1.靶场是什么,靶场的搭建
在学习web安全的过程中,靶场是必不可少的,毕竟在计算机界,任何理论知识都不如实操
靶场就是人为提供的带有安全漏洞的服务,每一个学习者都可以在本地快速搭建来实操,回溯漏洞的发生原理以及操作方式。DVWA靶场呢就是一个可以通过浏览器访问的拥有可视化页面的web靶场。下面就通过两种方式搭建部署DVWA靶场。
方式1:phpstudy2018本地搭建 DVWA
总之还是来先说一下phpstudy是啥,以及为啥要用phpstudy来搭建靶场
phpstudy是一个能够提供php建站集成化服务的一款软件。
使用phpstudy2018的原因:
要搭建一个web服务,首先需要四样东西:
1.操作系统【windows,linux,macos等】
2.中间件【用于处理数据的交互,中间件的发展史也是比较有趣的。常见的中间件由nginx,apache,iis等】
3.数据库【mysql,sqlserver,Oracle,Access,mongodb等,这些数据库又可以分为大中小型数据库】
4.一种后端语言【php,python,java等】
想在自己本地凑齐这四种东西显然是比较麻烦的,那么大伙就想有没有一种集成环境可以直接把这四种东西部署上去呢?
phpstudy就可以做到,当然Xampp也可以,有很多这样的集成化环境都可以实现该需求,选用phpstudy2018也单纯是因为我用习惯了,新版的phpstudy也叫小皮面板当然也可以,但是我觉得不如老版本的2018小巧好用。
1.下载phpstudy2018
phpstudy2018下载地址
下载之后需要安装,运行之后一路下一步,记得存放位置要改到一个可以找的到的位置
安装完成后,我们可以在phpstudy的文件目录找到phpStudy.exe

这个就是phpstudy2018的执行文件了。双击就可以运行

是一个这样的界面
2.下载DVWA
下载地址:
https://github.com/digininja/DvWA/archive/master.zip
3.将DVWA部署到phpstudy2018上
在下载好DWVA的压缩包后可以解压出来一个DVWA-master
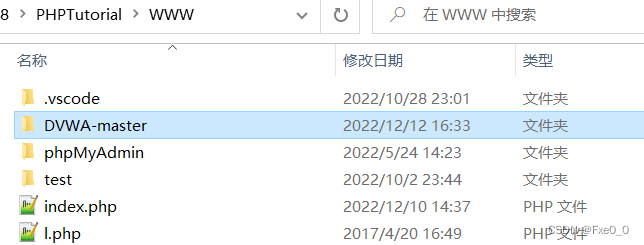
把这个DVWA-master复制到phpstudy目录下的\PHPTutorial\WWW目录下
为什么是这个目录?
WWW目录是phpstudy网站目录的默认路由,需要将所有的站点文件放置在该目录下
把DVWA-master重命名为dvwa

进入dvwa的config目录删除 config.inc.php.dist文件的后缀.dist
使其名称为config.inc.php

用记事本编辑该配置文件将我选中的两行的值全部更改为root

记得ctrl+s保存
启动phpstudy
点击下面的启动

通过浏览器访问127.0.0.1/dvwa
【为什么是127.0.0.1:因为在ipv4中127.0.0.1标识本地环回地址,也就是本地计算机,由于这个web服务是在本地搭建的,所以访问的ip地址就应该是127.0.0.1】

拉到最下面点击Create/Reset Databse建立数据库

建立成功后会跳转到登录
默认的用户名和密码为
admin
password
登录即可
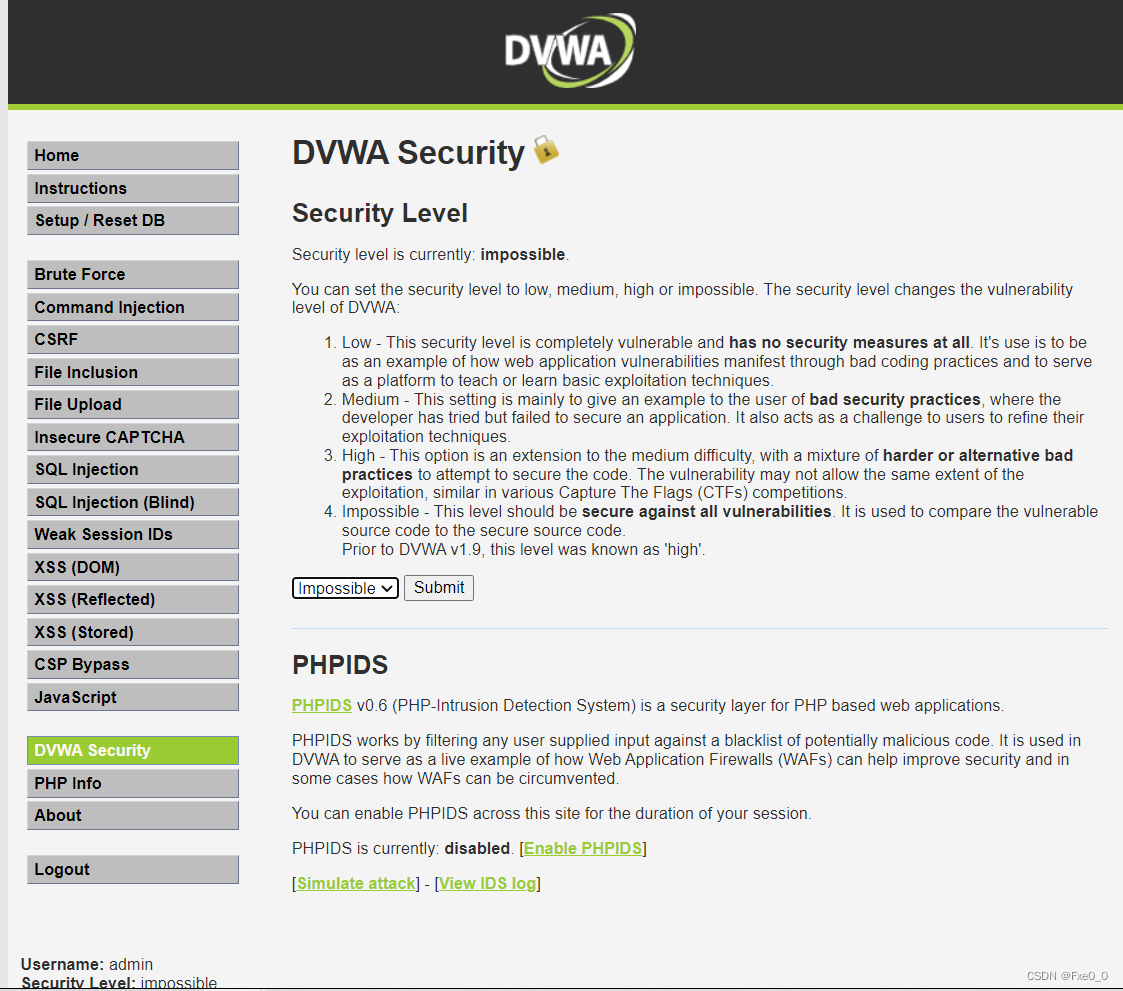
在DVWA的Security一栏 里可以调节靶场难度

至此phpstudy2018搭建DVWA靶场结束
方式2:虚拟机docker搭建DVWA靶场
其实第一种方式搭建出来的靶场就够用了,这种docker的也可以不整。通过docker来搭建就当是熟悉一下linux命令了
docker是什么?
docker容器可以类比成人们生活中的集装箱,需要什么你就往里塞什么,可以理解成一种独立的操作环境。docker对比虚拟机体积更小,在架构上也比虚拟机更加简介(具体可以百度了解)。
那怎么获得想要的东西来塞进docker里呢?
这就需要一个大家都可以共用的仓库,当需要什么的时候就从仓库里来拿,这个仓库就叫做dockerhub,这其实和github的命名方式相同。当需要什么了,就通过docker的pull命令从dockerhub上拉取内容,下载到本地来使用。
部署docker,拉取DVWA镜像并运行
1.下载虚拟机
由于老师在示例的时候用的是kali,那么我这里也就用kali吧
具体虚拟机和kali的安装还是自行百度,不然篇幅过长了
需要安装vmware并在vmware上安装kali
2.查看内核版本
uname -a
大于3.10即可安装
3.更新 apt-get库
apt-get update && apt-get upgrade && apt-get dist-upgrade
在linux中,下载软件用的是apt-get install命令,当然这是Linux debian的命令,还会有yum等其他命令
如果更新时间过长,可以百度如何更改apt-get的源,将下载源更改为国内源会快很多。
当询问是否执行时,输入y即可
4.安装Docker和docker-compose
apt-get install docker docker-compose
docker-compose是docker的一个组件。可以更加方便的管理docker
5.启动docker服务并运行helloworld检测是否能够正常使用
service docker start
docker run hello-world

docker在run的时候会默认先查找是否又该镜像,若没有则默认去docker仓库里寻找同名镜像下载并运行
出现hello from docker则运行成功
6.search dvwa镜像并拉取镜像
docker search dvwa

我们可以找到一个叫
vulnerables/web-dvwa的
那我们就用这个吧!
拉取镜像
docker pull vulnerables/web-dvwa
run一下
docker run --rm --name dvwa -it -p 80:80 citizenstig/dvwa
这时候新开一个终端查看 一下kali的ip地址
ifconfig

可以看到kali的ip地址是192.168.79.139
这时候通过本机浏览器访问
192.168.79.139即可访问到DVWA靶场

用户名和密码
admin
password
此时docker方式搭建也已经成功