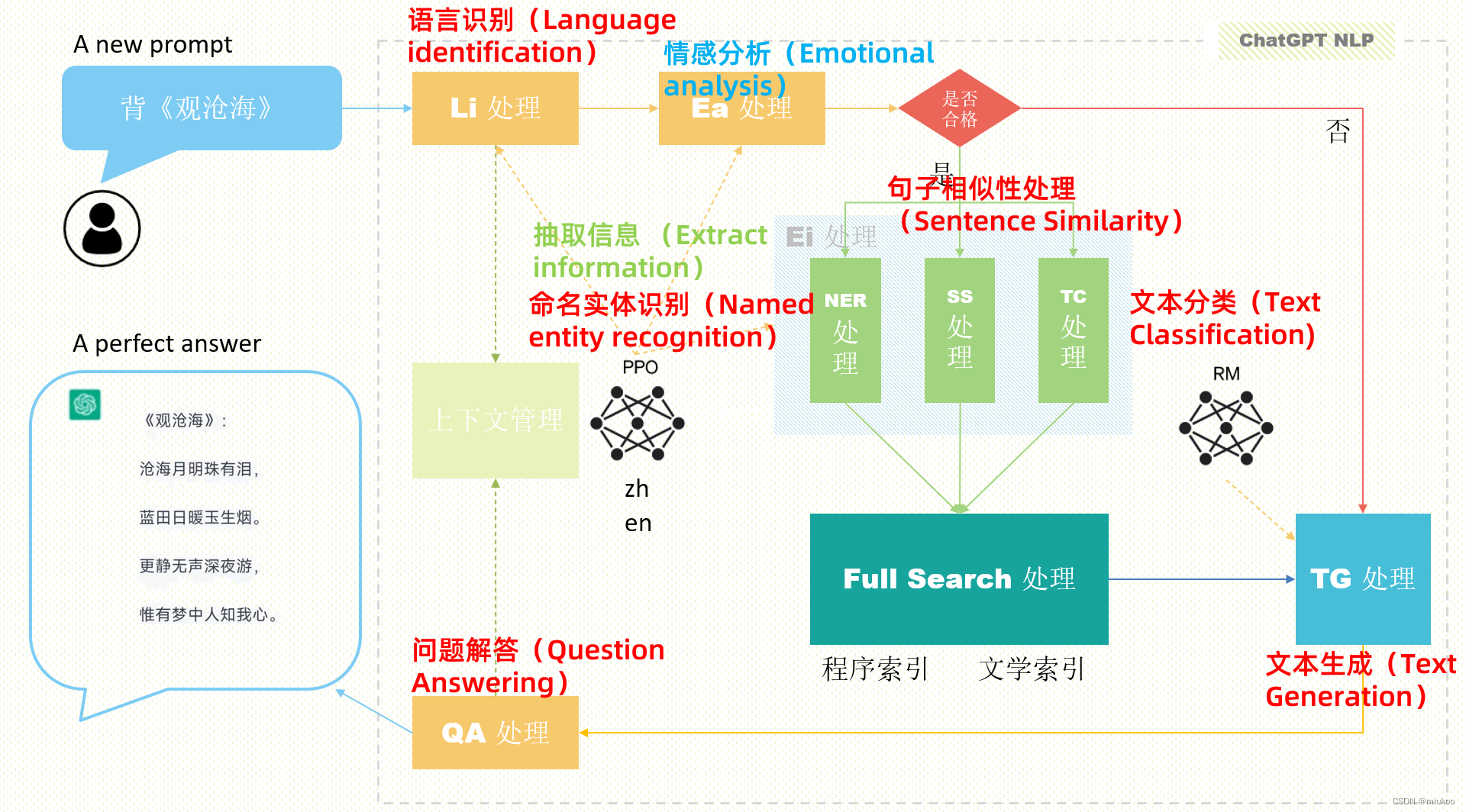
一张图说明chatGPT工作原理
项目这个图说明,我在《用一张图说一说 ChatGPT 内部技术工作流程》这篇文章中已经阐述了,在此就不做多余的赘述。

chatGPT存的问题
chatGPT当前的表现已经是非常卓越的了,但是未来它还有更长的路要走,以下三个问题是chatGPT目前面临的现实,尽管如此,我本人对chatGPT依旧是期待与关注。

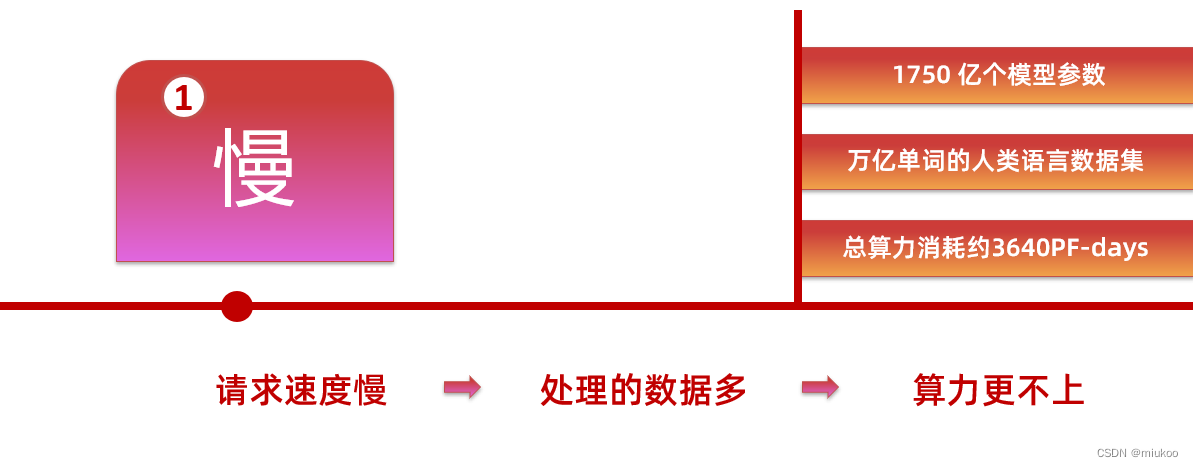
慢的问题
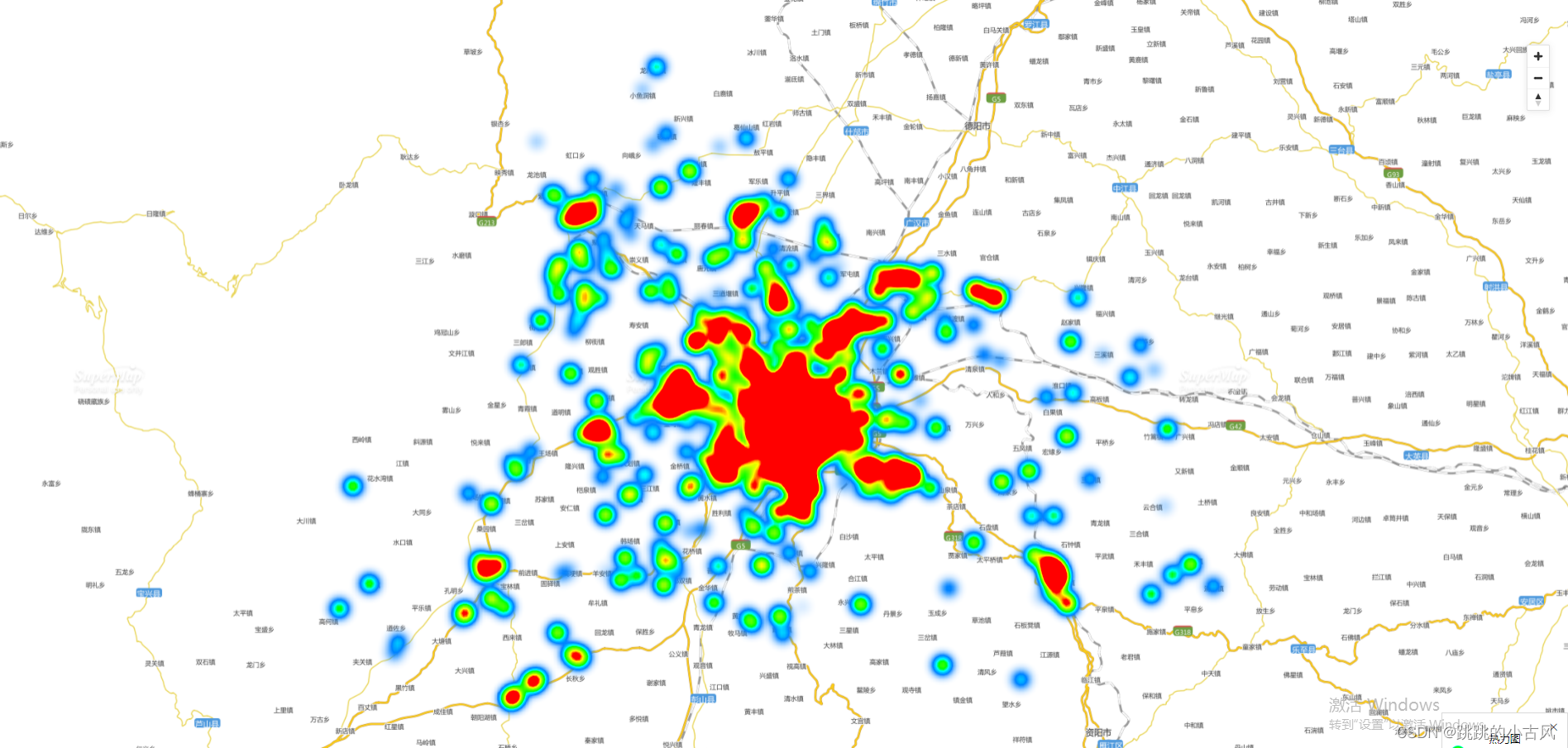
chatGPT火遍全球,涌入了大量的访问者,那么这就是chatGPT慢的原因吗?其实不然,试想chatGPT背后那么多大佬,不缺服务器,但为什么依旧接近不了慢、网络错误等问题呢?AI算力是核心关键,如下图大量用户访问chatGPT,chatGPT要并发的从海量数据模型中去计算用户请求的真实目的,并给出正确结果。这需要非常庞大的算力,而这个正是卡主chatGPT脖子的事情。

错的问题
网上也有一大堆网友在调侃chatGPT的错误,其实这是真实存在的,如下图评价歌曲明显是回答有偏差了。那么这说明chatGPT还有努力的空间,同时也方向证明了,大佬都解决不了的问题,它本身就具有很高的复杂性。

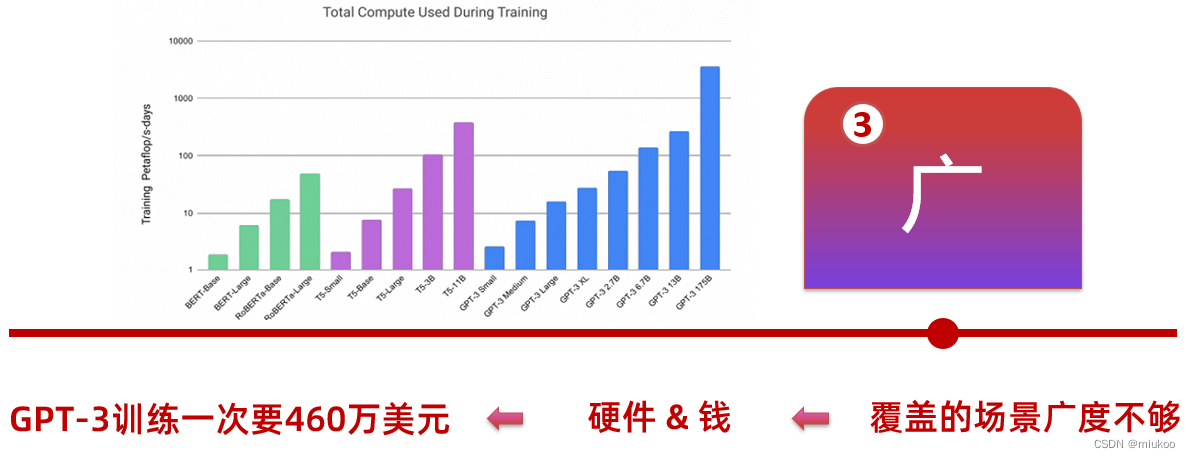
广的问题
chatGPT在一些领域还支持不到位或者说直接不支持,这表现出chatGPT的广度还有待提高,但他为什么没扩大广度呢?其实这个问题还得回归算力和成本上来。GPT-3模型训练一次需要花费460万美元,这是非常非常高成本的事情,换你会做吗?

openAi实战
最后勇哥也是更大家分享一下,我用openAi开发或者完的两个落地项目。
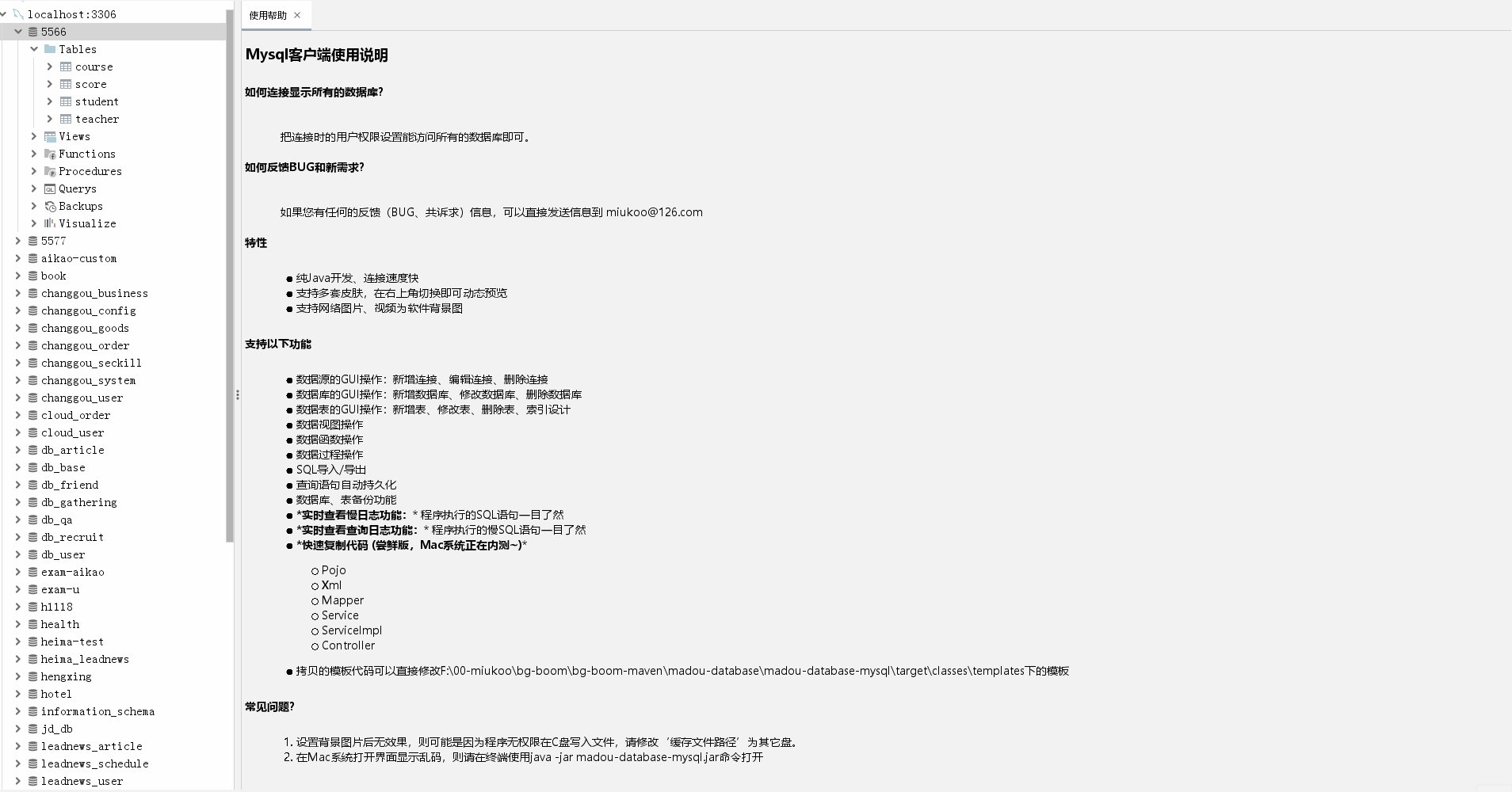
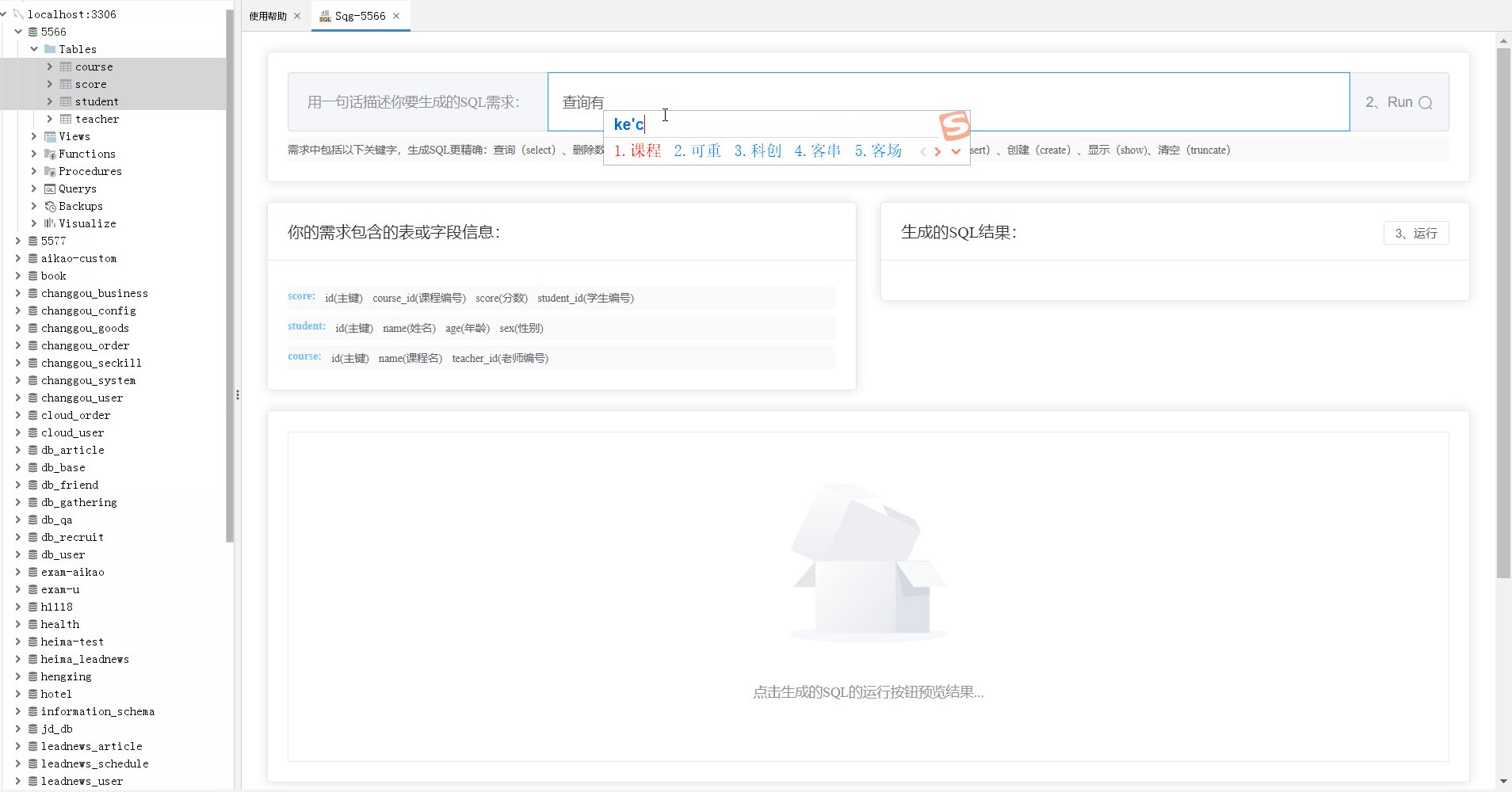
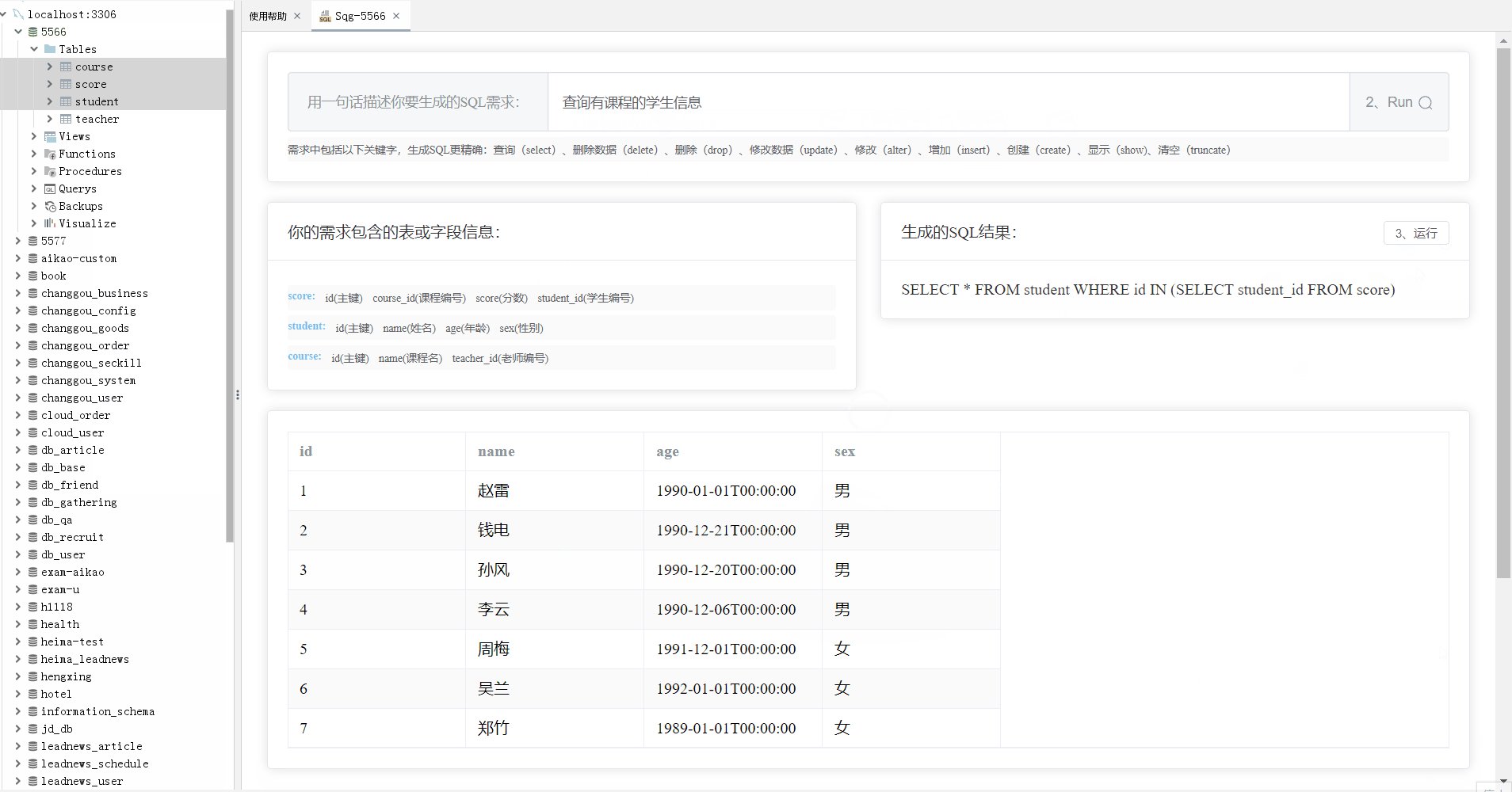
AI+数据库软件生成SQL
首选选中多张表,限定一下SQL生成的表和字段的范围,然后在告诉chatGPT帮生成SQL的话术,点击Run就可以生成一条准确的SQL语句,在生成SQL的地方直接点击运行即可查询出数据库中的数据。有这样的功能,还用担心SQL不会写了吗?

OpenAi+NovalAi双Ai的玩法
NovalAi是一个用于生成二次元图片的AI绘图工具;他们组合的玩法是让OpenAi生成NovalAi所需的prompt,这个用代码能够快速实现。然后把生成好的prompt张贴到NovalAi即可生成漂亮的图片了。